埋点自动化测试 Pro
Buried-Point-Pro 开源代码: github Buried-Point-Pro 【 欢迎来 Star !】
Buried-Point-Pro,基于 nodejs 和 puppeteer 开发的埋点自动化测试框架,对外暴露 puppeteerScripts 的脚本文件夹,可以放置所有写好或录制好的 puppeteer 的业务流程脚本,并自动遍历执行所有脚本,监听并记录所有脚本流程的埋点信息。
框架仅输出每个流程的所有埋点信息的 excel 表,每个脚本分不同的 sheet 记录,以及根据点击元素的 name 属性和该元素上报的事件名字进行对比校验。对埋点的校验方式支持二次扩展开发。
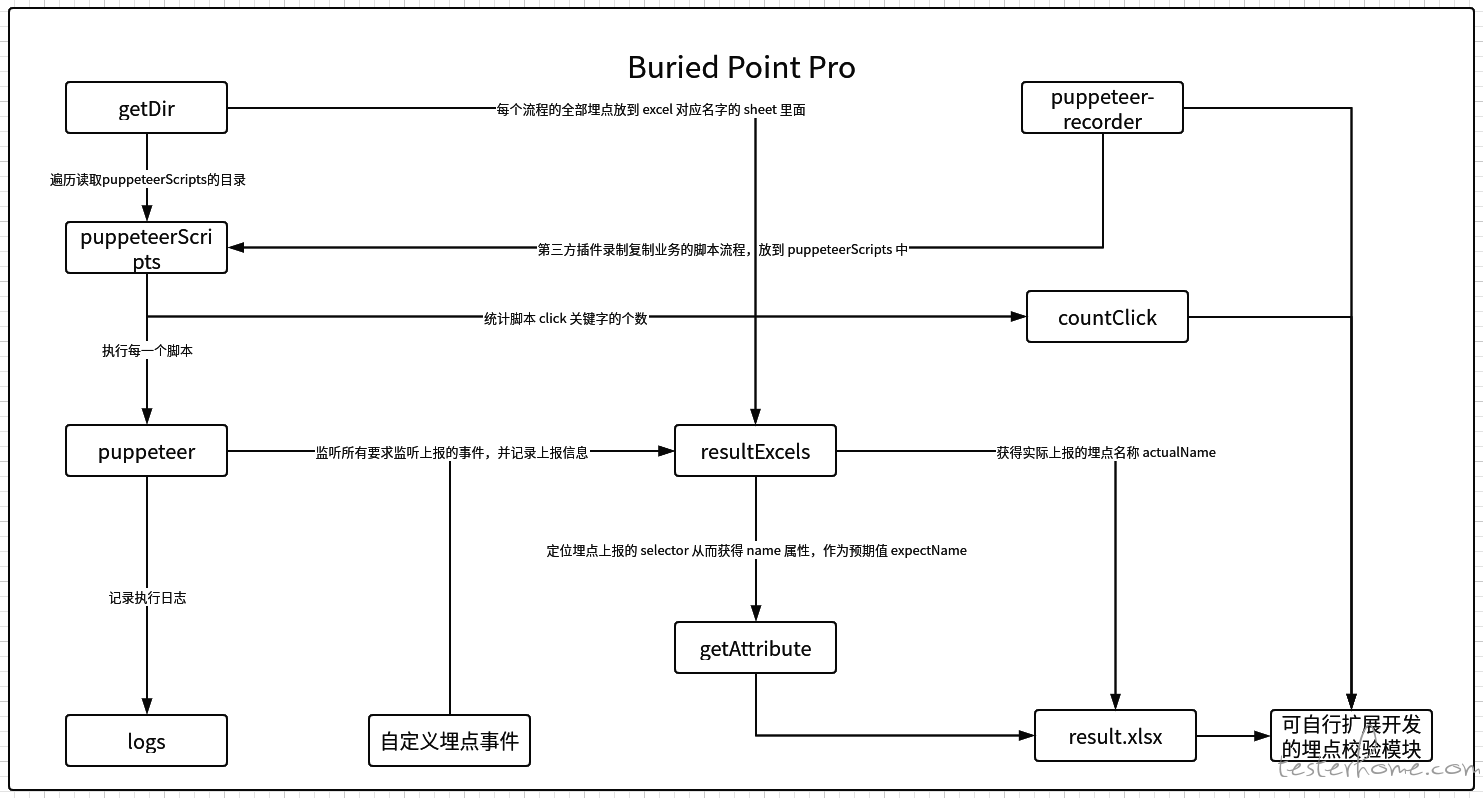
更多详情见下方项目原理图。
项目原理(我觉得还是看图吧!)

快速体验
// 首先要准备好 nodejs && npm 环境
git clone https://github.com/ShaoNianyr/Buried-Point-Pro.git
cd Buried-Point-Pro
npm install // 最好用 cnpm
node test.js
实际使用
通过第三方工具 puppeteer-recorder 一键录制复杂的脚本 / 手写 puppeteer 脚本 放到 puppeteerScripts 文件夹下
注释掉 test.js 中的 " // demo 演示代码... "下的代码,启用 " // 实际业务代码... "下的代码
node test.js
为什么要做埋点 Pro
maidianDemoTest 在投入使用的过程中发现,只能对静态页面的埋点进行检测,动态页面需要根据业务逻辑手动去写代码并新增 excel 来设计,非常的麻烦,尤其是当业务流程很复杂又很多的时候,一样显得非常麻烦。在这样的一种前提下,重写了整个项目,由此而来的就是 Buried-Point-Pro.
