接口测试 Postman+Newman+Git+Jenkins+Slack 接口自动化和监控
打算写这个文章很久了,终于下定决心动一下懒得不能再懒的一双手。。。
之前有写过一个Postman 使用小结 ,主要是针对 Postman 客户端的使用总结。
后续跟进接口自动化,之前用 Postman 梳理的很多接口又不舍得丢弃,于是又深挖了下。
如何第一时间发现接口异常,并快速定位哪里出了问题,哪个接口 or 服务?想到接口自动化和 Slack,所以就有了以下内容
一、Newman 介绍:
1、简介
Newman 是命令行工具,Postman 是 GUI 的客户端,Newman 可执行 Postman 导出的.json 脚本文件。
Newman 运行需要先安装 NodeJS 环境(>=v4.)。
NodeJS 下载:https://nodejs.org/en/download/package-manager.
因 NodeJS 可以跨平台支持,所以 Postman & Newman 也可以同时支持 Windows/Mac/Linux 等多个系统。
2、安装
通过 NPM 安装,所以上面安装 nodejs 最好也通过 NPM 安装
$ npm install newman --global;
3、检查
$ newman -v
打印出当前 Newman 版本号即安装成功。
PS:Newman 一定要用最新或 3.8.0 及以上版本,因之前版本存在一些 bug,会导致运行 Postman 脚本时报错。
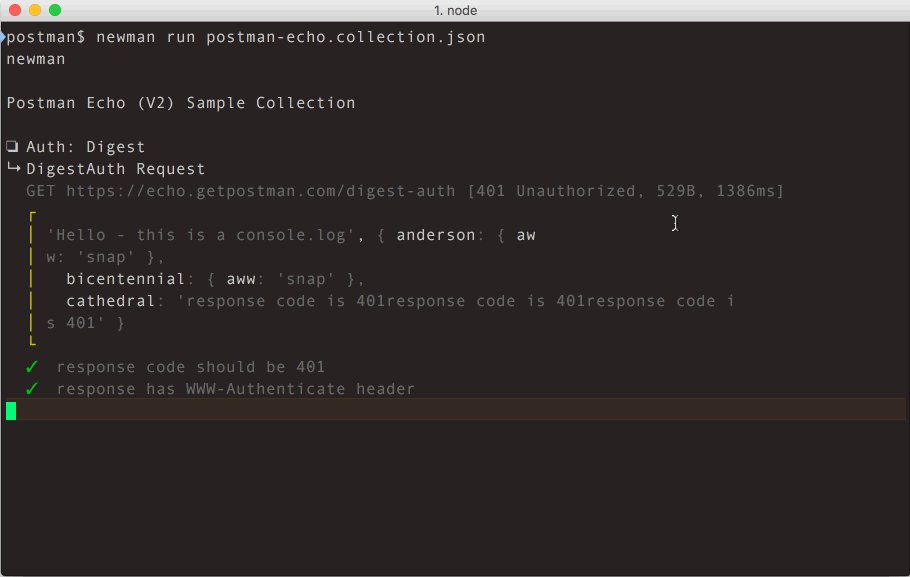
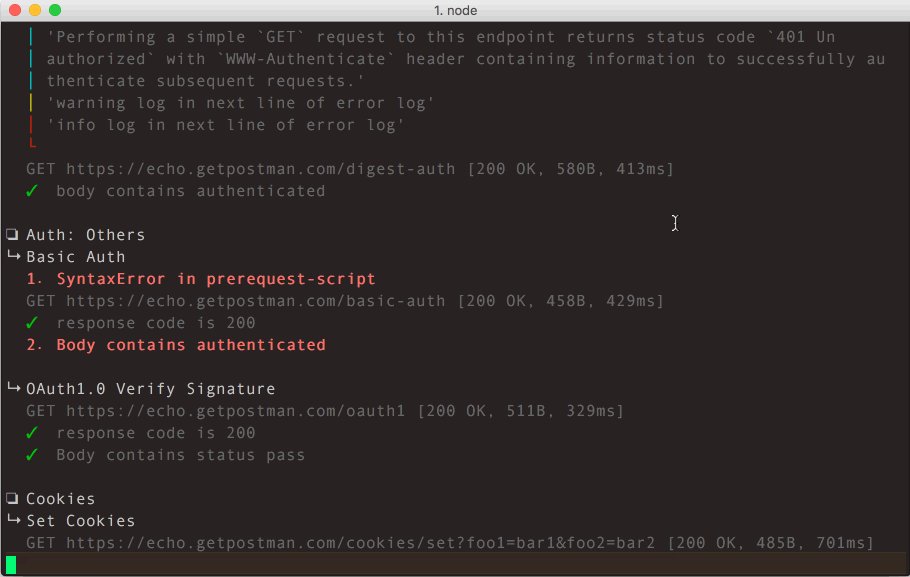
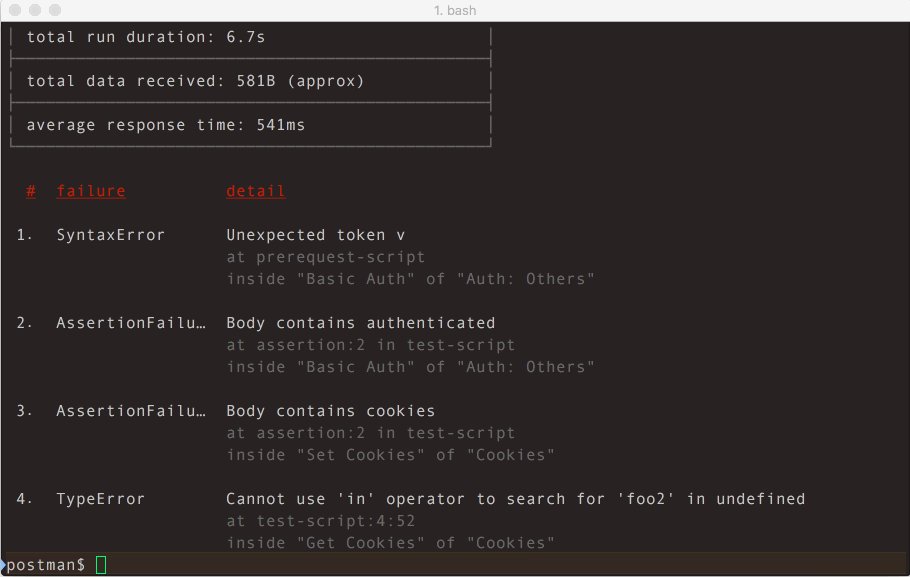
