【前言】
为什么要做这个工具
大部分的 UI 自动化测试,只能测试到正常场景下的响应,如果想测试一些异常场景,比如后端某些微服务挂了,前端是否有对应的展示措施,比如某些用户可能网络不好导致请求超时,是否又有对应的异常措施。这种测试一般都不会真的去挂掉一个微服务去测试,肯定得用抓包工具 fiddler / charles 来抓包,打 breakpoint 或者 mock 来修改 response。这部分得手动去拦截操作,如果要测试的 url 很多,这样手动无疑是很浪费时间的,而传统的 UI 自动化测试工具,又没有集成这些功能。
基于这样的一个前提下,希望能够做一个 UI 自动化测试工具,集成拦截 url & mock url 的功能在里面,来自动化模拟异常场景,同时也把我之前做的埋点测试功能也做进来,弥补之前埋点测试工具的一些不足。
之前的埋点测试工具: https://testerhome.com/topics/21321
之前的埋点测试工具的不足:
只是监听了埋点打印在 console 里面的内容,具体有没有真正上报成功不知道。
打印在 console 的是神策埋点的特点,其他的埋点不一定这个方式,拦截埋点上报的链接做测试更精准,更普遍。
没有模拟触发测试异常场景的功能。
基于以上的一些考虑,也就有了下面这个工具,欢迎来 star ~
【工具】
Scripts_Web_UI_Autotest
简介: 一款结合 breakpoint && mock 的 Web-UI 自动化测试工具,让你的前端自动化彻底摆脱后端和抓包工具的束缚,直接起飞。
项目地址: shaonianyr/Scriptes_Web_UI_Autotest
技术栈: node.js && puppeteer
备注: demo 里面通过 goto.url 的方式来触发拦截,实际上可以通过模拟自动点点点的方式来触发拦截,支持监听正常 Response 做校验断言,也支持拦截超时,中断请求,mock 数据等各种异常状态的模拟,已封装好函数可快捷调用实现。
Usage
# 部署项目
git clone https://github.com/ShaoNianyr/Scripts_Web_UI_Autotest
