STF STF 使用系列心得 [改造篇]
一、摘要
上一篇关联链接:
STF 使用系列心得【安装篇】(https://testerhome.com/topics/6112)
前两天晚上由于一些事情耽搁,就没有继续往后写,周六下午刚好有些时间,就针对 STF 平台的一些基础改造及改造后如何让其生效等具体方法作一些介绍,希望能帮助到一些刚开始用 STF 框架的同学们。
二、范围
1.STF 平台源码编译修改方法
2.STF 平台的登录界面改造
3.STF 平台菜单,图标改造
4.STF 平台截图异常解决
- STF 设备详细修改列属性
.三、STF 平台源码编译修改方法
先将 stf 平台源码 git clone 到本地
stf 源项目地址:(https://github.com/openstf/stf.git )
执行代码: git clone https://github.com/openstf/stf.git
在项目源码目录,先执行 npm install 命令,安装完相关依赖包,修改完代码后,执行 npm link ,即可让修改后的代码编译链接生效。最后,重新执行 stf local 启动服务命令。
在些再提供两种源码修改后的生效方法:
第一种,npm install && npm link
第二种,gulp clean &&gulp webpack:build
四、STF 平台的登录界面改造
登录界面修改,可参考 Monkey 之前发表的一篇【STF 改造之界面初步修改】(https://testerhome.com/topics/5167)
在此我就不重复介绍了,
重点说一点,对于刚开始用 STF 平台,修改代码其实并不是最难的,对于很多新手来讲,修改完代码,怎么让其生效,反观是比较棘手,所以建议新手,先动手实践一下,笔者在上述介绍关于的《STF 平台源码编译修改方法》一节。
五、STF 平台菜单,图标改造
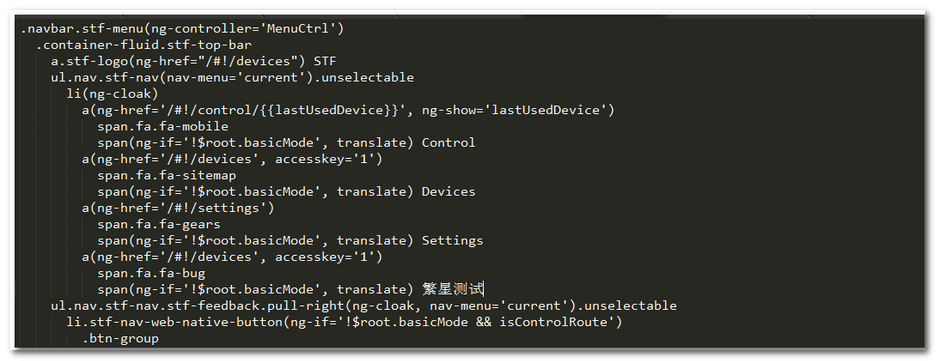
首先我想在页面最上方增加一个 test 的标签, 在 res/app/menu/menu.jade 里添加:
a(ng-href='/#!/devices', accesskey='1') span.fa.fa-sitemapspan(ng-if='!$root.basicMode', translate) Devicesa(ng-href='/#!/apptest') span.fa.fa-bugspan(ng-if='!$root.basicMode', translate) 繁星测试
增加了一个和 Devices 一样的标签, 修改了其中的图标为 fa-bug, 其实 STF 大多数的 icon 都是借用的 font awesome 里的 icon, 传送门:http://fontawesome.io/

修改完之后,参照源码修改编译生效的方法,把项目代码重新编译,启动服务即可。
五、STF 平台截图异常解决
涉及到影响 stf 截图显示的地方,有三处,需耐心检查。
..\stf_github\lib\units\storage\temp.js 文件,第 136 行:

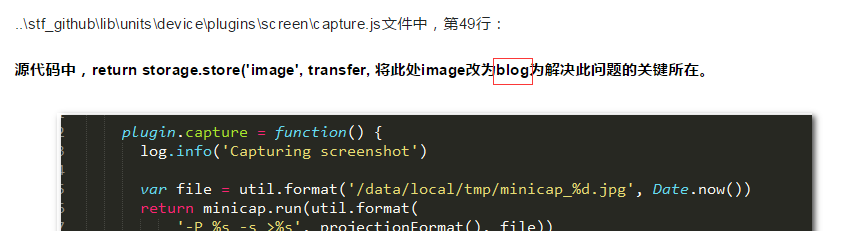
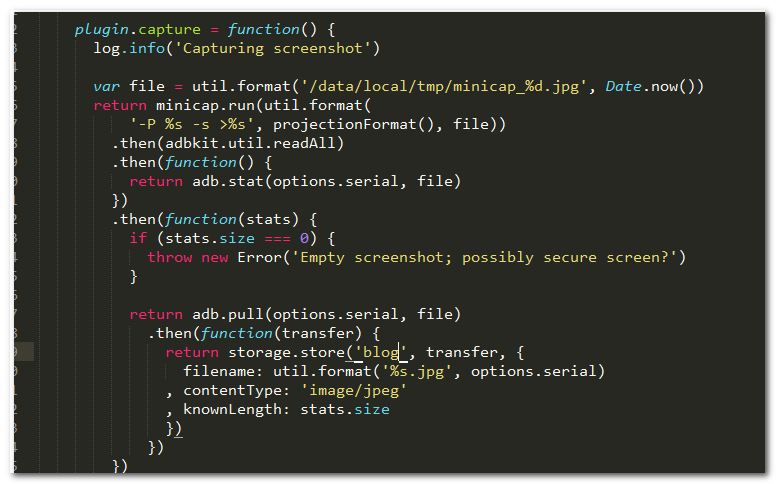
..\stf_github\lib\units\device\plugins\screen\capture.js 文件中,第 49 行:
源代码中,return storage.store('image', transfer, 将此处 image 改为 blog 为解决此问题的关键所在。

