最近写自动化框架的过程中,脑子蹦出来一些想法。发此贴记录一下。
众所周知,说到 UI 自动化。大家都会想到用元素进行定位。但是目前的趋势是用 AI 进行识别 + 元素结合。而我的思路是 "利用前端固定显示的图片/插图" 来实现。我解释一下这句话是什么意思,假如有一个不懂业务的人去做页面测试,那么他是不是首先要先了解业务。然后根据业务在页面进行点击查看。比如我这一步,应该是跳转页面 或者是展示一个弹窗等等。那本质上,是不是说。我可以直接把业务跟页面顺序挂钩呢?只不过人类把上面的步骤进行了个性化处理?比如,优惠卷,封面,按钮等等,这些按钮,图片的样式是不是都是固定死的。再说封面,封面是需要我们自己先上传的吧?那也就是我提前知道了这个封面是什么样子的,那封面是不是也是 固定死的?那我们提前按照顺序 截好图,然后每一次步骤 都进行图片对比。如果相似度达到 90% 就判断改用例成功。图片对比这一步,可以不用立马进行。比如可以跟 pytest 的机制一样,先收集。收集完统计进行图片对比。
其中测试本身和断言的结果就是看图片跟我们预期的图片是否一致。另外图片对比,比 OCR 提取是不是是该是要快的,看下我问 gpt 的截图

我接下来用测试用例来说明再说明一下我的具体思路
假设我们要录制一个外卖下单这样的一个用例,流程如下
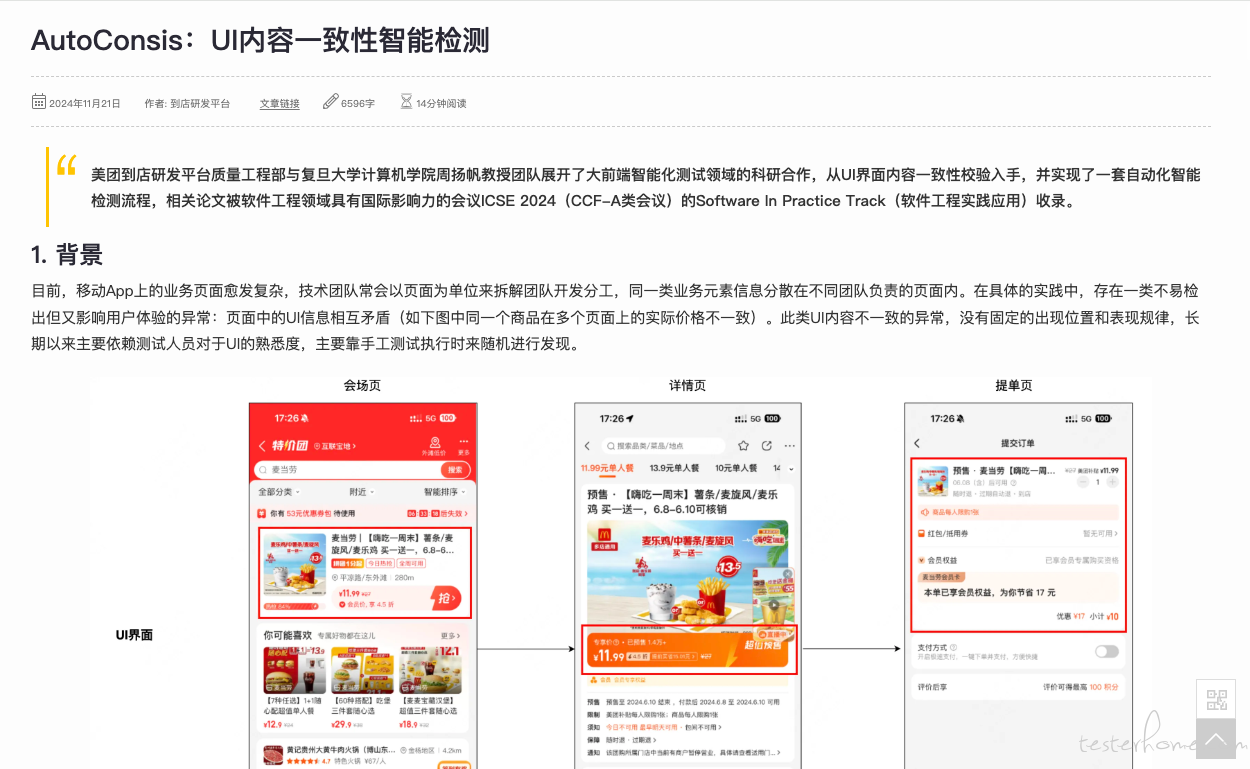
进入首页-->点击商品-->进入商品详情->商品详情页点击下单-->订单详情页
- 进入首页并跳转详情页
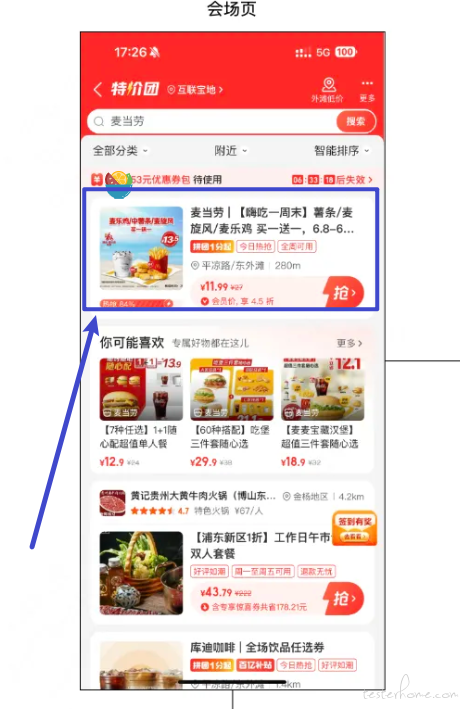
首先,看下首页截图,紫色框是我们要测试的商品

