前提条件:
Android 4.4.4 系统。
安装的 chrome 为 41 版本。
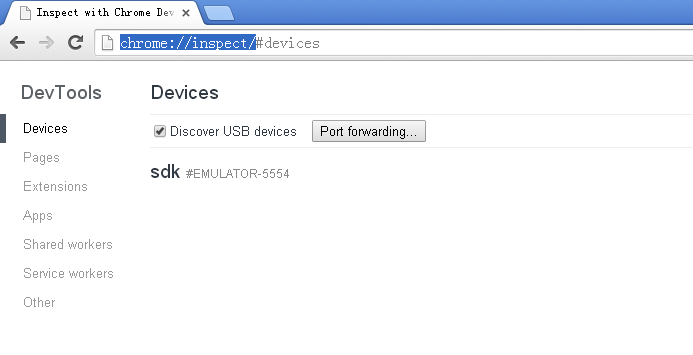
打开 chrome://inspect/,为什么 devices 的 webview 内容为空啊?

参照官方教程:https://developer.chrome.com/devtools/docs/remote-debugging#debugging-webviews
你先确定一下这几点:
- 你的 webview 用的是系统内置 webview 。
- 应用开启了
WebView.setWebContentsDebuggingEnabled(true); - 安装 chrome 并看看 chrome 里的网页能否出现在 inspect 中。
确认你 app 的 webview 是 chromium 内核而不是 webkit 内核。。。
必须是 chromium 内核。
想要开始远程调试,你需要:
Chrome 32 或者更新版。
一根 USB 线,用来连接你的安卓设备。
测试浏览器时: 安卓 4.0+ 和 Chrome 安卓版。
测试 APP 时:安卓 4.0+ 和经过配置启用调试的 WebView。
注意:远程调试要求你桌面版的 Chrome 版本比你安卓设备上的 Chrome 更新。所以最好的选择是使用 Chrome Canary(Mac/Windows)或者 Chrome Dev channel 发行版(linux)。
Chrome 32 or later installed on your development machine.
A USB cable to connect your Android device.
For browser debugging: Android 4.0+ and Chrome for Android.
For app debugging: Android 4.4+ and a WebView configured for debugging.
如果你在使用远程调试的时候遇到问题,可以参考疑问答疑部分。
@lihuazhang 我说的是它 app 里面的 webview 必须是 chromium 的内核,webkit 的肯定不行的哇。。。
On Android 4.4 (KitKat) or later, you can use DevTools to debug WebView content in native Android applications.官方这么说也就是说的 android 4.4 之后的 webview 都是基于 chromium 的内核。
#5 楼 @lihuazhang 是不是像楼上说的,需要确认 app 的 webview 是 chromium 内核而不是 webkit 内核?这个怎么确认呢?
#1 楼 @chenhengjie123 应用开启了 WebView.setWebContentsDebuggingEnabled(true); 这个是不是需要问下开发?
#7 楼 @gaoxing200851 这个问开发
#6 楼 @gaoxing200851 android 4.4+ 就可以了。
#9 楼 @lihuazhang 好的,我再试试,谢谢了。
#9 楼 @lihuazhang 这个是不是必须 *** 才可以看到?
#11 楼 @gaoxing200851 对。上 google 的网站基本都需要 ***。
inpsect 的时候会访问 chrome-devtools-frontend.appspot.com:443 这个地址。
但由于伟大的长城的存在,这个地址有时候会无法访问,所以会弹出一个空窗口了。
原文:http://www.april1985.com/2014/02/16/2014-02-16-chrome-remote-debugging-blank-webview-inspect-window/
ps:本人已确认
{
description: "",
devtoolsFrontendUrl: "/devtools/inspector.html?ws=localhost:9999/devtools/page/3E1C06C2-26EC-46C8-9B11-DBE560729971",
id: "3E1C06C2-26EC-46C8-9B11-DBE560729971",
title: "Developer Tools - http://www.baidu.com/from=844b/s?word=Selenium&sa=tb&ts=9987692&t_kt=48&ms=1&ss=101",
type: "page",
url: "chrome-devtools://devtools/bundled/devtools.html?&remoteFrontend=true&remoteFrontendUrl=chrome-devtools%3A//devtools/remote/serve_rev/@169177/devtools.html&dockSide=undocked&toolbarColor=rgba(117,117,117,1)&textColor=rgba(0,0,0,1)",
webSocketDebuggerUrl: "ws://localhost:9999/devtools/page/3E1C06C2-26EC-46C8-9B11-DBE560729971"
}
#14 楼 @lihuazhang (⊙o⊙)…我也遇到了这个问题,你的这些参数在哪儿设置?
@lihuazhang 有没有能够下载的 app 并且开启了 webview 调试权限的,我这边现在没有安卓开发,所以想找个 app 试试。我碰到的问题和楼主的一样
#14 楼 @lihuazhang 我看你把地址 chrome-devtools-frontend.appspot.com:443 换成了 baidu.com??请问在哪里设置的?还是修改源码?