前 2 天看见有小伙伴提到这个框架,就下下来使用了下。
官方网站在这里:http://extentreports.relevantcodes.com/
先说总结:
1. 生成的报告简洁美观,甩默认的 junit,testng,reportng 几条街
2.生成的单 html 方便 jenkins 集成发邮件
3.自带集中展示历史报告的服务端
4.只支持 java 和.net,比 allure report 要少很多
5.可定制性和内容展示比 allure report 少
6.对我来说,有服务端秒杀一切
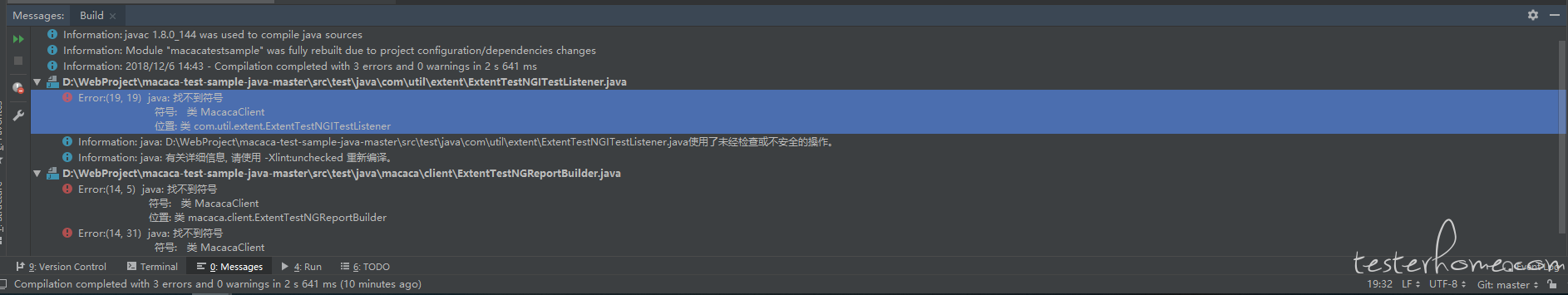
官网提供 V2.x 版本和 V3.x 版本,我用的是 3.x 版本,只支持 java8。注意不要在官网下载对应的版本,官网提供的客户端 v3.0.1 和服务端 0.2.2-alpha 版本是不配套的,最后会导致报告展示有问题,需去 github 同步最新 master 代码自己编译。被这个坑了许久,一度怀疑是不是自己代码写得有问题。
客户端地址:https://github.com/anshooarora/extentreports-java/commits/master
服务端地址:https://github.com/anshooarora/extentx
安装过程,略。
写了个例子,测试框架用的 macaca+testng
官方说明在这里:http://extentreports.com/docs/versions/3/java/, 提供了 3 种和 testng 集成示例:
