这是一个系列文章,完整的合集链接:Appium 开发环境搭建合集
最近开源团队进入研究源代码的阶段了,本着实践出真知的原则,代码调试成为每个成员必备技能。在此以使用 WebStorm 调试 appium server 作为例子,简单分享一下如何进行代码调试。
根据我目前的经验,Java,Node.js,Python 的 debug 方法基本相同(只是调试 UIAutomator 这种在另一个设备运行的程序需要在 adb 命令加上 debug 并以 remote 形式启动 debugger,详情可参考UIAutomator remote debug 方法),iOS 的 UIAutomation 目前还没 debug 过,还不是很清楚如何 debug 其代码,后面学会后我会补充上来。
名词解释
调试(debug)
相信大家都在开发口中听过 调试 (debug) 这个词吧?它的意思指的就是通过 调试器 (debugger) 来运行程序,并通过 断点 来让程序在执行过程中停在某个点,或者让程序逐行运行,然后开发就可以看到这时候某个变量/某个对象的内容,从而准确地确定问题的根源。
断点(break point)
断点是指你想让程序暂停的地方。当调试器内的程序运行到断点位置时,调试器会让程序停在执行断点所在代码之前的位置。
通过 WebStorm 对 appium 进行 debug
以下步骤均在 appium 源码开发环境(已运行
reset.sh --dev)下进行,使用的 IDE 为 WebStorm(Node.js)。
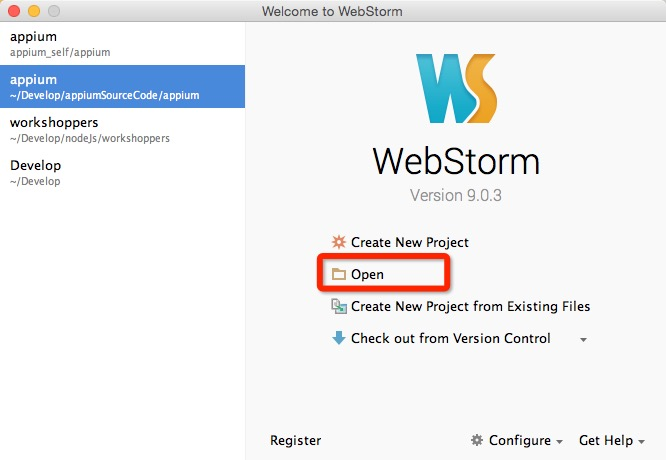
1、 把 appium 源码文件夹导入 WebStorm,等待 WebStorm 建立好索引(建立索引期间是 run 不了的)

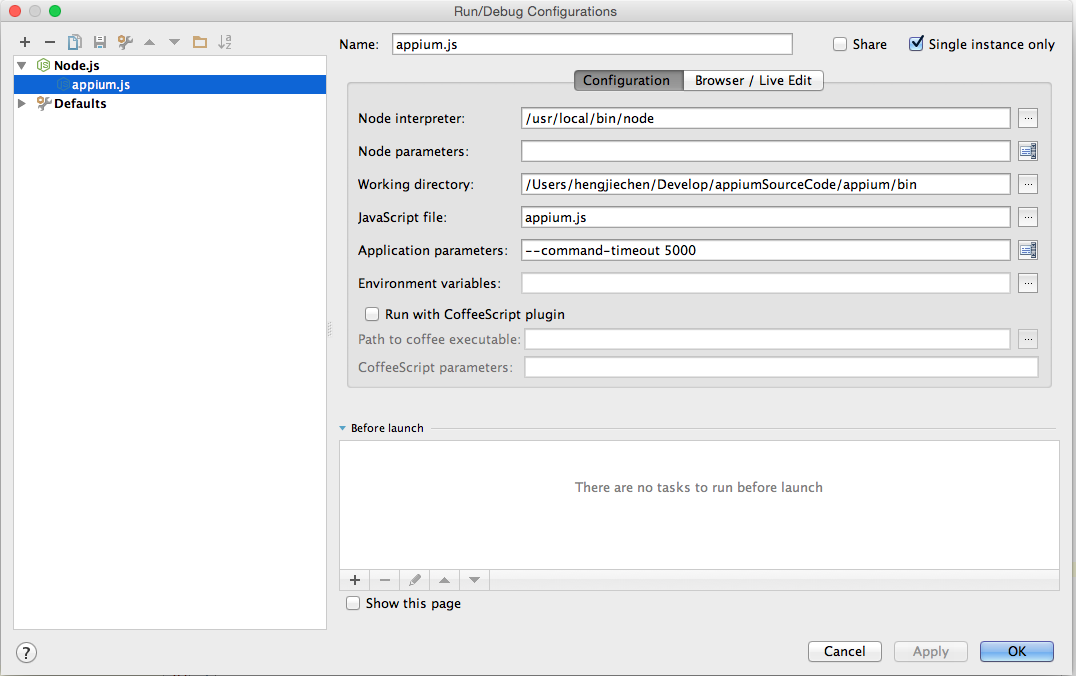
2、建立运行 appium 的配置:
Run->Edit Configurations