4、运行
运行一个 Postman 导出的.json 文件
$ newman run path/fileName.json;

二、Newman 命令行介绍:
newman run <collection-file-source> [options]
-
-e <source>, --environment <source>- 指定环境变量的路径。环境变量定义和管理详见:官方详解
-
-g <source>, --globals <source>- 指定全局变量的路径。
-
-d <source>, --iteration-data <source>- 指定数据(csv)文件路径。数据文件说明:官方详解
-
-n <number>, --iteration-count <number>- 指定当前脚本运行次数。
-
--export-environment <path>- 执行结束前,导出本次执行后的环境变量到指定路径。
-
--export-globals <path>- 执行结束前,导出本次执行后的全局变量到指定路径。
-
--export-collection <path>- 执行结束前,导出本次执行后的全部脚本到指定路径。
-
--timeout-request <ms>- 指定请求超时时间,单位是毫秒 ms。
测试结果配置
-
-r <reporter-name>, --reporters <reporter-name>- 指定测试报告的导出格式
- 目前支持四种格式:
cli,json,html,junit
-
--reporter-{{reporter-name}}-{{reporter-option}}- 支持同时导出多种测试报告格式
- JSON
--reporter-json-export <path> - HTML
--reporter-html-export <path> - JUNIT/XML
--reporter-junit-export <path> - 上述几种测试报告 Demo 详见:官方详解
示例
newman run -e ...... -n 1 -r cli,json,junit --reporter-json-export /home/admin/temp/json_reporter_171211.json --reporter-junit-export /home/admin/temp/xml_reporter_171211.xml
注释
newman 执行指定脚本1次,并输出cli、json和junit三种测试报告,其中 json 报告保存至/home/admin/temp/json_reporter_171211.json,junit 报告保存至/home/admin/temp/xml_reporter_171211.xml。
------------------------------------分 割 线----------------------------------------------------
以上部分摘自 Newman Github 官网,提了一些下面会用到的地方,还有很多地方没有提到,更全更详细详见官方文档 Newman Github
终于到重点了
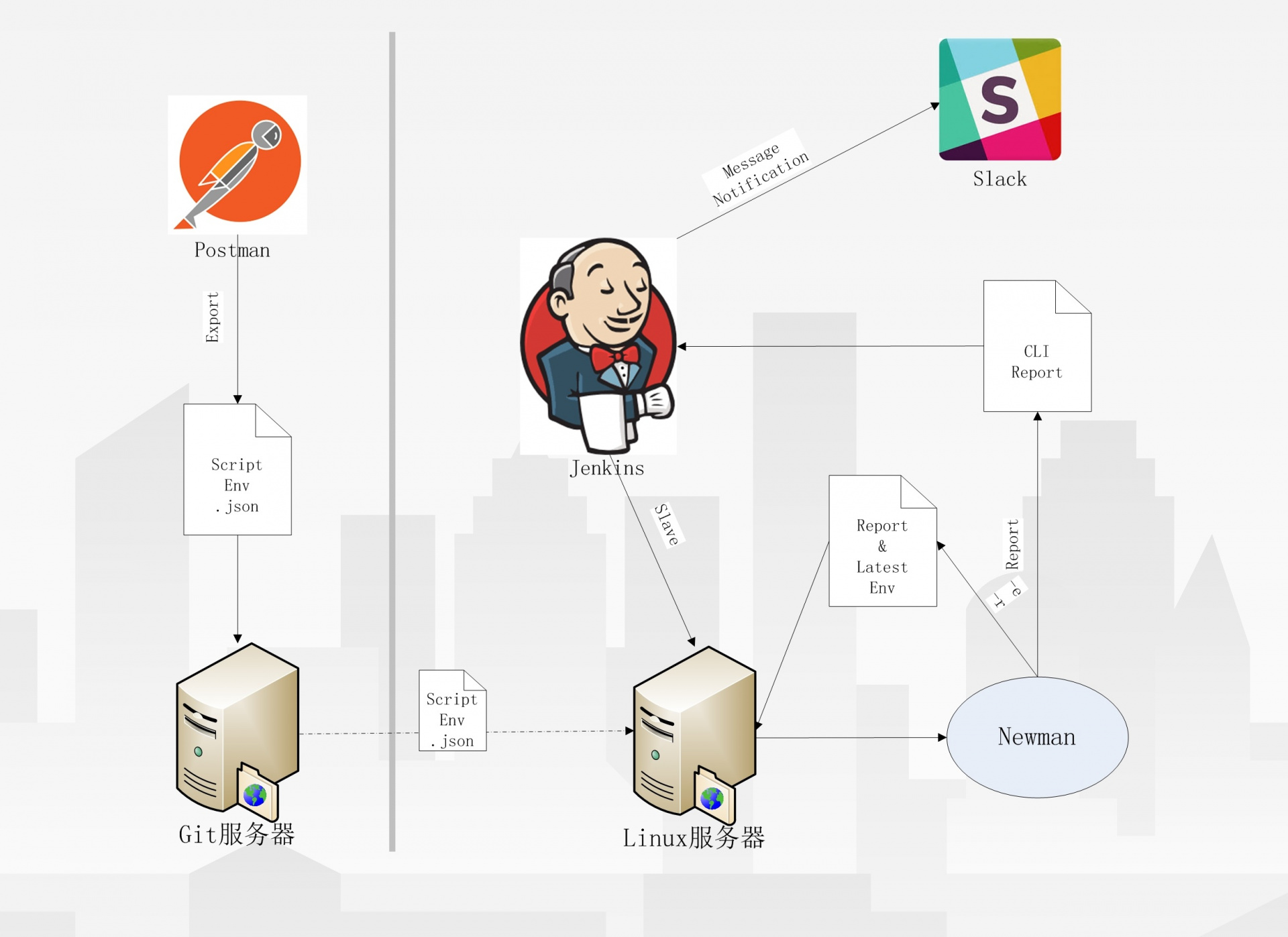
三、Newman 实现接口自动化流程
整体框架如下图:

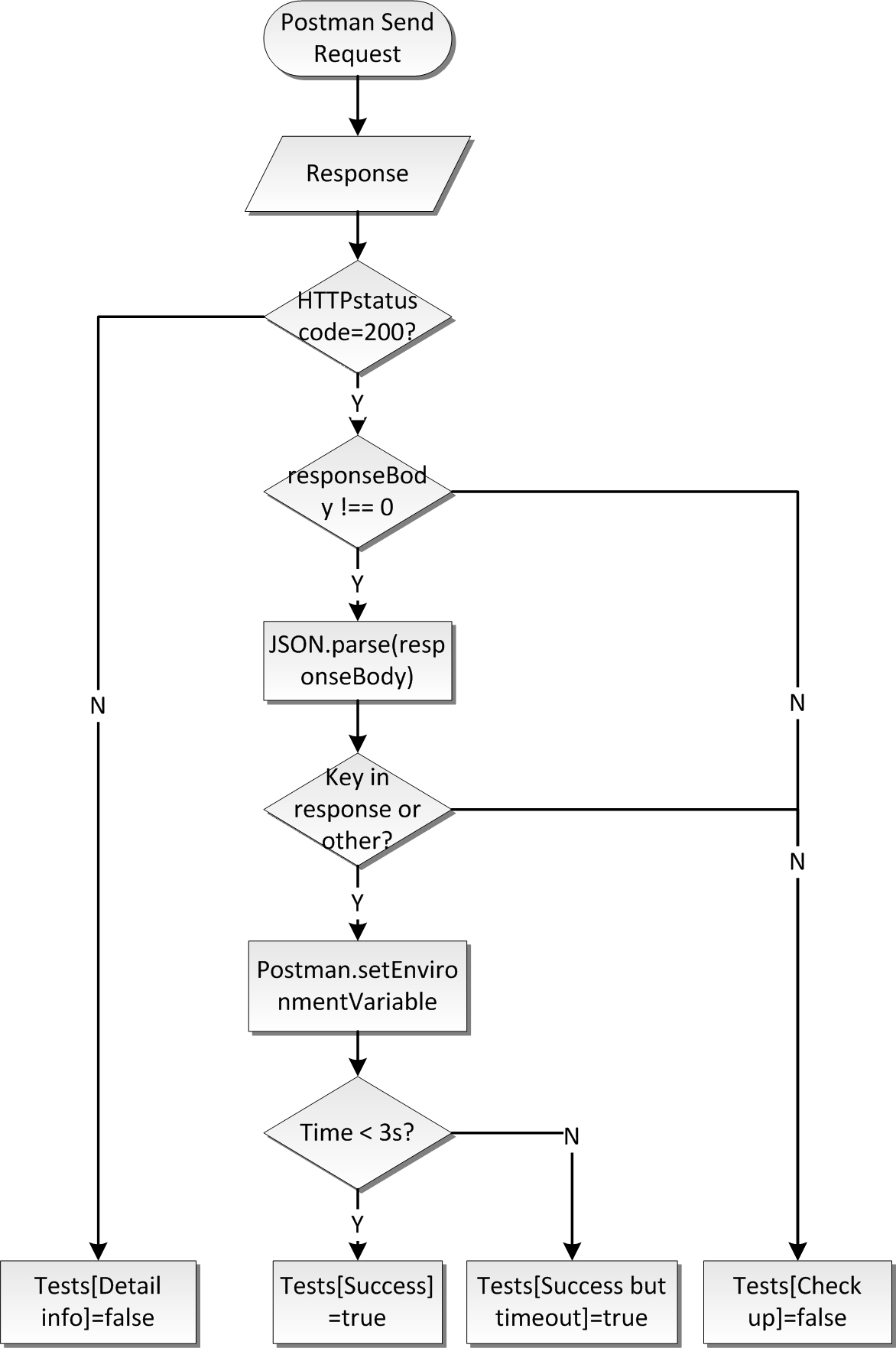