cd Scripts_Web_UI_Autotest
# 跳过 puppeteer 的 chronium 安装
npm i --ignore-scripts
# 手动访问如下地址版本下载 puppeteer 的 chronium,解压至项目根目录下
https://storage.googleapis.com/chromium-browser-snapshots/Mac/756035/chrome-mac.zip
# 启动 demo 拦截测试
node index.js
Methods
1. 正常监听 request 和 reponse
scripts_listen(page, listen_url);
2. 模拟异常中断 request
scripts_abort(page, timeout_url, abort_type);
3. mock reponse
scripts_mock(page, mock_url, mock_status_code, mock_application_type, mock_body);
4. 监听埋点上报信息
scripts_point(page, point_url);
5. 获取埋点上报信息
# 提取埋点上报连接的埋点数据
scripts_convert.pointData(point_url);
# base64 加密
scripts_convert.base64Encode(point_data);
# base64 解密
scripts_convert.base64Decode(point_data);
6. 执行 cmd 功能
scripts_cmd.cmd(shell);
View
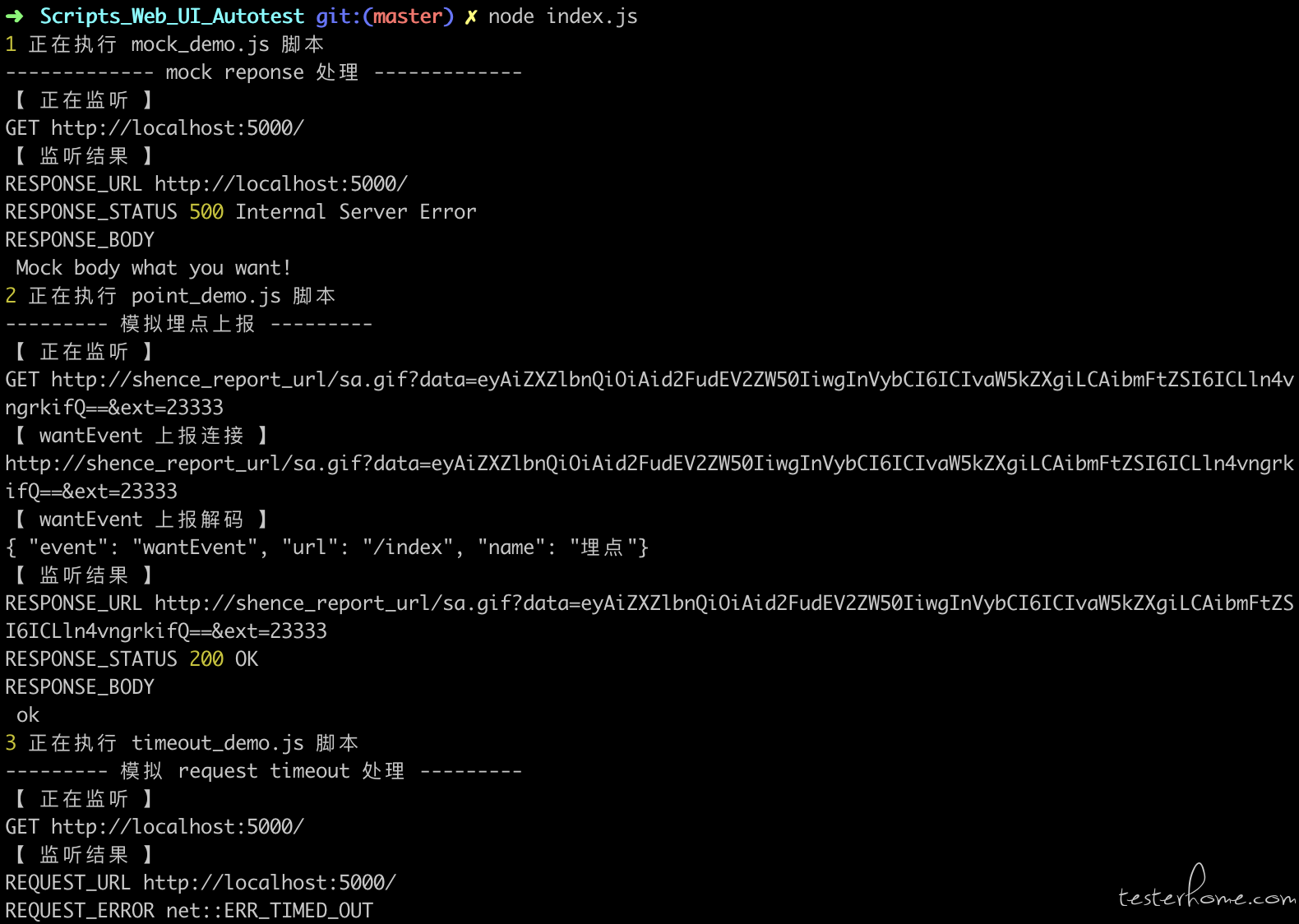
listen & mock & point

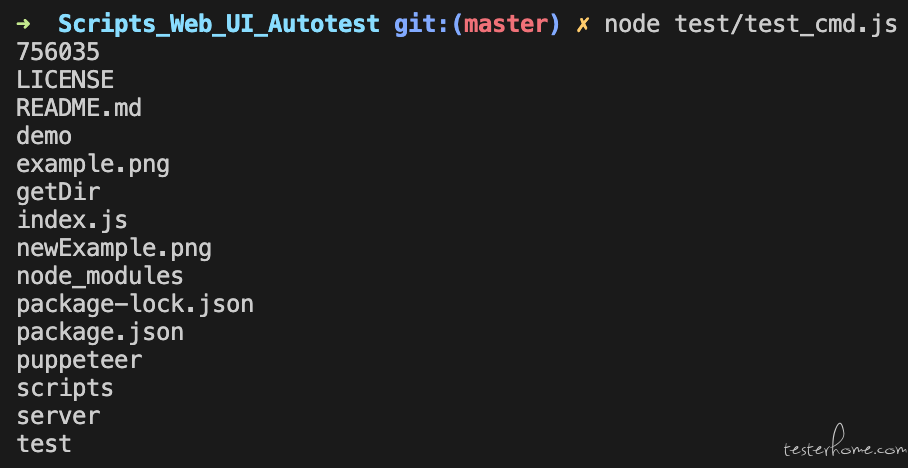
cmd
【测试 ls 指令】

Contributing
PS:技术交流 QQ 群 552643038