自动化工具 TestPoints 自动化解决方案 [开源项目] 基于 HTML 的 App 测试场景点自动化框架完美版
欢迎查阅 Test Scenario Points HTML(App 测试场景点自动化框架体系)

-
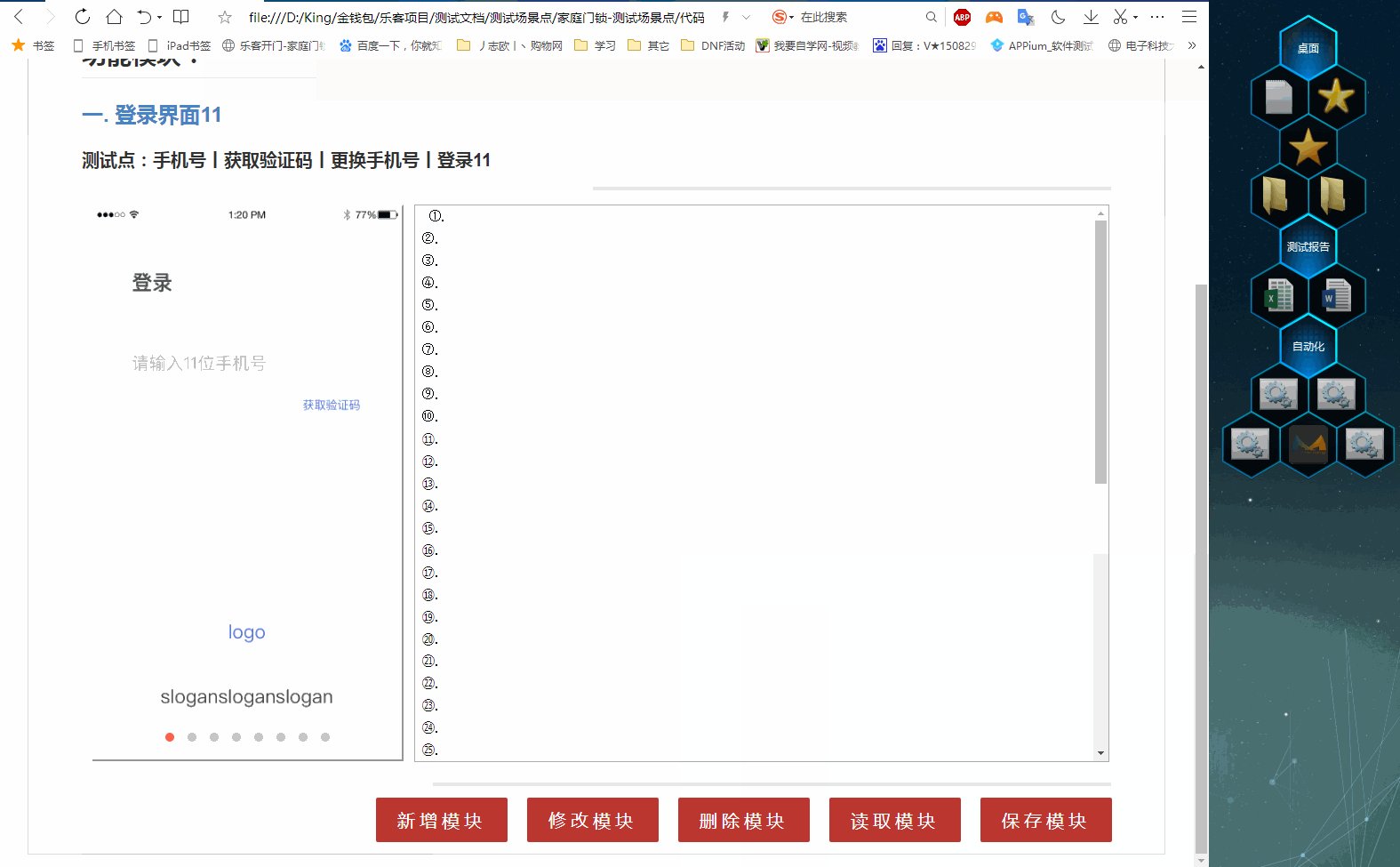
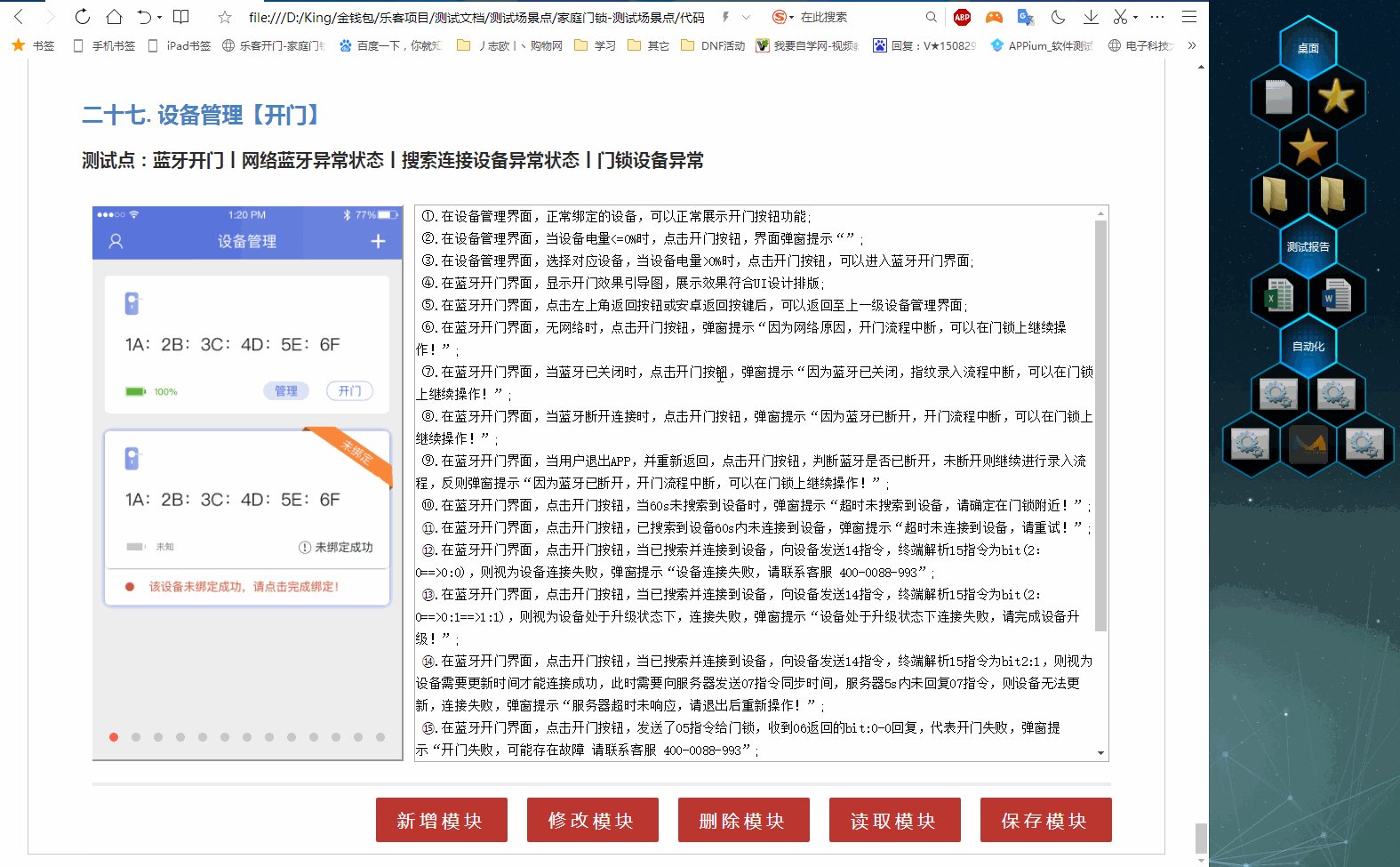
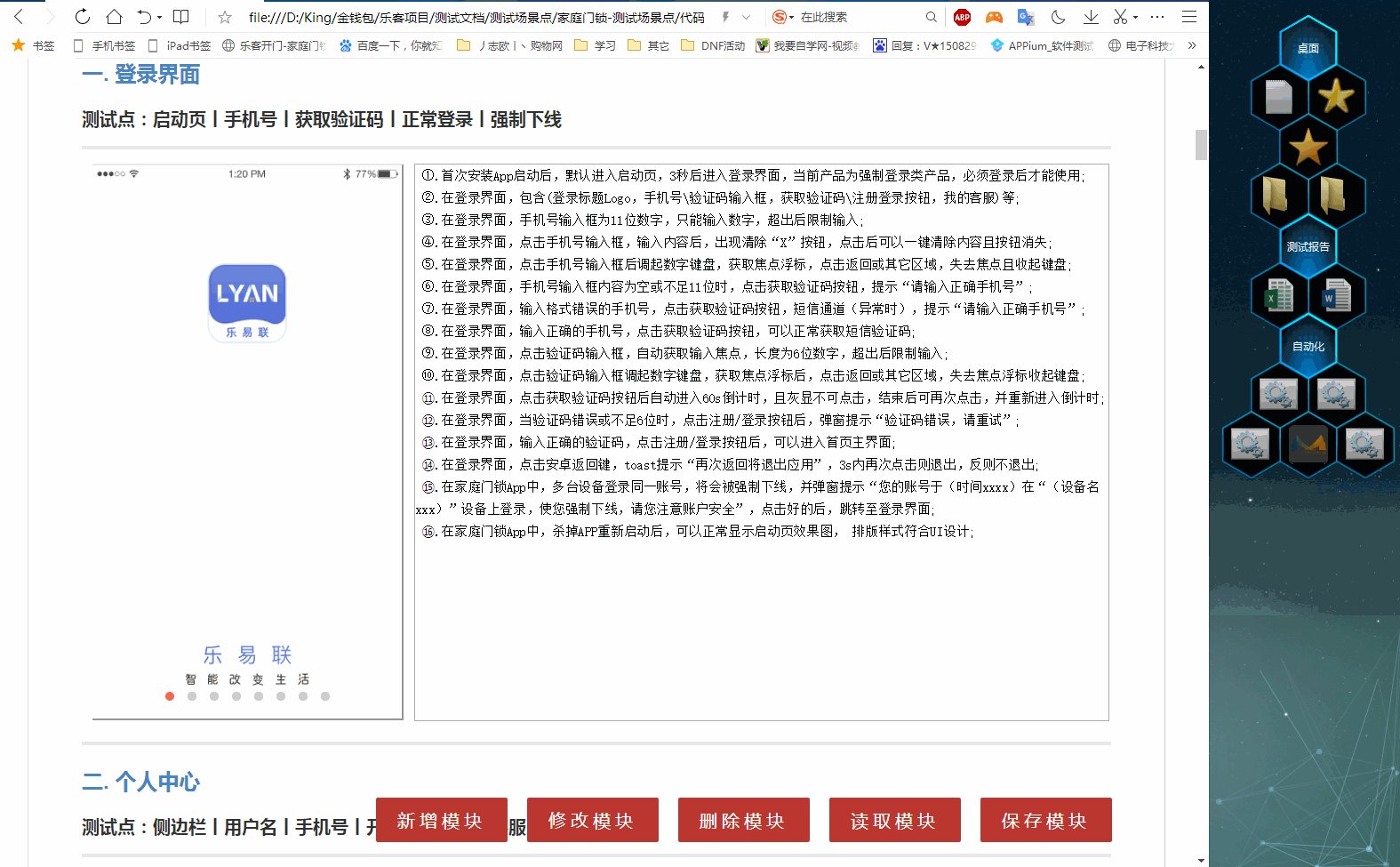
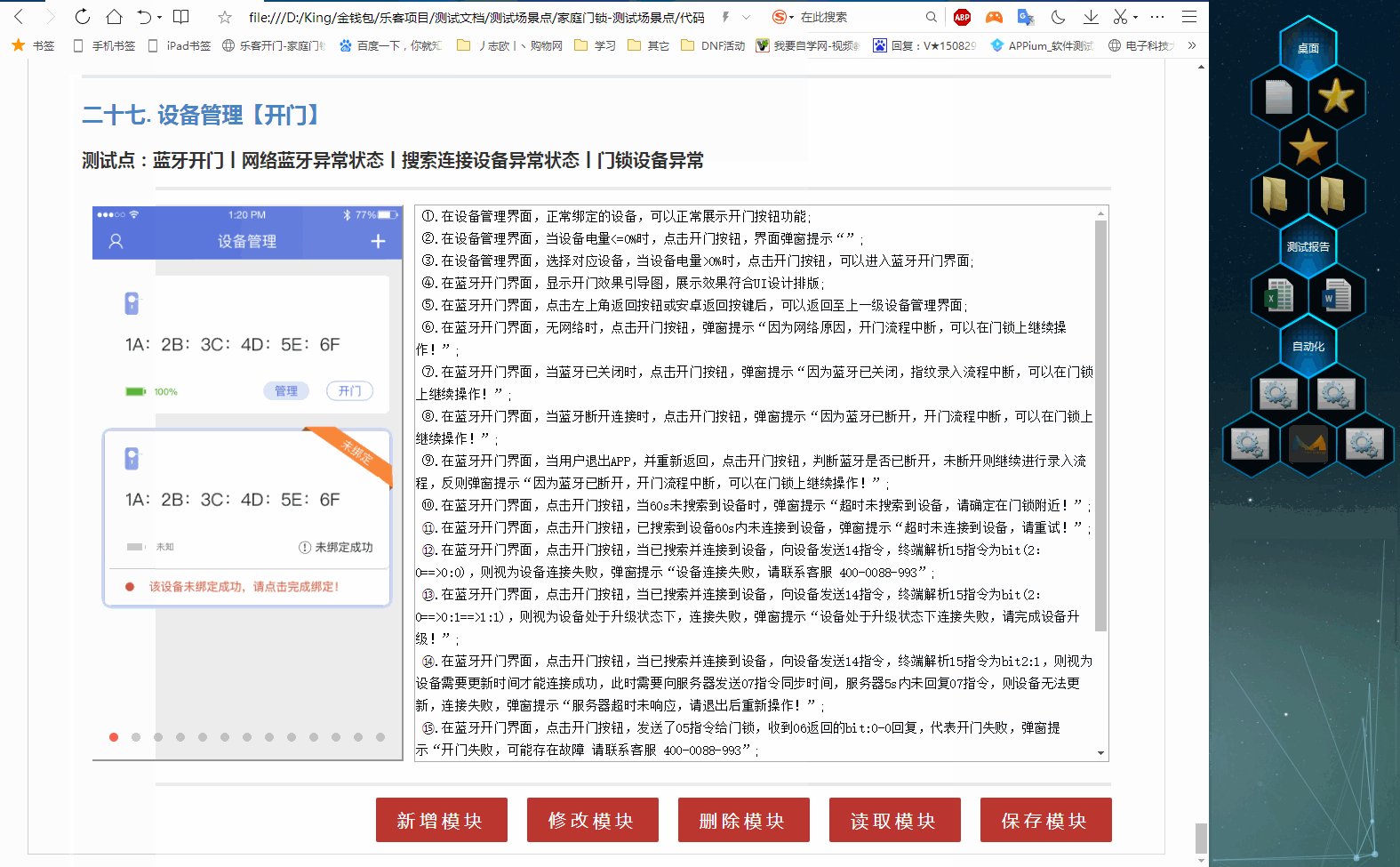
