微信小程序自动化测试框架 微信小程序自动化测试框架 Minium —— 原生控件 (二)
Minium 支持在开发者工具和真机上多端执行自动化脚本,处理弹窗的方式基本方式都是调用Native 接口实现,但是在不同端运行时略有不同:
- 真机运行:用例脚本可直接调用Native实例接口处理
- 开发者工具运行:工具上运行时无法直接处理弹窗,需要先在
config.json配置mock_native_modal,然后用例脚本调用Native实例接口,原理是对弹窗预先进行了 Mock 处理
前文 微信小程序自动化测试框架 Minium —— 原生控件 (一) 主要介绍如何处理模态弹框、用户信息授权弹窗、显示操作菜单弹窗。
本文主要介绍如何处理地理位置授权弹窗、地图选择、订阅信息授权弹窗。另外,原生控件文章 (三),主要介绍如何处理转发小程序弹窗
小程序 demo 参考 miniprogram-demo
地理位置授权弹窗(wx.getLocation)
地理位置授权弹窗由 wx.getLocation 引起的弹框,例如小程序 JS 代码
testGetLocation() {
wx.getLocation({
success(res) {
console.log(res)
},
fail(err) {
console.error(err)
}
})
}
处理方式
调用 minium 框架的Native实例中的allow_get_location() 接口。关键代码如下,完整的示例可参考 minitest-demo 中 test_allow_get_location 用例
