效能度量 专栏文章 质量保障系统的落地实践 (六) 拓展延伸 - 记一次前后端分离项目 Django 的图片代理
往期文章
专栏文章 质量保障系统的落地实践 (一) 概览篇
专栏文章 质量保障系统的落地实践 (二) 项目管理设计 - 基础信息与缺陷信息设计
专栏文章 质量保障系统的落地实践 (二) 项目管理设计 - 代码信息设计
专栏文章 质量保障系统的落地实践 (三) CI 管理设计 - 基础设计
专栏文章 质量保障系统的落地实践 (三) CI 管理设计 - 集成设计
专栏文章 质量保障系统的落地实践 (四) 效能管理设计 - 造数工厂
效能度量 专栏文章 质量保障系统的落地实践 (五) 可视化设计
前言
在项目过程中,出现了需要上传图片的需求,本篇文章简单整理一下处理这类需求的几个方案。
图片链接分析

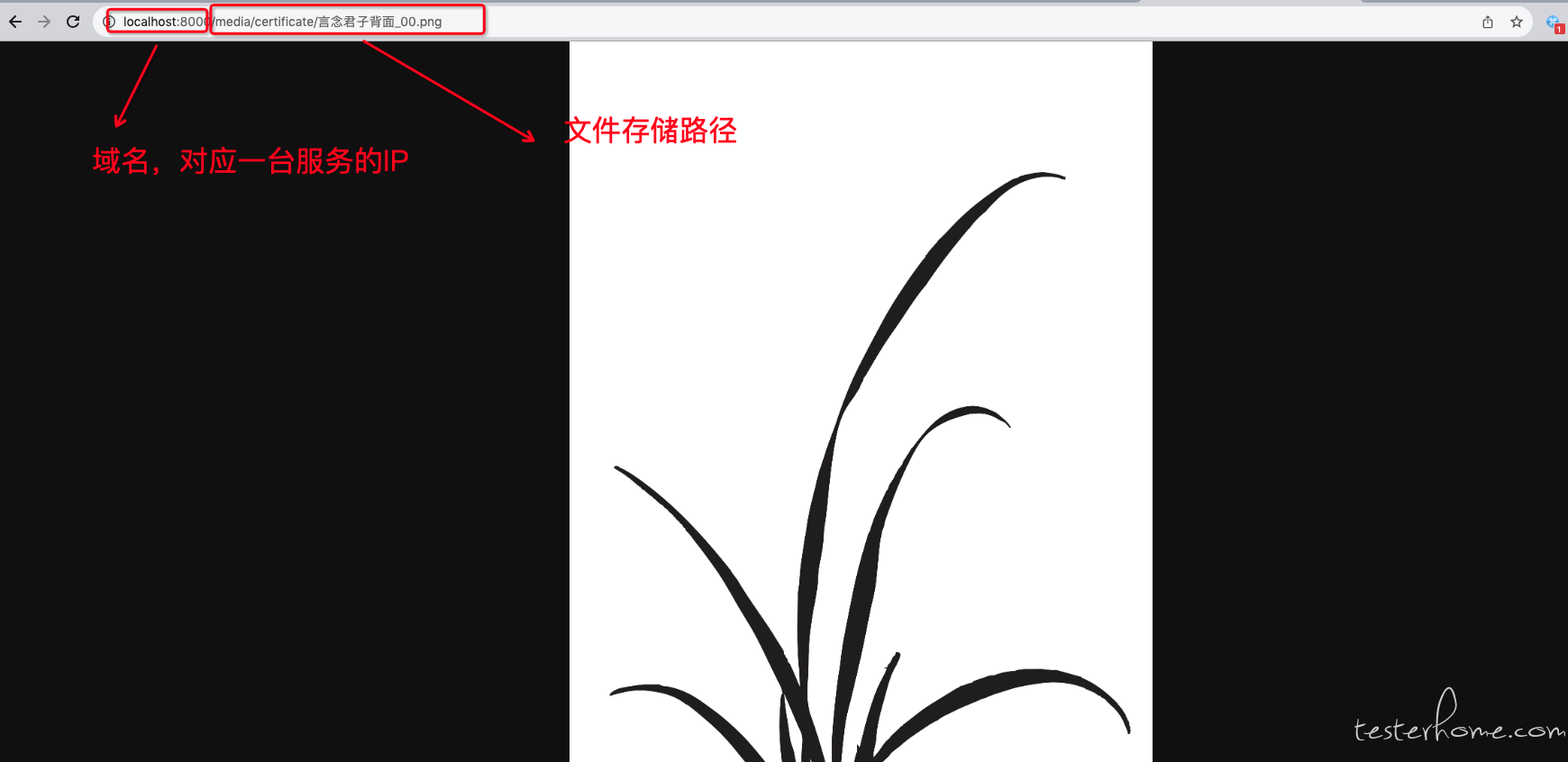
一般来说图片的访问,只需要找到图片所在的位置即可。如访问本机内的图片,只需要在浏览器内输入文件的路径:file:///Users/jack/Desktop/言念君子背面_00.png,就可以打开这张文件。
那么如果图片不在本机内,常见的图片地址:http://testdomain/media/certificate/_00.png。一般由两部分组成:1、域名;2、文件相对路径 (这部分常常处于加密状态)。而域名对应的是一台服务器的 IP,所以本质上来说这两种情况访问图片的逻辑是一样的。言念君子背面
