前端测试 Weinre 和 Browsersync - 跨设备前端调试
前段时间在写 html 动画,需要在 PC 端和 mobile web 端还有坑爹的微信端兼容(微信内置浏览器简直就是 IE。。)
PC 端调试。比较直接,用 chrome/firefox 等等 inspector 就可以搞定。
Standard mobile web。例如 mobile chrome 和 safari 用 chrome/safari 勉强可以搞定(开 browser emulator 或者自带的 inspector),但是只能调前端样式,不负责性能。
各种基于 webkit 的 mobile browser。例如 UC 浏览器,小米浏览器就比较痛苦了,当然你也可以开个 Android emulator 把这些个 app 都装上去 debug,但是毕竟不能代表真机,而且感觉多此一举。
坑爹的微信。最新的微信打开网页在 iPhone 上会调用 safari,可以直接调 mobile safari;在 Android 上调用的是内置的 x5 浏览器,问题就来了,渲染和性能各种差。。这里专门有 x5 的吐槽汇总 -> http://www.qianduan.net/qqliu-lan-qi-x5nei-he-wen-ti-hui-zong/。
(现在已经开放了 webview 调试,不过用起来略麻烦)
有需求必然就有工具。
Weinre
官方地址 -> 链接 1。全称 WEb INspector REmote,望文生义即是网页远程调试工具。贴一段原文:
weinre is a debugger for web pages, like FireBug (for FireFox) and Web Inspector (for WebKit-based browsers), except it's designed to work remotely, and in particular, to allow you debug web pages on a mobile device such as a phone.
