开源测试工具 Sonic 开源云测平台 v1.1.0 预发布【在线调试 WebView】功能重磅来袭!
前言
Sonic 项目开源已经有 13 天了,官网部署文档和使用方法都在逐渐完善。
目前陆陆续续有不少公司成功引入。先感谢各位大力支持!
随着使用者越来越多,一些问题也逐渐暴露:
- 调试 webview 不方便
- 远控不够顺畅
- iOS 还不上线
- poco 编辑器很需要!
- 远控功能不够多...
大家不着急,版本内容大家都可以在 github 的进度表上看到,后面也会迁移到官网更新。但是下周,将更新 v1.1.0 版本,该版本主要更新以下内容:
- 在线 webView 调试
- 远控优化
- 其他小需求与 bug 修复
在线 WebView 调试
大家也知道,能在线调试远程 WebView 的平台真的寥寥无几,比较知名的是【岩鼠】的收费平台,岩鼠也有当时该功能确实让我眼前一亮。这篇文章有揭秘该功能的一些小奥秘,于是我开始琢磨 chrome 浏览器协议、翻 devtools 文档,经过多天的不眠不休,终于实现了该功能。
使用方法
经过长时间调研,终于将一个个难题突破,当然还是没法比得上【岩鼠】云测平台,岩鼠对谷歌协议进行了上万个 chrome 版本的兼容,而我个人能力有限,只能做个低配版。
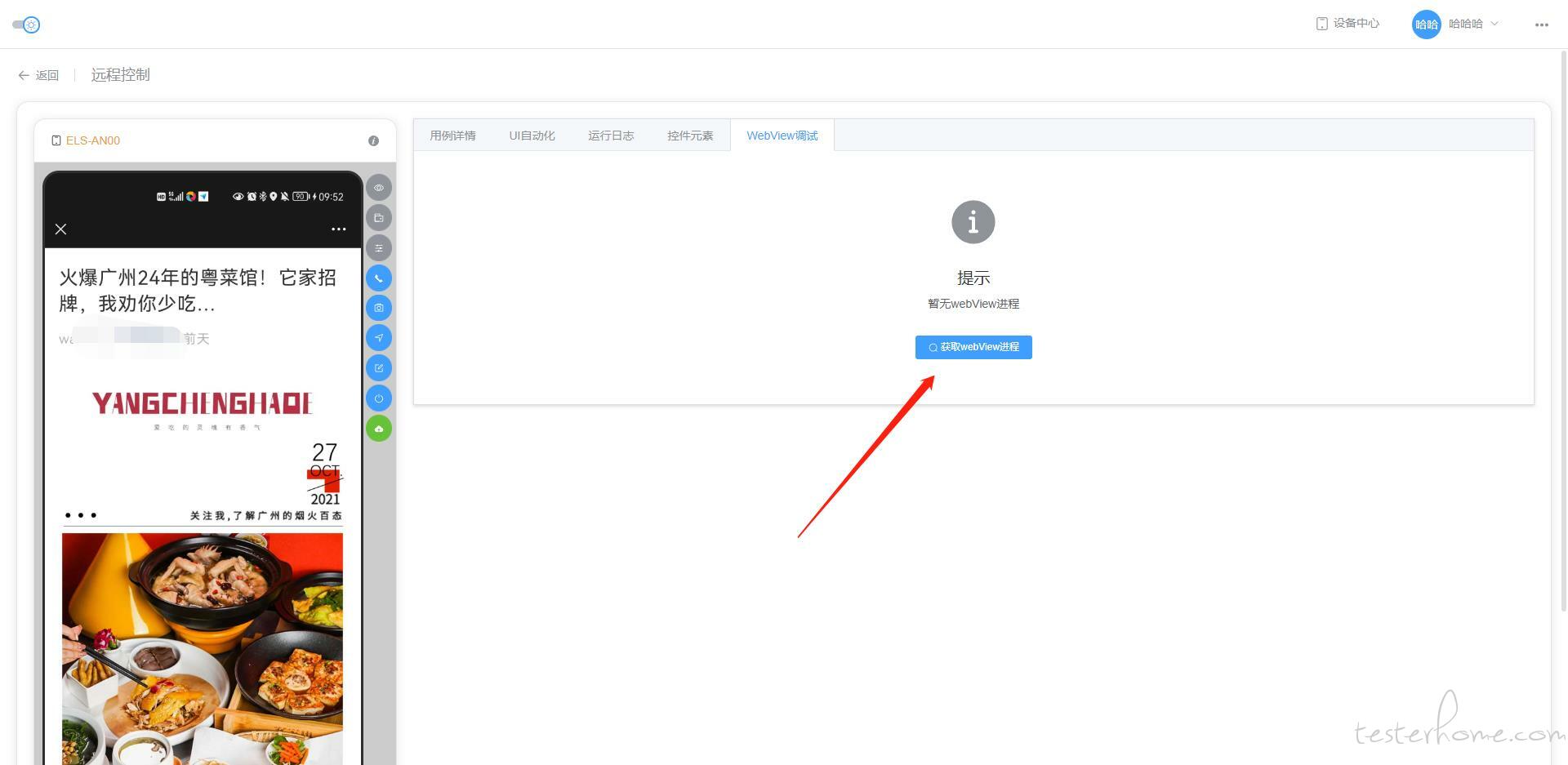
1、 进入 webview 调试,点击【获取 webview 进程】

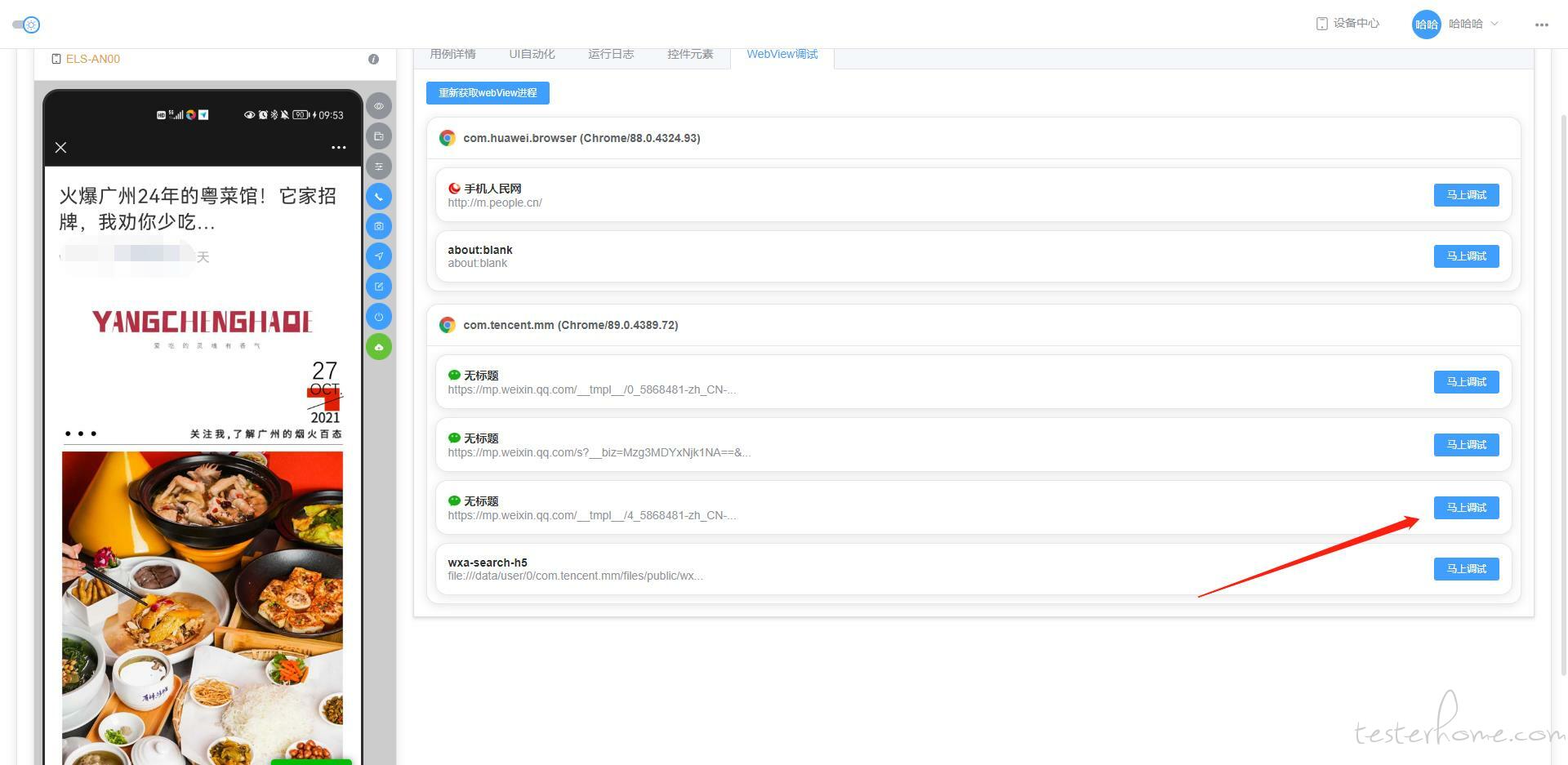
2、第二步找到对应页面的 tab 点击进入

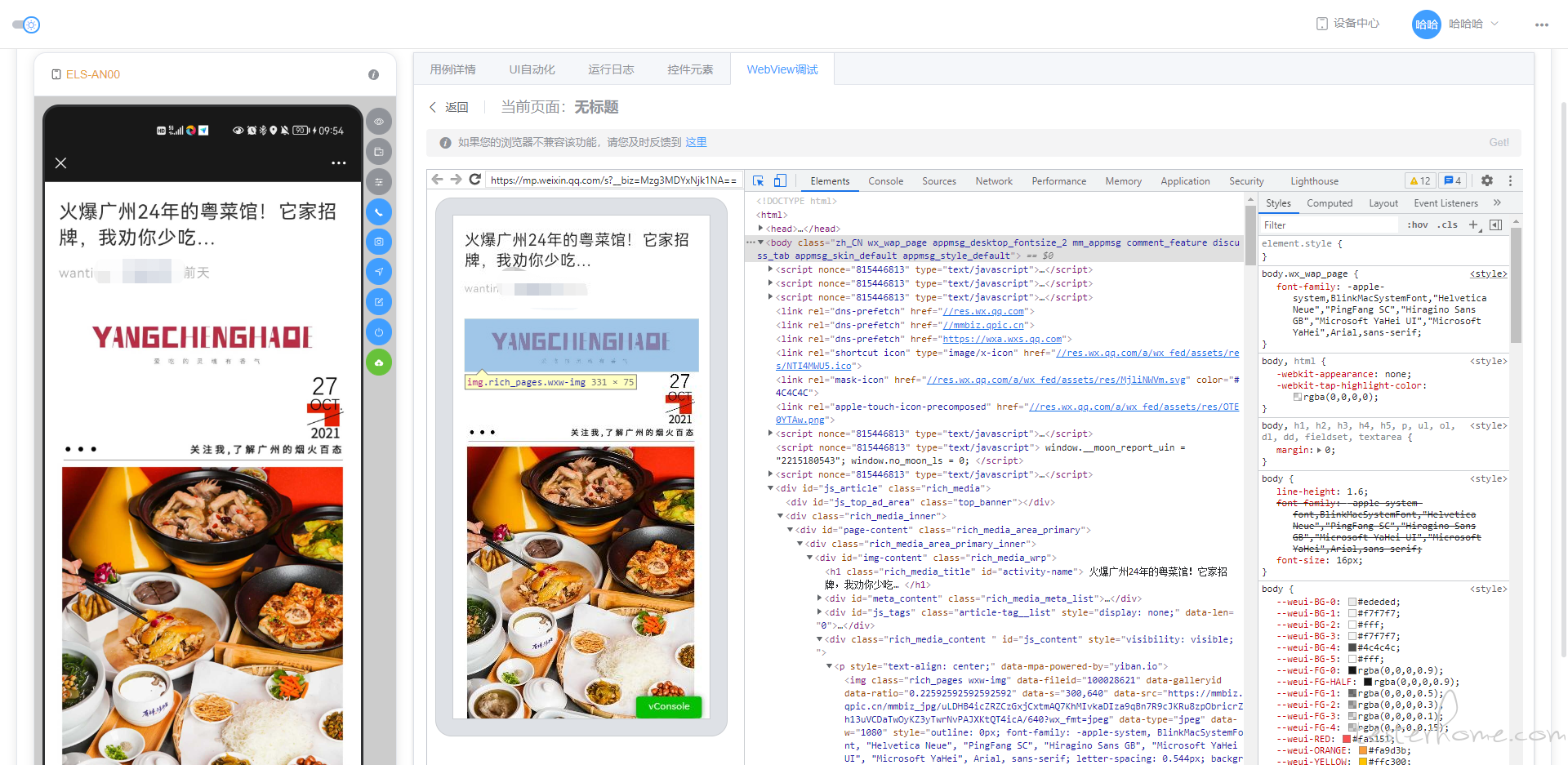
3、 接下来就跟普通浏览器 f12 一致啦

这里有个动图

痛点
过去,我们调试设备 webview 确实麻烦,adb 连接手机后,需要在谷歌进入 chrome://inspect 页面,然后找到对应的 webview,点击【inspect】按钮即可进行调试。但是过程会遇到几个问题
- 远程的设备怎么办?并不能连接到我的 inspect 页面
- webview 调试工具首次使用需要能访问 developer.chrome 官网(搭梯子),不然调试页面会报 404,这无疑是个门槛。如果直接使用上述文章的 devtoolsFrontendUrl 的话更是需要每次都搭梯子。
- adb forward 只能 127.0.0.1 或 localhost 访问,不能暴露给 ipv4
突破
实现方法:
- 主要使用 chrome 去连接远程 webview 的 ws,达到远程 ws 交互,大家可以参考这篇文章
- 将 adb forward 之后,本地再起一个 websocket 进行转发请求,相当于自己实现内网穿透
- 自己将谷歌协议加一层代理转发,类似 nginx 功能。来实现 ip 访问
- 这种方式就不需要访问外网,直接用 agent 本地浏览器的 devtools 去请求,所以缺点是不能很好地兼容谷歌协议(会造成有时候调试过程会断开),而岩鼠是如何兼容的,还得继续深究下去...
「原创声明:保留所有权利,禁止转载」
如果觉得我的文章对您有用,请随意打赏。您的支持将鼓励我继续创作!