最近项目有做接口功能测试,使用了 Postman + Chrome,中间遇到一些问题,现分享给大家,希望多多交流。
一、Postman 的其他链接教程
1、http://www.jianshu.com/p/13c8017bb5c8
2、http://luciastar.com/2016/05/21/postman%E7%AC%94%E8%AE%B0/
尤其是第一个链接的总结非常全面,简洁易懂;第二个链接的 UI 效果比较好,所以也一块列在这里。
二、主要功能和遇到的问题
1、Collections: 根据不同的测试需求和接口分类,可自行创建或修改;后续的 Runner 中会用到,Runner 的最大单位是 Collection。
2、Sendbox:包括 Url、Get/Post、Headers、Body、Pre-request Script、Tests
Url、Get/Post(请求方式)、Headers、Body 这几块,官方教程里面都有较详细说明,且与测系统的相关性非常紧密,如果有问题,可以自己查看对应的接口文档或开发人员,在这里不作赘述;
Pre-request Script 和 Tests主要用来写测试脚本和数据准备,其中Pre-request Script里面写此接口的前置任务,Tests中主要用来写测试脚本,并通过 Postman 的
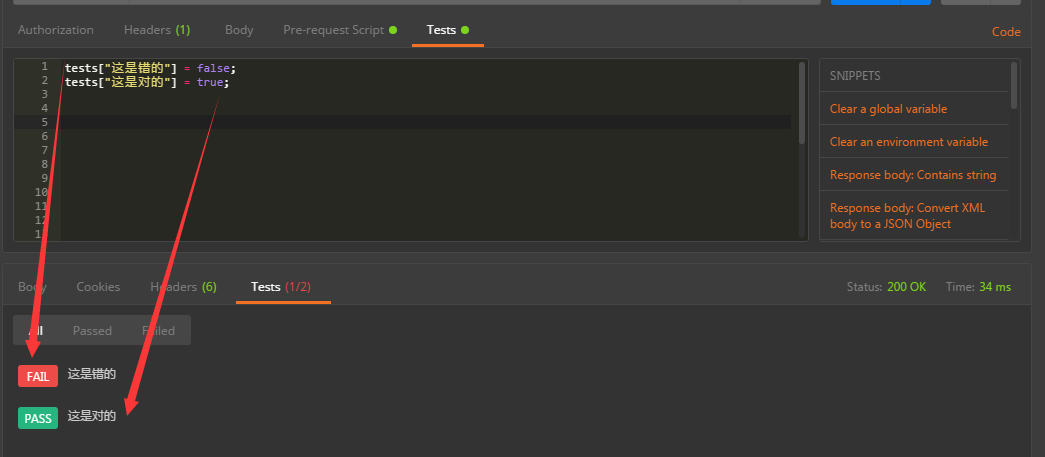
tests["你想输出的内容"] = true/false;
来实现,true显示为绿色 PASS,false显示为红色 FAIL。
其中true等价于 1,false等价于 0,即上述代码也可以这么写 tests["你想输出的内容"] = 1/0;
详见如下参数:

3、Environments:
Current Environment - 可设置多个环境,根据不同的接口和需求进行切换即可;
Globals Environment - 全局环境,适用于所有 Collections 和 Runner;
遇到的问题:当前Environment中设置的 key 值名称必须是唯一的,即使没有选中,直接用相同 key 值去setEnvironmentVariable,不会报错,但实际没有设置成功;如下案例:
“Viva_Android” 环境中的 “DevicesID” 没有勾选,但已经在 “Viva_Android” 环境中存在,所以,当在 sandbox 中再次设置环境变量时(如下),则新的 DevicesID 无法生效,但不会报错;
postman.setEnvironmentVariable("DeviceID", "aaa"); //设置环境变量DeviceID为aaa
所以,一定注意:环境中的 key 值不要重名。

