
昨天也遇到了,Chrome 会报这个错, 换 edge 是可以的
@pikaqiuabc 你那边可以稳定重现么?如果可以,浏览器版本什么的可以同步下?
我刚才试了下,没法重现。
我的步骤:
1、无痕模式打开 chrome
2、点击登录,再点击【微信登录】
3、手机微信扫描二维码,并在手机弹出的授权窗口里点击 允许
实际结果:
浏览器自动跳转到社区首页,且变为已登录状态
浏览器版本:
Chrome Version 101.0.4951.64 (Official Build) (arm64)
手机微信版本:
iOS 8.0.26
必现,我的步骤:
1.点击头像,点击【退出】按钮
2.跳转登录页面,点击登录,再点击【微信登录】
3.跳转报错,报错如下

游览器版本:
谷歌 版本 103.0.5060.134(正式版本)(64 位)
电脑系统版本:
win10 系统
分别在浏览器
1、chrome(版本 102.0.5005.63(正式版本)(64 位))
2、edge(版本 104.0.1293.47 (正式版本) (64 位),Microsoft Edge 是最新版本)
上同样遇到 楼主提到的问题
操作步骤:
1、进入 testerhome 主页,点击"登录"按钮
2、点击 “微信”
结果:
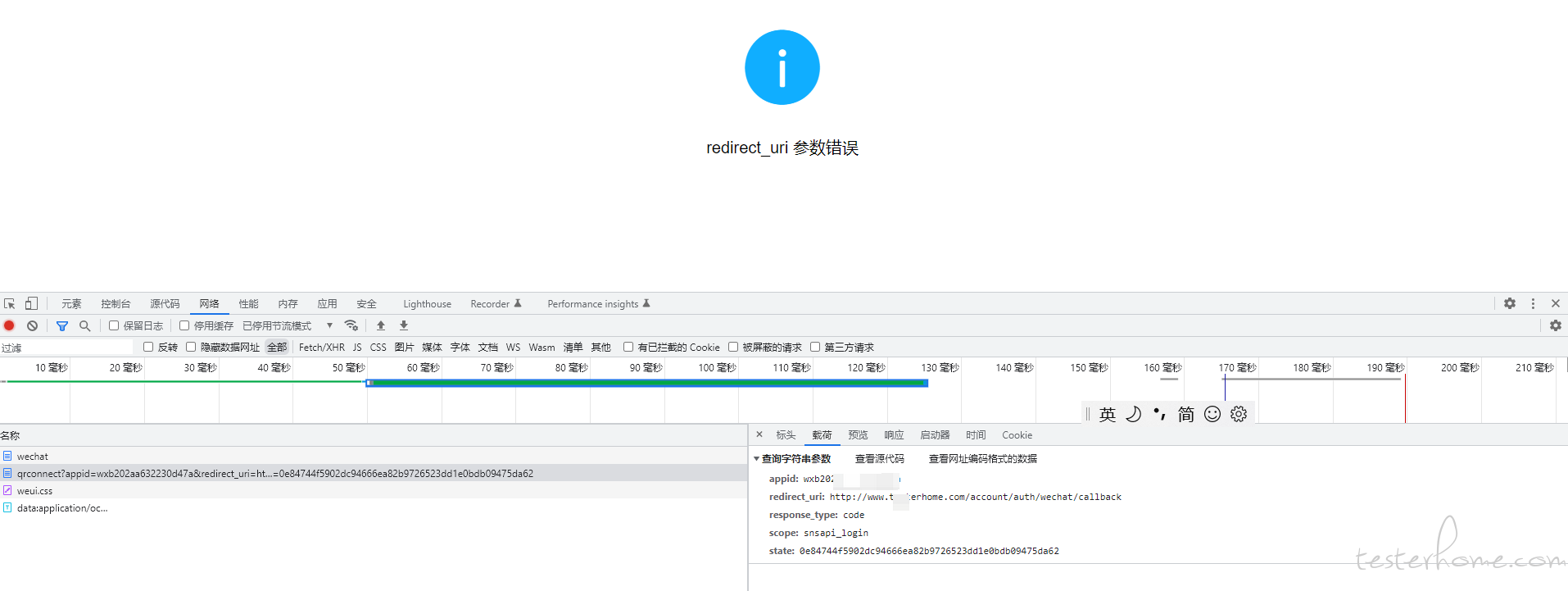
提示 “redirect_uri 参数错误”(不合预期),出错时进入的 URL:https://open.weixin.qq.com/connect/qrconnect?appid=wxb202aa632230d47a&redirect_uri=http%3A%2F%2Fwww.testerhome.com%2Faccount%2Fauth%2Fwechat%2Fcallback&response_type=code&scope=snsapi_login&state=e9776e45704f5b07a3e6df21d0078b93eace06b46f5583b8#wechat_redirect
尝试定位:清除 chrome 中 cookie,重启 chrome,重复操作,但现象同样。
应该是配置有问题,我都没用微信登录过
你发的 url 带有 www ,我发的没有。 @Lihuazhang 看下微信那边后台配置,是不是允许的重定向地址里,是不是可以加一下 www 的地址?
