Minium 支持在开发者工具和真机上多端执行自动化脚本,处理弹窗的方式基本方式都是调用Native 接口实现,但是在不同端运行时略有不同:
- 真机运行:用例脚本可直接调用Native实例接口处理
- 开发者工具运行:工具上运行时无法直接处理弹窗,需要先在
config.json配置mock_native_modal,然后用例脚本调用Native实例接口,原理是对弹窗预先进行了 Mock 处理
前文 微信小程序自动化测试框架 Minium —— 原生控件 (一) 主要介绍如何处理模态弹框、用户信息授权弹窗、显示操作菜单弹窗。微信小程序自动化测试框架 Minium —— 原生控件 (二) 主要介绍如何处理地理位置授权弹窗、地图选择、订阅信息授权弹窗。
本文主要介绍如何处理转发小程序弹窗,主要包括以下两个场景:
- 右上角更多菜单中转成小程序
- 小程序内触发转发小程序
请注意:转发小程序不支持在 IDE 运行
小程序的源码 demo 参考 miniprogram-demo
右上角更多菜单转发小程序
右上角菜单 转发 按钮的行为,触发 Page.onShareAppMessage 事件。
例如小程序 JS 代码
Page({
onShareAppMessage: function () {
}
})
处理方式
调用 minium 框架的Native实例中的forward_miniprogram() 接口。关键代码如下,完整的示例可参考 minitest-demo 中 test_forward_miniprogram 用例
self.native.forward_miniprogram("mini_test", "hello", False)
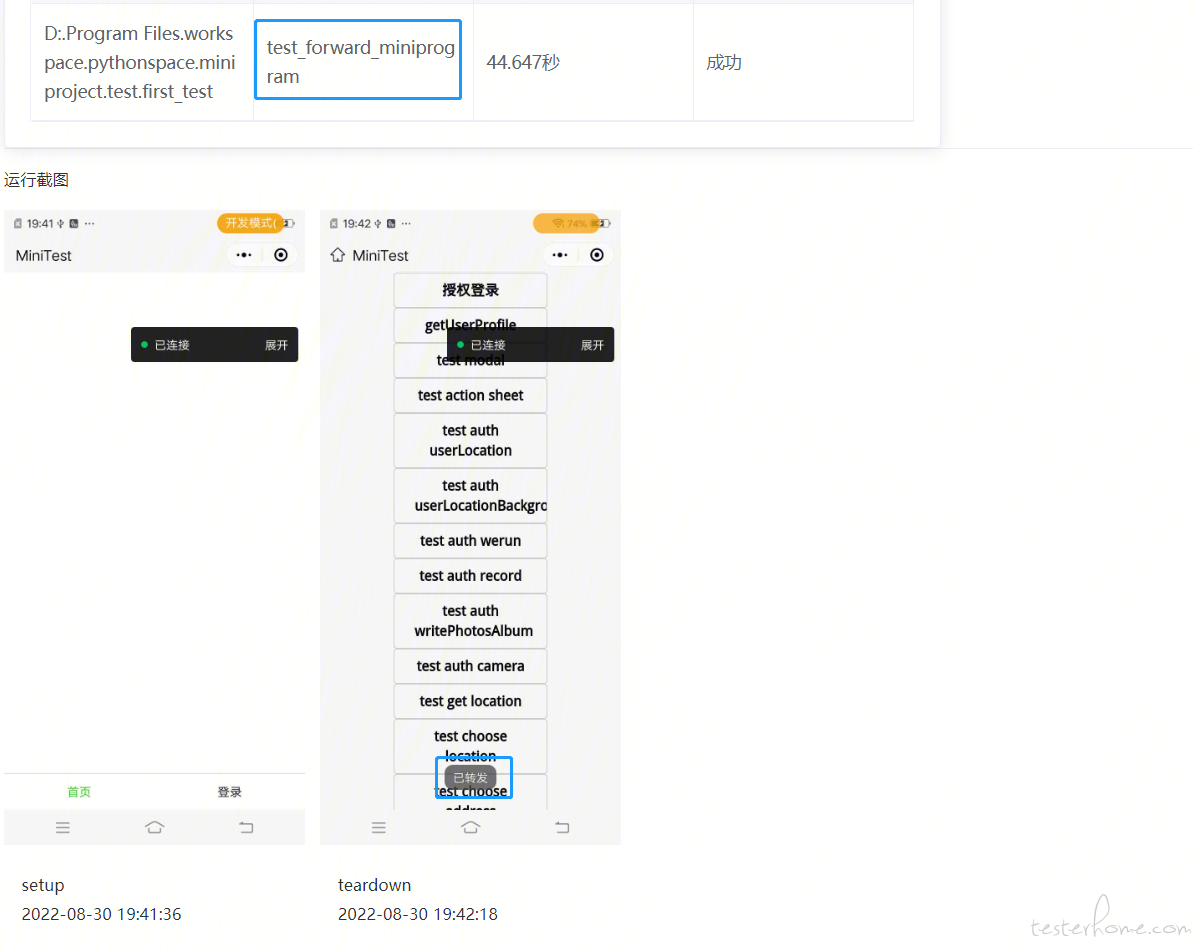
运行结果
运行脚本结果如下:

小程序内触发转发小程序
除右上角可转发小程序外,小程序内部也可转发小程序。通过给 button 组件设置属性 open-type="share" ,可以在用户点击按钮后触发 Page.onShareAppMessage 事件。
例如小程序 WXML
<button id="testshare" open-type="share">share</button>
处理方式
调用 minium 框架的Native实例中的forward_miniprogram_inside() 接口。关键代码如下,完整的示例可参考 minitest-demo 中 test_forward_miniprogram_inside 用例
self.page.get_element("#testshare").tap()
time.sleep(2)
self.native.forward_miniprogram_inside("mini_test", "hello", False)
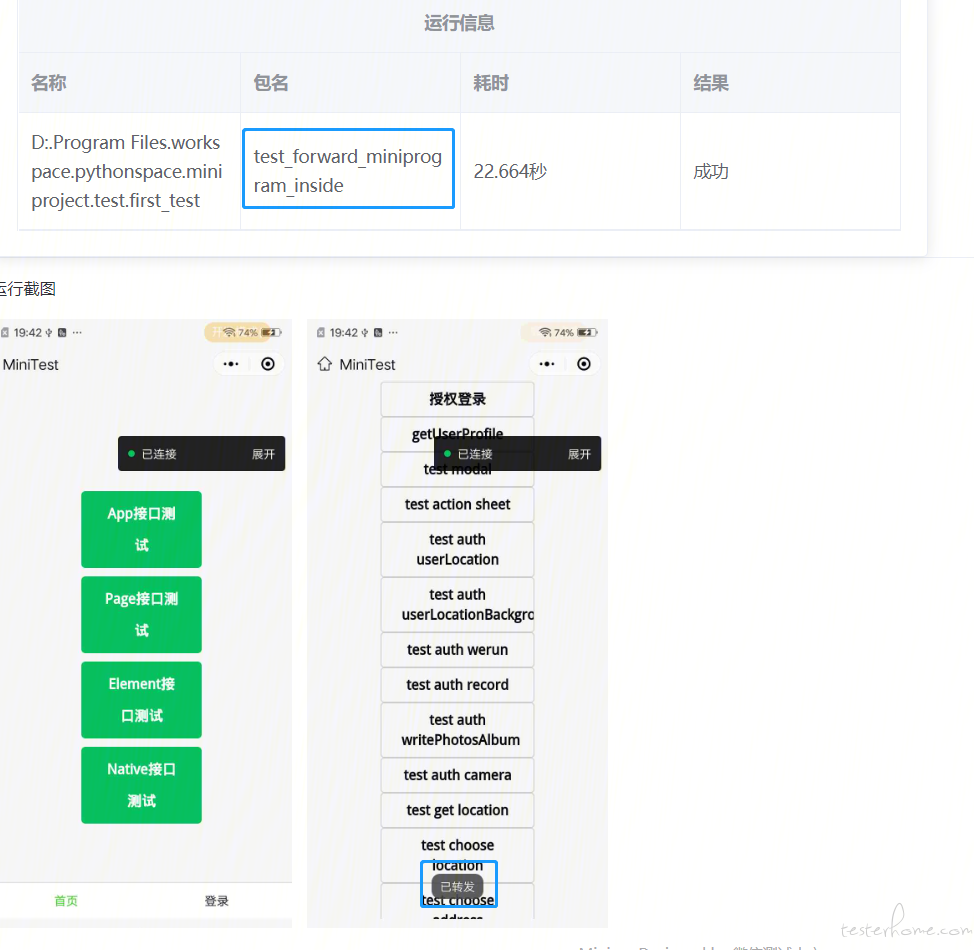
运行结果
运行用例结果如下:

云测执行
以上处理弹窗用例可在云测上执行,将用例上传至云测,新建测试计划,新建测试任务,选择测试计划并执行。详细教程可参考 自定义测试
云测提供详细的测试报告,包括运行截图、日志信息,网络请求分析,性能分析等
云测服务仅支持真机测试,可选择多平台真机,支持多平台同时运行,无需配置 config.json,无需部署和维护真机环境
需要帮助
注意: IDE 运行及真机调试初始化失败,可参考 前文 微信小程序自动化测试框架 Minium —— 测试进阶 的常见问题,或参考官方文档 FAQ
用户也可以在 微信小程序云测服务 专区发帖反馈,或者微信扫描二维码加入云测官方企业微信群,联系 MiniTest 小助手反馈
