背景介绍
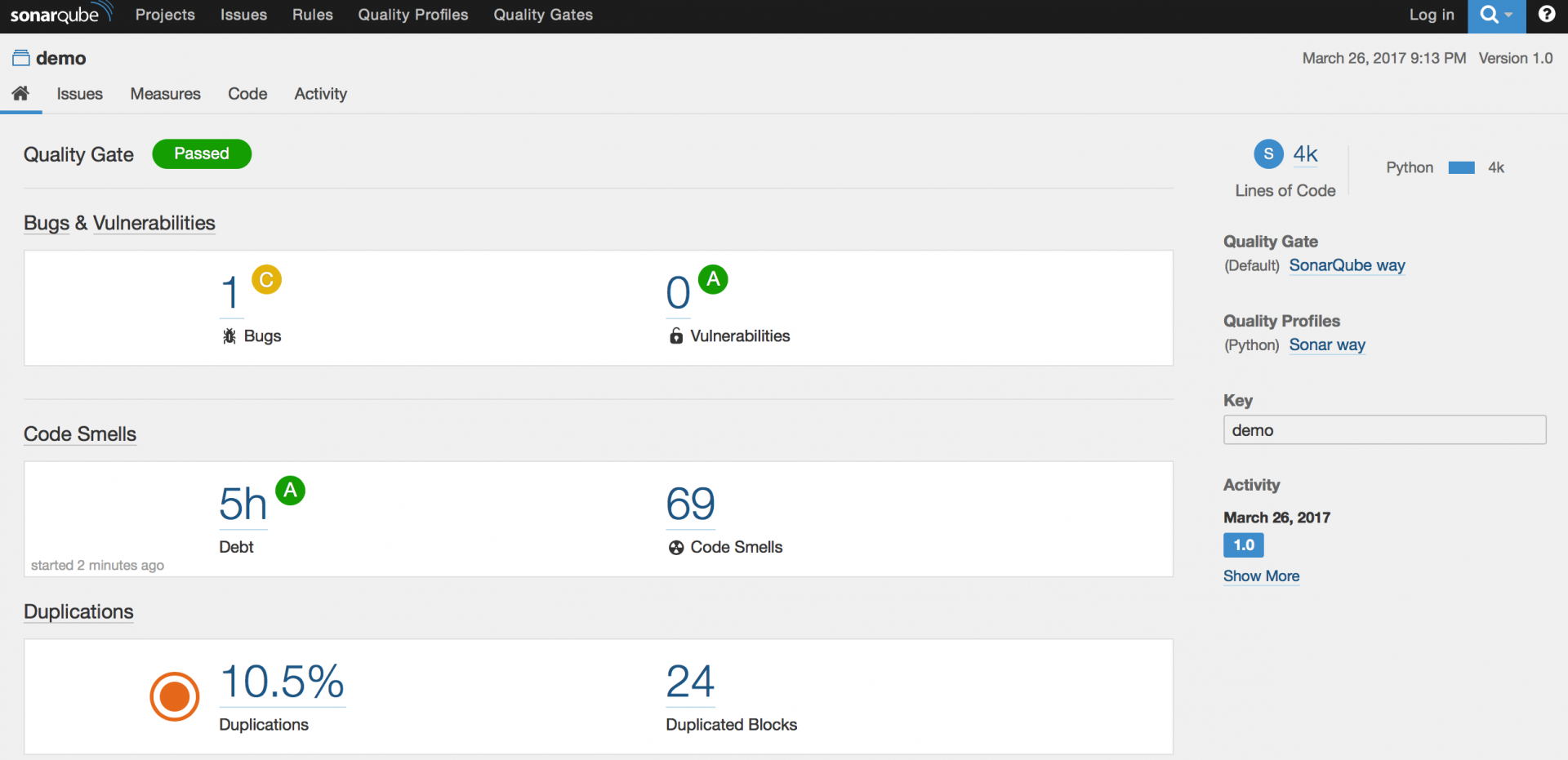
SonarQube 是一个开源的代码分析平台, 用来持续分析和评测项目源代码的质量。 通过 SonarQube 我们可以检测出项目中重复代码, 潜在 bug, 代码风格问题,缺乏单元测试等问题, 并通过一个 web ui 展示出来。

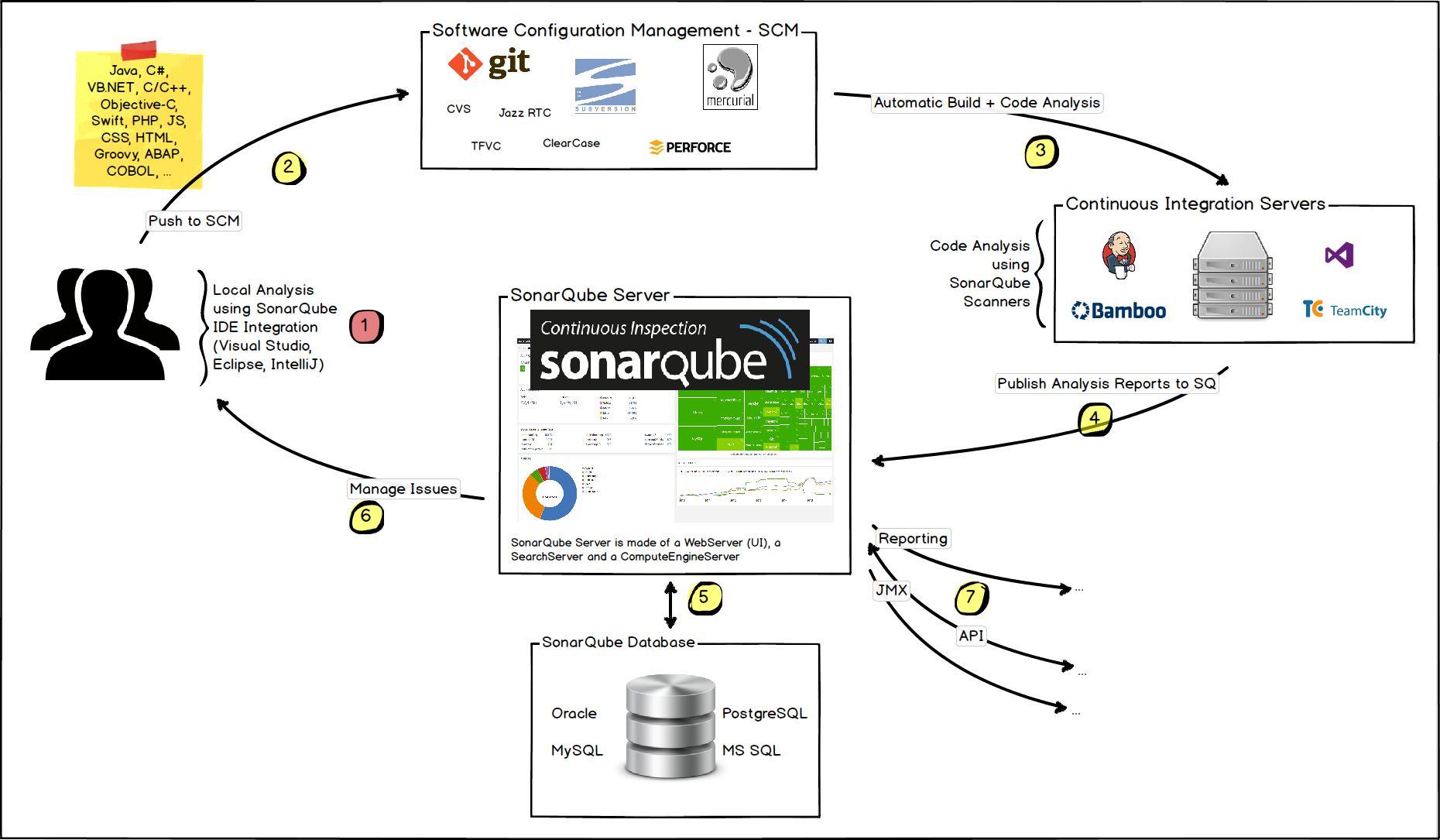
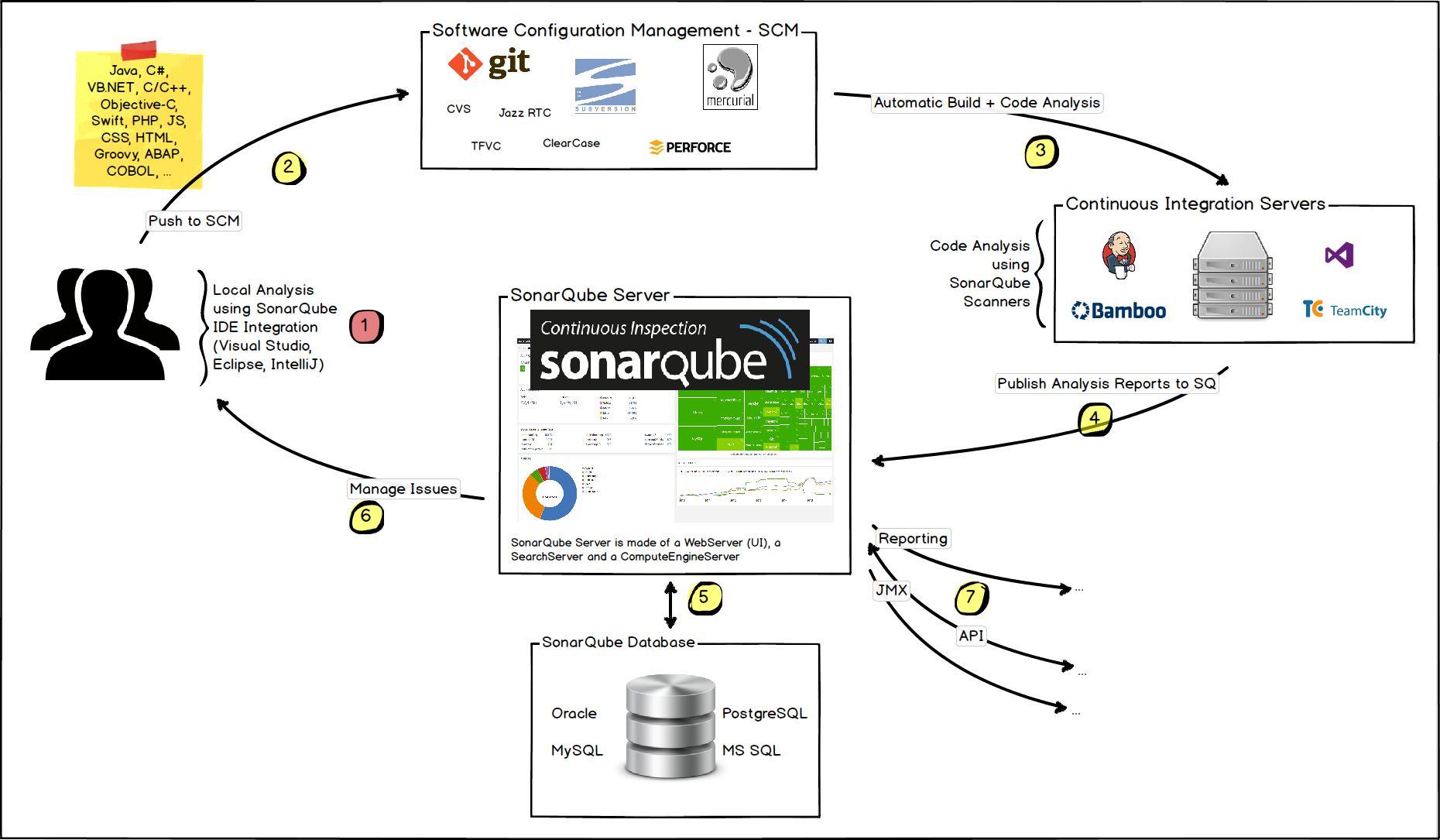
1. 用户本地使用IDE的插件进行代码分析
2. 用户上传到源代码版本控制服务器
3. 持续集成,使用Sonar Scanner进行扫描
4. 将扫描结果上传到SonarQube服务器
5. SonarQube server将结果写入db
