Selenium Web UI 不规范元素 定位
 万能 xpath?
万能 xpath?
现状,Web 端开发,对于一些属性,没有什么强制或规范要求,基本上,开发一个页面,除非开发自己用到,基本不会设置方便后续测试展开自动化用到的 id 等属性(ps:我用不到就不写,就是玩~)
那在开展自动化时,怎么去定位这些?
第一种
xpath,感觉真的很强大,之前了解片面了,新人可以重点学习下这个规则
第二种
如果想要组合形式的定位方法来实现定位,例如 Uiautomator 中的定位方式
Mydevice().findObject(new UiSelector().resourceId().text())
用到 id 和 text 2 个属性来准确定位元素,如果还是不精准,可以继续加定位唯独
selenium 目前来看,没有提供这种方法,如何实现它?
查看一个元素提供的方法,有 2 种操作:
1、继续通过 find_element() 的方法继续查找,这种方法目前还没有测试验证过,暂时略过,有了解的小伙伴也可以科普下。
2、通过获取一些元素的属性值,来继续做定位
def find_element_by_attribute(self, type, value, attribute_name, attribute_value):
eles = self.driver.find_elements(type, value)
if len(eles) == 0:
SetResult.set_fail('未匹配到元素,type:{},value:{}'.format(type, value))
for item in eles:
if item.get_attribute(attribute_name) == attribute_value:
return item
SetResult.set_fail(
'未匹配到元素,type:{},value:{},attribute_name:{},attribute_value:{}'.format(type, value, attribute_name,
attribute_value))
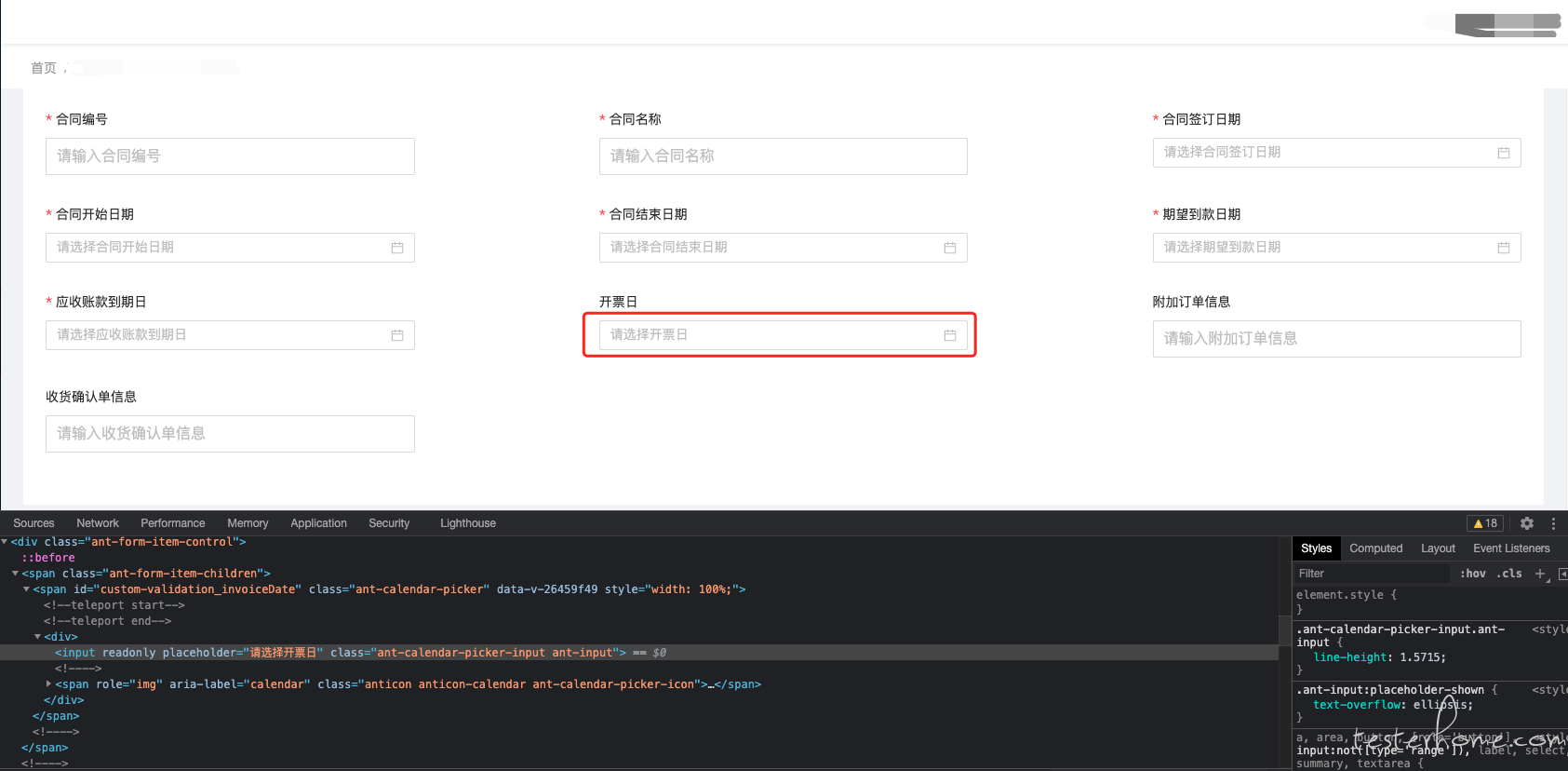
因为代码没有过多考虑测试方面的原因,首先最可能的就是通过 class 获取元素列表,然后根据现有的属性来做进一步判断,如下图

find_element_by_attribute(By.CLASS_NAME, "ant-input", 'placeholder', '请选择开票日')
XPATH 轴定位,新学到的

那么上面的定位则可以写成
driver.find_element(By.XPATH,"//span[@id='custom-validation_invoiceDate']/descendant::input")
感谢!
「原创声明:保留所有权利,禁止转载」
如果觉得我的文章对您有用,请随意打赏。您的支持将鼓励我继续创作!