Test Scenario Points HTML 是一个在线编写测试场景点的自动化框架,实现了效果图和测试场景点一体化预览,方便测试评审
- 该框架包含导航标签,新增模块,修改模块,读取模块,删除模块,保存模块等功能
- 【新增模块】实现了在线插入 UI 效果图,效果图来源于 蓝湖
- 【修改模块】实现了一键修改单个或多个功能模块
- 【删除模块】实现了一键删除单个或多个功能模块
- 【读取模块】实现了一键读取单个或多块功能模块
- 【保存模块】实现了一键保存单个或多块功能模块
源码地址:
Gitee 地址:https://gitee.com/hagyao520/Test-Scenario-Points-HTML.git
GitHub 地址:https://github.com/hagyao520/Test-Scenario-Points-HTML.git
框架介绍:
-
HTML + CSS + JS + Excel + 蓝湖
- 使用 HTML 作为项目编程语言,方便网页预览,编辑
- 使用 CSS 作为样式编程语言,方便加载界面样式效果
- 使用 JS 作为动态脚本语言,方便加载动画效果
- 使用 Excel 作为场景点保存文件,方便一键导入
- 使用蓝湖作为 UI 效果图的共享平台,方便获取图片地址
安装运行:
1. 使用 Git 克隆下载源码,命令:git clone https://gitee.com/hagyao520/Test-Scenario-Points-HTML.git
2. 克隆完成后,打开 Test-Scenario-Points-HTML 下【index.html】文件即可
3. 使用编辑器打开【index.html】,可以进行修改相关内容