Buried-Point-Pro 换了另外一种方式来执行埋点的脚本,可以通过第三方工具 puppeteer-recorder 一键录制复杂的脚本,无需手动 copy selector 定位和写大量重复的 click 语句,脚本运行的时候,会遍历 puppeteerScripts 文件夹下所有的执行脚本,并记录过程中的上报埋点,并将这一系列的流程保存到单独的 sheet 里面,方便定位到具体某个业务流程的埋点。这样无惧复杂的业务流程,且但项目迭代时,你只需要重新录制一遍相关改动的业务流程即可,其他的脚本就可以作为埋点的回归测试。
testerhome:https://testerhome.com/topics/24699
github:https://github.com/ShaoNianyr/Scripts_Web_UI_Autotest
该埋点功能已集成到 Scripts_Web_UI_Autotest 当中。
更多原理层内容见 Buried-Point-Pro 项目的前身:https://testerhome.com/topics/21136
这个要看你们项目里面埋点上报的 SDK 是怎么写的,比如神策,只要收集到上报的事件就会在 console 里面打印出来,不然开发自测的时候怎么知道自己写的埋点有被正确触发呢?当然不同的埋点方案有不同的设计,这里以 console 打印埋点信息为例。
如果你用的是 Buried-Point-Pro 这个项目,不需要定义预期埋点名称,它会直接从 name 属性里面动态获取作为预期埋点名称。
我看到了是在 test.js 里面定义的 name 属性,demo 的那个例子是直接写死的一个 name=“name1”,相当于 name1 是预期的值,上面实际业务那个没看懂,即"const name = await page.$eval(obj.properties.$element_selector, el => el.getAttribute('name'));"这个是去哪获取预期的值呢
对应你填的 selector 定位到的 DOM 元素里面的 name 属性。

定位不到你这个 selector 的位置。你的 Scripts 脚本写的有问题。所有点击的最前面,加了 await page.goto(your_url) 了吗,要先到那个页面。
刚刚翻了我的 demo 应该没有那段吧,里面只要 goto 一直到 click 的部分。也就是打开页面和点击操作部分,打开浏览器关闭浏览器这些都是在外部统一的了,只把其中的页面和操作暴露出来作为第三方 module 自定义执行。
那就行
看这段还是有点不明白,预期值 expectName 是现实意义中的什么值呢?我理解的是我需要自己定义一下预期值,再跟 consolelog 中拿到的值对比
前端写代码的时候一般都会配置 name 属性的,基本上 name 属性会跟埋点上报的名称保持一致。拿 name 属性的意义在于,有些时候上架的产品是会变更的,这样通过 name 去查获得的预期名字,也会同步更新,不需要自己人为去改脚本代码。不希望这种动态验证的,可以采用项目前身的 demoTest ,那个就是直接写死的,就是比较麻烦。
私有一下图片问题。pageview 不算点击事件吧,这个不用验证都可以,obj.properties.$title 就可以拿到该值,但是这个没有预期值,要验证只能写好 excel 读 excel 里面的预期值。
可以的。20 楼删一下。obj.properties.$element_type 肯定是可以拿到该值的,怎么去断言验证就是你的事情了。
有个问题请教一下,web 埋点是异步接口上报的,但是 puppeteer 方法执行触发埋点事件后,没有调用埋点接口就执行结束了,headless:true 的情况下有这个问题,headless:false 没有,一开始以为是执行太快直接被关了,加了等待如:await page.waitFor(1000);在 headless:true 的情况下感觉没有起效,啥问题
没加载好没点到,或者是点击还处于不可点的时候点了,或者点击元素不在当前可视区域,没等移动到就点了等等可能。打断点排查一下执行的顺序,在 click 前加 waitForSelector 兼容一下。
这个我看过了,就是没有用过 诸葛 IO ,建议你写下 诸葛 IO 埋点校验方法的核心原理,比如我这个是基于神策 SDK 打印出来的 console 作为校验。当然我这个校验准确性方面还需要升级, 比如 console 打印出来,但是不一定有上报到神策成功,所以现在我迭代了一版,换了一个方法,通过拦截神策上报的 ./sa.gif 连接,解码里面的 data 来作为埋点的校验,有空我放到这个项目里面来展示。 https://github.com/ShaoNianyr/Scripts_Web_UI_Autotest
我们结合自动化脚本一起运行的,ui 自动化和埋点 diff 工具是同时运行的!
极端的场景人点点也可以,老哥,你觉得怎么样啊?
这个思路还是很不错的,基于 mitmproxy 实现,这个之前我也有看到,基于 python 脚本的话定制性强很多。
能人点点点的 UI 肯定可以做出来,我的异常指的是,比如说你的后端服务突然崩了,或者是发送请求超时了,这种就是触发异常场景的埋点,你是如何模拟这种异常场景的。
这个原理是:你端上发出的请求先走我的代理,这时我就保存埋点信息了,我不管你服务端收到没收到,我只关心端上有没有发出埋点,端上有没有漏埋!!
那如果埋点上报失败了呢?比如虽然埋点请求发出去了,但是埋点上报失败了,你这里验证到埋点没有问题,但是查埋点平台,这个埋点并没有入库,可能你还得校验一下这条请求有没有请求成功。
testerhome:https://testerhome.com/topics/24699
github:https://github.com/ShaoNianyr/Scripts_Web_UI_Autotest
该埋点功能已集成到 Scripts_Web_UI_Autotest 当中。
支持 app 端吗
内核是基于 chrome 的,只能测试移动端 web 页面,要抓手机 APP 的埋点包上面那位兄弟用的 mitmproxy 可以实现,配置一下手机证书就可以了。
可以检测移动端的埋点吗