然后获取我们想要测试的商品截图,比如下面这个是我们要测试的商品

我们把首页跟截图进入对比,如果包含,则标记出来截图在首页的区域,那这一块的区域我们知道了,是不是就能进行鼠标操作了?然后我们再进行点击,进入到商品详情页
- 商品详情页并下单
商品详情页的截图

我们这个时候,是不是需要进行判断这个商品详情页,到底是不是我们预期的,那么我们的预期如下,如果包含了下面这张图,是不是用例就通过了

我们选择 10 元的,紫色框是我们要测试的地方

这个时候我们选择 “10 元单人餐”

跟上面的一样,进行对比。这里我提一点,我们可以提前把商品详情页的截图这里给标记一下,是不是也能知道我们测试的地方

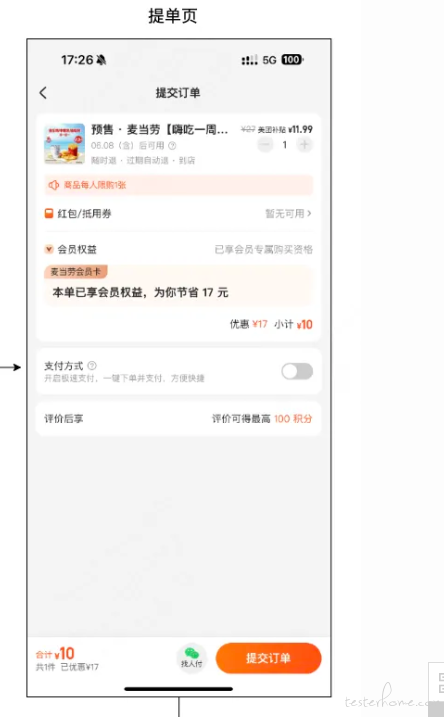
3.提交订单页
提交订单页的截图

这里我问一下,这个页面同一类用户,或者同一批优惠进入,某些地方页面长得是不是一样的?我们就用一样的地方进行判断,如果你要看金额,那你就单独截取金额的图,可以截取多个,进行多次对比 对吧?
2024.12.30
我这个最终的预期是什么样的我说一下
就是 我只需要放进去截图,然后对预期的截图区域进行操作,然后看截图是否正常。完全就是靠图片来断言,不需要用元素,组件这些。因为我们人类去做测试时候·,1 是看页面,2 是看数据。但是在固定的逻辑下,产生的页面数据,一般都是固定死的。如果把这个做成平台,是不是大大减少了操作?而且你要是加步骤,或者改步骤,只需要添加截图就可以。
想法就是这个想法,我觉得 UI 自动化,要想做的简单,做的好,测试过程中做的让人感觉舒服。以及高容错才是好工具。不过现在大部分都是用元素,OCR。可是这些,只是小进步。我是想,既然小进步不行。那为什么直接换一种思考方式呢。也欢迎大家进行积极的讨论,这里不论能否实现,尽管大胆想象,脑洞打开!
2024.1.3
看了一下大家的评论,我深受震撼。因为我这里只是提出了一个方向,然后跟大家探讨一下。但是具体的思路 比如 一些特殊的场景我是没有考虑到的。等我后面在想想,我感觉是可行的。就是需要人来实践。但是 TMD 感觉除了本人提出 本人实现 好像没有其他方法更有说服力了,啊哈哈哈。