4. 使用【测试场景点.xlsx】,管理所有测试场景点
使用说明:
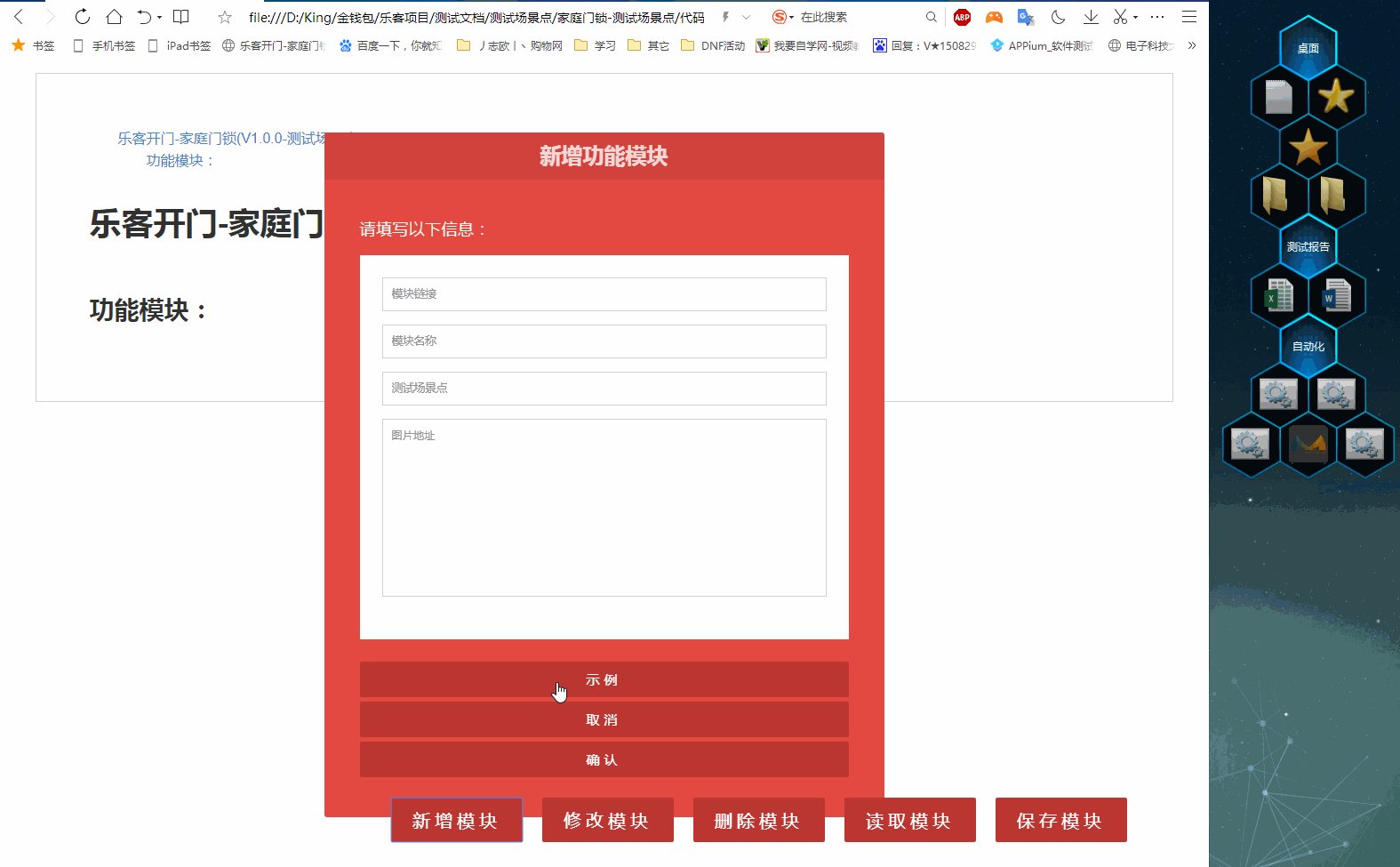
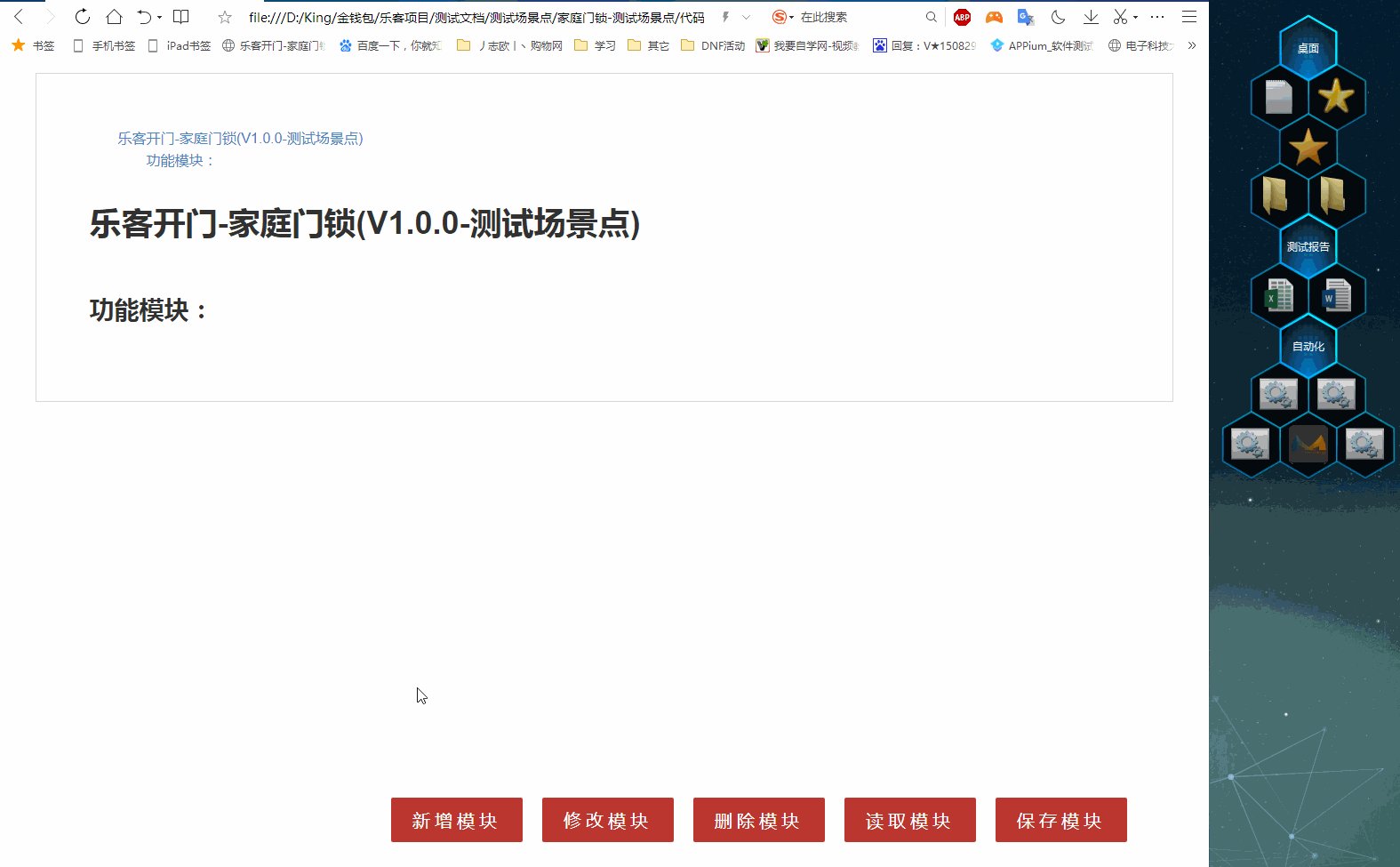
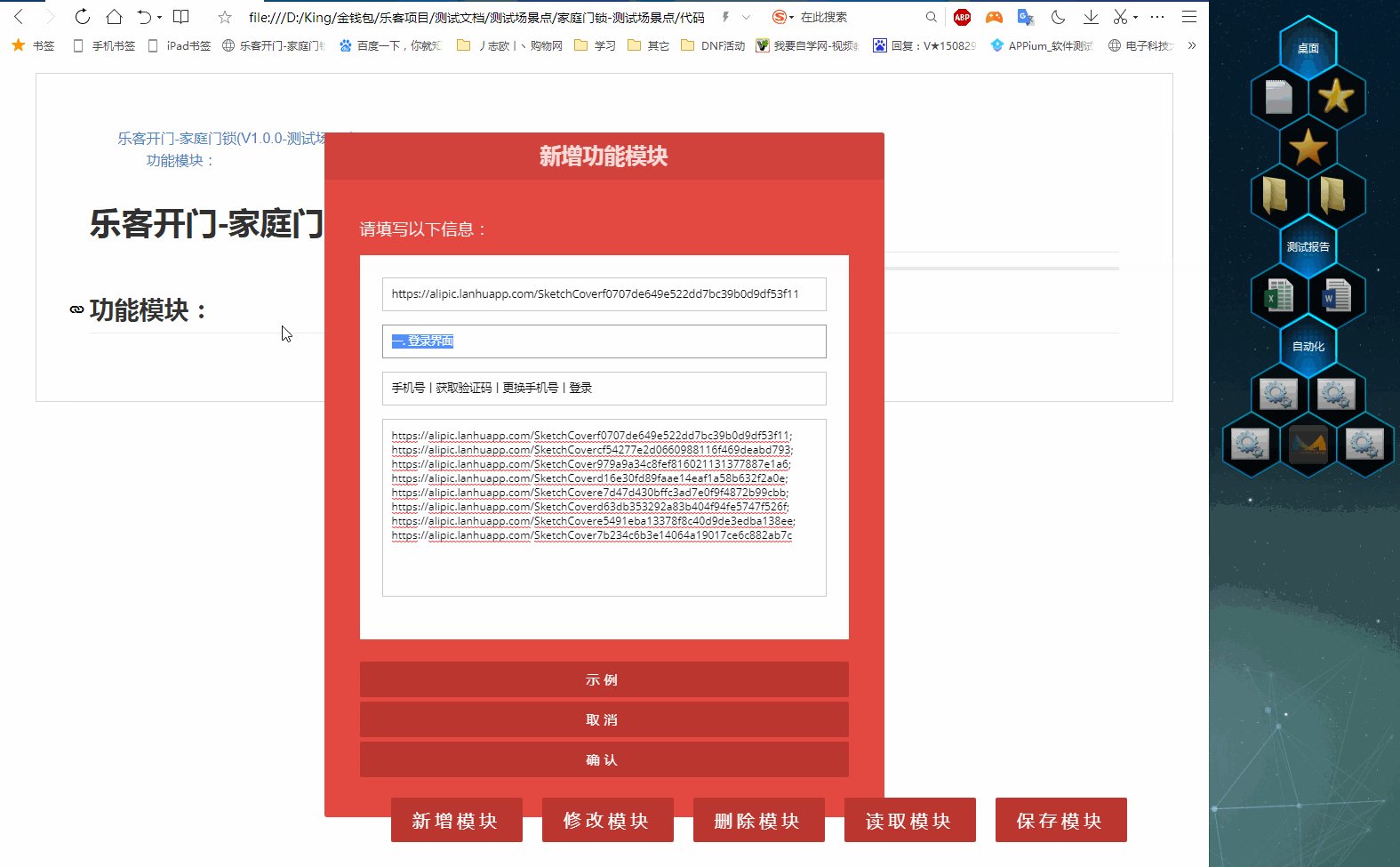
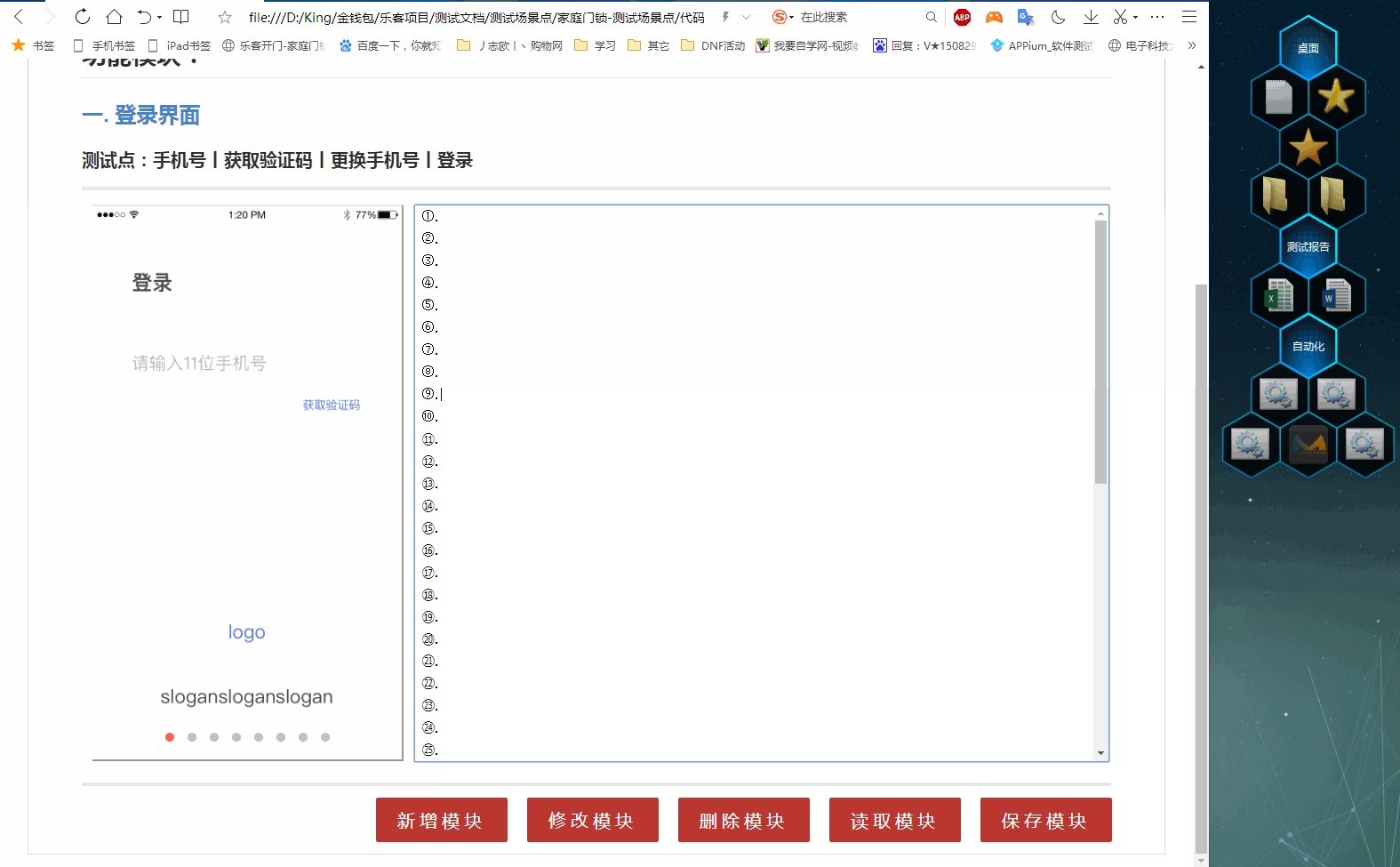
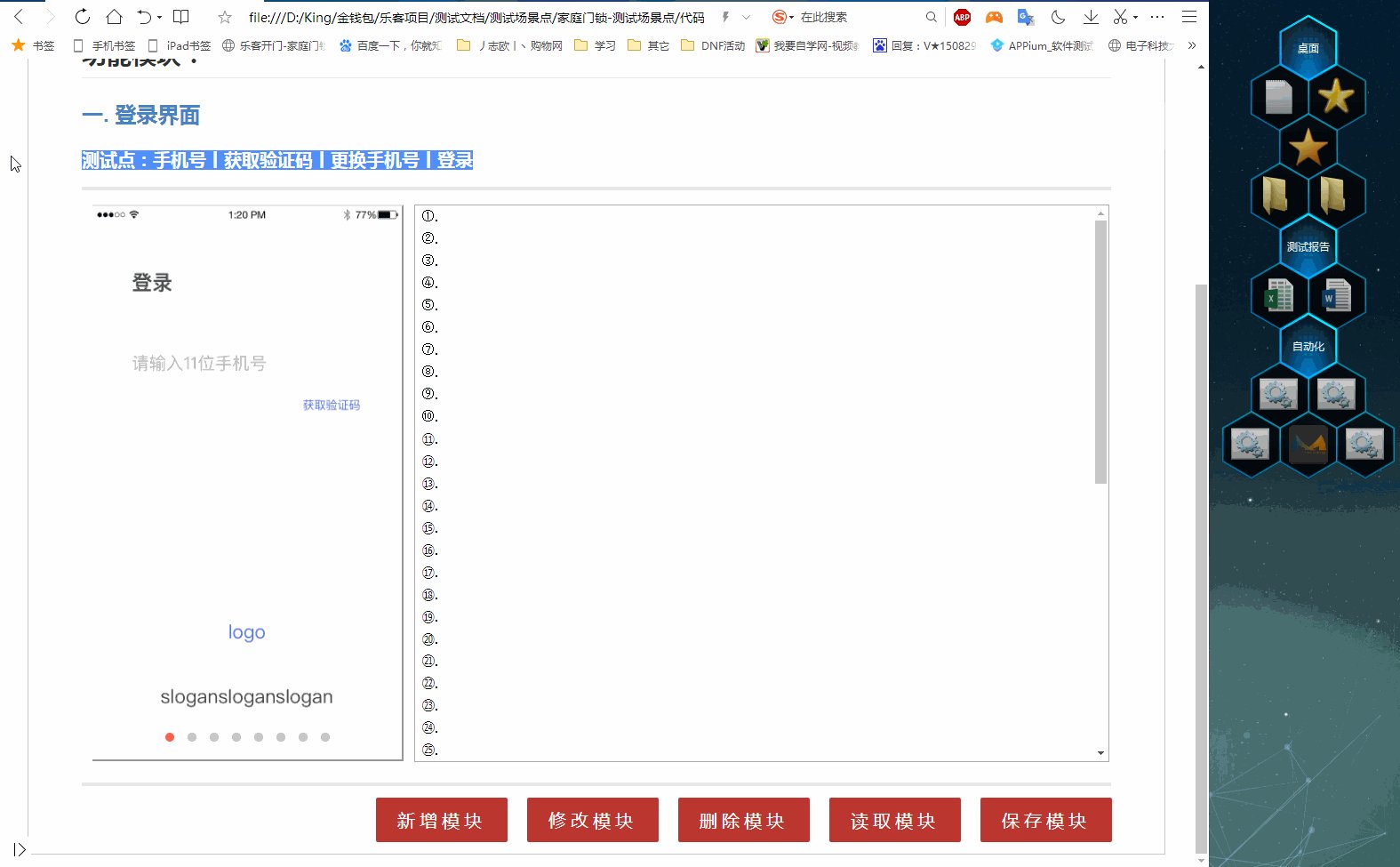
