
Sonic 项目开源已经有 13 天了,官网部署文档和使用方法都在逐渐完善。
目前陆陆续续有不少公司成功引入。先感谢各位大力支持!
随着使用者越来越多,一些问题也逐渐暴露:
大家不着急,版本内容大家都可以在 github 的进度表上看到,后面也会迁移到官网更新。但是下周,将更新 v1.1.0 版本,该版本主要更新以下内容:
大家也知道,能在线调试远程 WebView 的平台真的寥寥无几,比较知名的是【岩鼠】的收费平台,岩鼠也有当时该功能确实让我眼前一亮。这篇文章有揭秘该功能的一些小奥秘,于是我开始琢磨 chrome 浏览器协议、翻 devtools 文档,经过多天的不眠不休,终于实现了该功能。
经过长时间调研,终于将一个个难题突破,当然还是没法比得上【岩鼠】云测平台,岩鼠对谷歌协议进行了上万个 chrome 版本的兼容,而我个人能力有限,只能做个低配版。
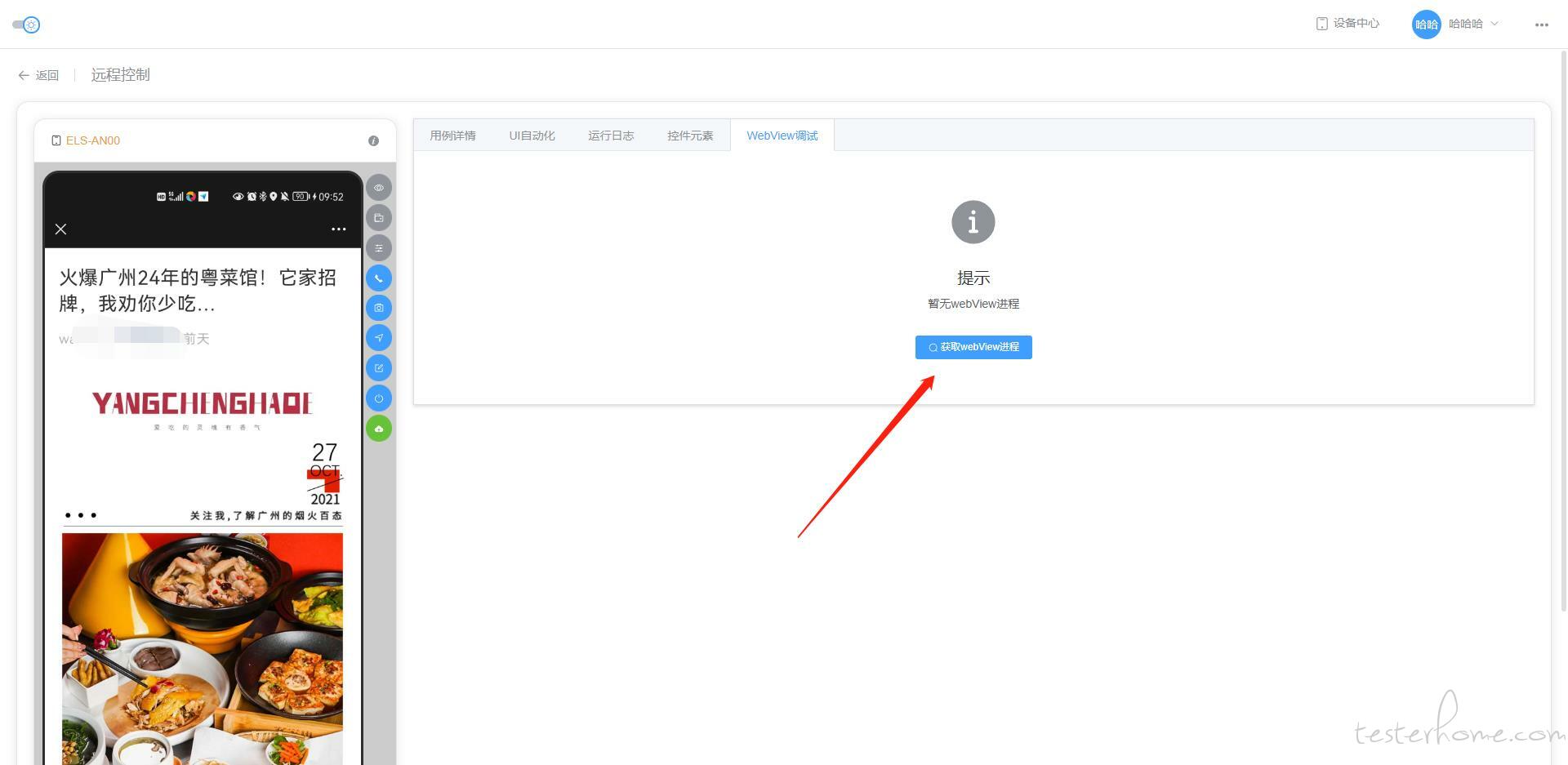
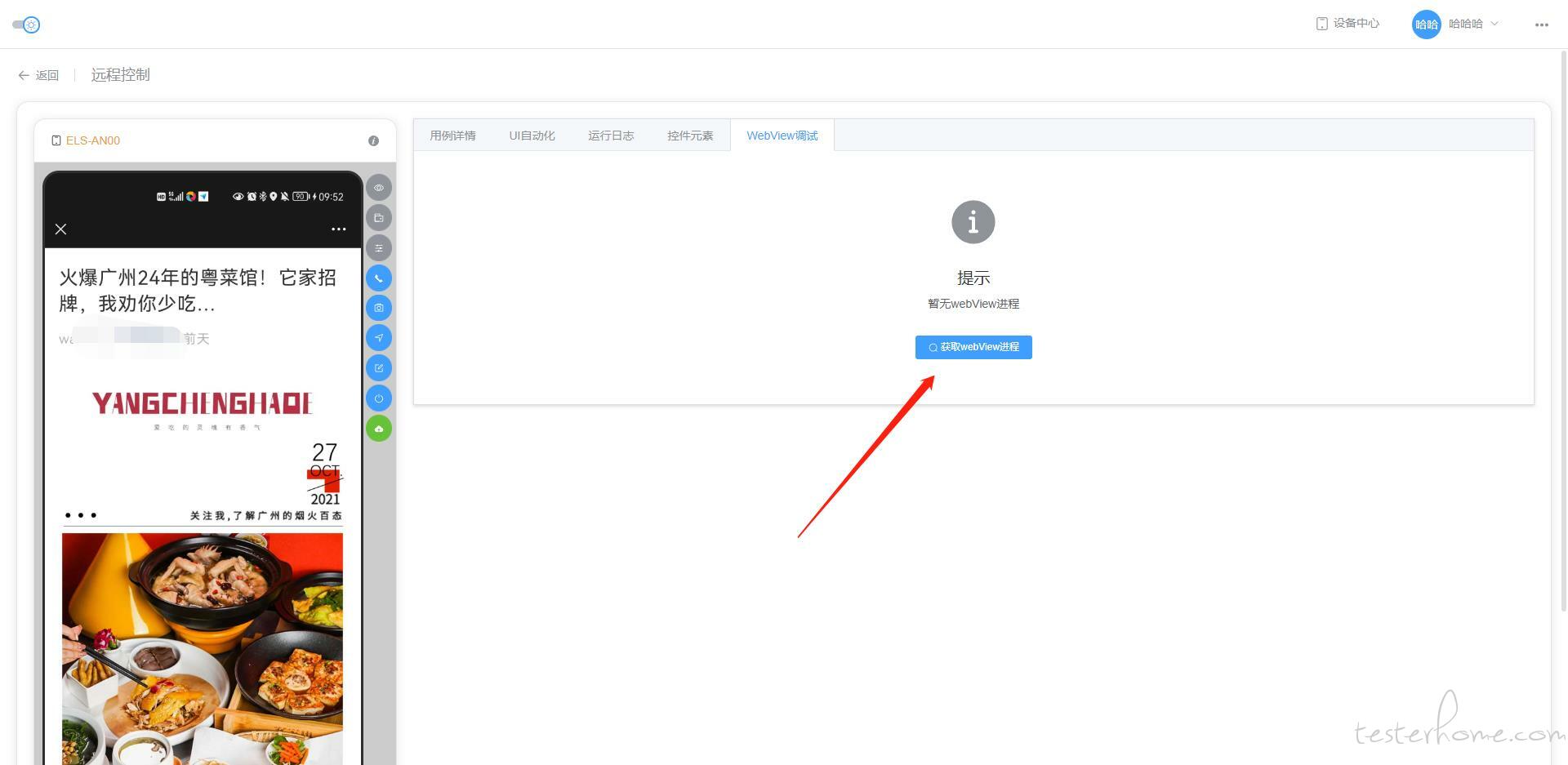
1、 进入 webview 调试,点击【获取 webview 进程】

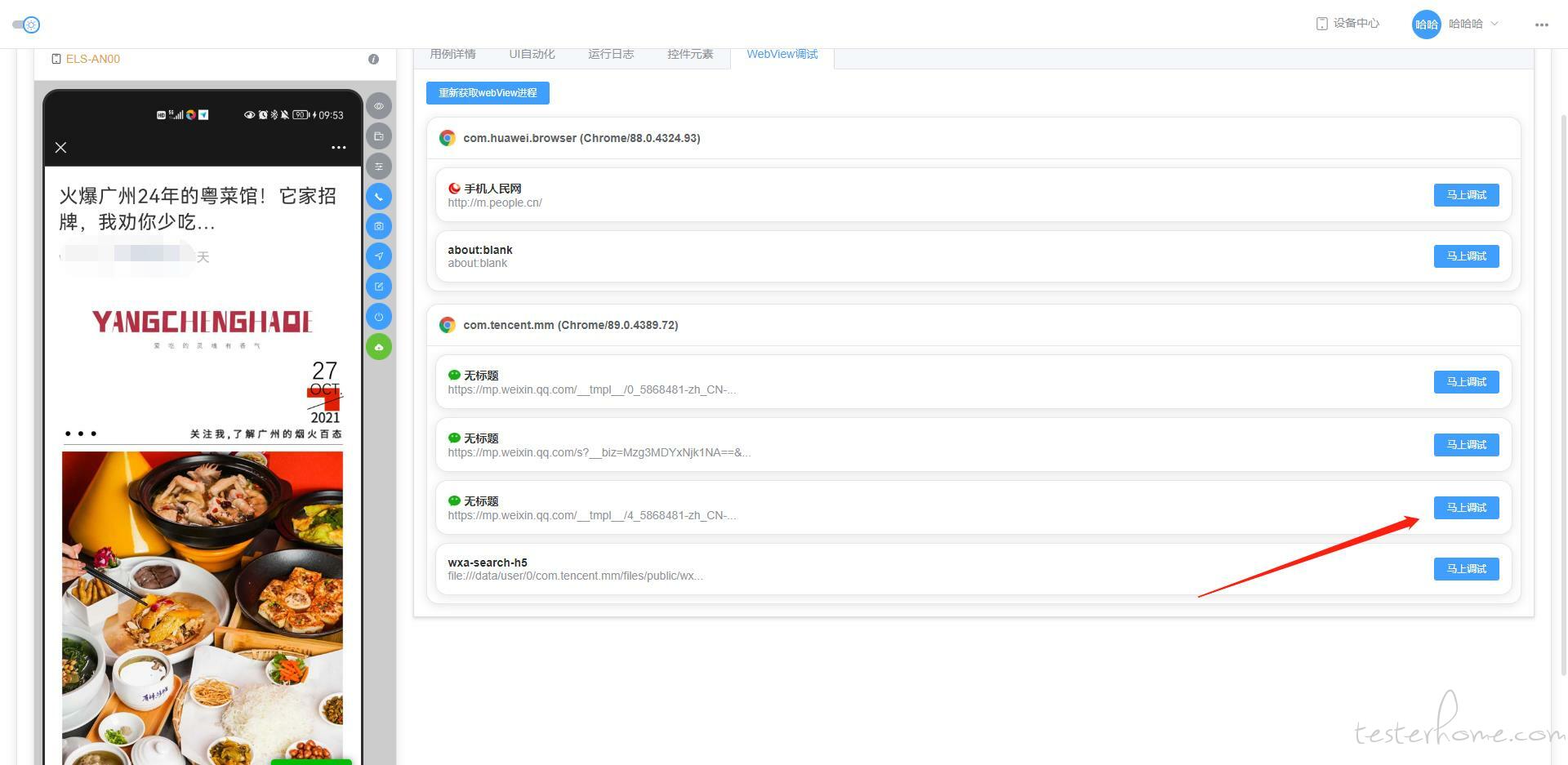
2、第二步找到对应页面的 tab 点击进入

