微信小程序自动化测试框架 微信小程序自动化测试框架 Minium —— 原生控件 (一)
前文 微信小程序自动化测试框架 Minium —— 测试进阶 主要介绍使用 Minium 框架测试计划的配置及执行、真机调试。
原生控件弹窗是小程序中常见的功能,一般是由小程序 API 或小程序 Page 事件接口引起的 (如授权弹窗、弹窗、地图、转发小程序等)。
原生控件弹出处理系列文章主要介绍如何使用Minium 框架自动点击各类弹窗操作。
Minium 支持在开发者工具和真机上多端执行自动化脚本,处理弹窗的方式基本方式都是调用Native 接口实现,但是在不同端运行时略有不同:
- 真机运行:用例脚本可直接调用Native实例接口处理
- 开发者工具运行:工具上运行时无法直接处理弹窗,需要先在
config.json配置mock_native_modal,然后用例脚本调用Native实例接口,原理是对弹窗预先进行了 Mock 处理
具体来说,目前小程序中主要的原生控件弹窗主要有:
- 模态弹框(wx.showModal)
- 用户信息授权弹窗(wx.getUserProfile)
- 显示操作菜单弹窗(wx.showActionSheet)
- 地理位置授权弹窗(wx.getLocation)
- 地图选择(wx.chooseLocation)
- 订阅信息授权弹窗(wx.requestSubscribeMessage)
- 转发小程序弹窗(Page.onShareAppMessage 事件接口)
- ......
本文主要介绍如何处理模态弹框、用户信息授权弹窗、显示操作菜单弹窗。
后续原生控件弹窗处理文章 (二),主要介绍如何处理地理位置授权弹窗、地图选择、订阅信息授权弹窗
原生控件弹窗处理文章 (三),主要介绍如何处理转发小程序弹窗
其中小程序 demo 可参考 miniprogram-demo