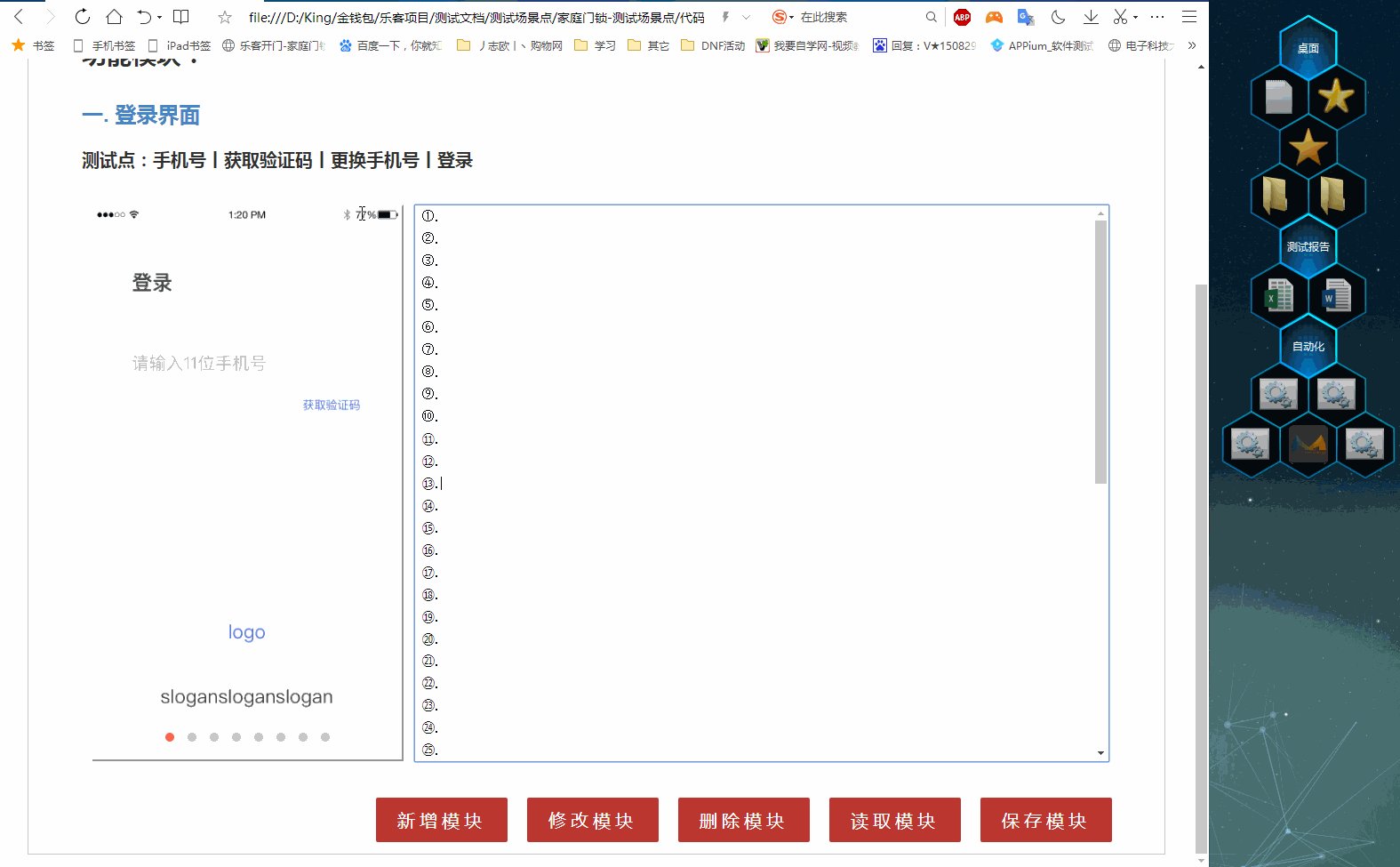
一、新增模块:

1.点击新增模块按钮,输入模块跳转链接,一般对应产品原型的地址,例如:【https://www.axure.com/】
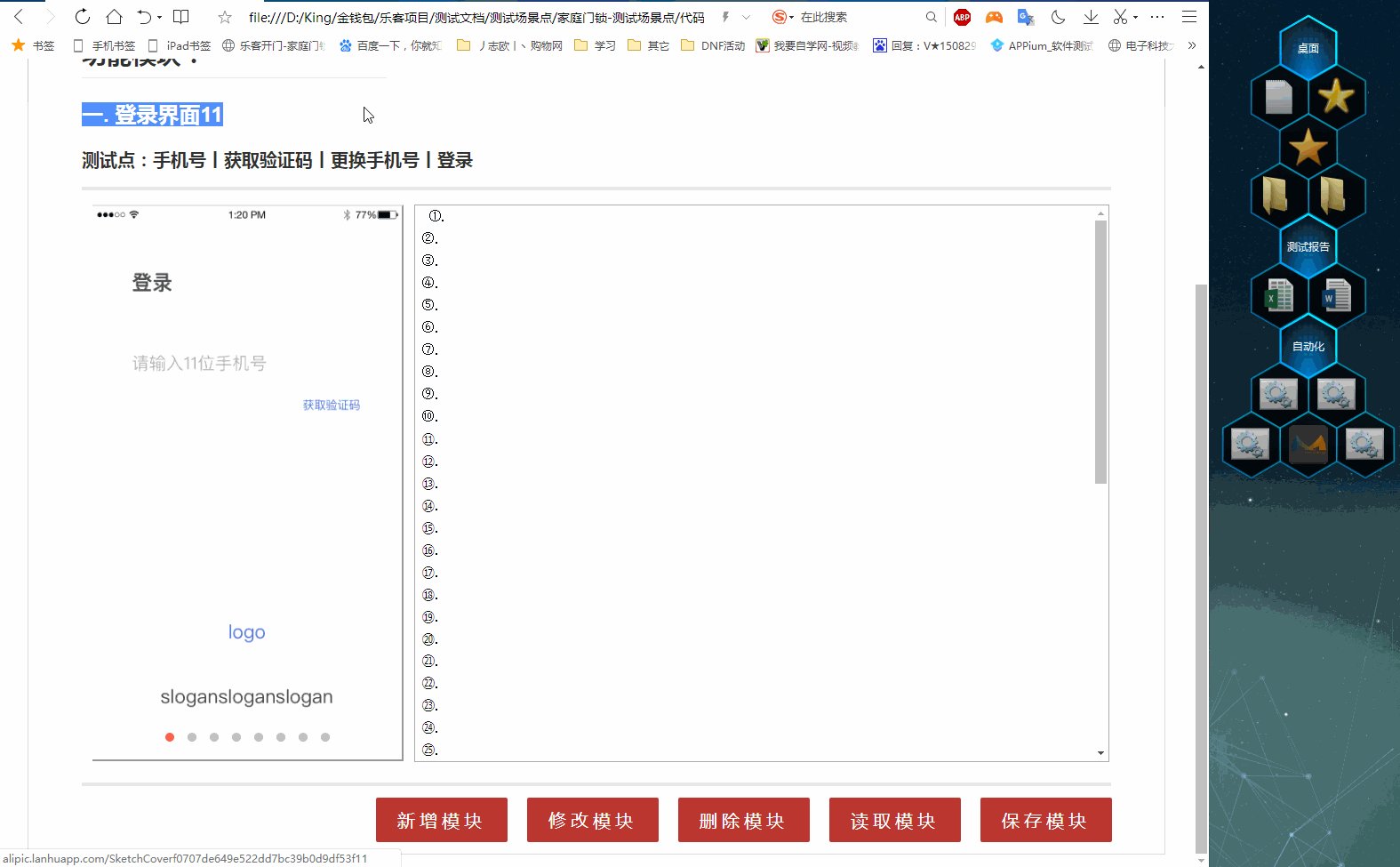
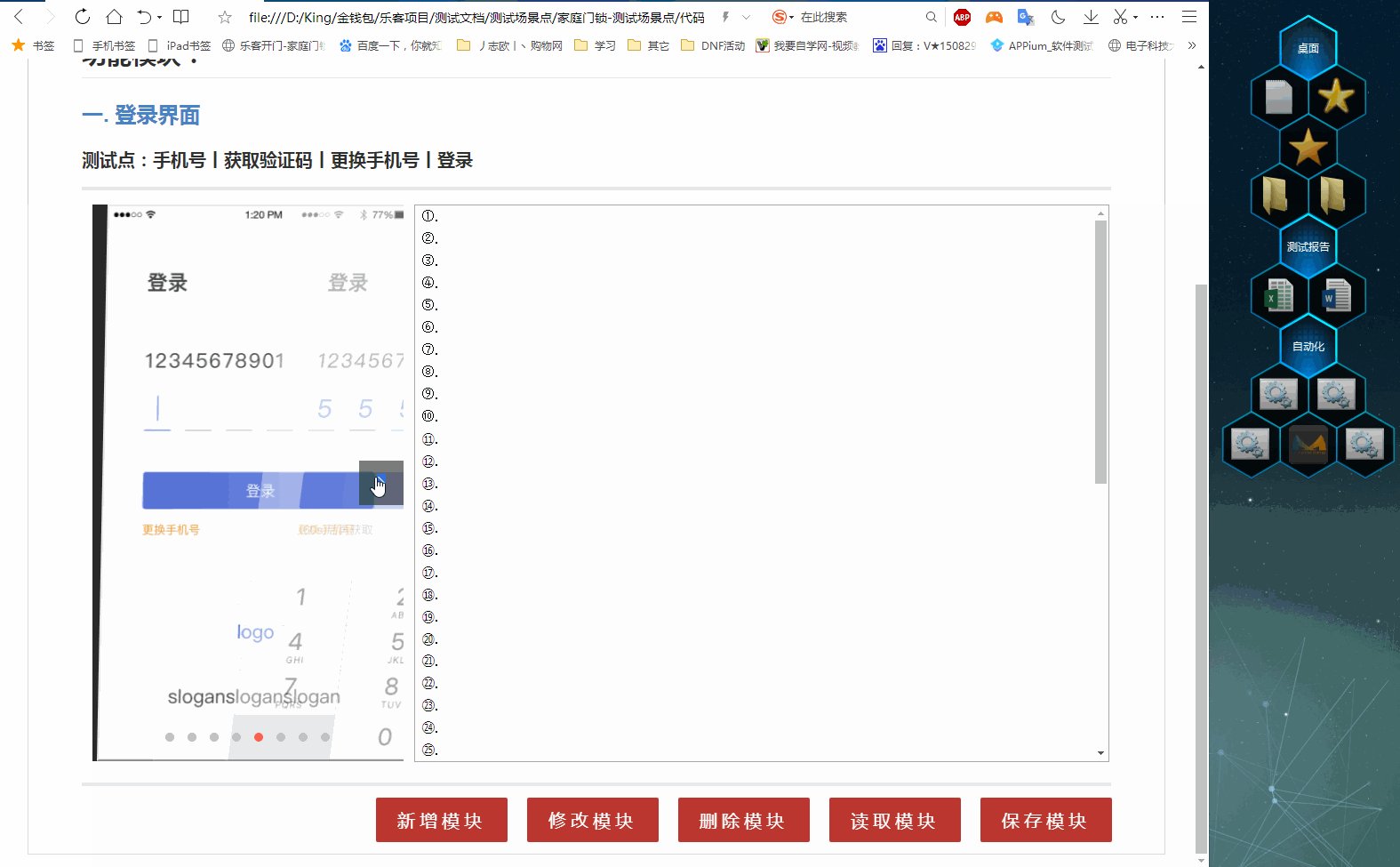
2.输入模块名称,例如:【一. 登录界面】
3.输入测试场景点,例如:【手机号丨获取验证码丨更换手机号丨登录】
