通过 Jenkins 执行接口测试生成测试报告,用 Jenkins 的 web 服务打开 html 显示不全。
环境:
- Jenkins 版本:1.651.2
- Jenkins 发布在 mac 上面
- 使用的是 testng 管理测试用例,reportng 进行报告的优化。
问题:reportng 生成的 html 文件 index.html 是一个 frameset 框架,但是通过 Jenkins 查看 index.html 的时候,没有显示 元素。
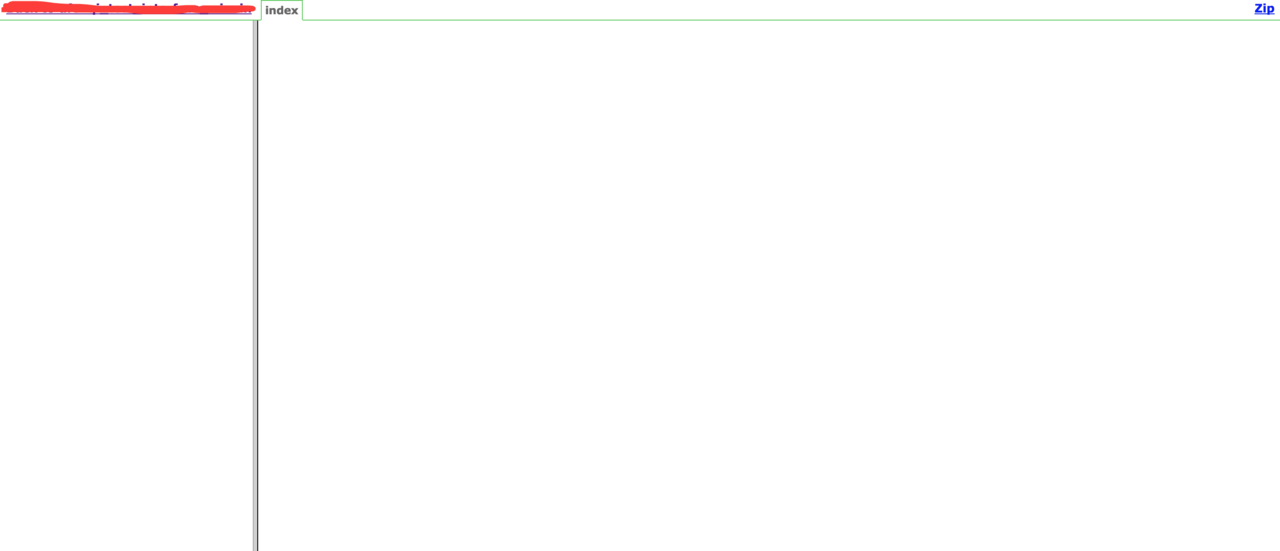
实际显示效果:

通过 Jenkins 查看网页源码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html" />
<!-- CSS Tabs is licensed under Creative Commons Attribution 3.0 - http://creativecommons.org/licenses/by/3.0/ -->
<style type="text/css">
body {
font: 100% verdana, arial, sans-serif;
background-color: #fff;
}
/* begin css tabs */
ul#tabnav { /* general settings */
text-align: left; /* set to left, right or center */
margin: 8px 0 0 0; /* set margins as desired */
font: bold 11px verdana, arial, sans-serif; /* set font as desired */
border-bottom: 1px solid #6c6; /* set border COLOR as desired */
list-style-type: none;
padding: 3px 10px 3px 10px; /* THIRD number must change with respect to padding-top (X) below */
}
ul#tabnav li { /* do not change */
display: inline;
}
ul#tabnav li.selected { /* settings for selected tab */
border-bottom: 1px solid #fff; /* set border color to page background color */
background-color: #fff; /* set background color to match above border color */
}
ul#tabnav li { /* settings for all tab links */
padding: 3px 4px; /* set padding (tab size) as desired; FIRST number must change with respect to padding-top (X) above */
border: 1px solid #6c6; /* set border COLOR as desired; usually matches border color specified in #tabnav */
background-color: #cfc; /* set unselected tab background color as desired */
color: #666; /* set unselected tab link color as desired */
margin-right: 0px; /* set additional spacing between tabs as desired */
text-decoration: none;
border-bottom: none;
cursor: pointer;
}
ul#tabnav li:hover { /* settings for hover effect */
background: #afa; /* set desired hover color */
}
/* end css tabs */
/* FF 100% height iframe */
html, body, div, iframe { margin:0; padding:0; }
iframe { display:block; width:100%; border:none; }
h1
{
display: inline;
float: left;
font-size: small;
margin: 0;
padding: 0 10px;
}
h2
{
display: inline;
float: right;
font-size: small;
margin: 0;
padding: 0 10px;
}
</style>
<script type="text/javascript">
function updateBody(tabId, page) {
document.getElementById(selectedTab).setAttribute("class", "unselected");
tab = document.getElementById(tabId)
tab.setAttribute("class", "selected");
selectedTab = tabId;
