接口测试 基于 springboot+vue 的接口测试平台(三)-- 动态 mock
转眼一个月又过去了,这次主要 mock 功能搞了很久,网上资料主要集中在后端单元测试的 mock,以及前端自己项目的 mock
后端:
- moco:需要另起服务,响应参数需要在 json 文件里
- mockit:主要单元测试使用
前端:
- mock.js 只能模拟返回,不能当成真的请求,且网上大部分帖子说的都是如何模拟前端项目的单一接口,而我想做的是只要是个接口就可以 mock
- Express+mock.js 这个应该可以满足要求,但是 Express 要另起服务,觉得很麻烦
在茫茫帖子中找到了一个 springboot 动态 mock 能够实现我的想法:https://blog.csdn.net/lt326030434/article/details/108649878
最后决定:后端使用 springboot 自己做服务,前端使用 mock.js 写写规则
springboot service 关键代码:
public void dynamicMock(HttpServletRequest request, HttpServletResponse response) {
String requestPath = request.getServletPath();
LambdaQueryWrapper<ApiMock> wrapper = new LambdaQueryWrapper<>();
wrapper.eq(ApiMock::getMockUrl, requestPath);
ApiMock mock = baseMapper.selectOne(wrapper);
if (mock != null) {
OutputStream outputStream = null;
//解决浏览器乱码
response.setHeader("content-type", "text/html;charset=utf-8");
try {
outputStream = response.getOutputStream();
if (mock.getStatus() == 0) {
byte[] dataByteArr = mock.getResponseBody().getBytes();
outputStream.write(dataByteArr);
response.setStatus(mock.getResponseCode());
}else {
String error = "您未开启mock状态";
byte[] dataByteArr = error.getBytes();
outputStream.write(dataByteArr);
}
} catch (Exception e) {
e.printStackTrace();
}finally {
try {
outputStream.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
}
通过 status 状态来控制 mock 的开关,response.setStatus 可以返回自己想要的响应码
前端代码:
import Mock from "mockjs"
var dataMock = Mock.mock(this.jsonData);
this.apiMock.responseBody = JSON.stringify(dataMock)
前端通过 Mock.js 把模板数据转换,然后传给数据库保存(这里用的有点担心,怕数据太大影响数据库的性能,但是暂时没有找到更好的办法)
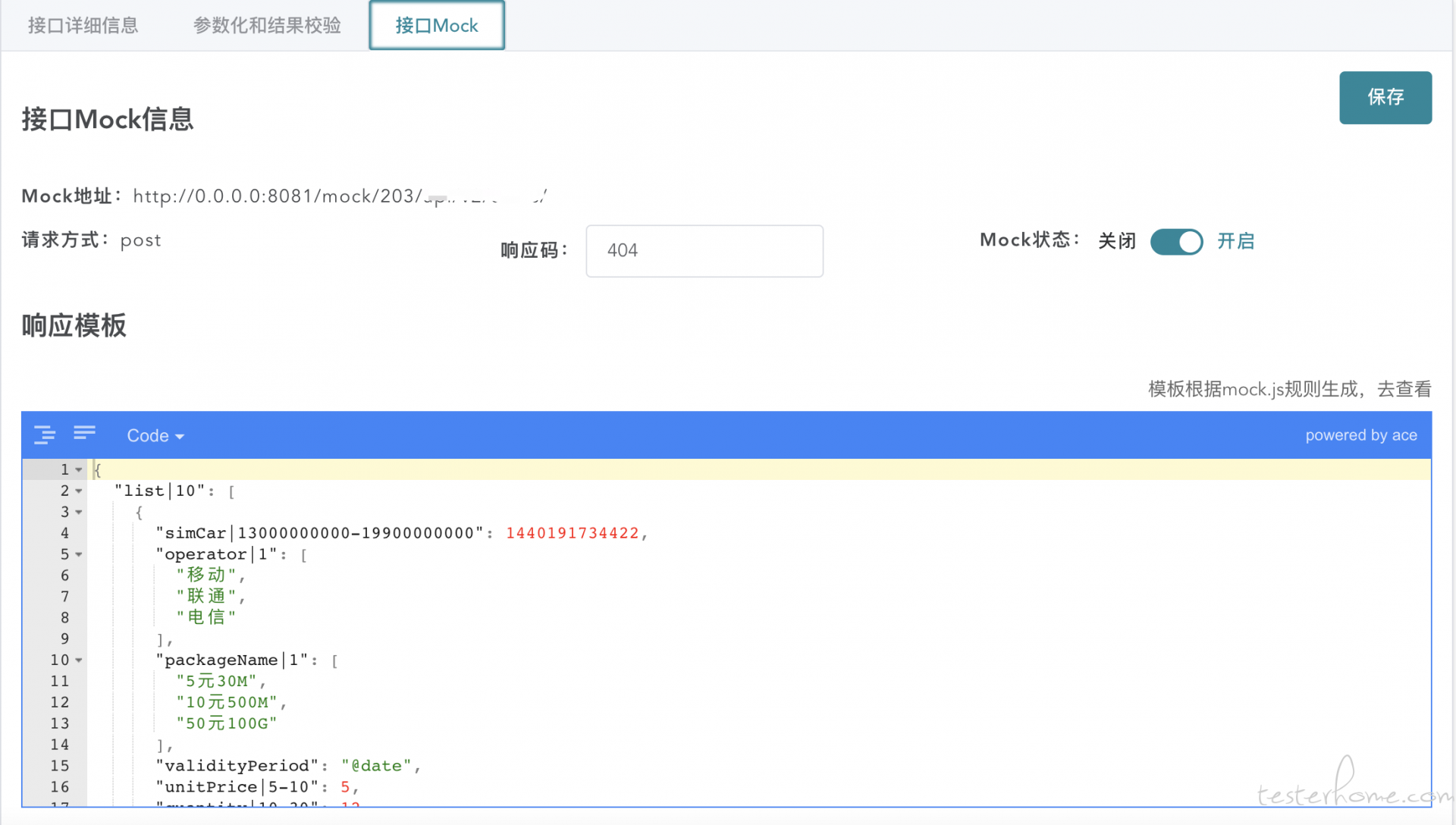
最后的效果图:

mock 地址是 baseUrl + apiId + 接口路径,方法和响应码可以自己定义,Mock.js 的模板也可以自己定义,但必须要是 json 格式
做完这个功能问安卓开发怎么样,答曰:baseUrl 太麻烦了,apiId 也不是固定的,总之就是麻烦,可是大家不都是这么做的么

「原创声明:保留所有权利,禁止转载」