以下几个部分我们会用到:
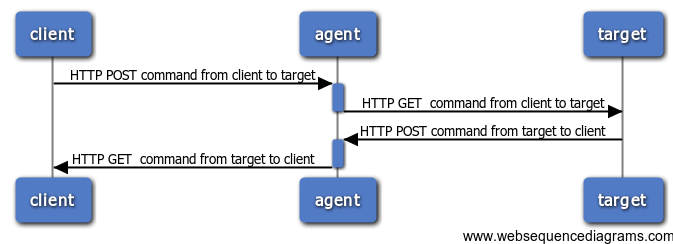
- Debug server:调试服务器起到代理的作用,用来同步调试目标和调试客户端之间的命令。
- Debug client:这是 Web Inspector 界面,即开发者在浏览器中进行调试的界面。
- Debug target:需要调试的页面,也指用于运行被调试 Web 内容的的浏览器所在的移动设备。
贴一张原理图:

安装启动 weinre(Mac)
请先 install node(https://nodejs.org/en/)
sudo npm -g install weinre
ipconfig (get your machine IP, exp: 172.23.116.1)
weinre --boundHost 172.23.116.1
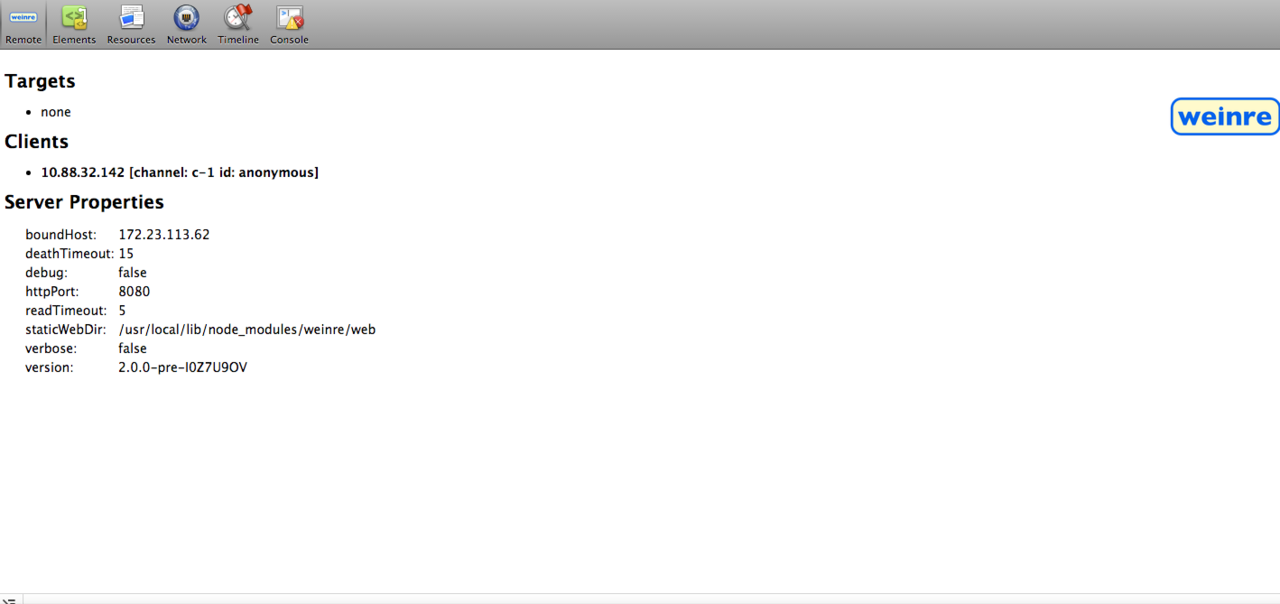
访问http://localhost/8080, 你应该会得到以下页面:

用 weinre 来 debug
截图里有一段 target script,将其放在你的应用的 html 中,然后把你的应用在本地服务器环境中启动。这里需要注意的是这个服务必须是局域网的,无线的 IP 应该要与启动的 service 是同一域的。
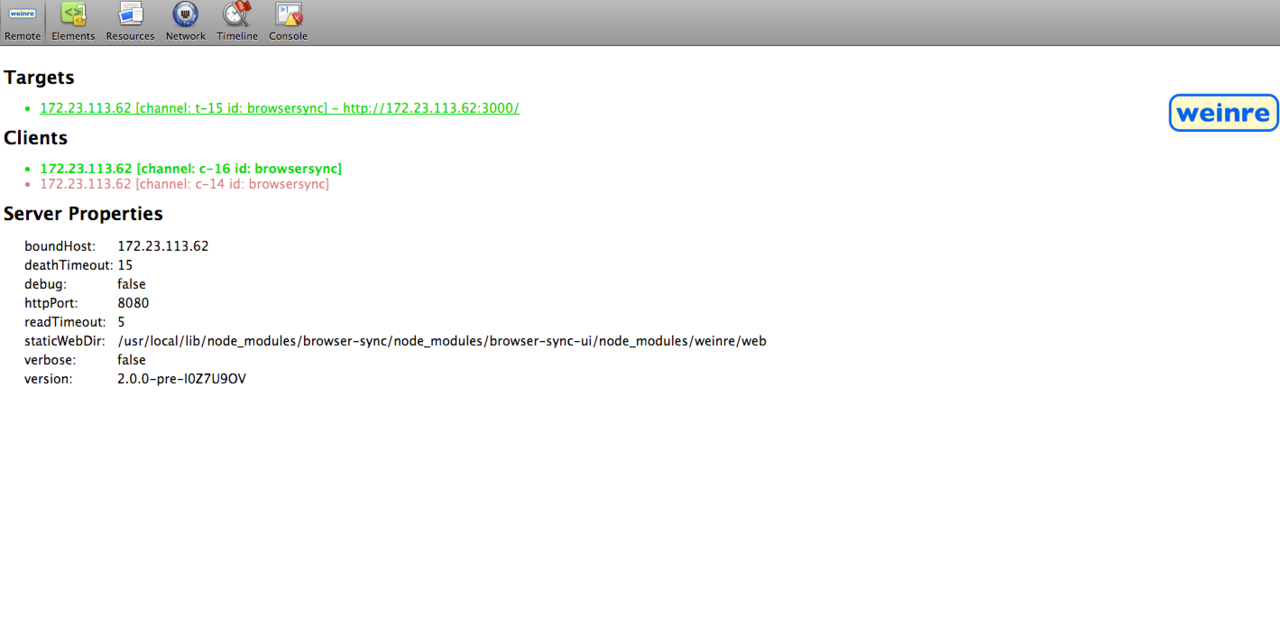
接着访问http://172.23.113.62:8080/client/#anonymous,你将会看到以下页面:

顶上的几个 tab 都是 dev tool 常用的工具,遗憾的是里面并没有断点调试。Weinre 里面 target 列表显示的是哪些设备在访问你的应用。Client 列表显示连接的设备。用手机连接同域的 wifi,然后在手机浏览器或者微信打开运行的本地应用,就会在 target 的列表中显示出来,这个时候就可以远程地用 dev tool 来 debug 了。

Browsersync
官方网址 -> 链接 2。作为前端调试尤其是某些应用只有前端来讲,我们只需要起一个 mini-server。Browsersync 是一个强大的工具,它可以:
- 架设本地静态资源的服务
- 动态更新 CSS 的改动
- 实时刷新所有设备的页面
- 可以模拟不同的网络环境
- 可以集成 grunt 之类的插件
然而更重要的是,它的新版已然集成了 weinre。
安装启动 browsersync - 对于静态站点
npm install -g browser-sync
browser-sync start --server --files "css/*.css"(exp: 172.23.116.1)
运行 weinre
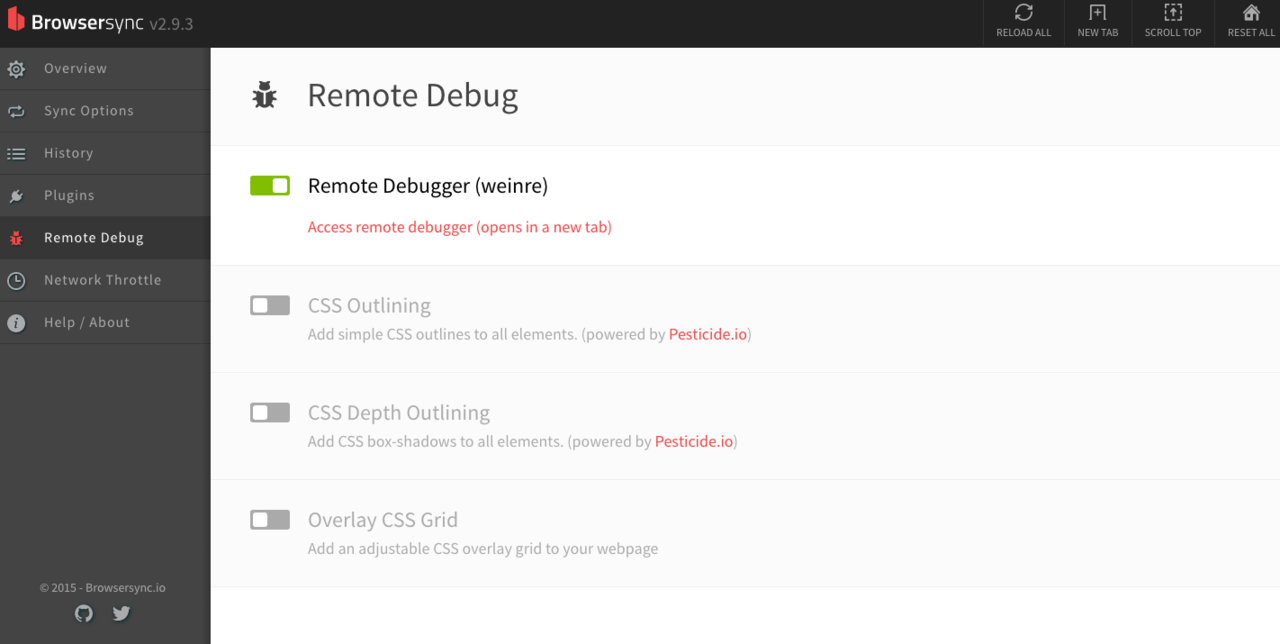
启动后会在自动弹出你的应用,地址 172.23.116.1:3000。在新的 tab 打开 172.23.116.1:3001 会出现 browsersync 的控制面板。在 Remote debug 的 tab 中打开 Remote Debugger (weinre) 的开关,点击 “Access remote debugger (opens in a new tab)” -> 无需添加 script,weinre 已嵌入你的应用。然后就可以愉快的 remote debug 了:)