1.直接在@BeforeSuite和@BeforeClass进行初始化
2.自己实现 testng 的 ITestListener 接口
3.自己实现 testng 的 IReporter 接口
以上随便选择一种都可以,我选择实现 ITestListener 接口,简单一点。内容类似下面:
public class ExtentTestNGITestListener implements ITestListener {
private static ExtentReports extent = ExtentManager.getInstance("test-output/extent.html");
private static ThreadLocal test = new ThreadLocal();
public static MacacaClient driver;
@Override
public synchronized void onStart(ITestContext context) {
}
@Override
public synchronized void onFinish(ITestContext context) {
extent.flush();
}
@Override
public synchronized void onTestStart(ITestResult result) {
test.set(extent.createTest(result.getMethod().getMethodName()));
}
@Override
public synchronized void onTestSuccess(ITestResult result) {
((ExtentTest)test.get()).pass("Test passed");
}
@Override
public synchronized void onTestFailure(ITestResult result) {
((ExtentTest)test.get()).fail(result.getThrowable());
File directory = new File("test-output");
try {
String screenPath = directory.getCanonicalPath() + "/";
File file = new File(screenPath);
if (!file.exists()){
file.mkdirs();
}
String fileName = result.getMethod().getMethodName() + ".png";
driver.saveScreenshot(screenPath + fileName);
((ExtentTest)test.get()).addScreenCaptureFromPath(screenPath + fileName);
} catch (Exception e) {
e.printStackTrace();
}
}
@Override
public synchronized void onTestSkipped(ITestResult result) {
