移动性能测试 在 anyproxy 上做 mock 和 fuzz 测试
最近社区用 anyproxy 的挺多,我再来凑一波热闹
引言
写这个工具,主要有几个原因:
- 最近老大在尝试不同视角的测试 ---- 健壮性测试,任务下来,所以挽起袖子就开撸了
- app 很可能因为后端 api 做了变更,返回了一个异常的值而出现难以预知的问题,健壮性受到碰撞,所以这种测试是有实际价值的
- 思寒的一篇帖子基于 fuzz 技术验证移动端 app 的健壮性我觉得挺好玩,这里要非常非常感谢他提供的思路,从下面的回复也可看出来大家还是比较感兴趣,而他因为遇到一些问题尚未开源,所以我挽起袖子就开撸了
- 社区里最近用 anyproxy 的挺多,我想说我们厂应该是最早开始用 anyproxy 的,流量测试中也使用到了这个工具。现在大家都开始定制,我表示不服,所以挽起袖子就开撸了
- 最近有幸被拉到了社区的技术专家群,趁着分红前多发一篇吧,哈哈
0x00
关于健壮性测试,模糊测试的一些描述,我希望大家可以去思寒的帖子里看,我也是从他那里出发的,我想做的东西,和他帖子里讲到的差不多,不过我又加上了另外的一些规则,总的来说,第一阶段我总结了下需求,大致如下:
- 只支持 json 结果的 mock 和 fuzz
- 该走线上的还走线上,可针对某个具体 api 做修改
- 能够记录原始的 request 和 response
- 在 json 结果中,能够指定某个 key or value 进行增、删、改
- fuzzy 化,根据原值随机返回 fuzz 值
- 轻量级 ,方便用于 CI,自动化测试,而并非动辄就写个系统
- 跨平台
0x01
调研阶段,为了实现第一阶段的需求,并且结合公司的技术栈(python),主要是搜 github 和 google,排除了下面这些:
- whistle ,太复杂
- rap,GUI 界面很贴心,但是主要是为了方便前端调试,生成模板,适合后端服务还没有起来的情况
- mock-server,虽然 python 很贴合,文件保存这点做的好,但是不太方便做 mock 和 fuzz
- moco,东西很好,也有点重,java 栈,之前社区有同学也做过 moco + anyproxy 的分享
所以,最后选用的技术栈和工具是:
可以方便的模块化,打包成命令行工具,只有一个字,轻
0x02
因为这是一个依附于 anyproxy 的 mock 工具,所以 anyproxy 的 rule_file 这部分是一定要研究研究的,文档也很清楚了,我说说我踩过的坑:
- 截取 https 的请求,并不是在 anyproxy 的启动 options 里把 type 设置为 ‘https’,而是把根据 rule_file 里的
shouldInterceptHttpsReq - 做值的替换,肯定要用到
replaceServerResDataAsync,这个方法的 serverResData 参数,是一个 Buffer 对象 - 在用 jsonpath 定位后,因为我的需求里面是有 api 级别的 mock 和 global 级别的 mock,也有两者都有的(api 会覆盖 global),这在怎么区分命令行参数,以及对类似 $..name 这样的值做 mock 或 fuzz 时,增加了一定难度
已有功能:
usage: anymocker [-h] [-v] [-s SAVE] [-p PORT] [-m [MOCK [MOCK ...]]]
[-a [API [API ...]]] [-i [INJECT [INJECT ...]]]
[-d [DELETE [DELETE ...]]]
anymocker usage
Optional arguments:
-h, --help Show this help message and exit.
-v, --version Show program's version number and exit.
-s SAVE, --save SAVE file save path
-p PORT, --port PORT proxy port
-m [MOCK [MOCK ...]], --mock [MOCK [MOCK ...]]
mock value
-a [API [API ...]], --api [API [API ...]]
specify url
-i [INJECT [INJECT ...]], --inject [INJECT [INJECT ...]]
inject field
-d [DELETE [DELETE ...]], --delete [DELETE [DELETE ...]]
delete field
- -s 参数是指定原始的 request 和 response 的保存路径
- -p 指定 anyproxy 启动端口
- -a 指定具体 api,可以只针对这个 api 的返回数据做 mock
- -m 后面跟 jsonpath 表达式和值,比如 $..name=fenfenzhong,即可把返回的结果里,所有 name 属性都改为 fenfenzhong
- -i 后面跟 jsonpath 表达式和值,可以在返回数据里置入你想要的值,对于一些由字段控制的 UI 特别有效
- -d 后面跟 jsonpath 表达式,比如 $..title,可以把返回结果里的所有 title 属性都删除
有了-i(增),-d(删),-m(改),可适应的需求范围就比较广了
0x03
看看效果
原图是:

全局mock,把所有name都换成fenfenzhong,所有text都换成66666,所有title都换成lgtm
$ anymocker -s save -m $..name=fenfenzhong $..text=66666 $..title=lgtm
解析之后,mock 规则长这样:
{
"global": {
"mock": [
"$..name=fenfenzhong",
"$..text=66666",
"$..title=lgtm"
]
},
"api": {}
}
效果图是:

//全局mock,把所有text都换成66666,所有title都换成lgtm,删除所有的name属性,并且植入一个属性 qa=douban
// 本来想删除所有的title 属性的,结果。。崩溃啦
$ anymocker -s save -m $..text=66666 $..title=lgtm -i $.qa=douban -d $..name
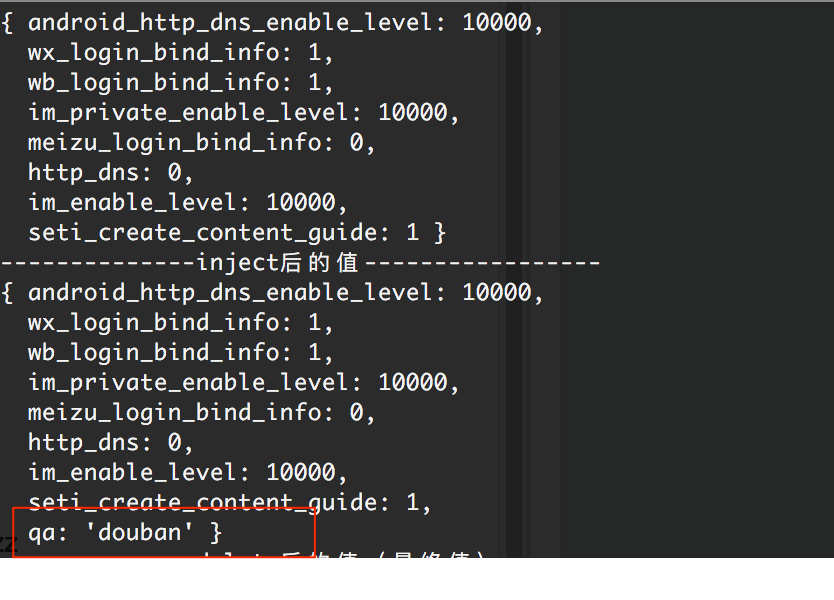
解析之后,mock 规则长这样:
{
"global": {
"mock": [
"$..text=66666",
"$..title=lgtm"
],
"inject": [
"$.qa=douban"
],
"delete": [
"$..name"
]
},
"api": {}
}
效果图是:

摘取某一个返回的 json:

当既指定了 api,又有全局规则的时候,会先应用全局的规则,然后再应用 api 的规则,当两者涉及到的属性名一样时,api 的会覆盖全局的。如果指定了 api 但是却没有命中,则只应用全局的,或者直接返回原始值
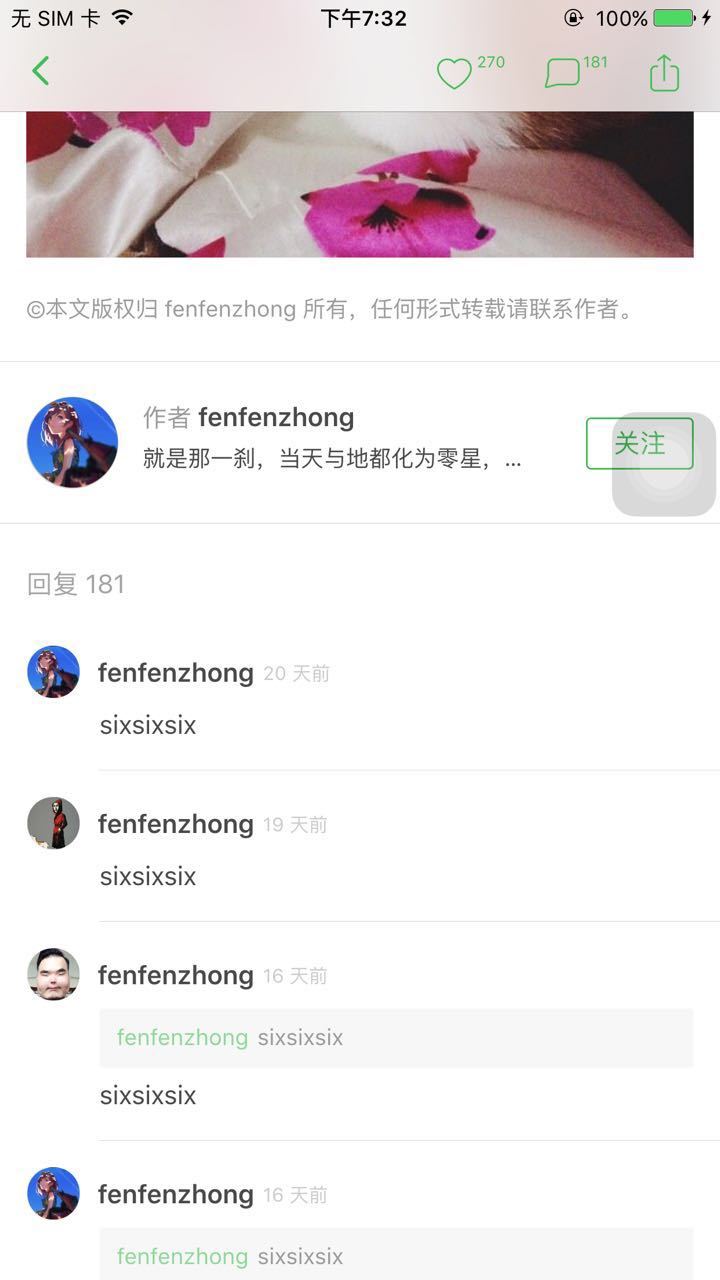
//全局mock,把所有text都换成66666,所有title都换成lgtm,所有name都换成fenfenzhong,再针对具体的/api/v2/note ,把text换成sixsixsix,再增加一个属性qa=douban
$ anymocker -a /api/v2/note/ -i $..qa=douban -d -m $..text=sixsixsix -m $..name=fenfenzhong $..text=66666 $..title=lgtm
解析之后,mock 规则长这样:
{
"global": {
"mock": [
"$..name=fenfenzhong",
"$..text=66666",
"$..title=lgtm"
]
},
"api": {
"/api/v2/note/": {
"mock": [
"$..text=sixsixsix"
],
"inject": [
"$..qa=douban"
],
"delete": []
}
}
}
全局 mock 的效果图,和之前一样
但是一个具体的日记条目里,可以看到返回的值里已经多了一个 qa=douban,mock 后的 text 值全变为了 sixsixsix:

0x03
上述的几种方法可以适用于值的修改,但是有的时候需要根据原始值来进行 fuzzy 化处理再返回,也是可以做到的,需要把 jsonpath 的值指定为 FUZZ,fuzzy 化的规则主要有以下几个:
- number,string,和 boolean 类型的才能被 fuzzy 化
- 每种类型都有一定几率返回 null
- 数字会随机放大缩小倍数,string 会随机变为空串 ‘’
//全局mock,把text,title,name都模糊处理
$ anymocker -m $..title=FUZZ $..name=FUZZ
效果图:

可见第一个 “小脚太太和” 的 title 被随机减去了一些字符,name 返回了空;第二个 name“萌宠” 前后都加了随机字符,title 返回了空,第三个 “人文” 的 name 和 title 前都加了随机字符
最后
由上述的实验看来,工具的完成情况还不错,对于 mock 和 fuzz 都能做到,我举得栗子比较浅,但实际上它可以构造出很复杂的规则,测试数据和该走线上的可以很好的分离,而且由于是轻量级命令行的(就是个 node 模块),跨平台也能使用,也可以很方便的集成到 CI。我自己对这种类型的测试还有一点别的思考:
- 这种类型的测试,主要是用随机的值,或者人为构造的极限值去挑战 app,在一定程度上,能够检测 app 的健壮性
- 外部服务的失效往往会对重依赖的 app 产生比较大影响,拿到 null 值的可能性增加
- 这类问题的优先级可能不是那么高,怎样去构造一个现实可能出现的异常数据(如果真实不可能出现,那即使崩溃了其实也说明不了什么),对测试人员能力有较高要求