1、Postman 中调试接口,编写业务逻辑和 Tests
目前我们主要做以下四个方面的断言:
1.1 Http statuscode
if(responseCode.code === 200){...}
1.2 特定数据校验
// 先转成json格式,然后判断
var jsonData = JSON.parse(responseBody);
if(jsonData.hasOwnProperty("a")){
tests["Parameter a is here"] = true;
}else{
// response中不包含特定参数,打印url和response
tests["[ERROR]KEY not in Response, please Check: " + request.url + " " + responseBody] = false;
}
1.3 请求超时判断
// 请求时长判断,大于等于limitReqTime 时报错
// limitReqTime 作为环境变量可动态配置
if(responseTime < parseInt(environment["limitReqTime"])){
tests["Request Success"] = true;
}else{
// 超时,打印url和实际请求时间responseTime,responseTime是工具本身提供
tests["[INFO]Request success, BUT time is too long: " + request.url + " " + responseTime] = false;
}
1.4 错误判断
// 假设Http code 不等于200即表示有错误
if(responseCode.code === 200){
var jsonData = JSON.parse(responseBody);
tests["Request seccess"] = true;
}else{
// 非200报错,打印错误信息,输出当前请求的错误信息,包括请求时长、请求数据、返回数据等
tests["[ERROR]" + request.url + " " + responseCode.code + " " + responseCode.name + " " + responseTime + "ms Request:" + request.data + " Response:" + responseBody] = false;
}
PS:以上打印信息都使用的tests[...] = true/false,主要是为后续Newman集成 Jenkins 时,导出Junit/xml报告所用。
平时调试也可以使用console.log(...),具体调试信息可在Postman 左上角菜单->View->Show DevTools/Show Postman Console 中查看。
Tests 中流程如下

2、导出 json 脚本,上传到 Git;
这一步比较简单,就是把在 Postman 中写好的脚本(Collections)和环境变量(Environment)导出成几个.json 文件,然后上传到 Git 中,此处不赘述。
PS:不同的 API 接口执行频率根据业务可能有区别,考虑后面 Jenkins 任务执行频率设置,最好是在导出之前就将 Collections 的分组设计好,以方便后续执行。
3、Jenkins 中创建 Git 自动更新任务
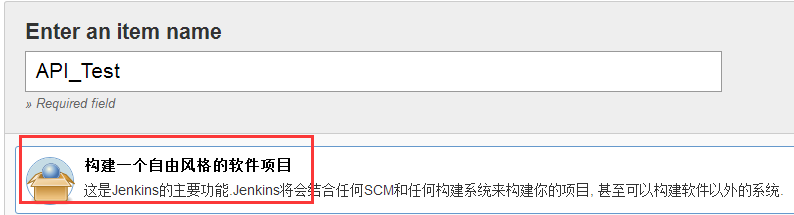