((ExtentTest)test.get()).skip(result.getThrowable());
}
@Override
public synchronized void onTestFailedButWithinSuccessPercentage(ITestResult result) {
}
}
onTestFailure 函数里面实现了出错自动截图,调用的是 ExtentTest 的 addScreenCaptureFromPath 方法。
ExtentManager 用来做初始化:
public class ExtentManager {
private static ExtentReports extent;
public static ExtentReports getInstance(String filePath) {
if (extent == null)
createInstance(filePath);
return extent;
}
public static void createInstance(String filePath) {
extent = new ExtentReports();
extent.setSystemInfo("os", "Linux");
extent.attachReporter(createHtmlReporter(filePath), createExtentXReporter());
}
public static ExtentHtmlReporter createHtmlReporter(String filePath){
ExtentHtmlReporter htmlReporter = new ExtentHtmlReporter(filePath);
//报表位置
htmlReporter.config().setTestViewChartLocation(ChartLocation.TOP);
//使报表上的图表可见
htmlReporter.config().setChartVisibilityOnOpen(true);
htmlReporter.config().setTheme(Theme.STANDARD);
htmlReporter.config().setDocumentTitle(filePath);
htmlReporter.config().setEncoding("utf-8");
htmlReporter.config().setReportName("XXX项目测试报告");
return htmlReporter;
}
public static ExtentXReporter createExtentXReporter() {
ExtentXReporter extentx = new ExtentXReporter("127.0.0.1",27017);
extentx.config().setProjectName("test1");
extentx.config().setReportName("Build-1224");
extentx.config().setServerUrl("http://localhost:1337");
return extentx;
}