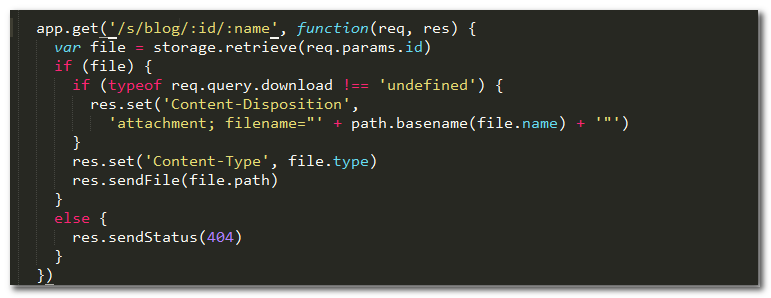
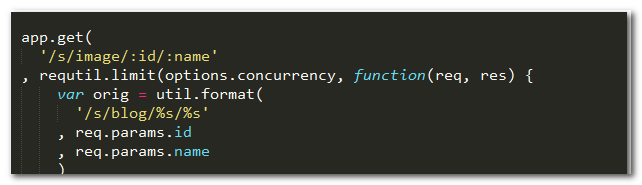
..\stf_github\lib\units\storage\plugins\image\index.js 文件中,第 24 行和 27 行

修改完后,请记得在源码根目录下,执行 npm link 让其编译生效。
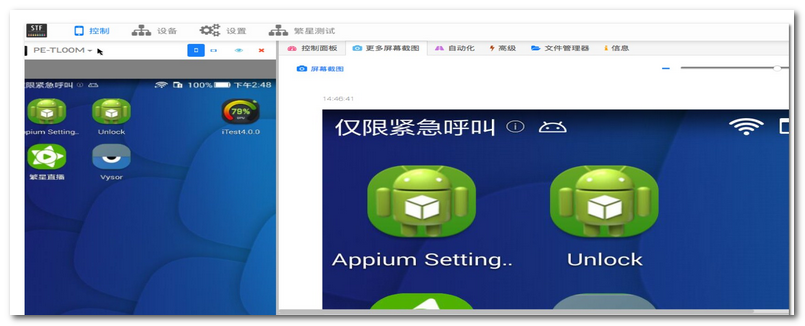
截图效果图:

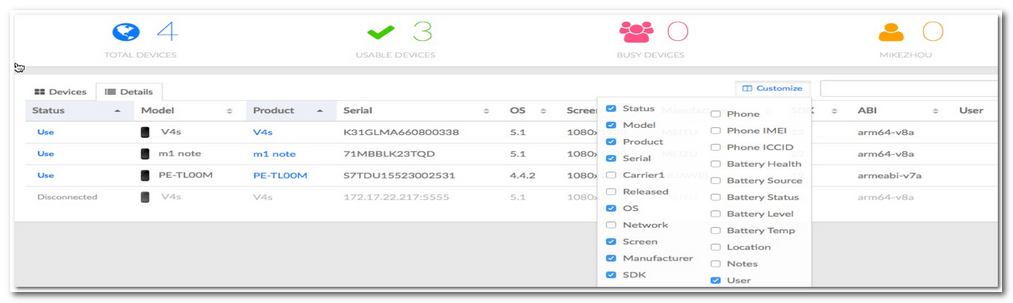
六、STF 设备详细修改列属性
如在下述增加设备 IP 显示,

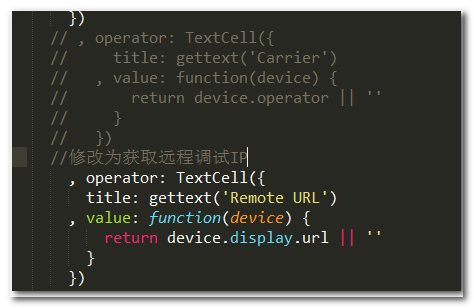
代码位置: ..\res\app\device-list\column\device-column-service.js

如上代码,将原有的 Carrier 列去掉,增加一列 Remote URL 用来获取远程调试 URL 信息。
先介绍到之里,本文主要是对于一些 STF 框架常用的使用中的关键点进行抽离出来分享。