self.app.get_current_page().get_element("#testGetLocation").tap()
# 授权位置
self.native.allow_get_location()
注意:IDE 平台运行,config.json 需配置 mock_native_modal,示例如下:
{
"project_path":"xxxx",
"dev_tool_path":"xxxx",
"platform": "ide",
"mock_native_modal": {
"location": {
"address": "广东省广州市",
"latitude": 23.0999,
"longitude": 113.3249,
"name": "腾讯微信总部"
}
}
}
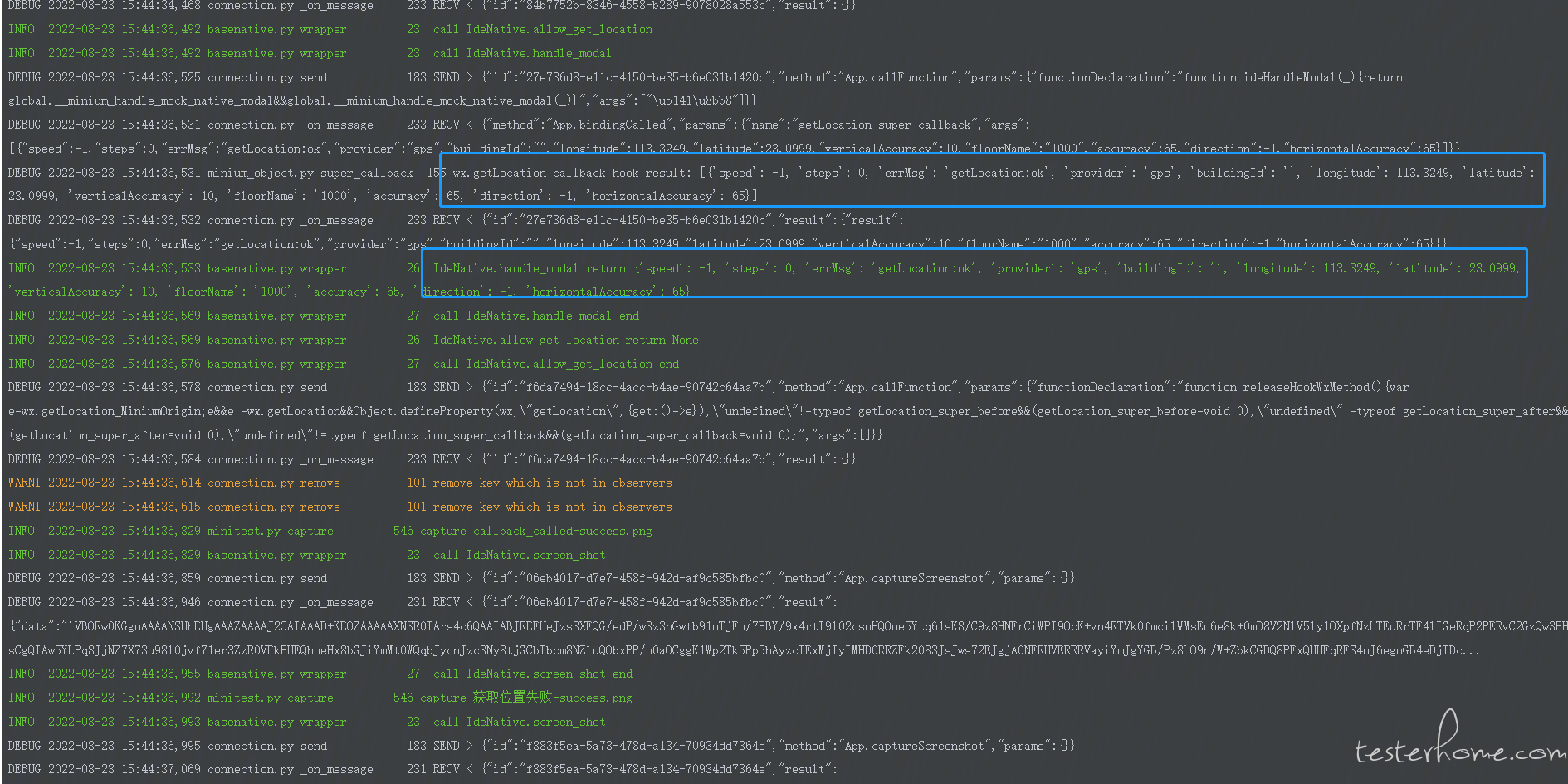
运行结果
运行脚本结果如下:

地图选择(wx.chooseLocation)
地图选择页面由 wx.chooseLocation 引起的,例如小程序 JS 代码
testChooseLocation() {
wx.chooseLocation({
success(res) {
console.log(res)
},
fail(err) {
console.error(err)
}
})
}
处理方式
- 地图选择
调用 minium 框架的Native实例中的map_select_location() 接口。关键代码如下,完整的示例可参考 minitest-demo 中
test_map_select_location用例