ExtentXReporter 构造函数里填的是 mongodb 的地址和端口。
在 res/testng.xml 里面注册这个监听器,测试类也写上:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd">
<suite name="Suite">
<listeners>
<listener class-name="com.util.extent.ExtentTestNGITestListener"></listener>
</listeners>
<test name="Test">
<classes>
<class name="macaca.client.ExtentTestNGReportBuilder"></class>
</classes>
</test>
</suite>
测试类调用,随便写 2 个 case 演示:
public class ExtentTestNGReportBuilder {
MacacaClient driver = new MacacaClient();
@BeforeClass
public synchronized void beforeClass() throws Exception {
JSONObject porps = new JSONObject();
porps.put("platformName", "android");
porps.put("reuse", 1);
porps.put("app", "https://npmcdn.com/android-app-bootstrap@latest/android_app_bootstrap/build/outputs/apk/android_app_bootstrap-debug.apk");
JSONObject desiredCapabilities = new JSONObject();
desiredCapabilities.put("desiredCapabilities", porps);
driver.initDriver(desiredCapabilities);
ExtentTestNGITestListener.driver = driver;
}
@AfterClass
public synchronized void afterClass() throws Exception{
driver.quit();
}
@Test
public void test_1() throws Exception{
assert 1==0;
}
@Test
public void test_2() {
assert 1 == 1;
}
}
运行命令
mvn clean test
开始测试
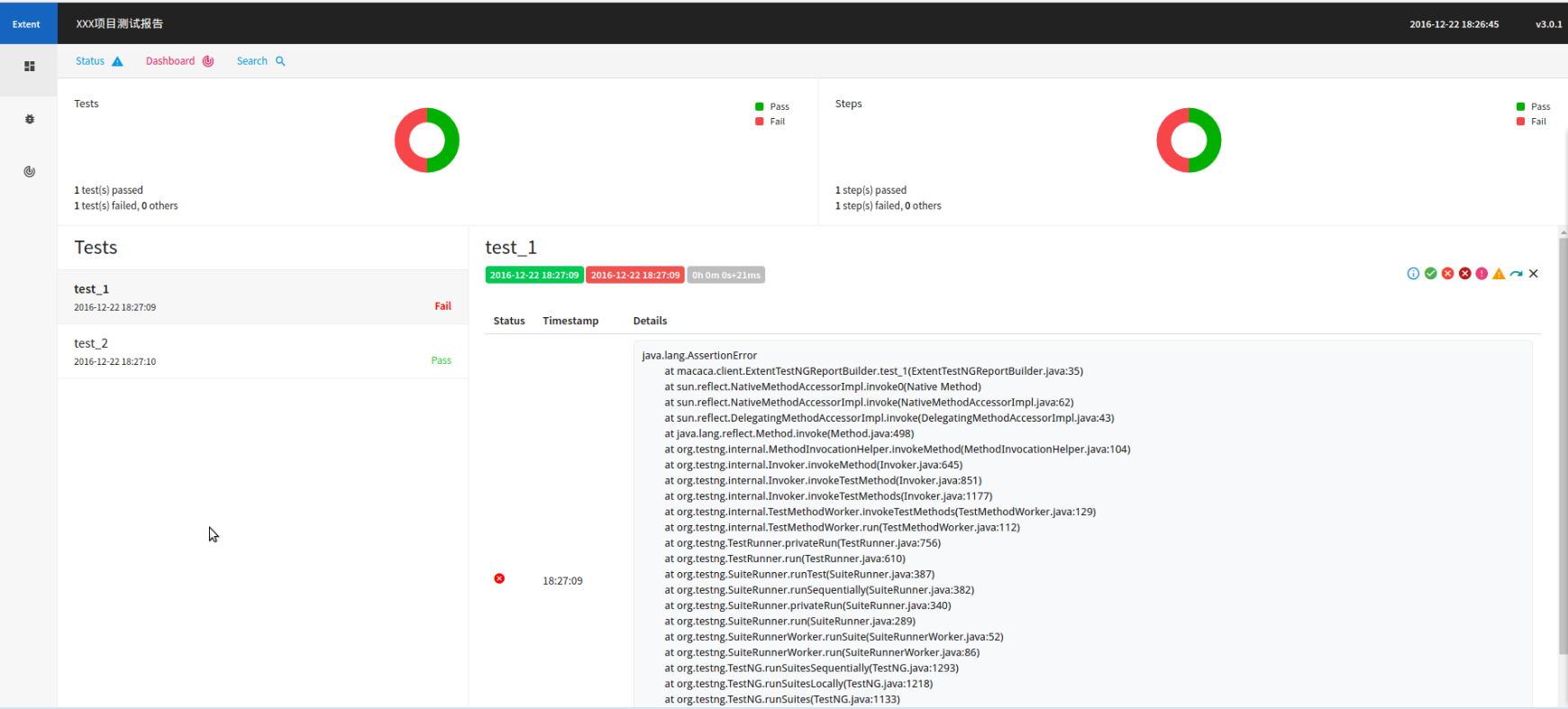
生成的本地报告在 test-output 下面,内容类似下面:

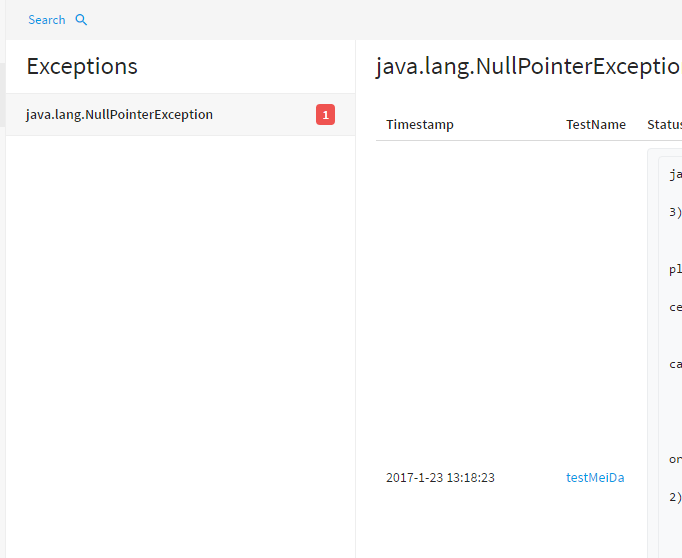
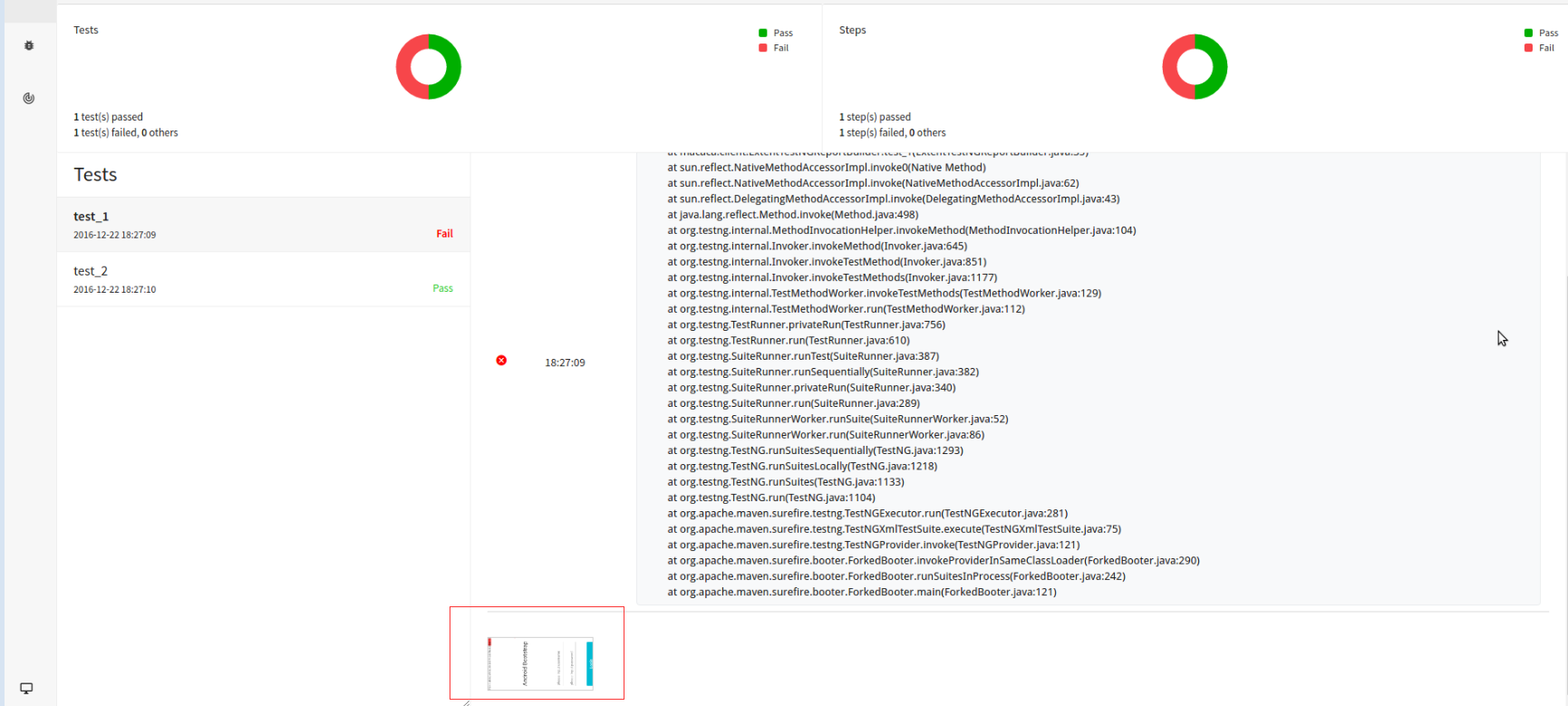
最下面可以看到失败的截图:

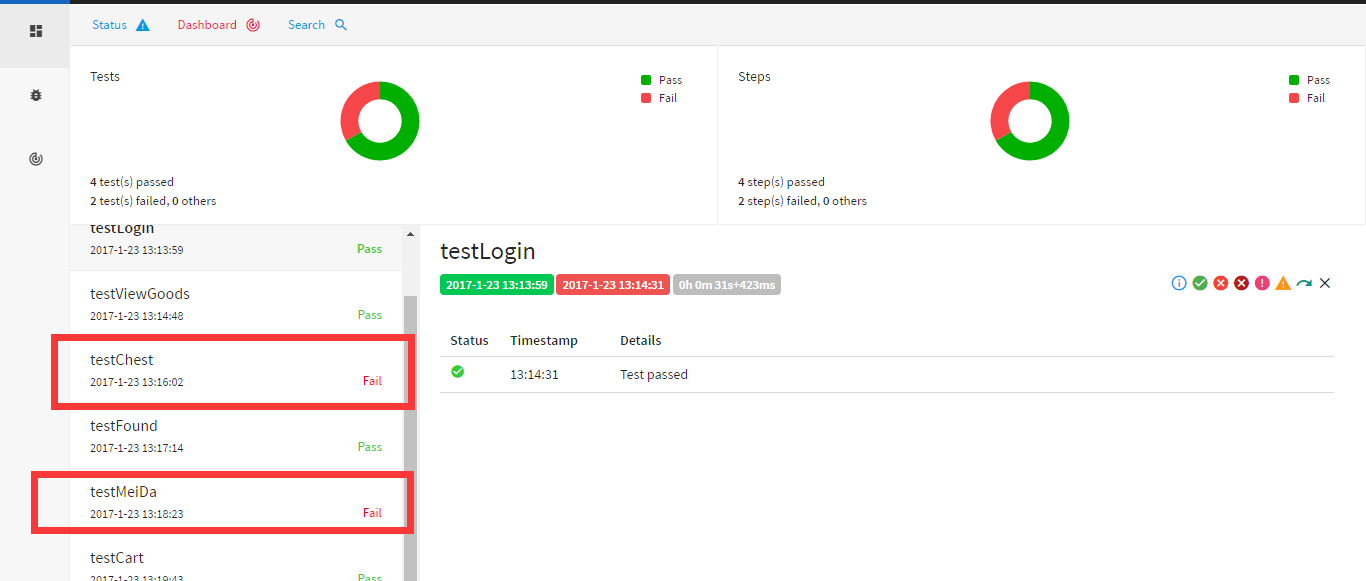