4.输入图片地址,例如:【https://alipic.lanhuapp.com/SketchCoverf0707de649e522dd7bc39b0d9df53f11】
5.点击确认按钮,即可新增模块成功,自动生成 UI 效果图和场景点编辑框
- PS:编辑测试场景点时,每一行需要以【;】结尾,最后一行需要加空格【; 】
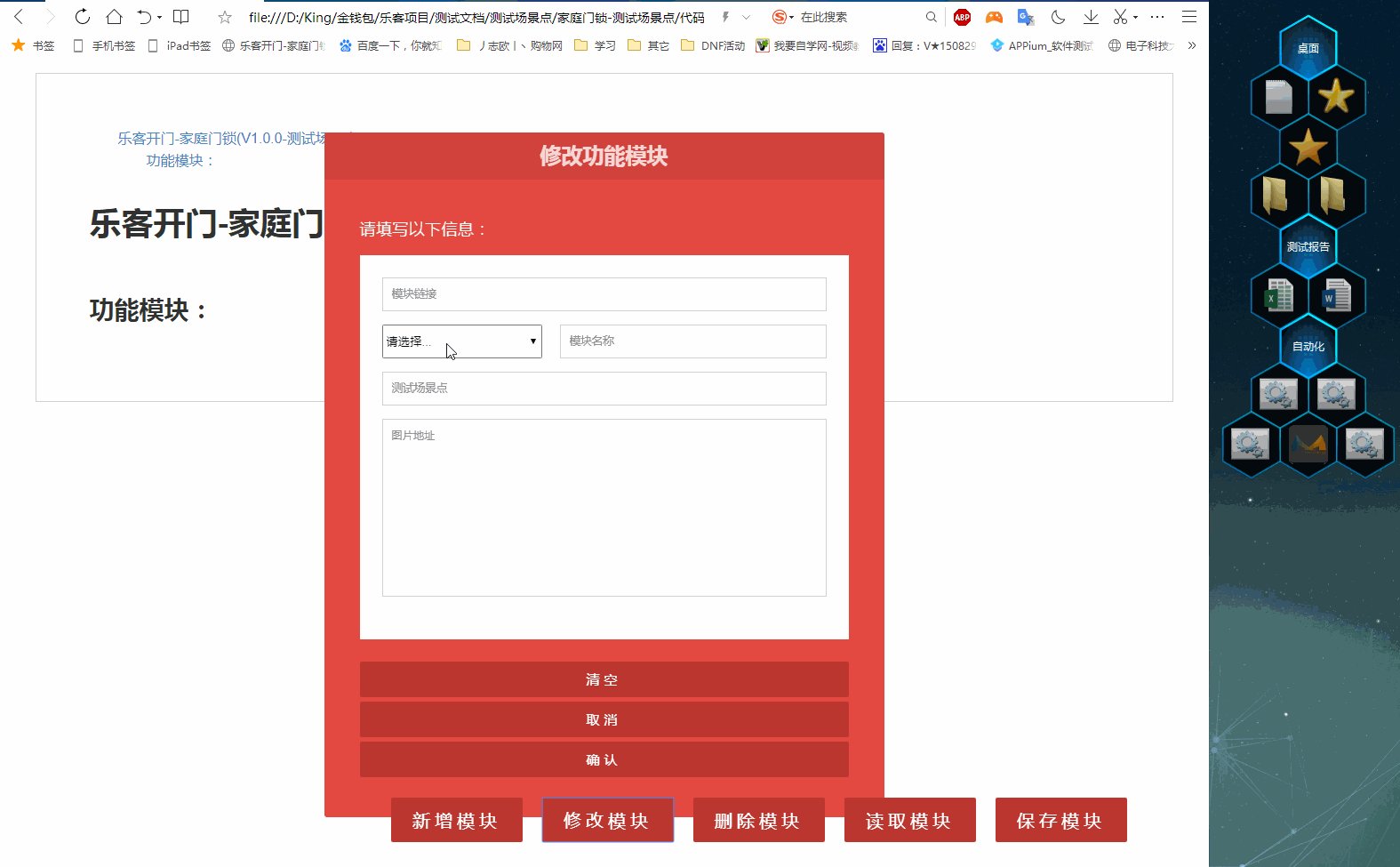
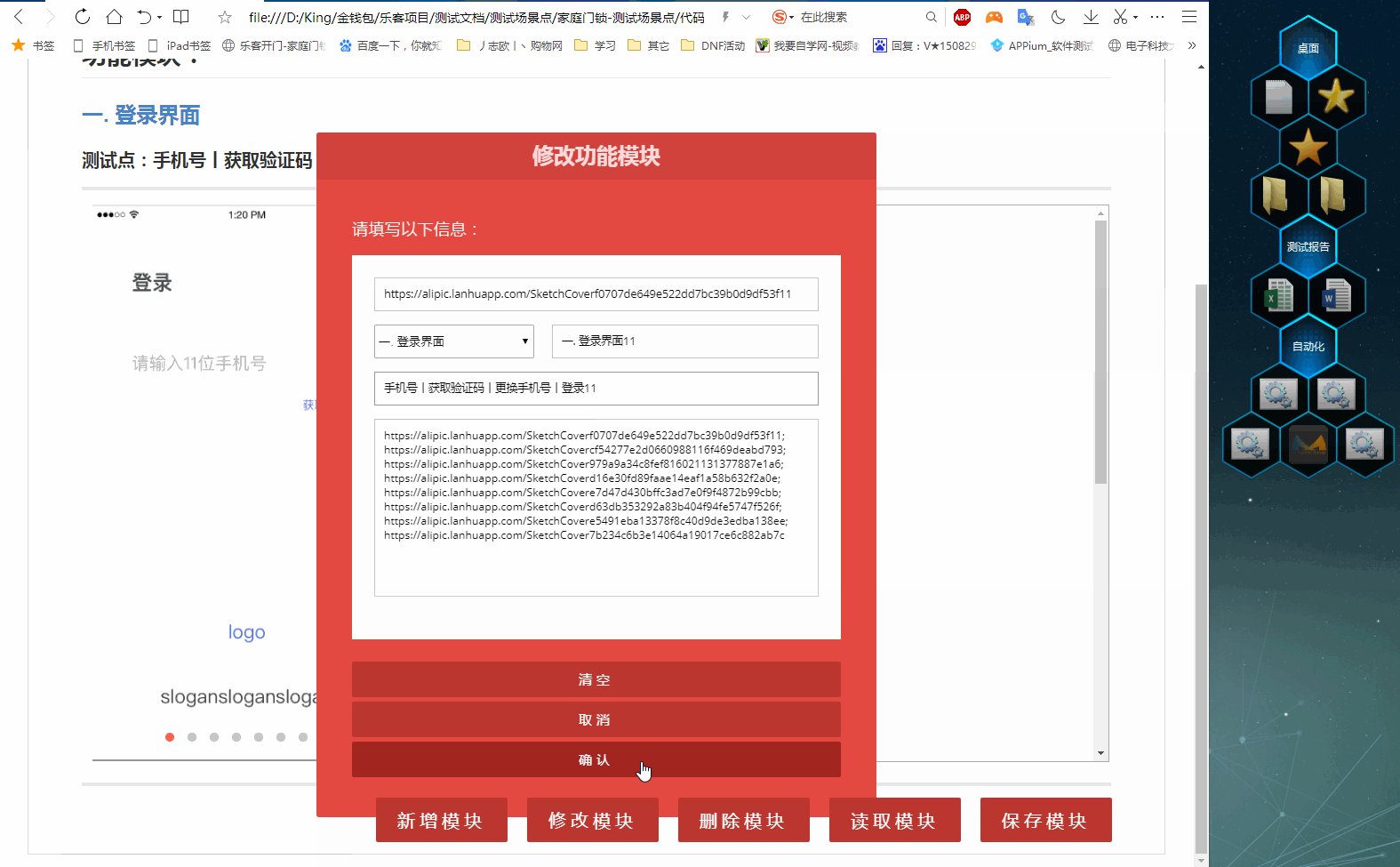
二、修改模块:

1.点击修改模块按钮,选择要修改的模块,例如:【一. 登录界面】