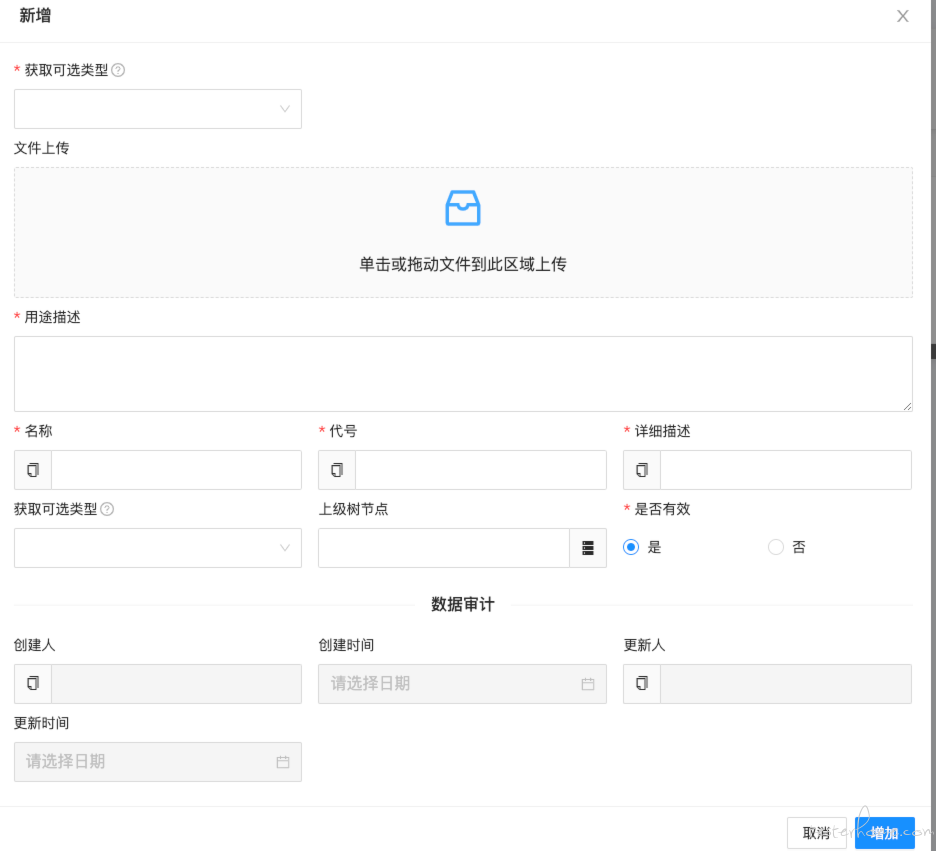
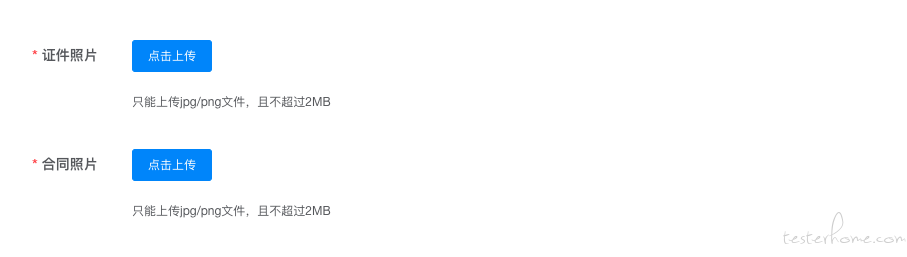
上传组件
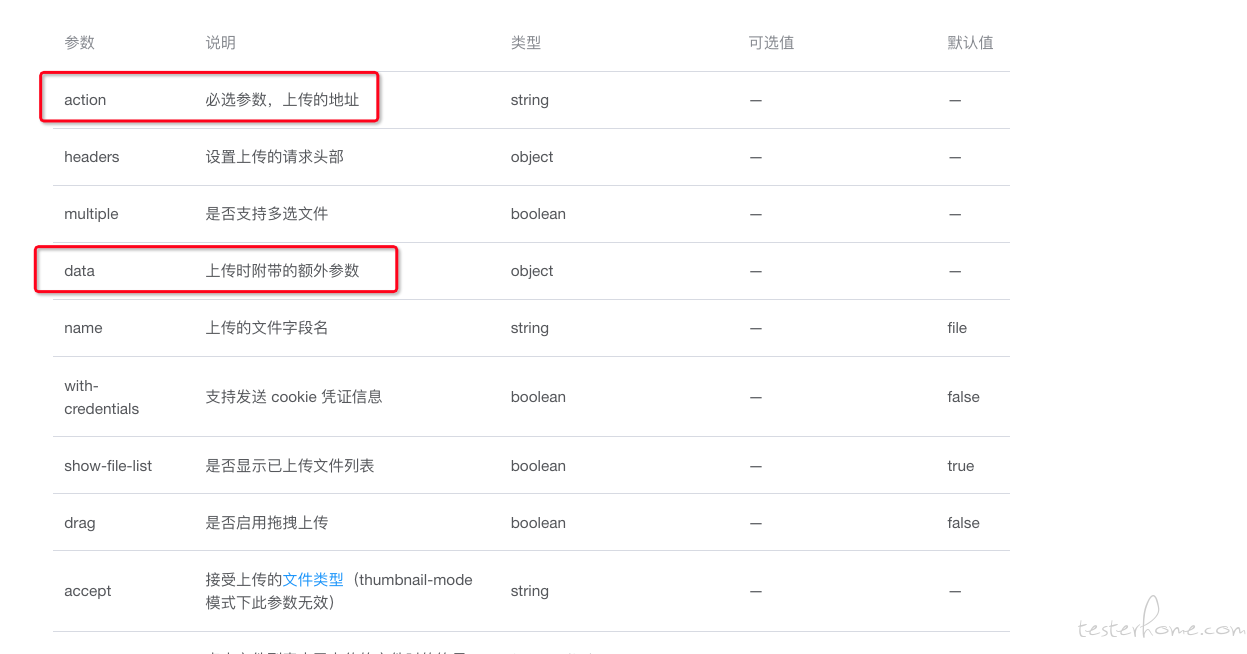
以 elements 的上传组件为例:https://element.eleme.cn/#/zh-CN/component/upload


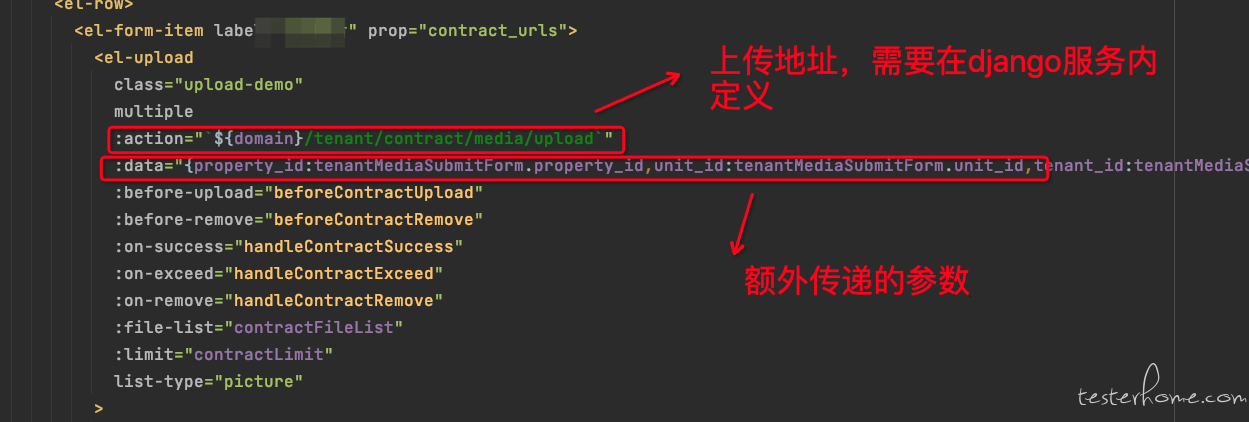
上传组件通过 action 将图片内容传递给该路径,若是需要使用 django 进行代理,则要在 django 服务内定义该路径:

Django 代理
我们知道 Django 服务是能做静态文件代理的,尽管比不了 Nginx 之类的方案,但是在条件有限的情况下,使用 Django 进行图片的代理也未尝不可。
而大家在网上能够搜索到的答案一般是使用 Django 实现前后端不分离的项目,利用 Django 的模板语法进行图片内容读取。那么在一个前后端分离的项目中,该怎么使用 Django 代理呢?
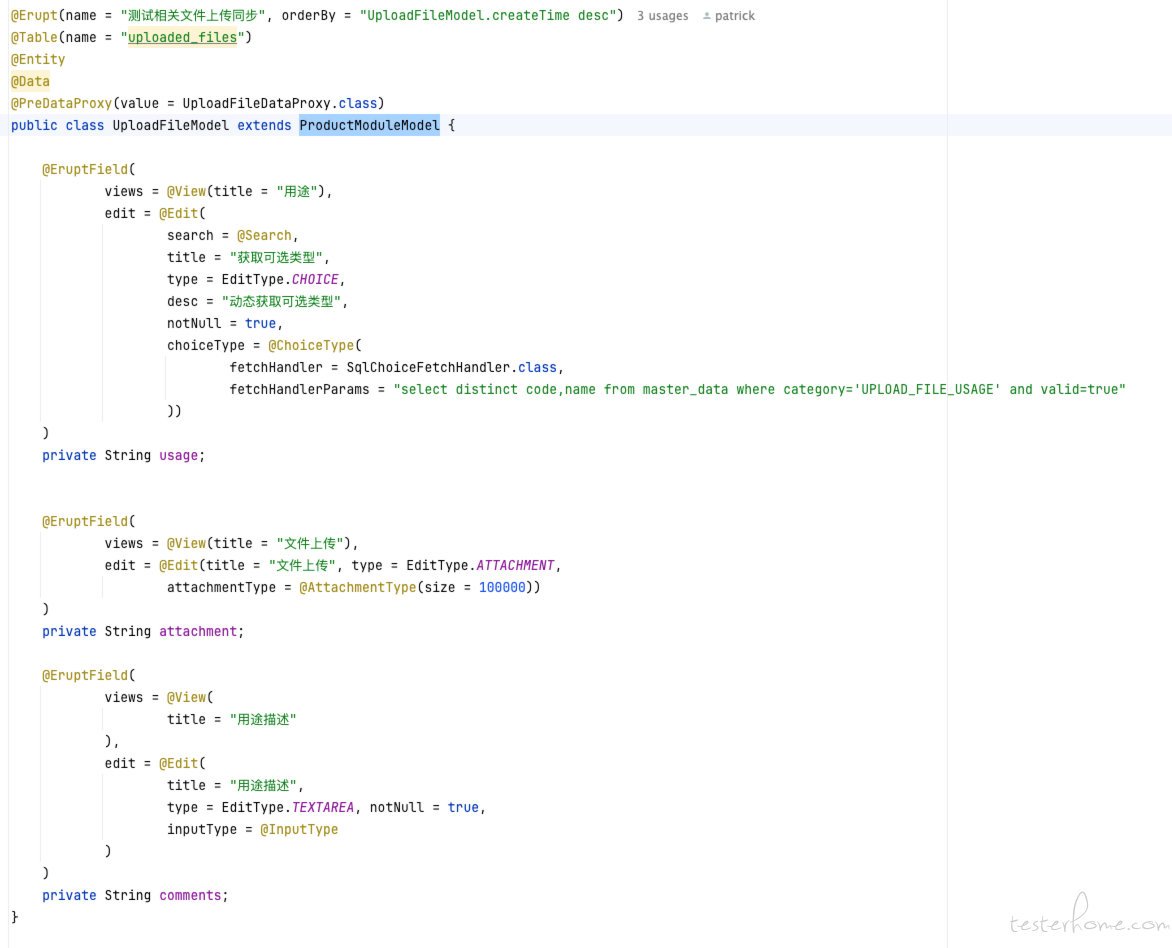
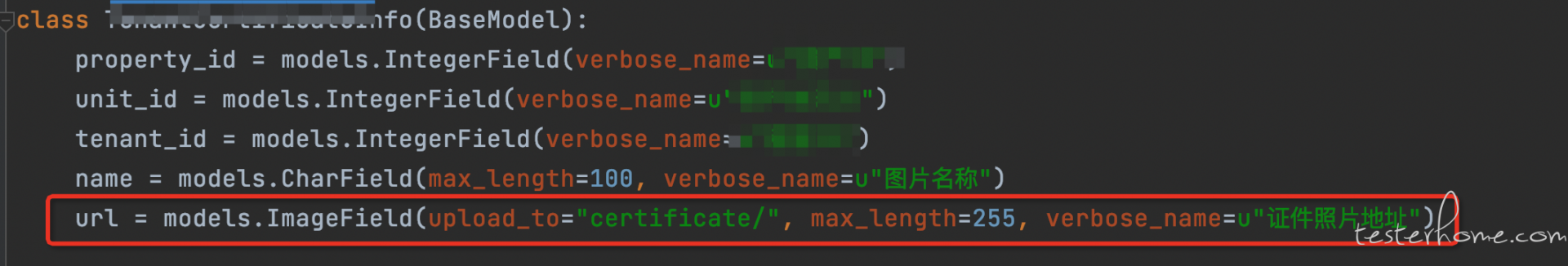
1、Model 配置:
首先需要使用 Django 的 ImageField,指定 upload_to,注意 upload_to 指定的是文件上传的相对路径