self.page.get_element("#testChooseLocation").tap()
time.sleep(1)
self.native.allow_get_location(True) # 授权获取位置
self.native.map_select_location("腾讯微信总部") # 确认选择位置
expected_res = {
"errMsg": "chooseLocation:ok",
"name": "腾讯微信总部",
"address": "广东省广州市海珠区tit创意园品牌街",
"latitude": 23.100039,
"longitude": 113.32456,
}
- 地图取消选择,返回
调用 minium 框架的Native实例中的map_back_to_mp() 接口。关键代码如下,完整的示例可参考 minitest-demo 中
test_map_back_to_mp用例
self.app.get_current_page().get_element("#testChooseLocation").tap() # 进入地图界面
time.sleep(1)
self.native.allow_get_location(True) # 授权获取位置
self.native.map_back_to_mp() # 地图取消选择 返回
注意:IDE 平台运行,config.json 需配置 mock_native_modal,示例如下:
{
"project_path":"xxxx",
"dev_tool_path":"xxx",
"platform": "ide",
"mock_native_modal": {
"locations": {
"腾讯微信总部": {
"address": "广东省广州市海珠区tit创意园品牌街",
"latitude": 23.100039,
"longitude": 113.32456,
"name": "腾讯微信总部"
}
}
}
}
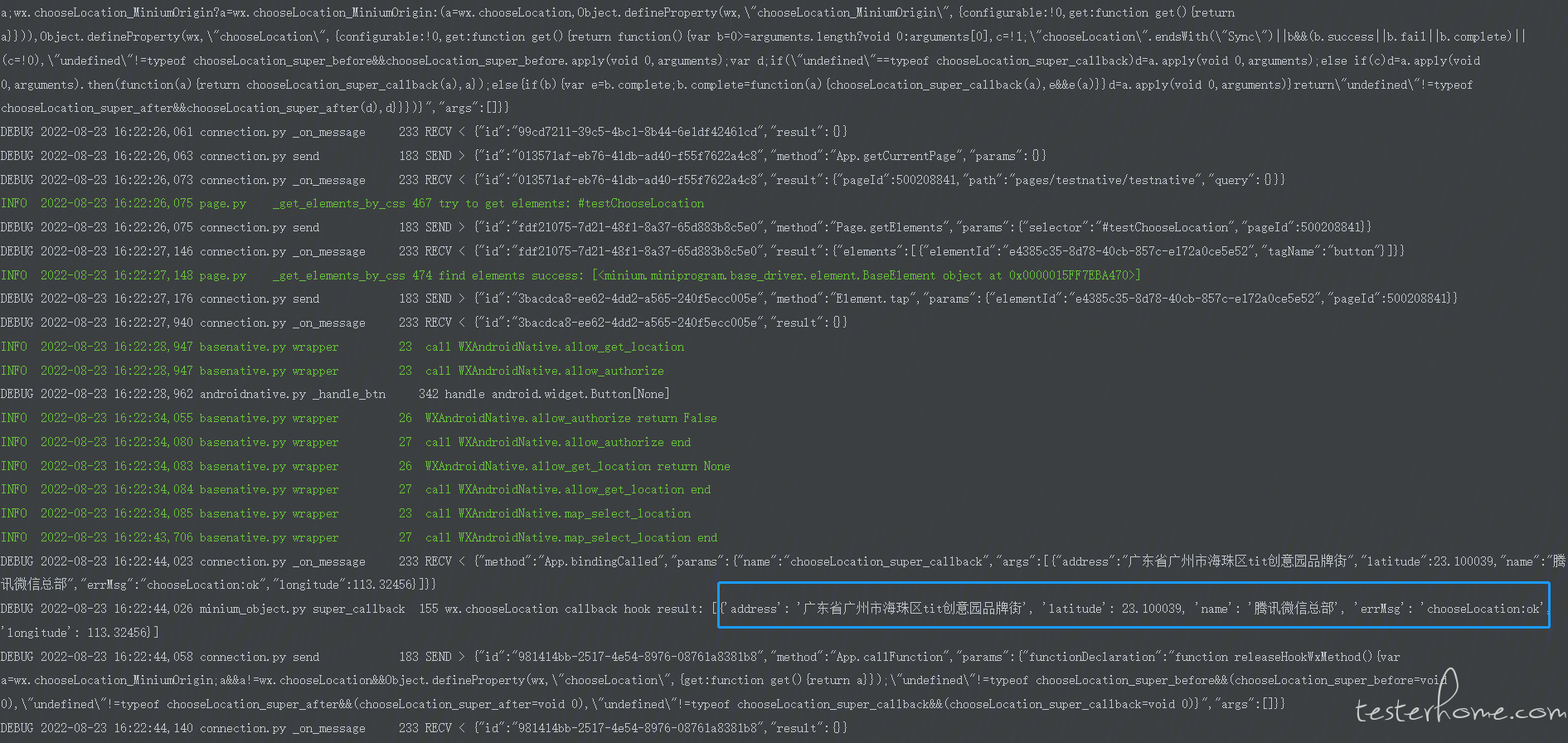
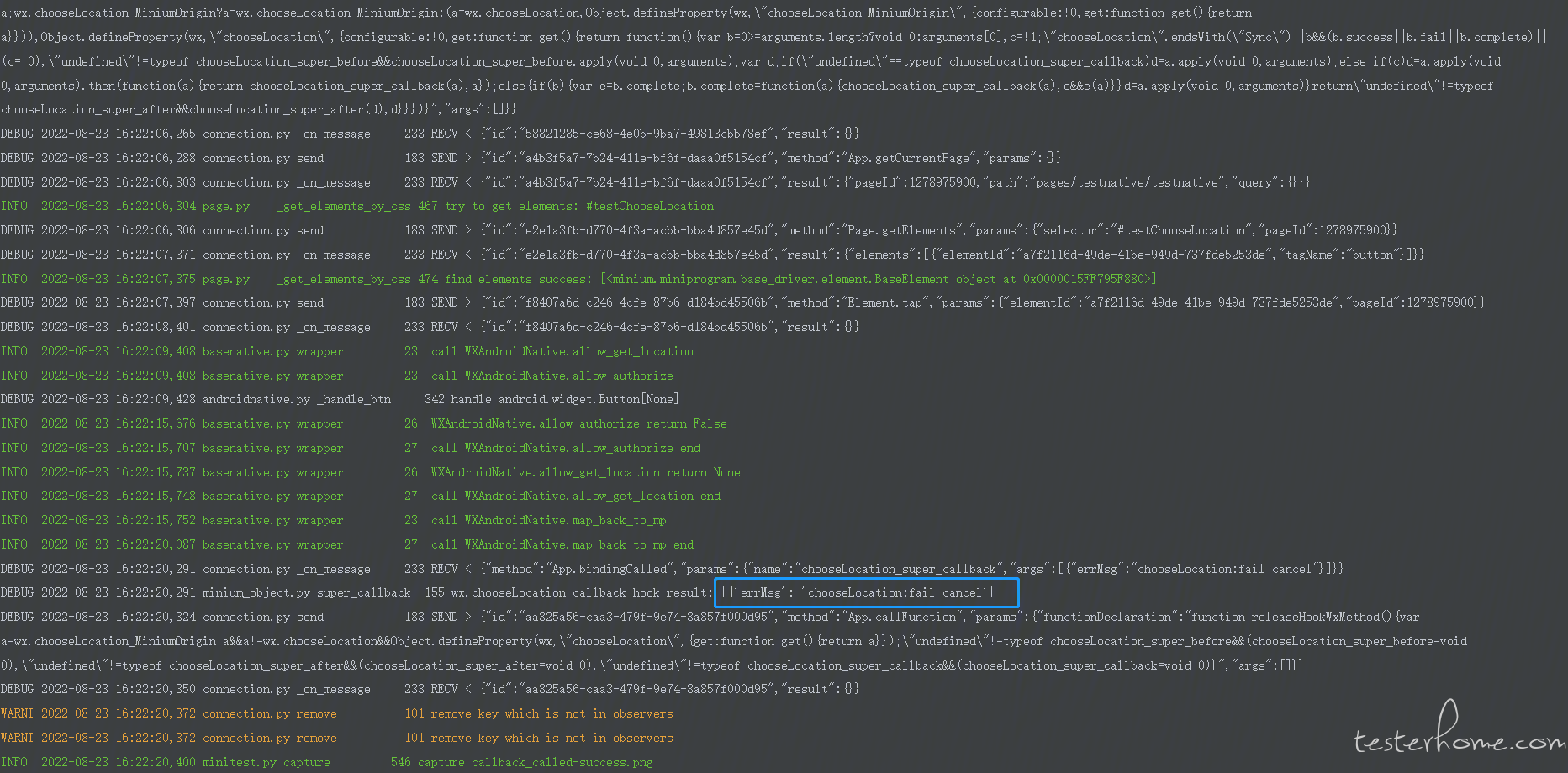
运行结果
地图选择测试结果

地图取消选择测试结果

订阅信息授权弹窗(wx.requestSubscribeMessage)
订阅信息授权弹窗由 wx.requestSubscribeMessage 引起的弹窗,例如小程序 JS 代码
requestSubscribeMessage() {
const self = this
wx.requestSubscribeMessage({
tmplIds: ['xxxxx'],
success(res) {
console.log(res)
if (res.errMsg === 'requestSubscribeMessage:ok') {
console.log("apply ok")
}
},
complete(res) {
console.log(res)
}
})
}
处理方式
调用 minium 框架的Native实例中的allow_send_subscribe_message() 接口。关键代码如下,完整的示例可参考 minitest-demo 中 test_allow_send_subscribe_message 用例