我试了下,如果从 www.testerhome.com 打开的社区页面,那跳转 url 就会带 www 。如果直接通过 testerhome.com 打开,就没问题。
所以可能和微信后台配置有关。
查了下微信官方文档,应该确实就是 redirect_url 域名和审核时授权域名不一致导致。
https://developers.weixin.qq.com/doc/oplatform/Website_App/WeChat_Login/Wechat_Login.html

这个微信登录用的微信号,是微信开放平台上的。我没有这块的账号,你查下这块的配置,看是否支持多域名?
如果不支持,那可能需要改一下我们这块的逻辑,不管用户访问的时候是否带有 www,我们生成的 redirect_url 都要去掉 www。
现在 OK 了。
这个问题我觉得还是有需要解决的,既然提供给 www 域名,那就意味着有一定量的用户会走这个域名,那我们的功能就得保障在这个域名进来的用户可以正常使用。
@pikaqiuabc @Jerry li 你们也试试?
@ 陈恒捷 @ 恒温 用微信访问的问题,昨晚上使用时正常了哦,谢谢!
看完了总结下,做个问题回顾。
首先,测试皮新建 bug,简单描述问题。
1 楼:用户 J 评论遇到同样问题。
2 楼:开发陈调查后将该 bug 状态置为无法重现,并询问测试皮的详细操作步骤。
3 楼:已删除。
4 楼:测试皮激活该 bug,提供详细操作步骤,附带截图及测试环境信息。这些本应在新建 bug 时提供。
5 楼:测试简补充说明该问题可在多种客户端重现,并说明某种尝试方法无法避开 (不是解决) 问题。简也可能是开发。
6 楼:开发 t 推测问题原因可能在第三方配置。
7 楼:开发陈从 bug 单截图中敏锐捕捉到关键信息,该信息本应在操作步骤中明确提供。并询问产品恒是否可通过第三方配置解决该问题。
8 楼 9 楼:测试皮参与调查问题原因,提供参考解决方法。测试本没有这个责任,不过这是种全力配合共同解决问题的精神。
10 楼:开发陈和测试皮讨论关键细节,初步给出的推测原因与开发 t 的一致 (第三方配置)。
11 楼:产品恒说明第三方配置在一直沿用。
12 楼:开发陈查阅第三方组件使用说明书,基本确认功能细节,并与产品恒讨论通过修改己方逻辑适配第三方组件以避开该问题。
13 楼:产品恒修改己方逻辑,成功避开该问题,并说明该问题无需解决。这里产品也担了开发/运维。
14 楼:开发陈回应产品恒问题已确认避开,并讨论是否可从产品设计角度解决该问题。
15 楼:开发陈将该 bug 状态置为已解决,等待测试验证。
16 楼:产品恒明确给出无需解决的理由——未/不提供相关功能。
17 楼:测试简验证结果该 bug 确认修复。
本楼:测试主管首先肯定测试 @ 皮大大的豆花皮 探索性测试的成绩,同时指出其新建 bug 单的不规范。其次询问产品经理 @ 恒温 ,是否有计划有可能提供 www 访问功能,以便测试团队为修改测试计划及测试用例提早准备。
这个复盘总结很棒,32 个赞!稍微修正一个信息:恒温不是产品角色,他也是开发之一,他对网站代码熟悉度比我高。
其实这个问题,解决效率没那么高的核心点,还是关键细节没有提供齐全,导致无法复现。坦白说确实很难留意到,在 chrome 浏览器 www 是会自动隐藏的,不复制网址都不知道自己用了 www 域名,我自己都没留意到这个点。然后 www 域名是前几个月做域名备案时,监管要求必须有才加的,以前确实都没有提供,也没有人想到会引发问题,还好有同学提供了 url 这个关键信息,这才破了案。
也想借此也提醒一下各位测试同学:
提供足够细节让其他同学得以重现问题,是让问题得到解决非常非常非常(重要的事情重复 3 遍)重要的一环。不管是提缺陷,还是提技术问题,都是一样的。所以,请大家后续建提问帖,或者缺陷单的时候,尽可能把你所知道的能让问题重现的信息都提供一下,便于其他同学重现问题,进而了解到更多的问题细节,给出解决的建议。
感谢指出提 bug 单的不足,确实发现问题后没有提供复现步骤和有用的截图及系统版本 ,后来评论后续补充了但是没有贴 url ,这种走一步看一步的提 bug 信息还是要改,以后会规范提测步骤问题已修复,最近比较忙一直没有时间看社区