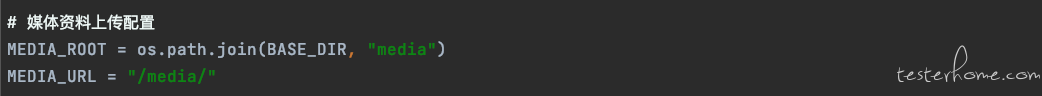
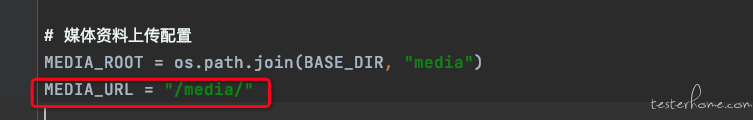
既然是相对路径,那么相对的是什么的路径?翻阅 Django 的文档,可以知道,相对的是 MEDIA_ROOT:

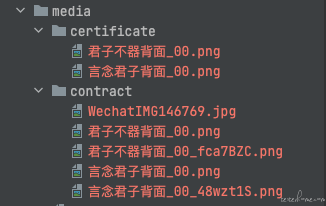
通过 setting.py 文件中指定了 MEDIA_ROOT,指明了图片将会被存储的位置
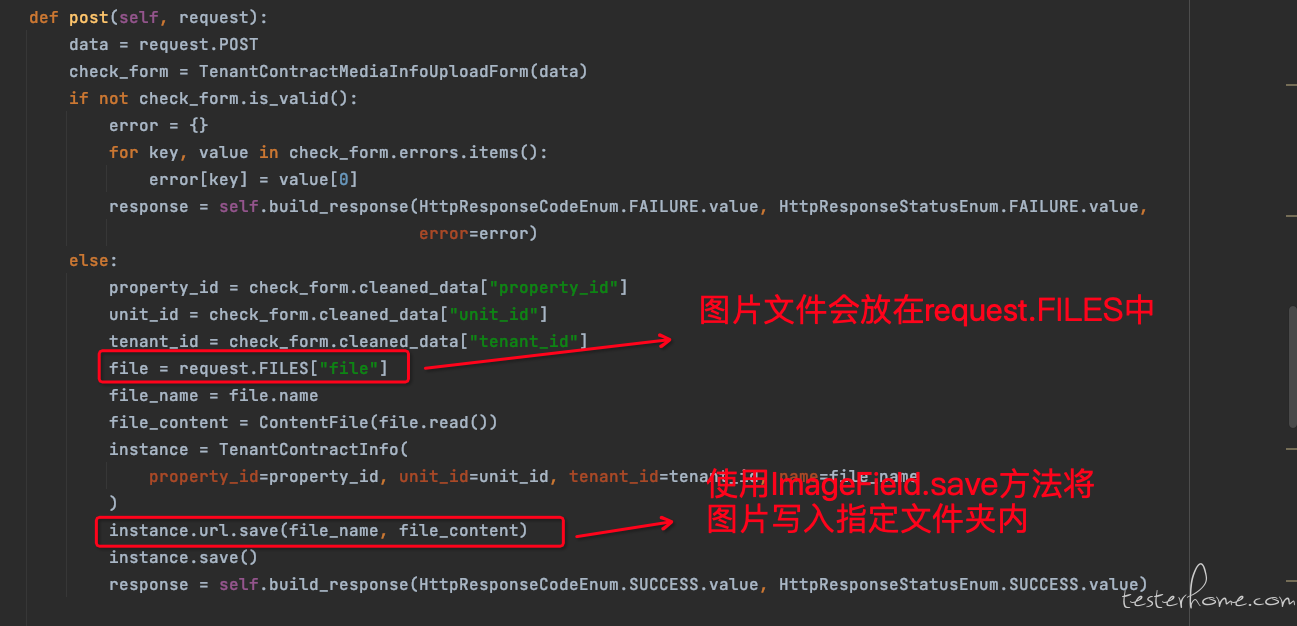
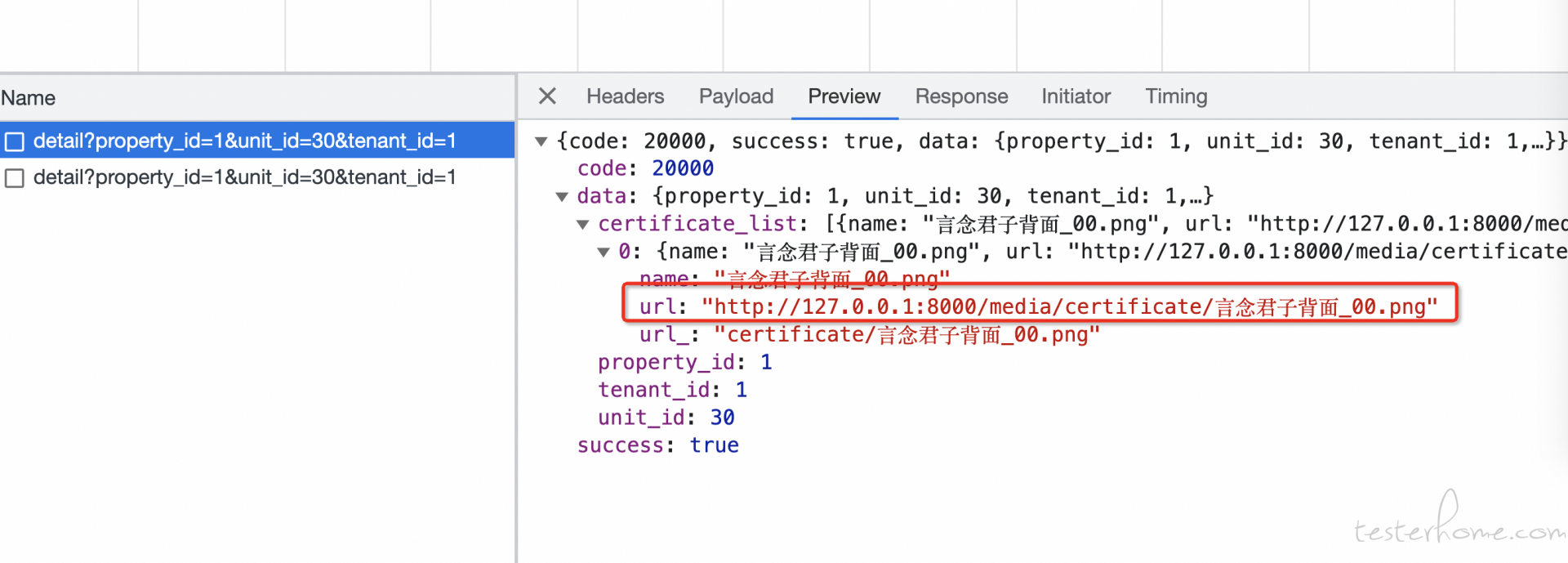