3.1 Jenkins 新建一个自由风格的项目

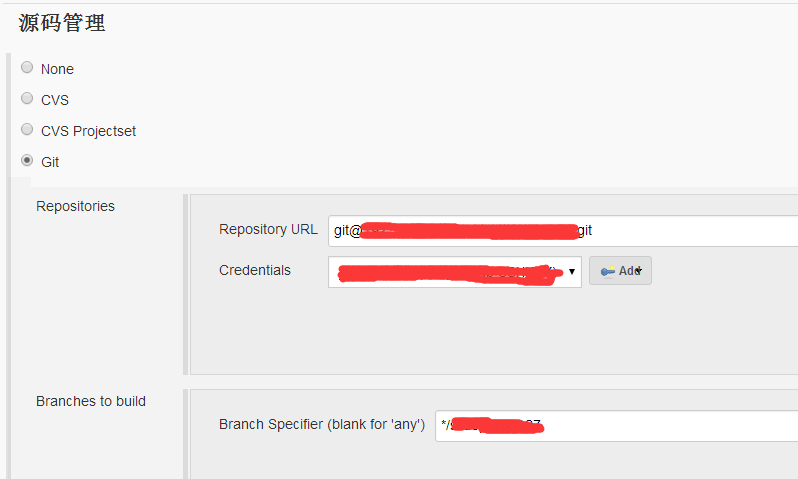
3.2 设置 Git 地址、证书及分支

3.3 设置 Git hook
在构建触发器中勾选GitHub hook trigger for GITScm polling
点击保存即可,此任务创建完毕。
任务目的:当 Git 分支中有更新时,会触发此任务构建,将最新的分支脚本 clone 到目标机器上。
4、Jenkins 中创建 Newman API 任务
4.1 设置定时任务
构建触发器中选择Build periodically,填写脚本即可
如H/5 * * * *:每五分钟执行一次构建
4.2 构建脚本
构建中选择Execute shell,编写脚本。
以下是我的 Newman run 的示例脚本
WORKSPACE_PATH="/home/ubuntu/temp"
WORKSPACE_SCRIPTS="/home/ubuntu/temp/scripts"
CURRENT_COUNTRY="/zh_CN"
CURRENT_DAY=`date +%y%m%d`
REPORTER_NAME="reporter_"`date +%y%m%d`_${BUILD_NUMBER}
echo ${WORKSPACE_PATH} ${WORKSPACE_SCRIPTS} ${CURRENT_COUNTRY} ${CURRENT_DAY} ${REPORTER_NAME}
newman run ${WORKSPACE_SCRIPTS}/collection.json \
-e ${WORKSPACE_SCRIPTS}${CURRENT_COUNTRY}/environment.json \