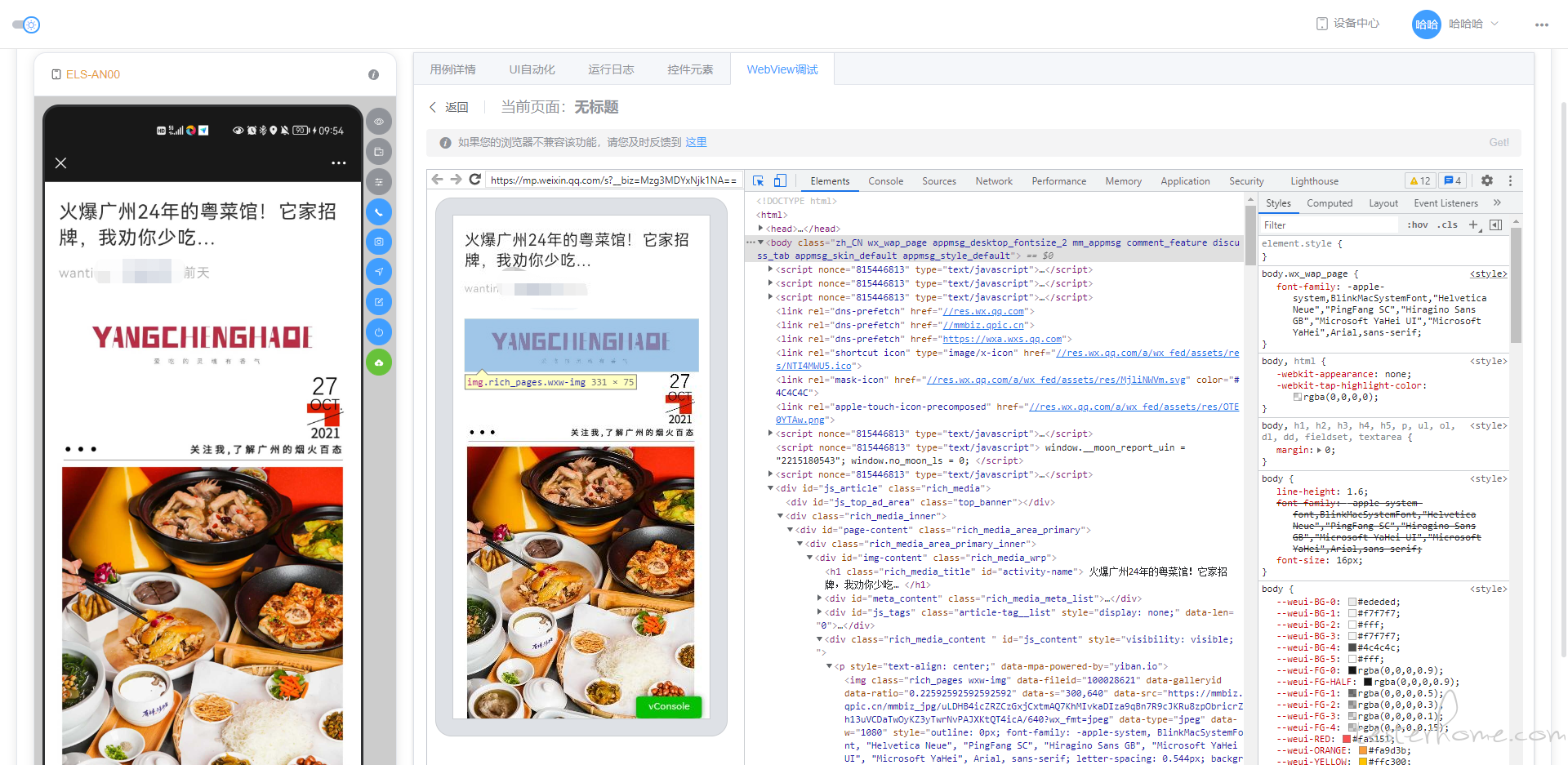
3、 接下来就跟普通浏览器 f12 一致啦

这里有个动图

过去,我们调试设备 webview 确实麻烦,adb 连接手机后,需要在谷歌进入 chrome://inspect 页面,然后找到对应的 webview,点击【inspect】按钮即可进行调试。但是过程会遇到几个问题
实现方法:
