为啥这点东西需要一周时间:
1、首先是水平一般,能力有限,前后端都是半吊子,再加上最近有点松劲了;
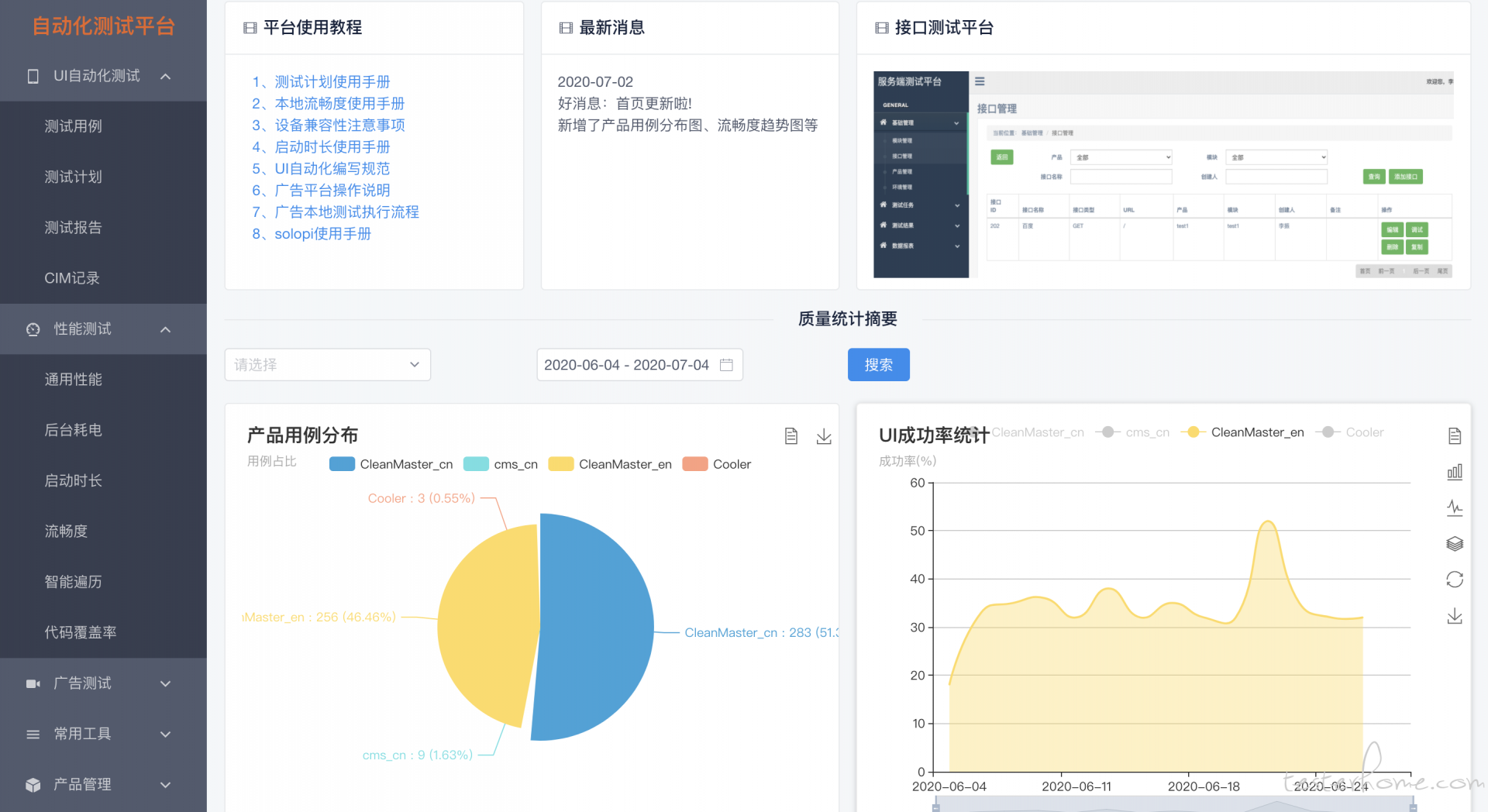
2、由于前期规划问题,在做质量统计的时候,需要做大量的数据整理、统计工作。
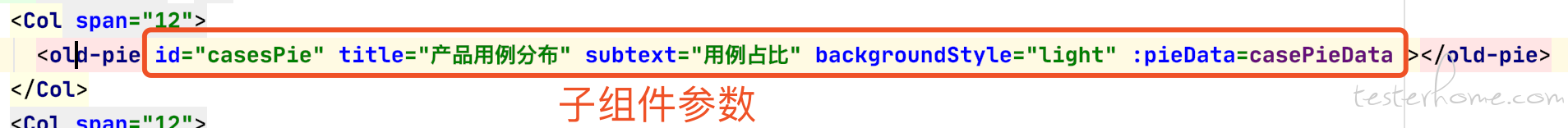
3、将前端的 Echart 做成传参的组件,后期直接调用,减少大量的重复代码;
4、主要是 @ 俊哥说的那句话,哪有条件找前端做啊,都是自己搞;

附加一段 VUE 子父组件传送数据的 demo:
父组件向子组件传值
父组件:
<template>
<div>
父组件:
<input type="text" v-model="name">
<!-- 引入子组件 -->
<child :inputName="name"></child>
</div>
</template>
<script>
import child from './child'
export default {
components: {
child
},
data () {
return {
name: ''
}
}
}
</script>
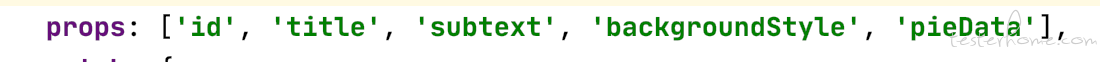
子组件
<template>
<div>
子组件:
<span>{{inputName}}</span>
</div>
</template>
<script>
export default {
// 接受父组件的值
props: {
inputName: String,
required: true
}
}
</script>
子组件向父组件传值
1、子组件:
(1)触发传值方法操作:
(2)传值方法:
selectApk(selection, row) {
this.selected_apk.name = row['name'];
this.selected_apk.size = row['size'];
this.selected_apk.path = row['response'];
console.log("传递给父组件");
this.$emit('listenToSelectedApk',this.selected_apk)
}
2、父组件
(1)监听子组件,并触发父组件方法
<upload_apk ref="upload_apk" v-on:listenToSelectedApk="listenToUploadApk"></upload_apk>
(2)父组件方法
listenToSelectedApk(data) {
console.log("[][][]----------------------------------");
console.log(data); //data即为子组件传递的参数
return this.selected_apk
}
「原创声明:保留所有权利,禁止转载」
如果觉得我的文章对您有用,请随意打赏。您的支持将鼓励我继续创作!