-g ${WORKSPACE_SCRIPTS}/globals.json -n 1 -r json,cli,junit \
--reporter-json-export ${WORKSPACE_PATH}/${CURRENT_DAY}/${REPORTER_NAME}.json \
--export-environment ${WORKSPACE_SCRIPTS}${CURRENT_COUNTRY}/environment.json
说明:上面脚本中的 \ 作用是使脚本换行显示,为了方便查看,否则这么长的脚本会显示成一行,注意斜杠后一定不要留空格。
重要说明:解释下上面脚本中添加--export-environment <path>的原因,Newman 执行时,本次 run 使用的变量是-e <path>或-g <path>中存储的数据。如果 run 中包含多个接口,且相互间存在数据调用,比如 a 接口返回参数被 b 接口当传参调用,此时就要使用--export-environment <path>,将本次 run 后的结果变量重新导出一份新的,覆盖掉上述-e <path>或-g <path>中的 <path> 即可,这样下次 run 使用的数据是最新的。否则,每次执行都会调用同一份测试数据。
此问题只在 Newman 中存在,在 Postman 中,因数据是实时写到变量中的,所以不用担心上述问题。
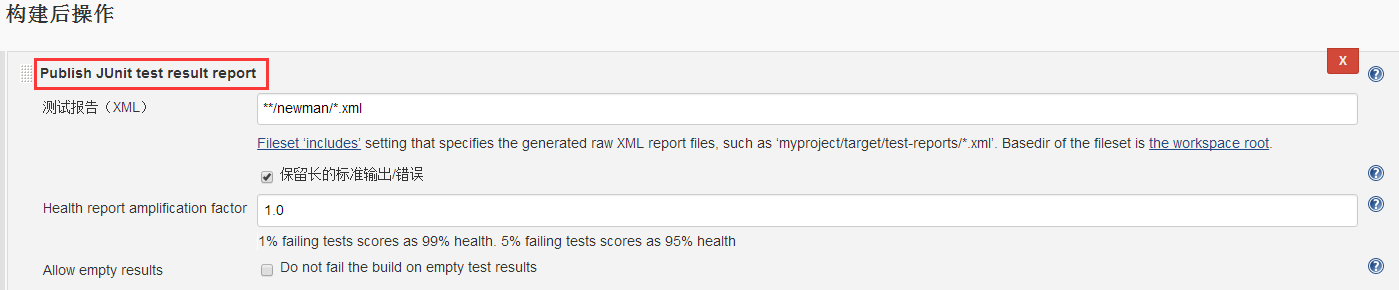
5、Jenkins 中添加 JUnit 配置
前置条件:Jenkins 已安装JUnit Plugin插件
在构建后操作中选择Publish JUnit test result report