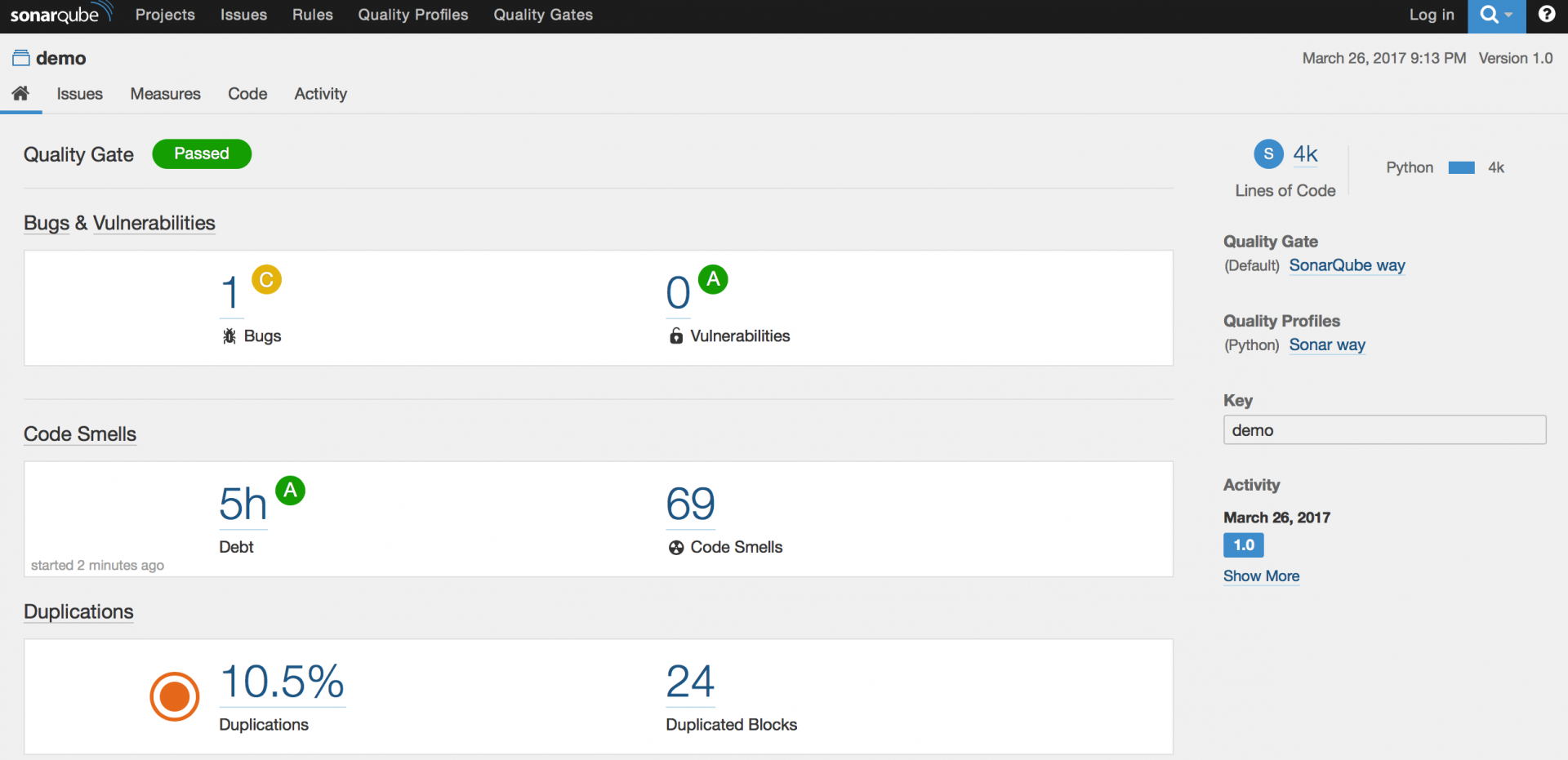
6. 用户通过web ui查看扫描结果
7. SonarQube导出结果到其他需要的服务
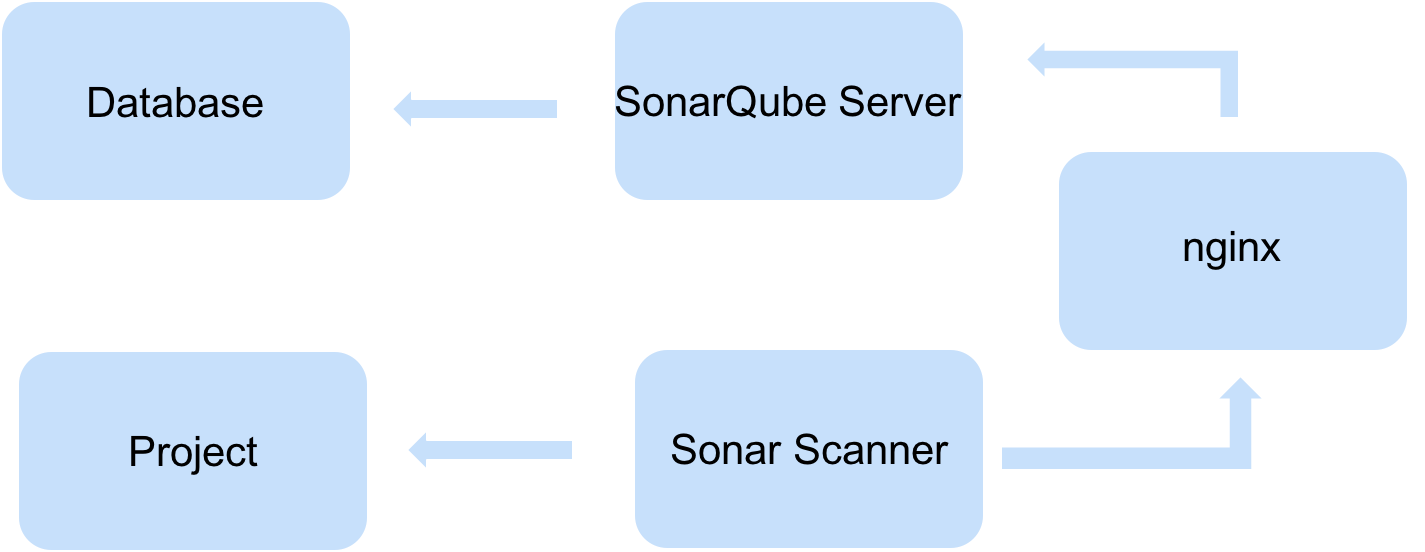
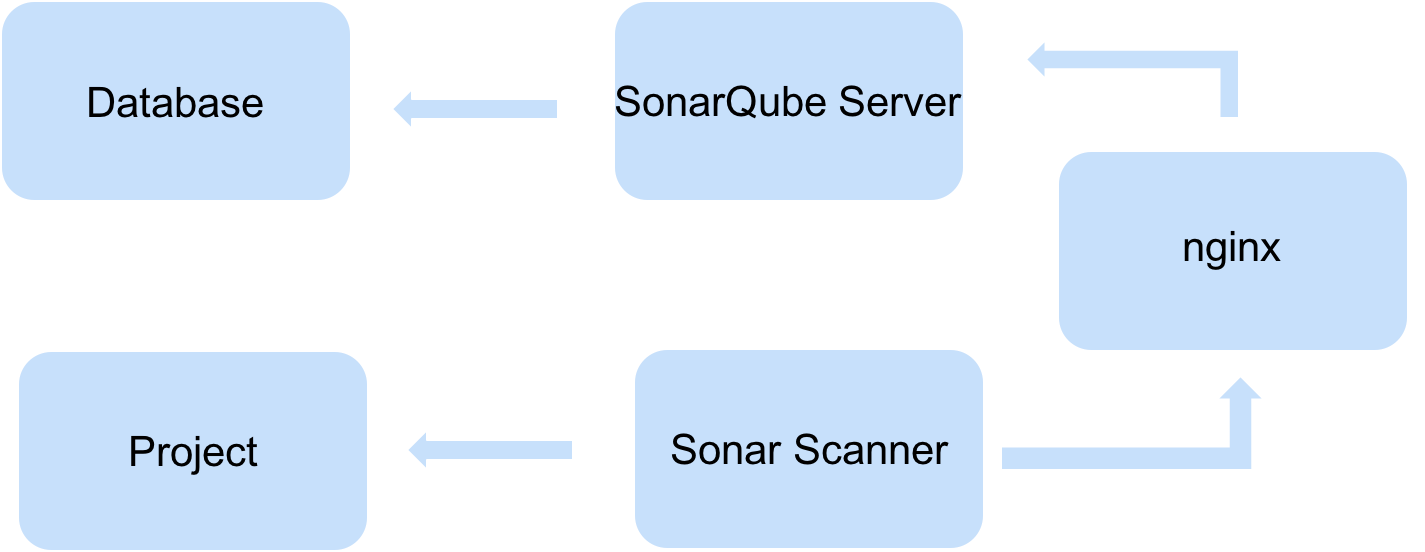
一、SonarQube 的架构
- Database
- SonarQube Server
- SonarQube Scanner
- Project
- Nginx(如果不需要通过 nginx 转发则不需要 Nginx 模块)

二、SonarQube 的安装
1、环境准备
- java 环境
- 数据库(支持 SQL Server、Mysql、Oracle、PostgreSQL)