4、Runner:
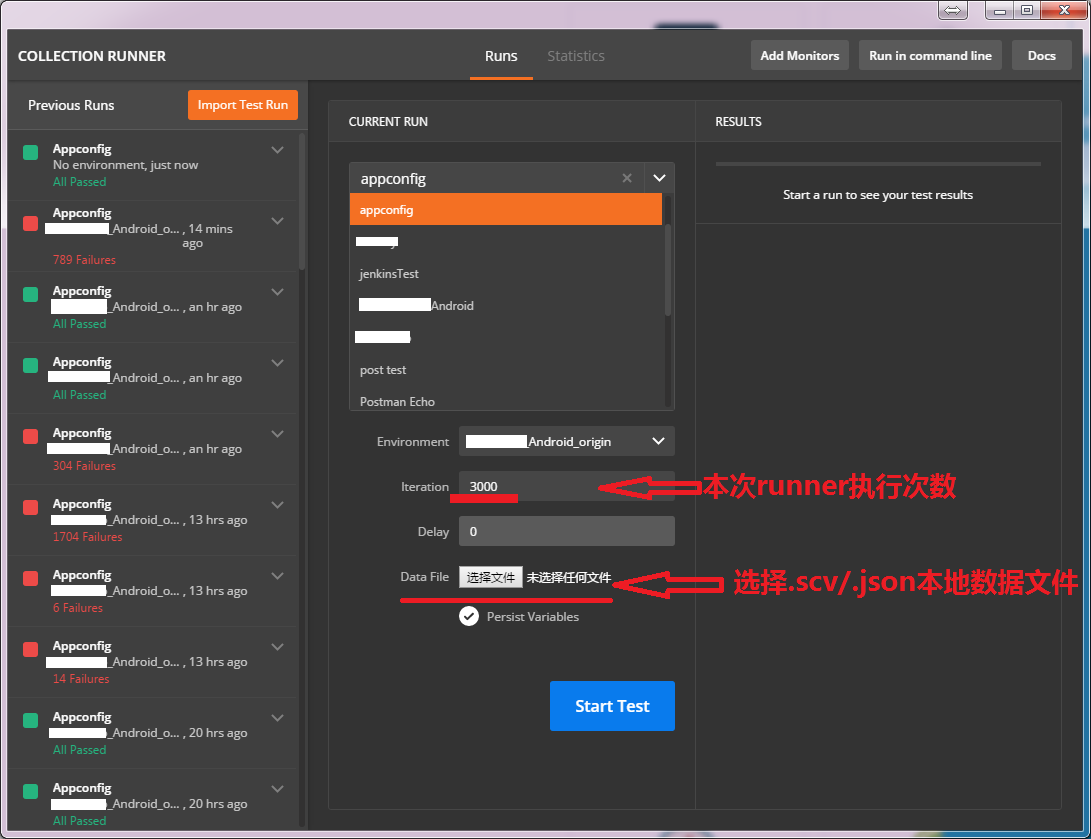
Runner 中可以添加本地的 Data File 文件,包括.csv 和.json 两种格式文件;如果包含多条数据,每次执行一条数据,具体 Demo 可在开头的第一个链接中找到;
Runner 中添加本地.csv 测试文件示例


Sample data files
JSON files are composed of key/value pairs:
For CSV files, the top row needs to contain variable names。如上图所示。
5、Import:
将导出的.json 文件(包括接口和环境)可以共享给其他人,然后通过 import 的方式,将数据和环境一起全部导入即可;
6、Console 调试:
console.log();如何通过 chrome 的调试模式查看 console 的输出内容;
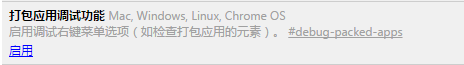
在 Chrome 浏览器中输入chrome://flags/
搜索 packed,找到如下扩展,点击 “启用”