模态对话框(wx.showModal)
模态对话框由 wx.showModal 引起的弹框,例如小程序 JS 代码
testModal() {
wx.showModal({
title: "test modal",
content: "modal content",
success(res) {console.log("modal success", res)},
})
},
处理方式
调用 minium 框架的Native实例中的handle_modal() 接口。关键代码如下,完整的示例可参考 minitest-demo 中 test_handle_modal 用例
# 点击触发弹窗按钮
self.page.get_element("#testModal").tap()
time.sleep(2)
# 点击弹窗 确定
self.native.handle_modal("确定")
注意:IDE 平台运行, config.json 需配置 mock_native_modal,示例如下:
{
"project_path":"xxxx",
"dev_tool_path":"xxxx",
"platform": "ide",
"mock_native_modal": {
"showModal": {
"title": "test modal",
"content": "modal content"
}
}
}
运行结果
运行脚本结果如下:

用户信息授权弹窗(wx.getUserProfile)
用户信息授权弹窗由 wx.getUserProfile 引起的弹窗,例如小程序 JS 代码
getUserProfile() {
wx.getUserProfile({
desc: "我要拿你的信息",
complete(res){console.log(res)}
})
},
处理方式
调用 minium 框架的Native实例中的allow_get_user_info() 接口 或者 allow_authorize() 接口。关键代码如下,完整的示例可参考 minitest-demo 中 test_allow_get_user_info 用例
# 点击触发弹窗按钮
self.page.get_element("#`getUserProfile`").tap()
time.sleep(2)
# 点击弹窗
self.native.allow_get_user_info()
注意,IDE 平台运行,config.json 需配置 mock_native_modal,示例如下:
{
"project_path":"xxxx",
"dev_tool_path":"xxx",
"platform": "ide",
"mock_native_modal": {
"userInfo": {
"nickName": "mini_test",
"gender": 0,
"language": "zh_CN",
"city": "",
"province": "",
"country": "",
"avatarUrl": ""
}
}
}
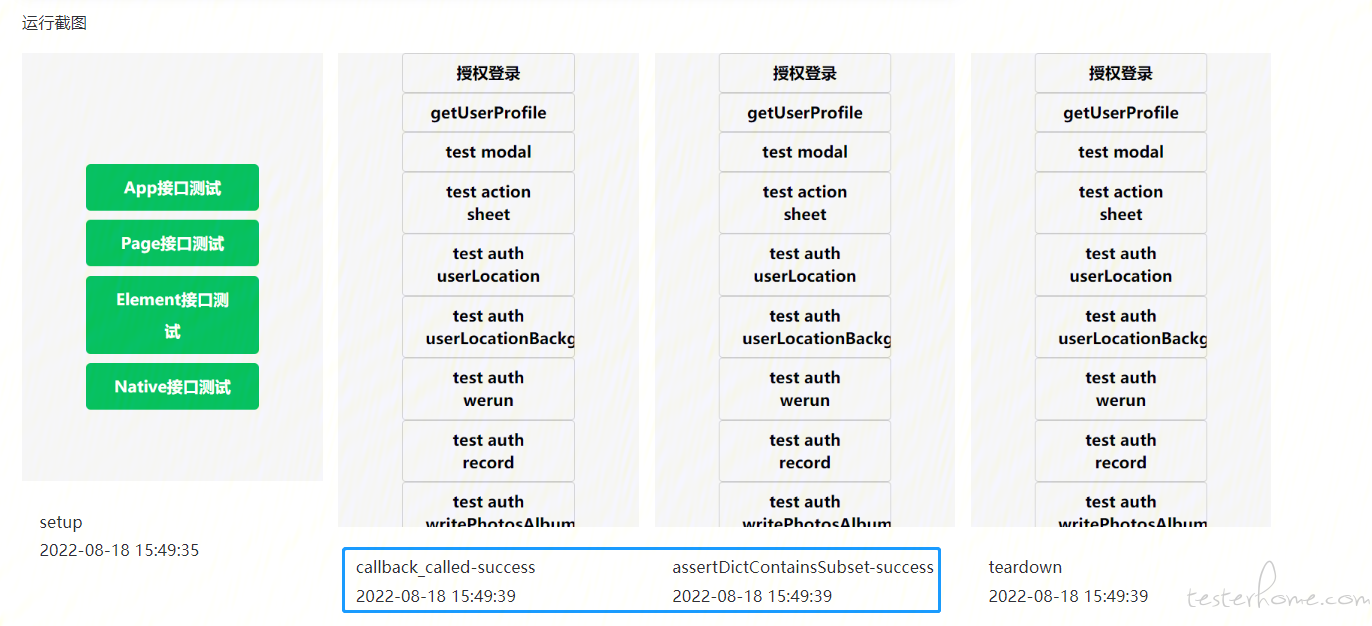
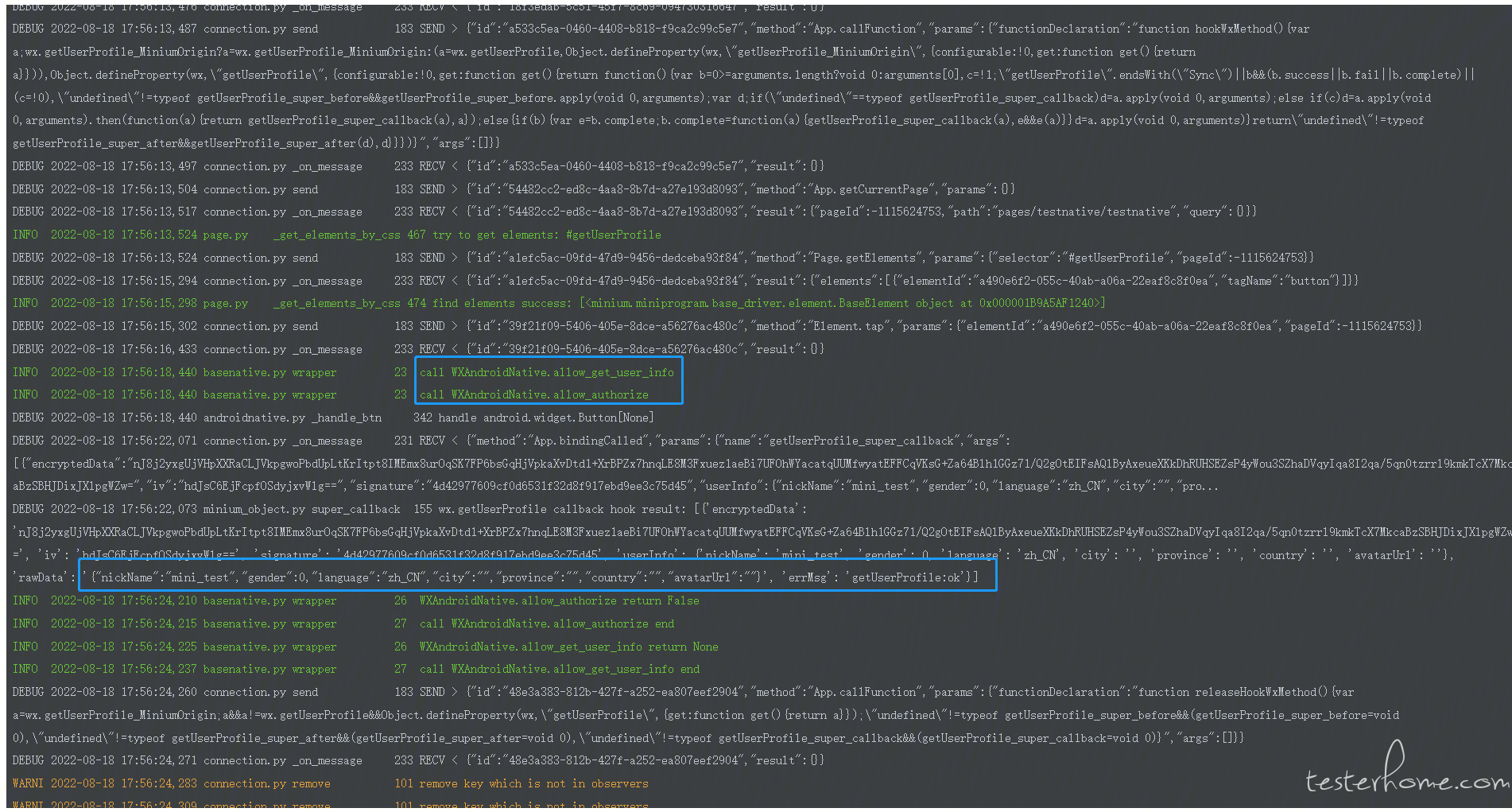
运行结果
运行用例结果如下:

显示操作菜单弹窗(wx.showActionSheet)
显示操作菜单弹窗由 wx.showActionSheet 引起的弹窗,例如小程序 JS 代码
testActionSheet() {
wx.showActionSheet({
itemList: ['A', "测试", "C"],
success(res) {
console.log(res)
},