iframe = document.getElementById("myframe");
iframe.src = tab.getAttribute("value");
}
function init(tabId){
updateBody(tabId);
updateViewport();
window.onresize = updateViewport;
}
function updateViewport(){
var viewportheight;
// the more standards compliant browsers (mozilla/netscape/opera/IE7) use window.innerWidth and window.innerHeight
if (typeof window.innerWidth != 'undefined')
{
viewportheight = window.innerHeight
}
// IE6 in standards compliant mode (i.e. with a valid doctype as the first line in the document)
else if (typeof document.documentElement != 'undefined'
&& typeof document.documentElement.clientWidth !=
'undefined' && document.documentElement.clientWidth != 0)
{
viewportheight = document.documentElement.clientHeight
}
// older versions of IE
else
{
viewportheight = document.getElementsByTagName('body')[0].clientHeight
}
iframe = document.getElementById("myframe");
iframe.style.height = (viewportheight-30)+'px';
}
var selectedTab = "tab1"
</script>
</head>
<body onload="init('tab1');">
<h1><a id="hudson_link" href="#"></a></h1>
<h2><a id="zip_link" href="#">Zip</a></h2>
<ul id="tabnav">
<li id="tab1" class="unselected" onclick="updateBody('tab1')" value="index.html">index</li><script type="text/javascript">document.getElementById("hudson_link").innerHTML="Back to ufenqi_test_interface_winxin";</script><script type="text/javascript">document.getElementById("hudson_link").href="/job/ufenqi_test_interface_winxin/";</script><script type="text/javascript">document.getElementById("zip_link").href="*zip*/HTML_Report.zip";</script></ul>
<div>
<iframe id="myframe" height="100%" width="100%" frameborder="0"></iframe>
</div>
</body>
</html>
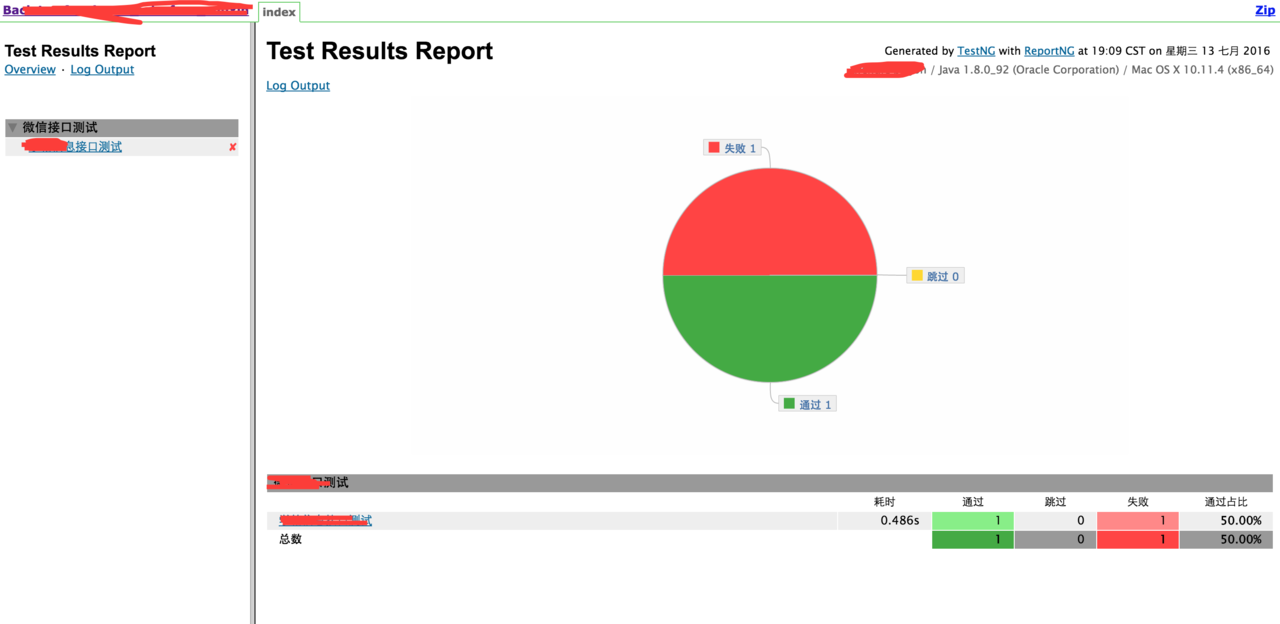
本地打开的显示效果:

本地 index.html 的源码如下:
<?xml version="1.0" encoding="utf-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset //EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="" lang="">
<head>
<title>Test Results Report</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<meta name="description" content="TestNG unit test results." />
</head>
<frameset cols="20%,*">
<frame src="suites.html" name="suites" />
<frame src="overview.html" name="main" />
</frameset>
</html>
解决办法:
Jenkins 会有一些默认的安全规则集,会影响一些插件的功能,去掉就可以了。启动 Jenkins 的时候添加参数即可。
- 默认的是:
java -jar /usr/local/Cellar/jenkins-lts/1.651.2/libexec/jenkins.war - 修改为:
java -Dhudson.model.DirectoryBrowserSupport.CSP= -jar /usr/local/Cellar/jenkins-lts/1.651.2/libexec/jenkins.war
详情请参考Jenkins 安全策略配置说明