2、View 处理:


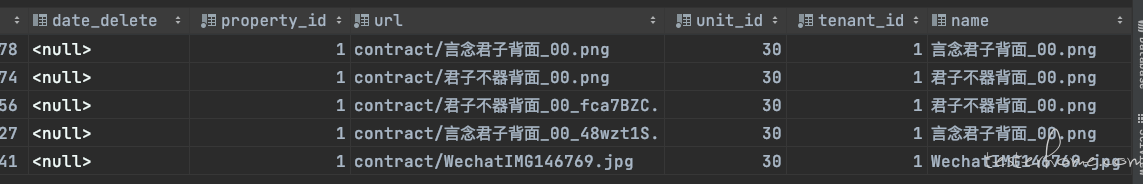
存储后的结果:


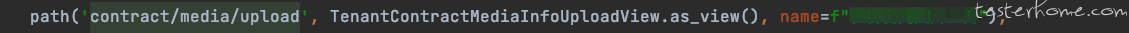
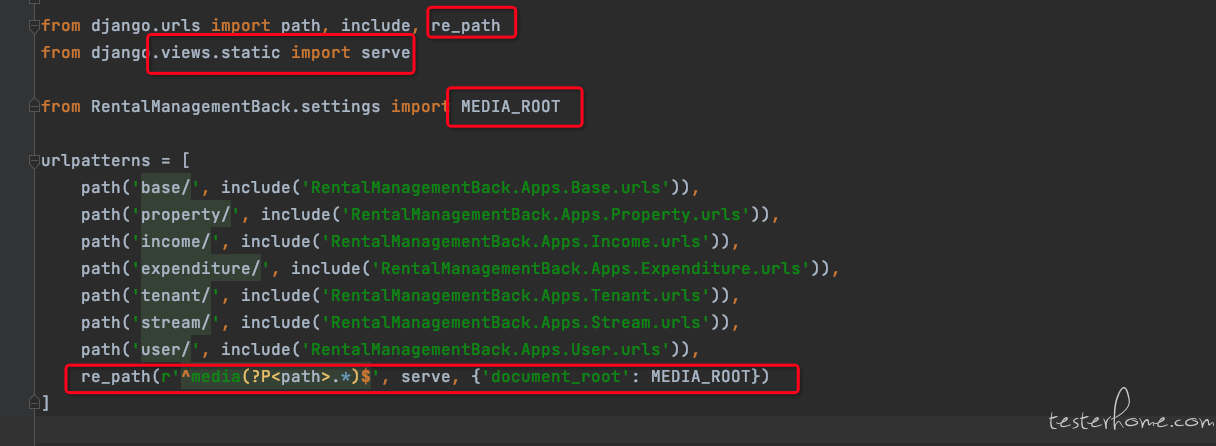
3、url 配置:
既然完成了图片的存储,接下来就是如何访问文件了,通过 url 内对于 MEDIA_URL 的配置即可:


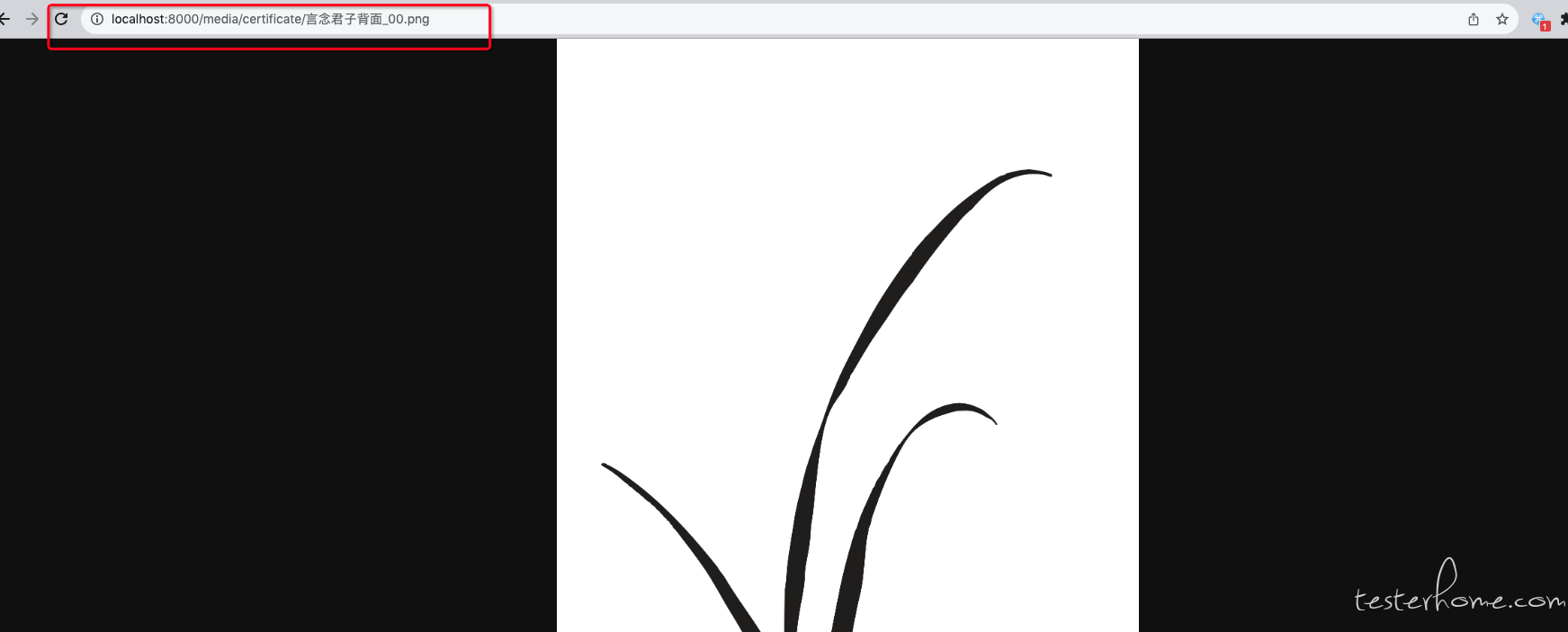
借助 django 的静态文件代理能力,将对于 MEDIA_URL 的访问,委托给静态文件的 serve 进行代理,那么只需要访问http://localhost:8000/media/certificate/_00.png 就可以访问到该图片地址:言念君子背面

4、完整效果:




Nginx 代理
上面主要说明了如何使用 Django 进行图片代理,而常见的方案是使用 Nginx 进行静态文件代理,通过 collectstatic 命令,将所有静态文件 (包含图片) 收集到一个文件夹下,配置 Nginx 代理该文件夹:

OSS 代理
业内成熟方案是使用 OSS,回到前端上传组件,action 内直接配置 OSS 的上传路径,上传成功后,保存下图片地址:
fileList: [{name: 'food.jpeg', url: 'https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100'}, {name: 'food2.jpeg', url: 'https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100'}]
这样只需要将文件的 name 以及 url 传递给服务端,服务端不用额外处理,直接存储到数据库中,至于图片的回显则交给 OSS 进行处理。
结语
本篇文章的三种方案 OSS 方案是最容易处理的,其次是 Nginx,不过若是没有以上条件或者服务面向的群体数量不属于海量的情况下,用 django 代理的方式也未尝不可,希望能对大家有所帮助,谢谢。