self.app.get_current_page().get_element("#requestSubscribeMessage").tap()
# 授权订阅消息
self.native.allow_send_subscribe_message()
注意:IDE 平台运行,config.json 需配置 mock_native_modal,示例如下:
{
"project_path":"xxxx",
"dev_tool_path":"xxxx",
"platform": "ide",
"mock_native_modal": {
"requestSubscribeMessage": {
"errMsg": "requestSubscribeMessage:ok"
}
}
}
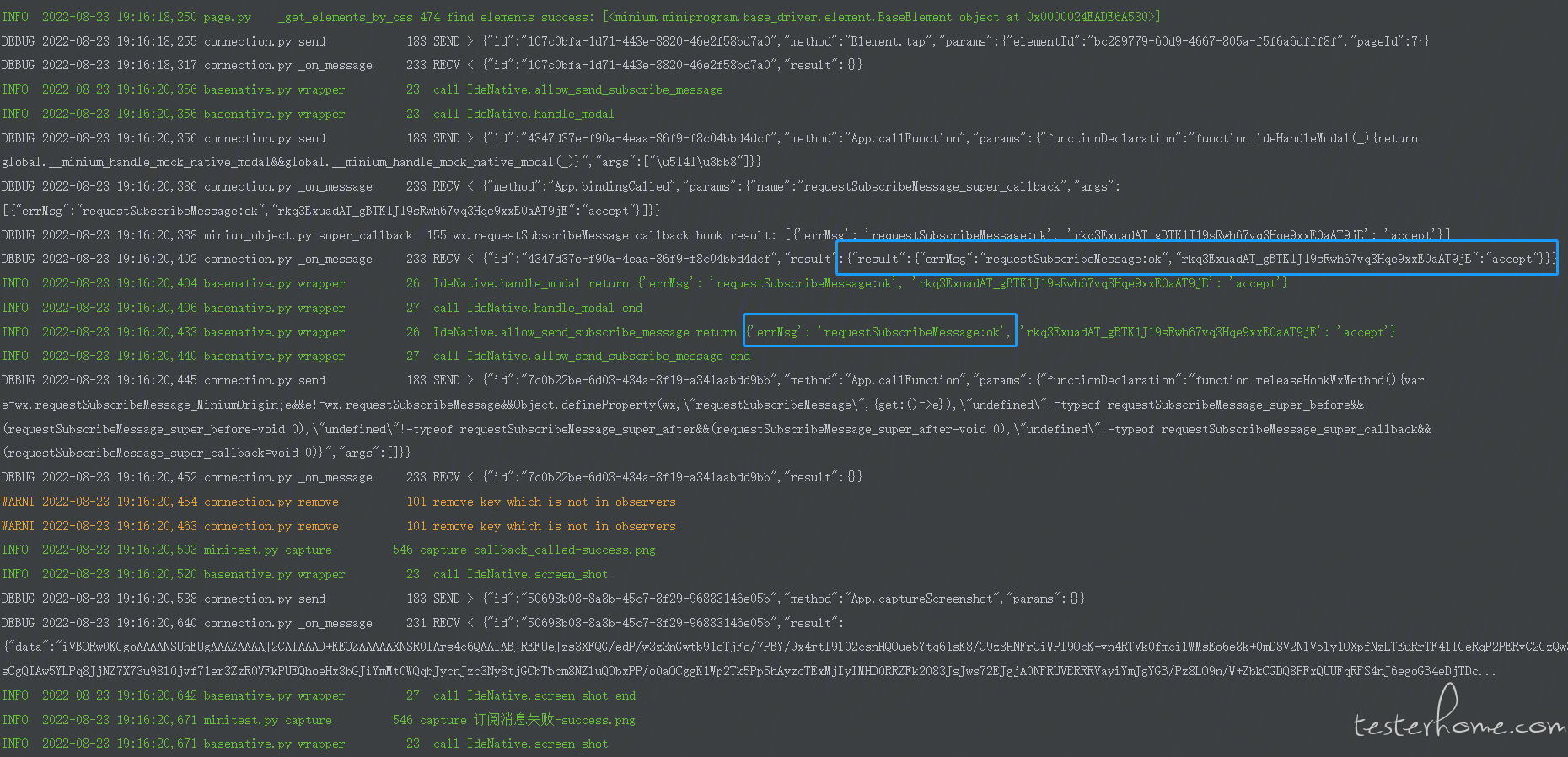
运行结果
运行脚本结果如下:

云测执行
以上处理弹窗用例可在云测上执行,将用例上传至云测,新建测试计划,新建测试任务,选择测试计划并执行。详细教程可参考 自定义测试
云测提供详细的测试报告,包括运行截图、日志信息,网络请求分析,性能分析等
云测服务仅支持真机测试,可选择多平台真机,支持多平台同时运行,无需配置 config.json,无需部署和维护真机环境
需要帮助
注意:IDE 运行及真机调试初始化失败,可参考 前文 微信小程序自动化测试框架 Minium —— 测试进阶 的常见问题,或参考官方文档 FAQ
或者可以在 微信小程序云测服务 专区发帖反馈
也可以微信扫描二维码加入云测官方企业微信群,联系 MiniTest 小助手反馈