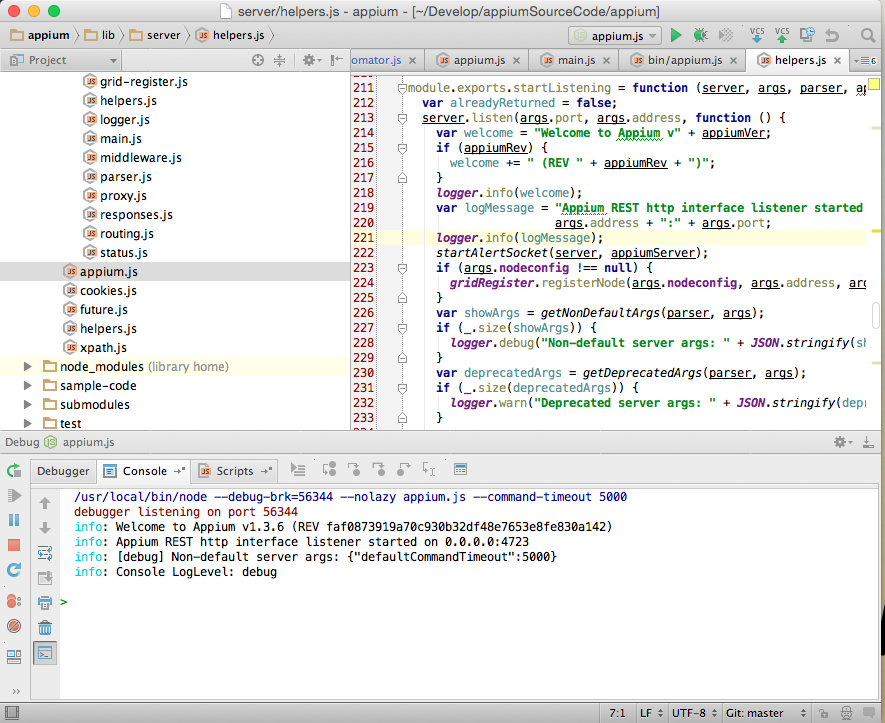
3、不加断点,以 debug 模式启动 appium server:
Run->Debug 'appium.js'(此处的运行配置名称是你第二步设定的名称)

此时,你的 appium server 就启动了,你可以从 console 中看到和你平时用控制台启动时输出的一样的 log。当然你也可以像平时使用 appium server 那样使用它
4、添加断点后再次以 debug 模式启动 appium server:
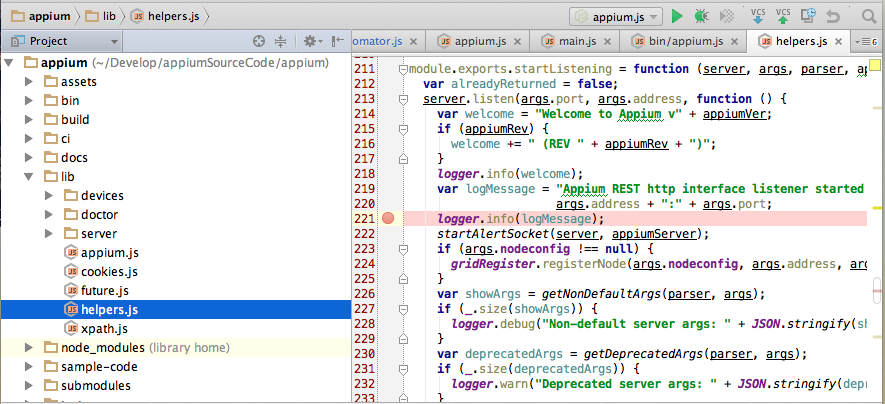
首先,在 appium 的 lib/helpers.js 的第 221 行,即logger.info(logMessage);处添加断点(在截图中行号 221 与代码之间用鼠标左键点一下就是添加断点了。红点表示这行代码被添加了断点)

然后按照第三步的步骤以 debug 模式启动 appium。稍等一会你会看到如截图所示的情况:

解释一下,我们的断点其实是打在了显示Appium REST http interface listener started on 0.0.0.0:4723之前(你可以通过对比 console 内容来确认),通过点击窗口左侧绿色的三角按钮就能继续执行(然后你会看到 appium 启动时会显示的其它 log)
WebStorm 的底部的 debug 窗口此时会显示程序运行到断点时的情况。从左往右分别是:帧 (Frames),变量(Variables),监视器(watcher)。他们的大致作用:
- 帧:让你随时在不改变运行状态的前提下查看其他文件当前状态。
- 变量:显示当前帧的所有变量/对象的值(对象一般显示对象名称,可通过伸缩按钮查看对象内部属性)
- 监视器:管理你想长期监控的变量/对象(例如多个文件对同一个对象进行操作,你想随时看到这个对象的状态,就把它加入到监视器)
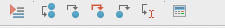
同时你会看到底部窗口的顶部会有以下控制按钮:

他们的作用分别是:
- Show Execute Point(把焦点跳到当前停留的代码位置)
- Step Over(在当前文件按照实际执行顺序逐行执行代码,遇到 if/else 不知道它会去哪个分支的时候十分有用)
- Step Into(遇到非语言内建函数时自动跳到函数内部再逐行执行代码,遇到不知道具体使用了哪个函数实现时十分有用)
- Force Step Into(强制进入函数内部逐行运行代码)
- Step Out(跳出当前函数,回到使用函数的地方继续执行代码。配合 Step Into 可以很方便地在不同文件之间切换。典型使用场景是
a.fun1().fun2(),你只想确定fun2()内部实现,那就先 Step Intofun1,然后 Step Out,再 Step Intofun2()) - Run to Cursor(继续运行直至到达当前光标所在行,相当于不加断点跳行执行)
- Evaluate Expression(在当前状态下执行表达式。当你想知道此时对象的某些方法的执行结果时相当有用,因为 variable 只能显示变量的值以及对象的内部属性。注意:如果你执行的表达式改变了当前状态,那么后续会处在你已经改变过的状态下继续执行)
Eclipse 配合相关插件也能对 Node.js 进行 debug,各 IDE 的 debug 基本上大同小异,上面提到的功能基本都有。
上文只是简单介绍了调试代码的基础方法,希望能帮到想学习如何调试的各位。谢谢!