PS:Newman 导出的文件会保存到 Jenkins 默认工作空间下面的 newman 文件夹中, 也可以改成自定义的路径。
添加此配置时,newman run 时-r 一定要加上junit,否则没有数据 。
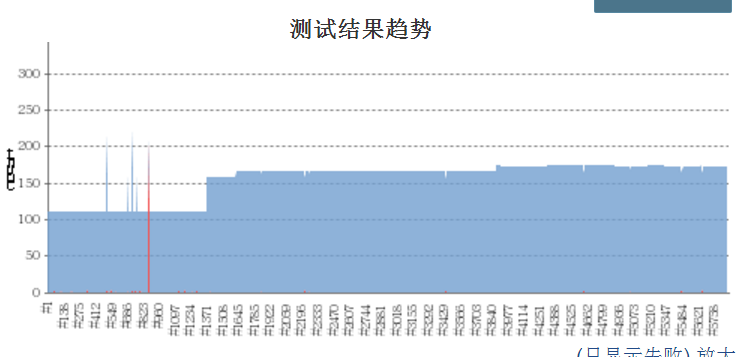
6、Jenkins JUnit 测试结果展示
列举下面三图举例,其它一些功能请自行查看
任务页面会出现如下测试结果趋势

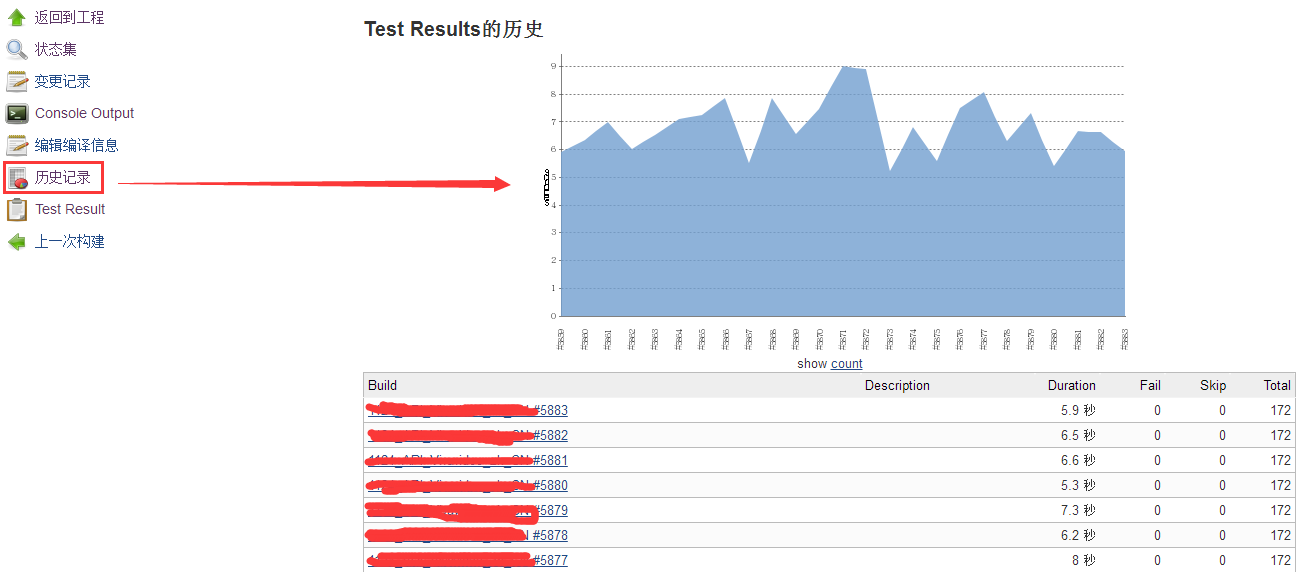
所有任务执行情况汇总

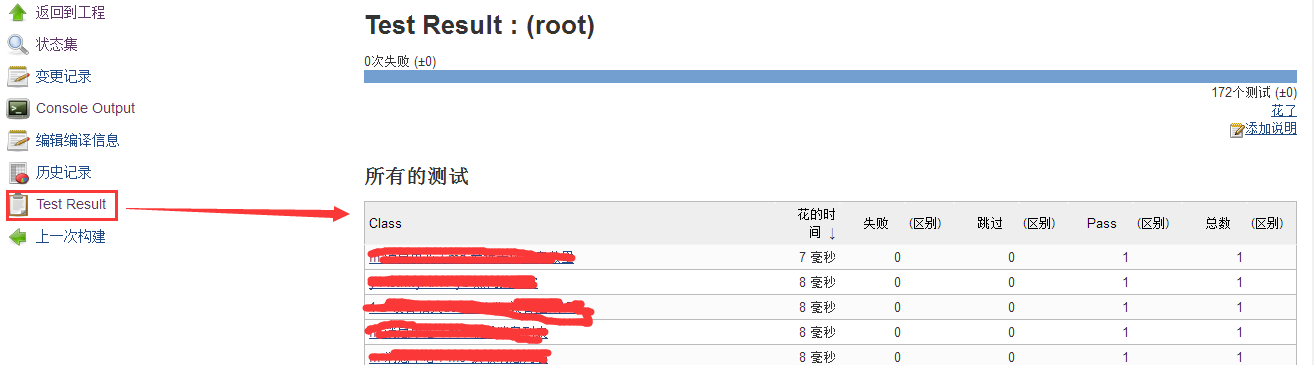
单任务中每个接口结果

7、Jenkins 配置 Slack
前置条件:Jenkins 已安装Slack Notification Plugin插件
详见另一篇文章 Jenkins + Slack 配置
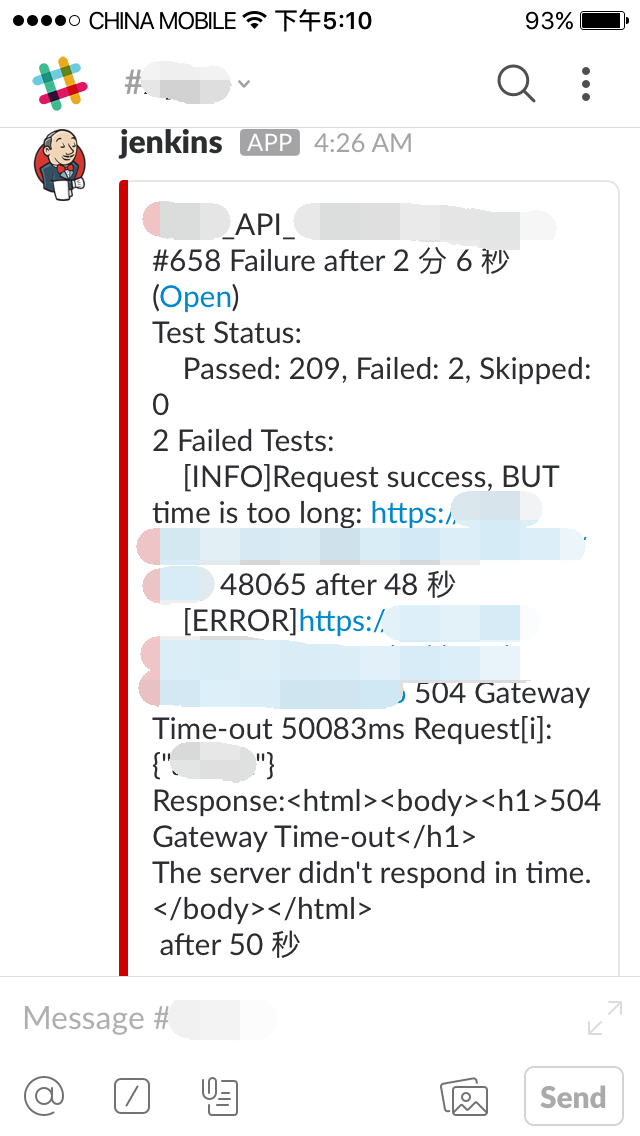
8、测试结果发送到 Slack,移动端查看,效果图如下:

上面是在 Linux 环境上搭建的,如果要在 Windows 上搞这个,请参考下面这篇文章:
LinkedIn 参考文献:
https://www.linkedin.com/pulse/api-test-automation-ci-using-github-jenkins-slack-talal-ibdah
总结
上面这些内容已经应用较长一段时间了,除了网络错误外,效果也还是不错。
使用这个 Newman 原因很简单,就是快:上手快、普及快、环境部署快、集成快。。。
但也有不足,此处不列举。
文章有点长,感谢大家耐心阅读完
大家有任何指点可随时在这里讨论