fail(err) {
console.error(err)
}
})
},
处理方式
调用 minium 框架的Native实例中的handle_action_sheet() 接口。关键代码如下,完整的示例可参考 minitest-demo 中 test_handle_action_sheet 用例
self.page.get_element("#testActionSheet").tap() # 触发选择器
time.sleep(1)
self.native.handle_action_sheet(item) # 选择{item}
若是IDE 平台运行,config.json 需配置 mock_native_modal,示例如下:
{
"project_path":"xxxx",
"dev_tool_path":"xxxx",
"platform": "ide",
"mock_native_modal": {
"showActionSheet": {
}
}
}
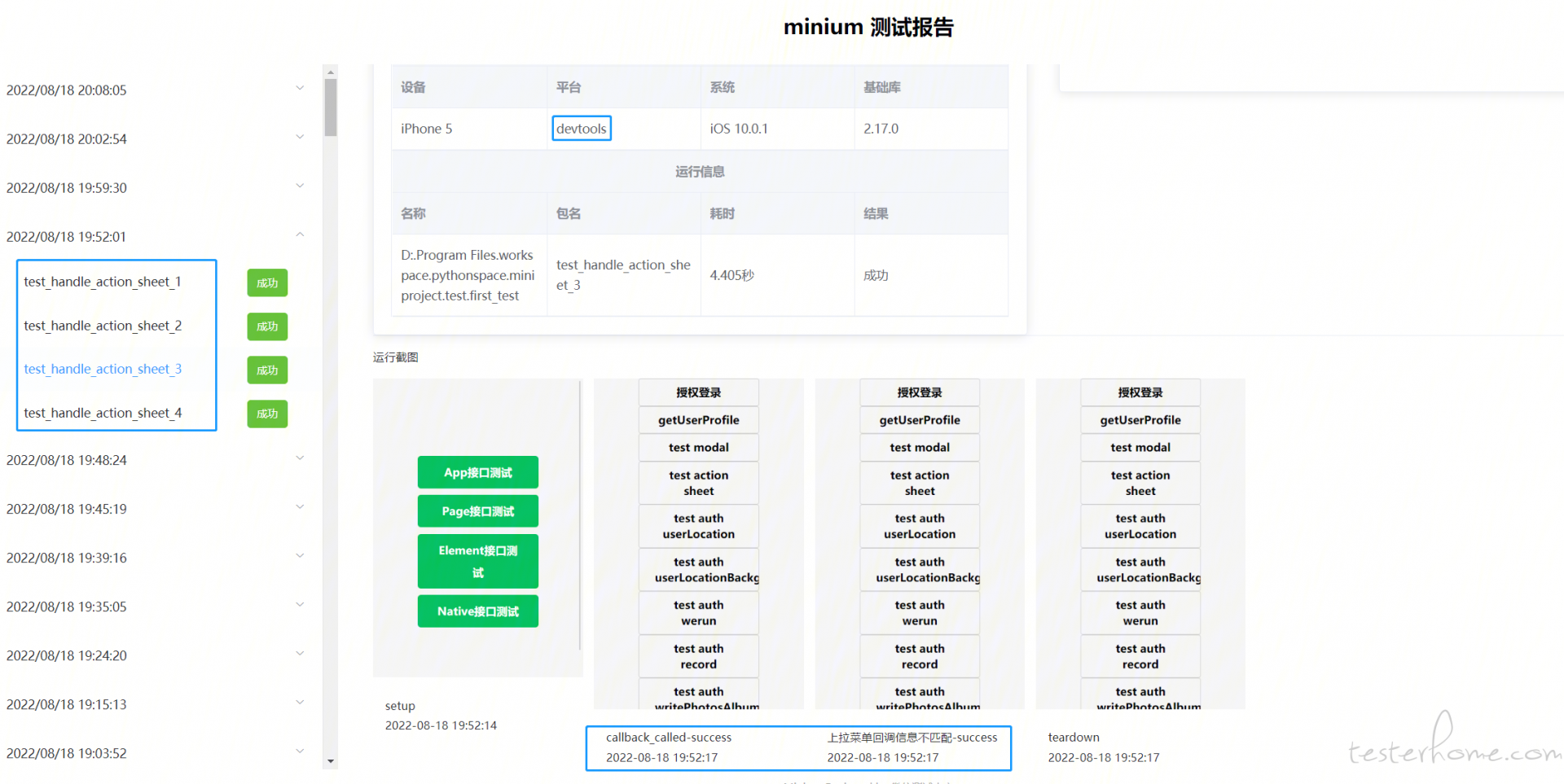
运行结果
运行用例结果如下:

云测执行
以上处理弹窗用例可在云测上执行,将用例上传至云测,新建测试计划,新建测试任务,选择测试计划并执行。详细教程可参考 自定义测试
云测提供详细的测试报告,包括运行截图、日志信息,网络请求分析,性能分析等
云测服务仅支持真机测试,可选择多平台真机,支持多平台同时运行,无需配置 config.json,无需部署和维护真机环境
需要帮助
注意:IDE 运行及真机调试初始化失败,可参考 前文 微信小程序自动化测试框架 Minium —— 测试进阶 的常见问题,或参考官方文档 FAQ
或者可以在 微信小程序云测服务 专区发帖反馈
也可以微信扫描二维码加入云测官方企业微信群,联系 MiniTest 小助手反馈