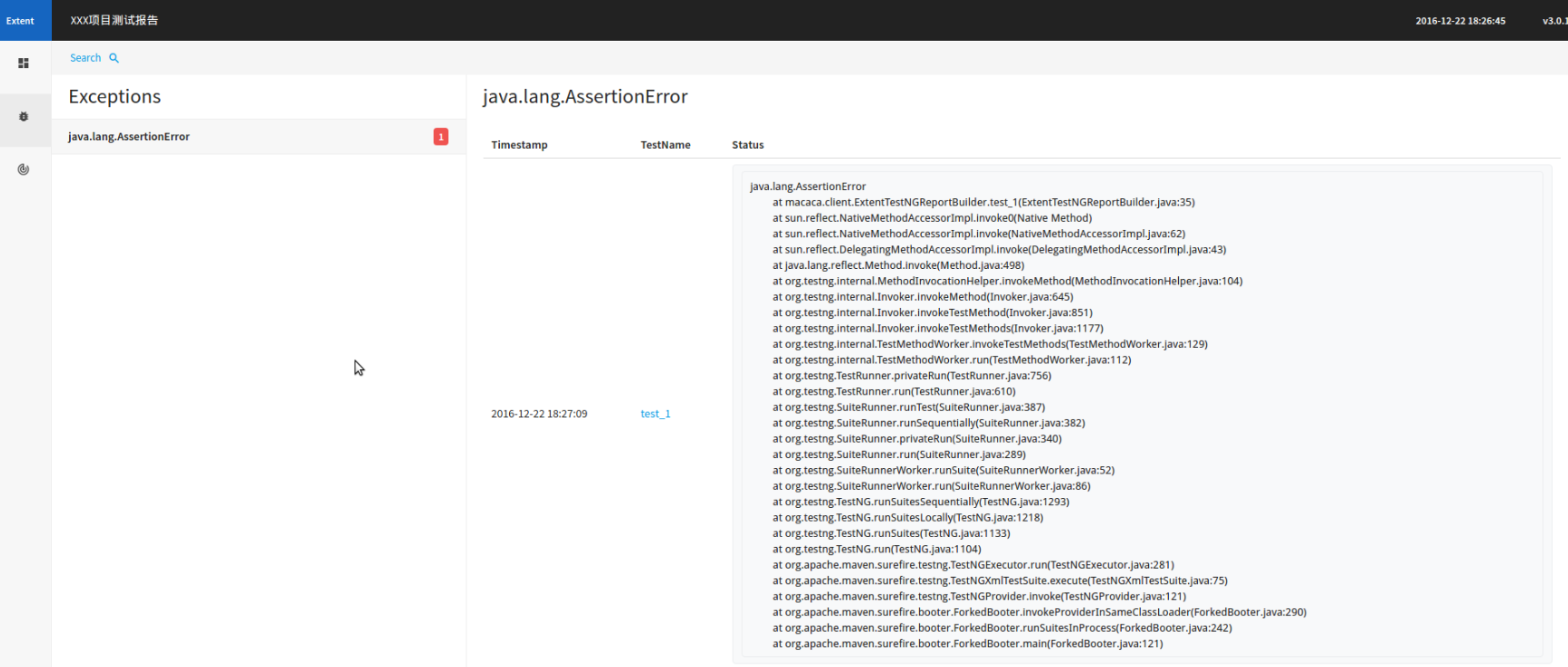
只查看失败的 case:

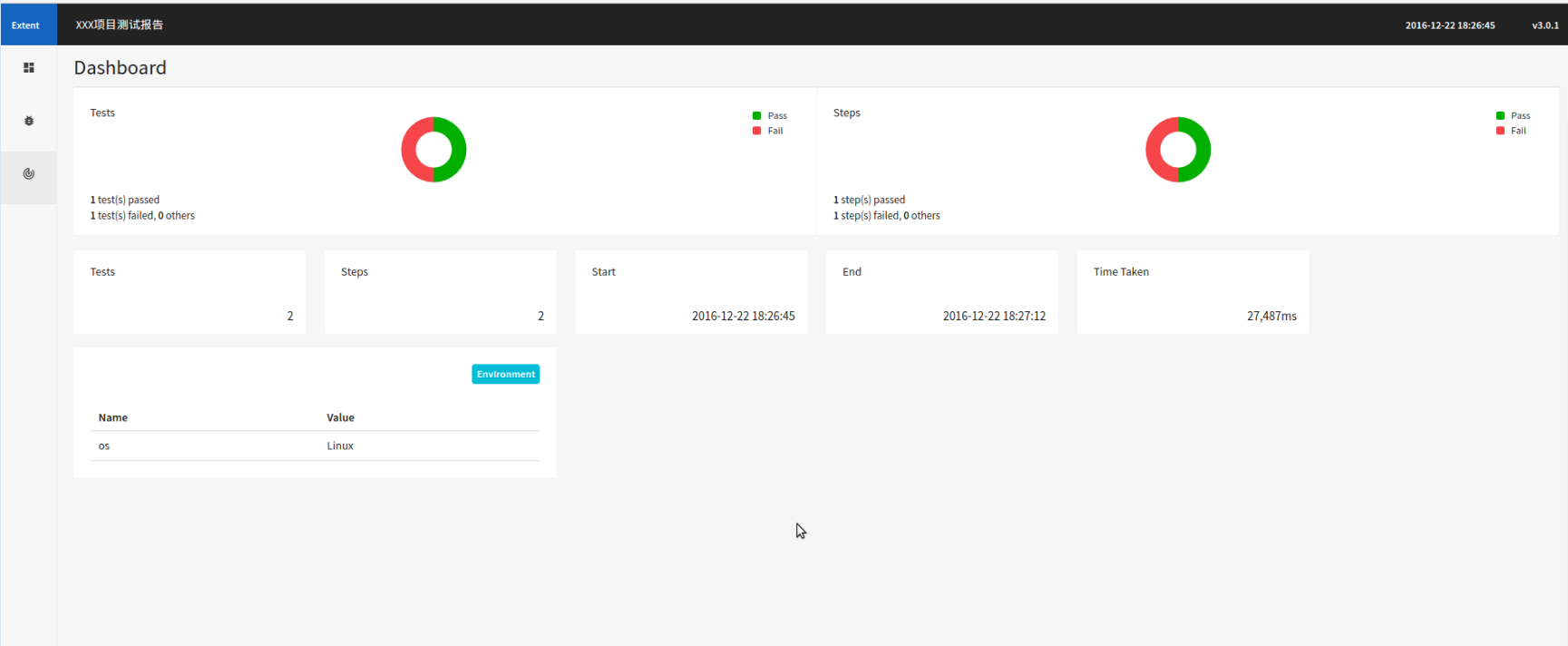
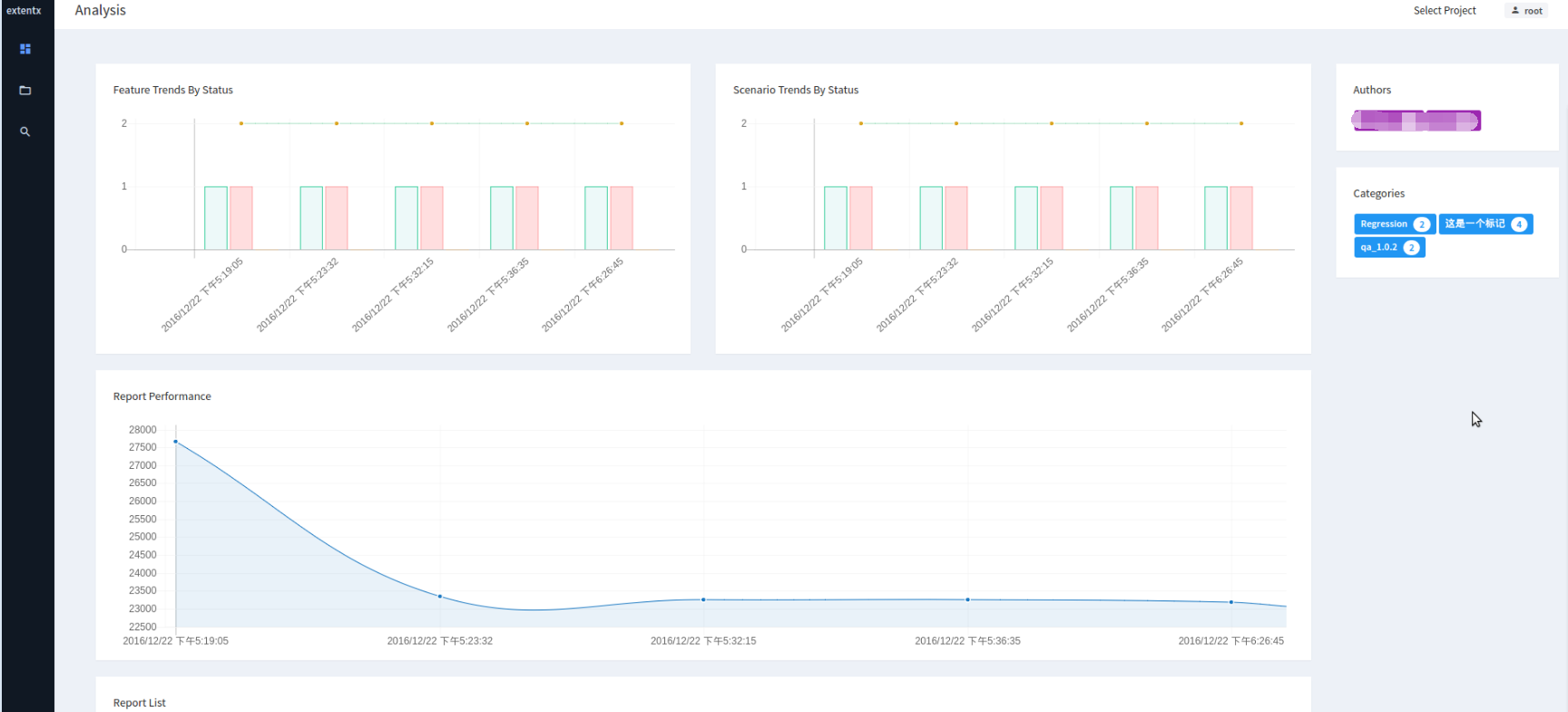
Dashboard 页面:

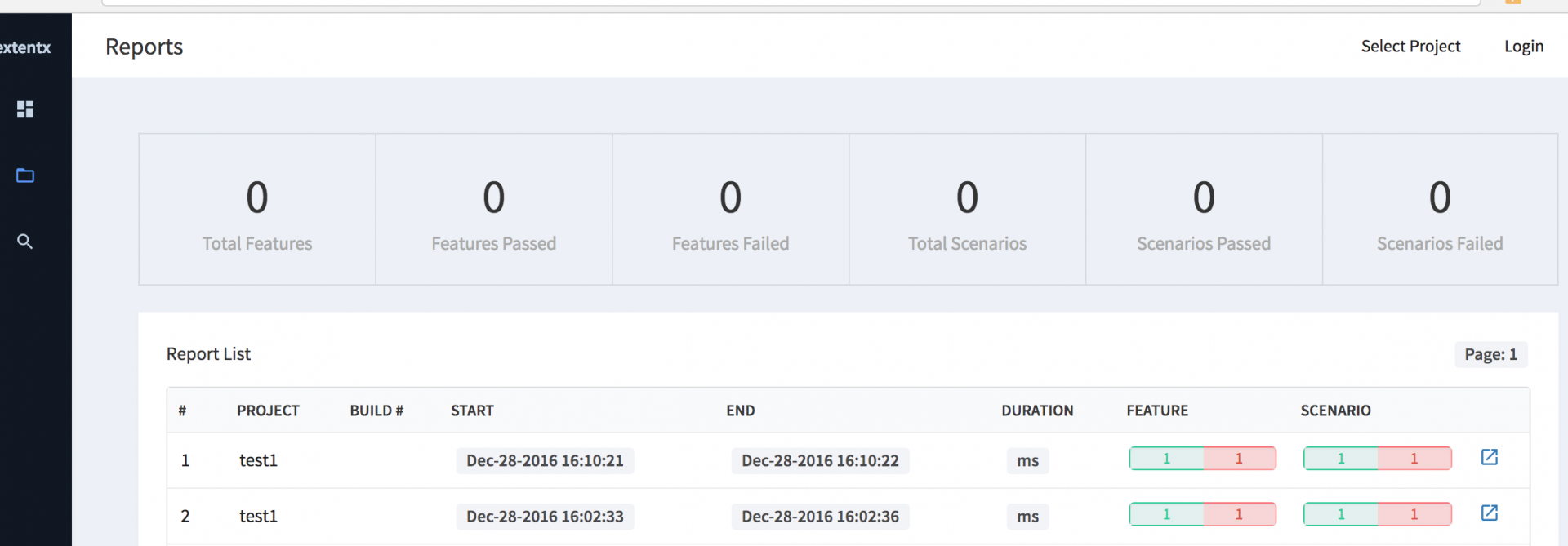
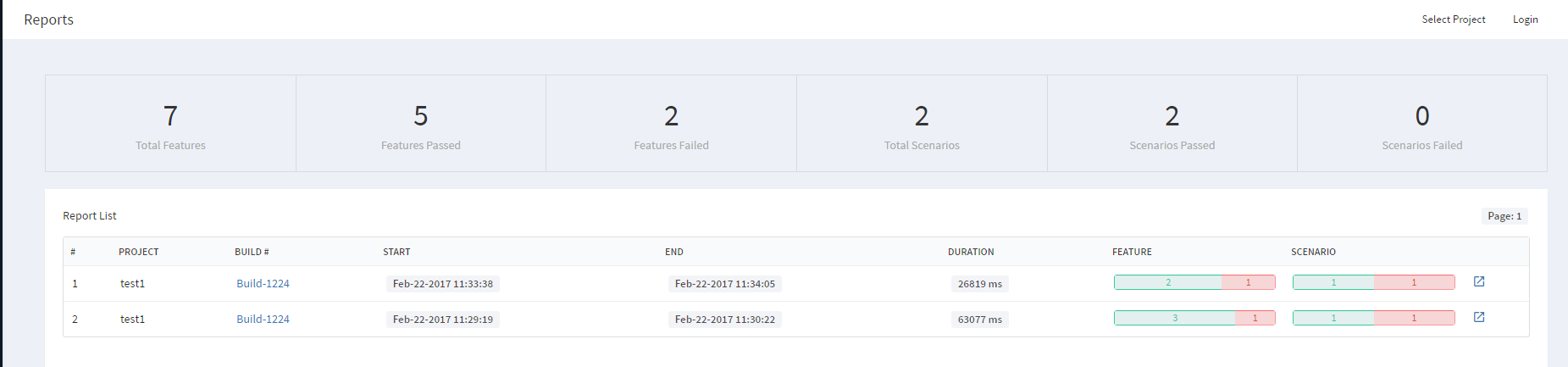
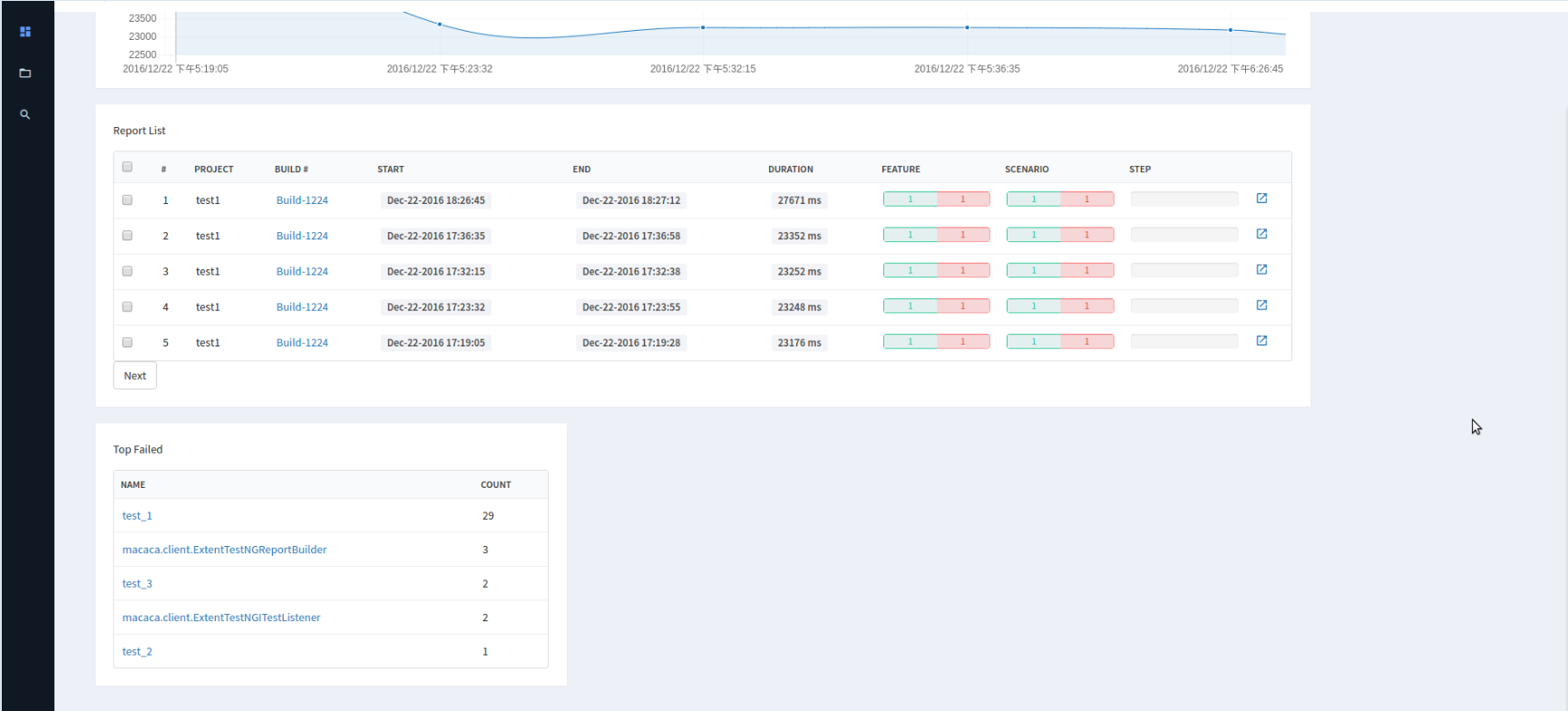
看看服务端的报告(我运行了多次):


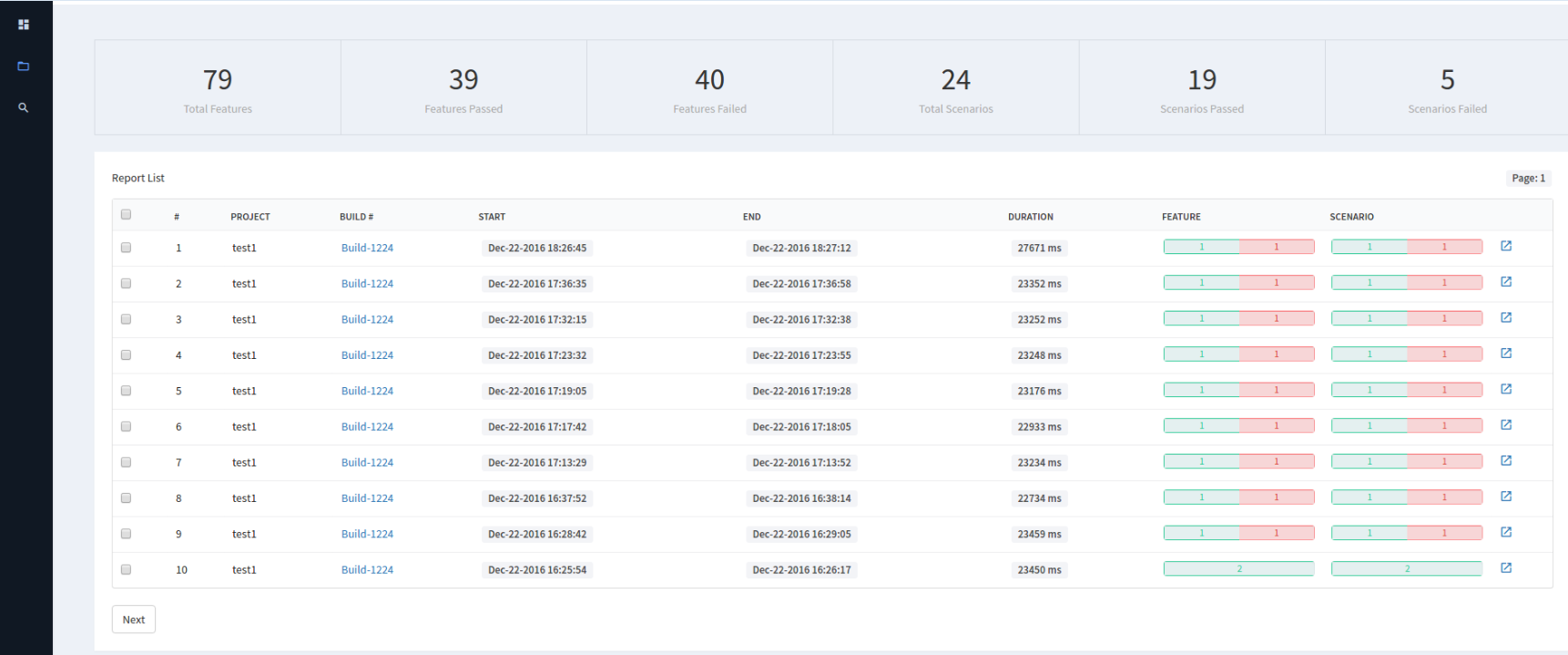
汇总页面:
这里的 PROJECT 和 BUILD 是 ExtentManager 类里面
extentx.config().setProjectName("test1");
extentx.config().setReportName("Build-1224");
这里设定的,这里实际使用时可以用 jenkins 集成时直接由 jenkins 传进来

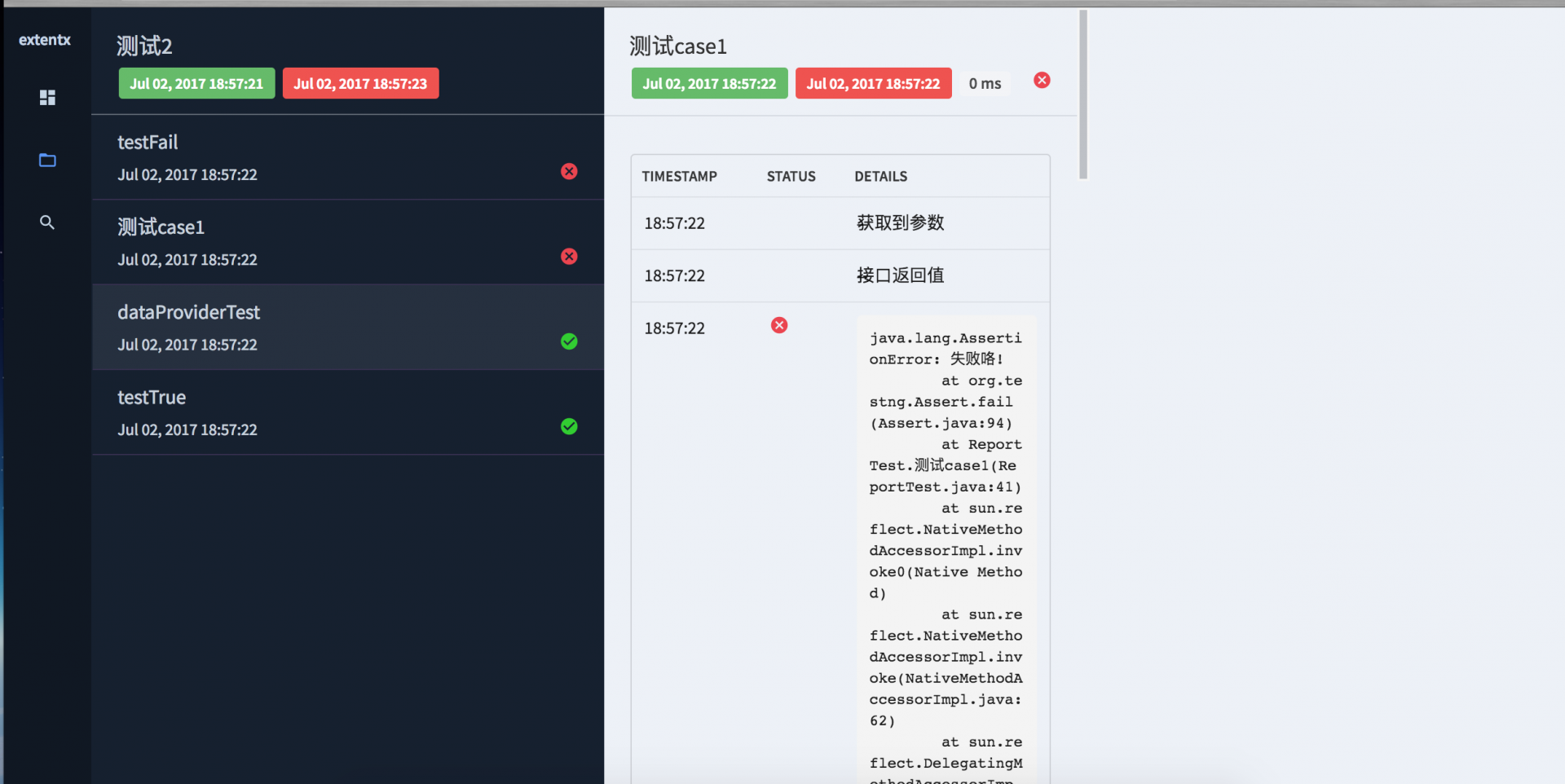
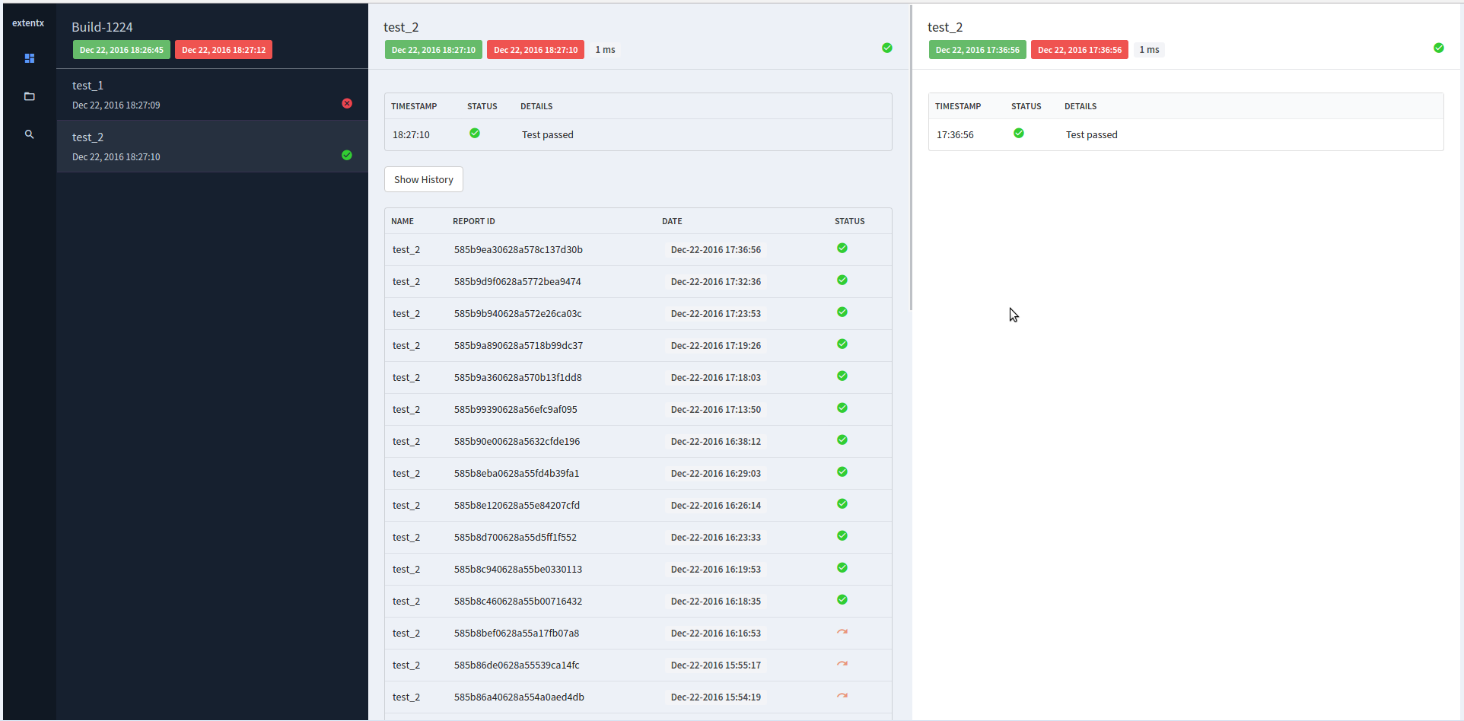
具体某一次的报告:

上图可以看到,还能查看单条 case 的历史记录。
简单介绍到这里,感兴趣的小伙伴搞起来吧。
我写的测试项目地址:https://github.com/summerbuild/macaca-test-sample-java