前言
之前在广州的 Appium girl QQ 群有同学分享了微信的开发者工具,今天终于抽空试了下,惊喜地发现现在 Android 版微信已经可以通过一些设置做到支持从 chrome 的开发者工具直接进行调试了,在此分享一下。
微信 Web 开发者工具官方文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1455784140&token=&lang=zh_CN
开发者工具文档内容较多,且里面大部分功能是针对开发的,需要公众号授权。这里主要分享对我们测试人员而言比较有用的从 chrome 开发者工具对 Android 版微信的 WebView 进行调试的方法。
具体步骤
- 打开微信,设法打开网址
http://debugx5.qq.com(推荐直接把这个网址发给文件传输助手,然后就可以直接打开链接了) - 在打开的网页中选择【信息】->【TBS settings】,勾选【是否打开 TBS 内核 Inspector 调试功能】
- 微信提示需要重启,点击重启
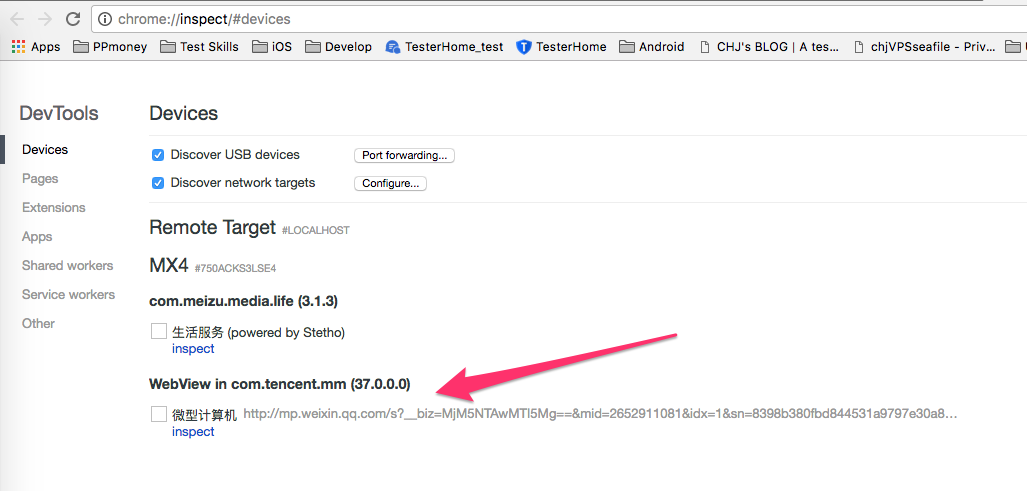
完成这三个步骤后,就可以像平时调试 Android 应用 WebView 那样在 chrome 的开发者工具中调试微信中的 WebView 了!

当然,除了调试,我们还可以利用开发者工具对微信中的网页进行性能相关的测试,获取页面加载的性能指标,分析定位一些加载缓慢的问题。
One more thing
从原理上看,既然能支持 chrome 的开发者工具,那么是不是也意味着用 appium 也可以控制微信中的 WebView 了呢?由于现在电脑没有 appium 环境,试验不了。有兴趣有条件的同学赶紧试试啦~
如果觉得我的文章对您有用,请随意打赏。您的支持将鼓励我继续创作!