然后重启 Chrome 和 Postman 即可,在 Postman 中任意位置点击右键,菜单中可以看到 “检查”,然后就可以开心调试了。
7、汉字输入问题
Chrome 浏览器版本为 54.xxx 时,Postman 中输入汉字会出现异常;恢复到 Chrome 老版本 52.xxx 可正常输入汉字。
8、Response Body 图片无法显示
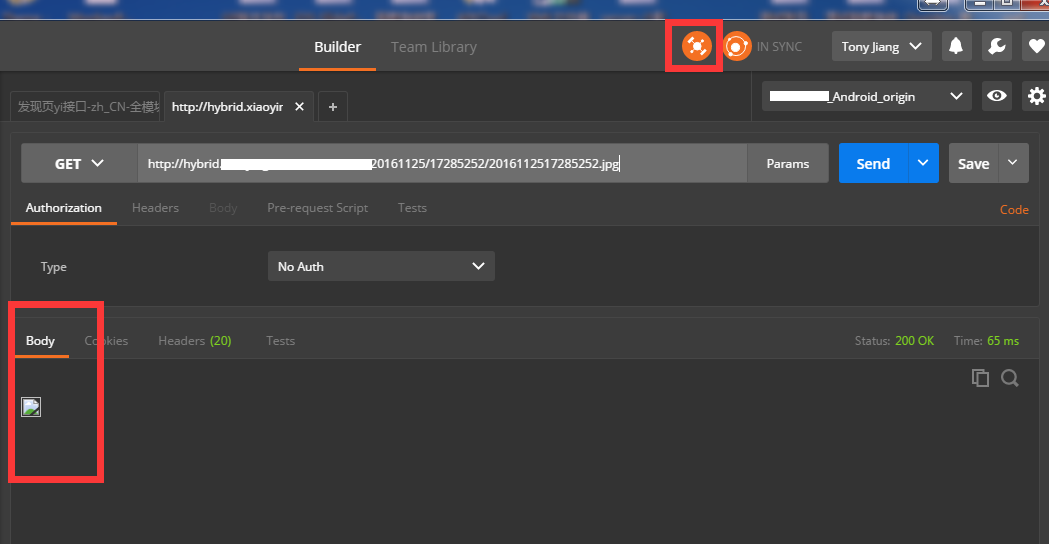
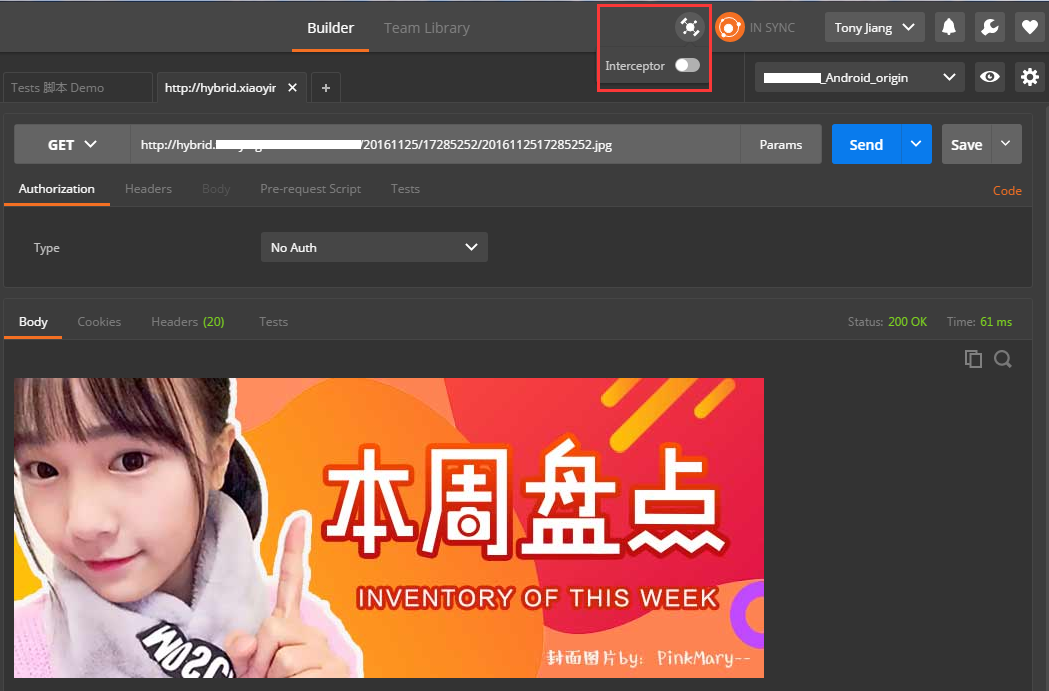
当Interceptor是打开状态时,请求的图片,在Response Body中显示不出来,如下:

当Interceptor 处于关闭状态时,可正常显示图片,如下:

出现上述问题的具体原因暂不了解,有了解的童鞋可留言说明,在此谢过!
9、Environment 遇到的问题补充
Tests 中写脚本,引用环境中的变量,常用的一种方式是:environment.key.
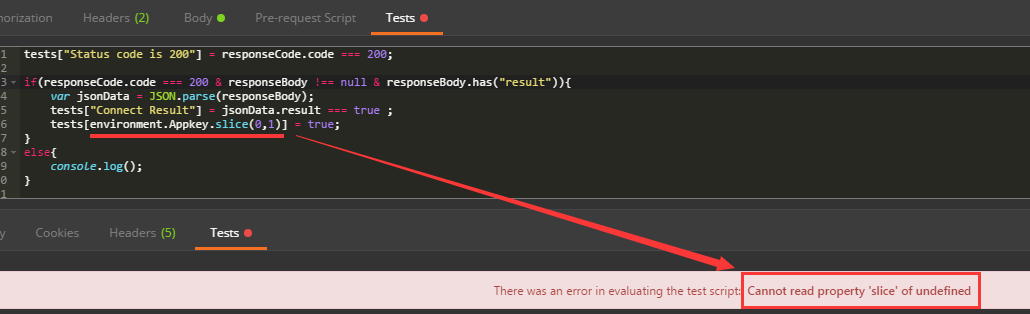
如果当前环境中没有配置 Appkey,但 Global 环境中配置了 Appkey,用上述environment.Appkey方式调用 Appkey 参数做如下操作时,会报 Cannot read property 'slice' of undefined. 错误,如下所示:

当前环境中没有配置 Appkey 时,调试发现environment.Appkey返回的是'undefined',slice无法识别,因此会报如上错误。
因此,有如上两种方式解决以上问题:
1、在当前环境中添加 Appkey 参数,用environment.Appkey 方式调用;
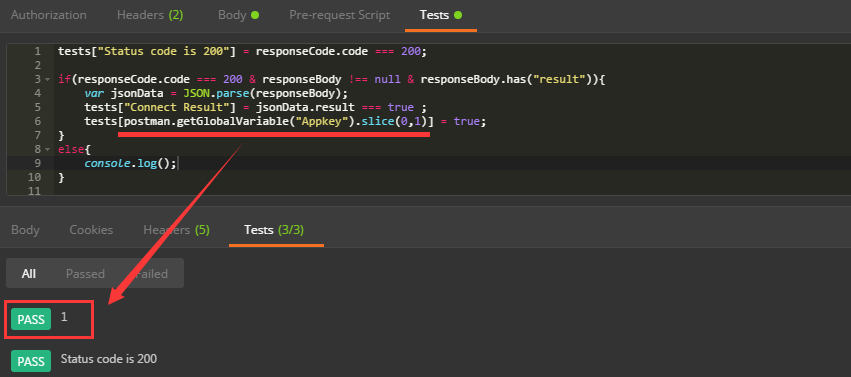
2、使用postman.getGlobalVariable("Appkey") 方式来直接调用 Global 中的 Appkey,如下图所示:

三、代码示例
1、时间戳
因业务需求,产品时间戳定义为YYYYMMDDHHMMSSS,在Pre-request Script用 JS 组装,并设置为全局变量CurrentTime,代码如下:
//获取系统当前时间,并组装成固定格式时间戳
var d = new Date();
//将日期组装成2位
var timeDate = d.getDate().toString();
if(timeDate.length == 1){
timeDate = "0" + timeDate;
}
//将小时组装成2位
var timeHour = d.getHours().toString();
if(timeHour.length == 1){
timeHour = "0" + timeHour;
}
//将分钟组装成2位
var timeMin = d.getMinutes().toString();
if(timeMin.length == 1){
timeMin = "0" + timeMin;
}
//将秒组装成3位,文档和实际接口中毫秒没有用到,但秒那部分显示成用3位
var timeSec = d.getSeconds().toString();
if(timeSec.length == 1){
timeSec = "0" + timeSec;
}
//将毫秒组装成3位
var timeMilliSec = d.getMilliseconds().toString();
if(timeMilliSec.length == 1){
timeMilliSec = "00" + timeMilliSec;
}
else if(timeMilliSec.length == 2){
timeMilliSec = "0" + timeMilliSec;
}
//组装整个时间戳
var timesDate = d.getFullYear() + (d.getMonth()+1).toString() + timeDate + timeHour + timeMin + timeSec + timeMilliSec;
postman.setGlobalVariable("CurrentTime", timesDate);
2、Tests 规范
为了使用 Postman 仅有的 UI 展现异常测试结果,特规范了 Tests 中的代码结构,如下:
if(responseCode.code === 200){
//接口请求成功
tests["Request Successed"] = true;
var jsonData = JSON.parse(responseBody);
if(jsonData.result === true){
//或者是if(jQuery.isEmptyObject(jsonData) === false){,此种方式用于小影和小影记接口
//返回数据结果正确
/*
此处填写
业务相关内容
*/
}else{
//返回数据结果错误
tests["Attention:No Data. Please Check!"] = false;
}
}
else{
//接口请求失败
tests["Waring:Request Failed. Please Fix!"] = false;
}
四、交流社区
Postman 官方文档:https://www.getpostman.com/docs/
Github:https://github.com/postmanlabs/postman-app-support
向 Postman 官方提问题或建议:https://github.com/postmanlabs/postman-app-support/issues/new(亲测,回答非常快)
Slack:postmancommunity