2、安装过程
(1)mysql 创建 user 并授权(安装 sonarqube6.3 需要 Mysql5.6 以上)
> CREATE USER 'sonar’@'%' IDENTIFIED BY 'password';
> GRANT all privileges ON sonarqube.* TO sonar’@‘%' IDENTIFIED BY 'password';
> flush privileges;
> create database sonarqube;
(2)SonarQube Server 搭建
下载地址
Downloads
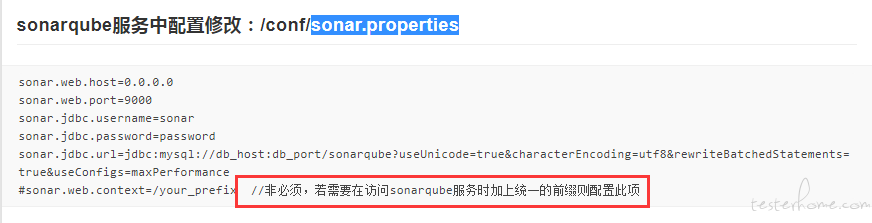
sonarqube 服务中配置修改:/conf/sonar.properties
sonar.web.host=0.0.0.0
sonar.web.port=9000
sonar.jdbc.username=sonar
sonar.jdbc.password=password
sonar.jdbc.url=jdbc:mysql://db_host:db_port/sonarqube?useUnicode=true&characterEncoding=utf8&rewriteBatchedStatements=true&useConfigs=maxPerformance
#sonar.web.context=/your_prefix //非必须,若需要在访问sonarqube服务时加上统一的前缀则配置此项
启动服务:sonarqube-6.3/bin/linux-x86-64
./sonar.sh start
stop 服务
./sonar.sh stop
(3)SonarQube Scanner 服务
下载地址
Downloads
sonar-scanner 中配置修改:conf/sonar-scanner.properties
sonar.host.url=http://your_host:your_port/[your_prefix]
添加环境变量
export PATH=$PATH:/usr/local/sonar-scanner-2.9.0.670/bin
查看服务是否 Ok
sonar-scanner -h
(4)在 Project 中使用
将 sonar-project.properties 放入需要扫描的 project 中
#sonar-project.properties内容如下
sonar.projectKey=project_key
sonar.projectName=project_name
sonar.projectVersion=1.0
sonar.sources=./
sonar.language=py //需要扫描哪种语言的代码,如python:py,java:java
sonar.sourceEncoding=UTF-8
sonar.host.url=http://your_host:your_port/[your_prefix]
启动分析
sonar-scanner -X

上述是 sonarqube 的一些基本介绍与安装过程,下期继续分享一些实用的 plugin~



 中红色的注释删除,不然会报错(乱码);
中红色的注释删除,不然会报错(乱码);