2.输入新的模块名称,图片地址等模块信息
3.点击确认按钮,即可修改模块成功,修改成功后页面会新的模块内容
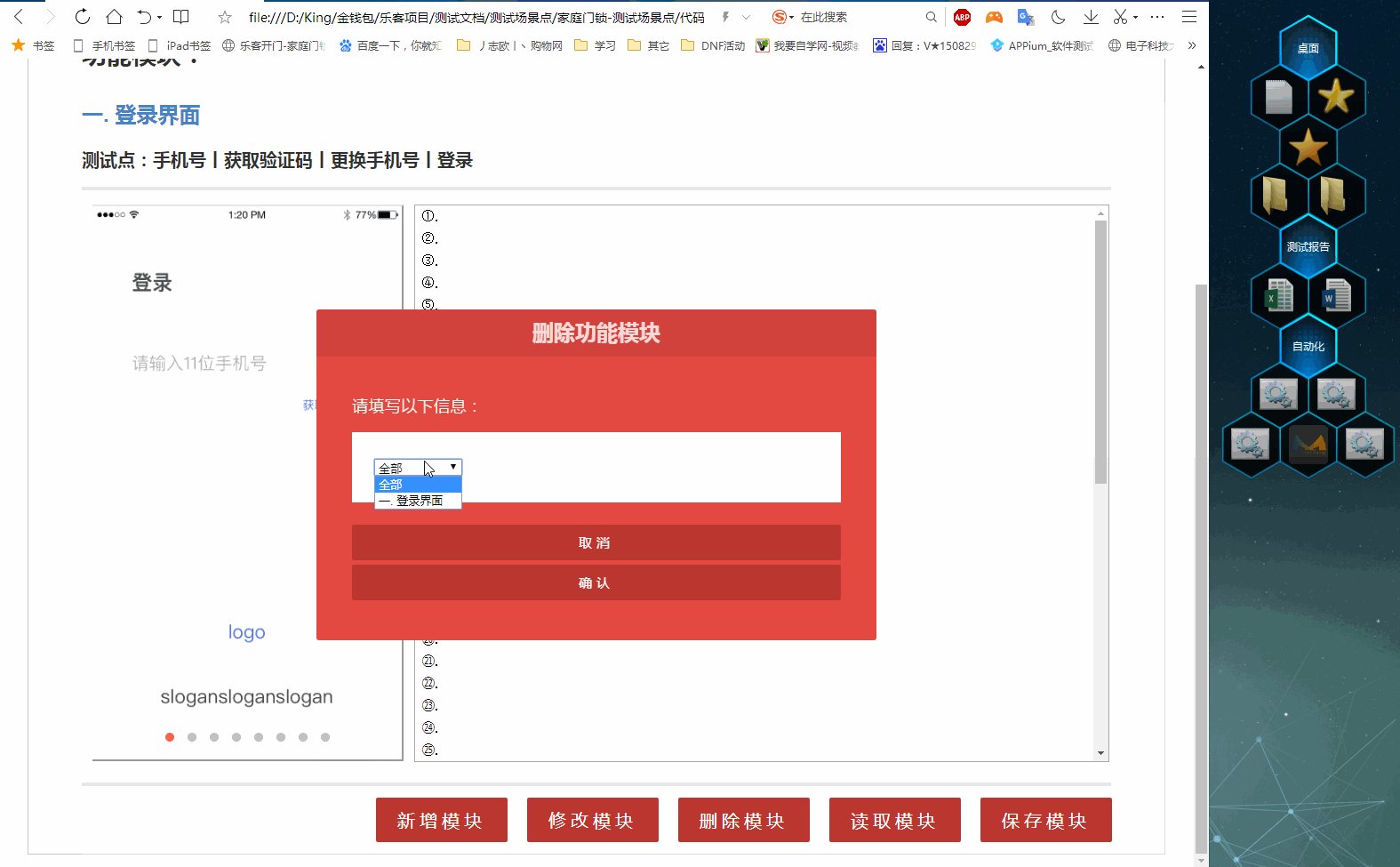
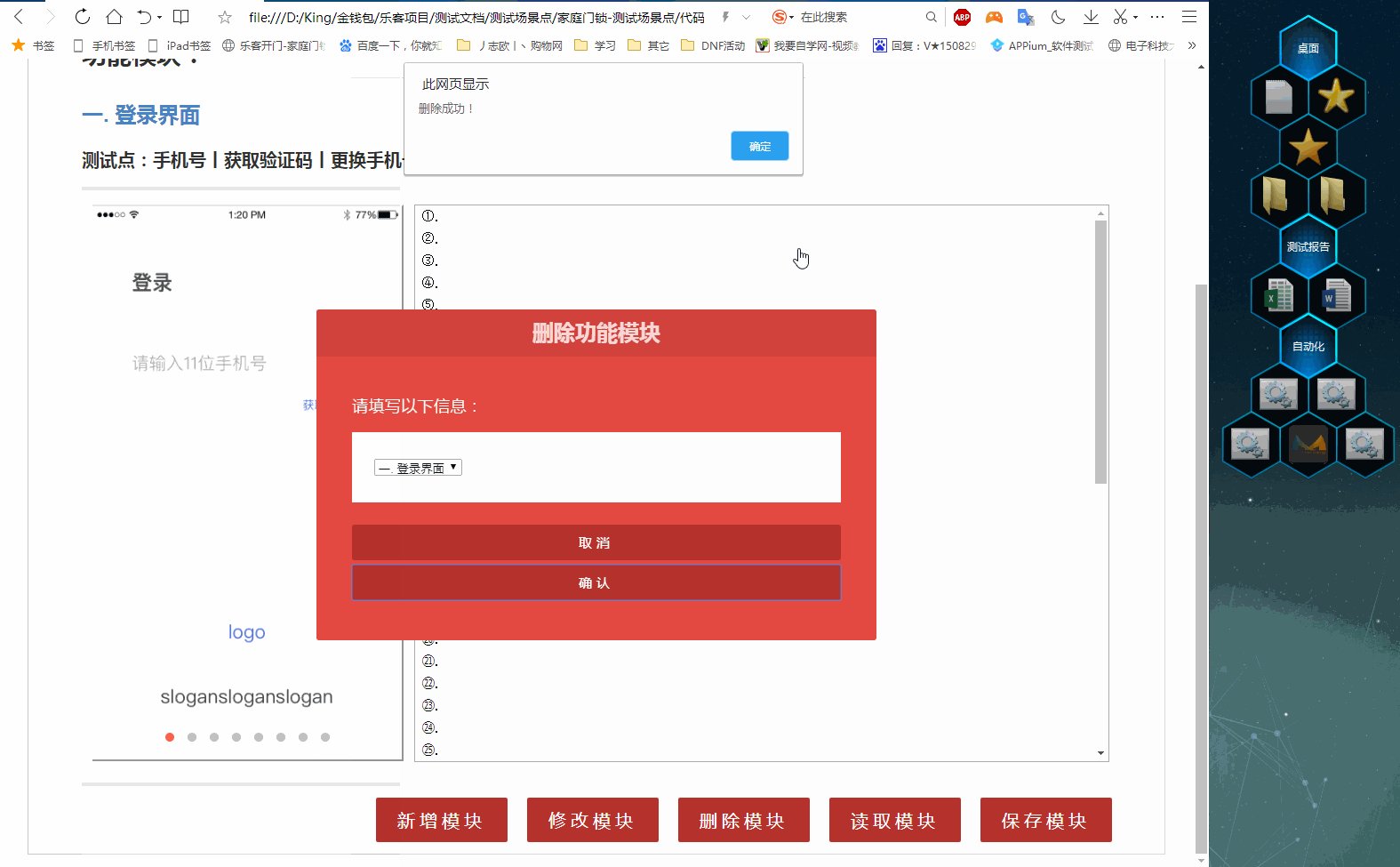
三、删除模块:

1.点击删除模块按钮,选择要删除的模块,例如:【全部】或【XXX 模块】
2.点击确认按钮,即可删除模块成功,删除后页面移除该模块
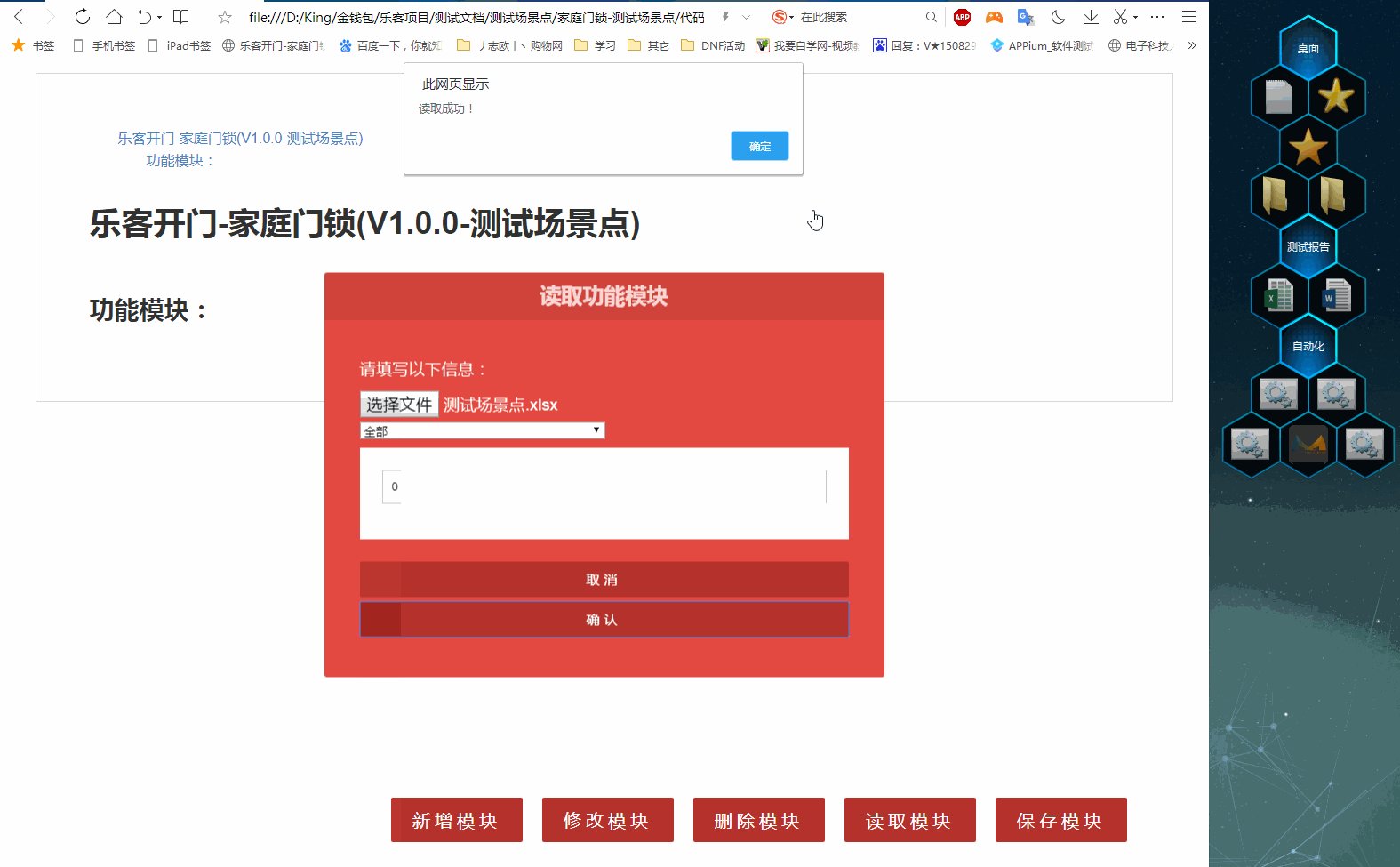
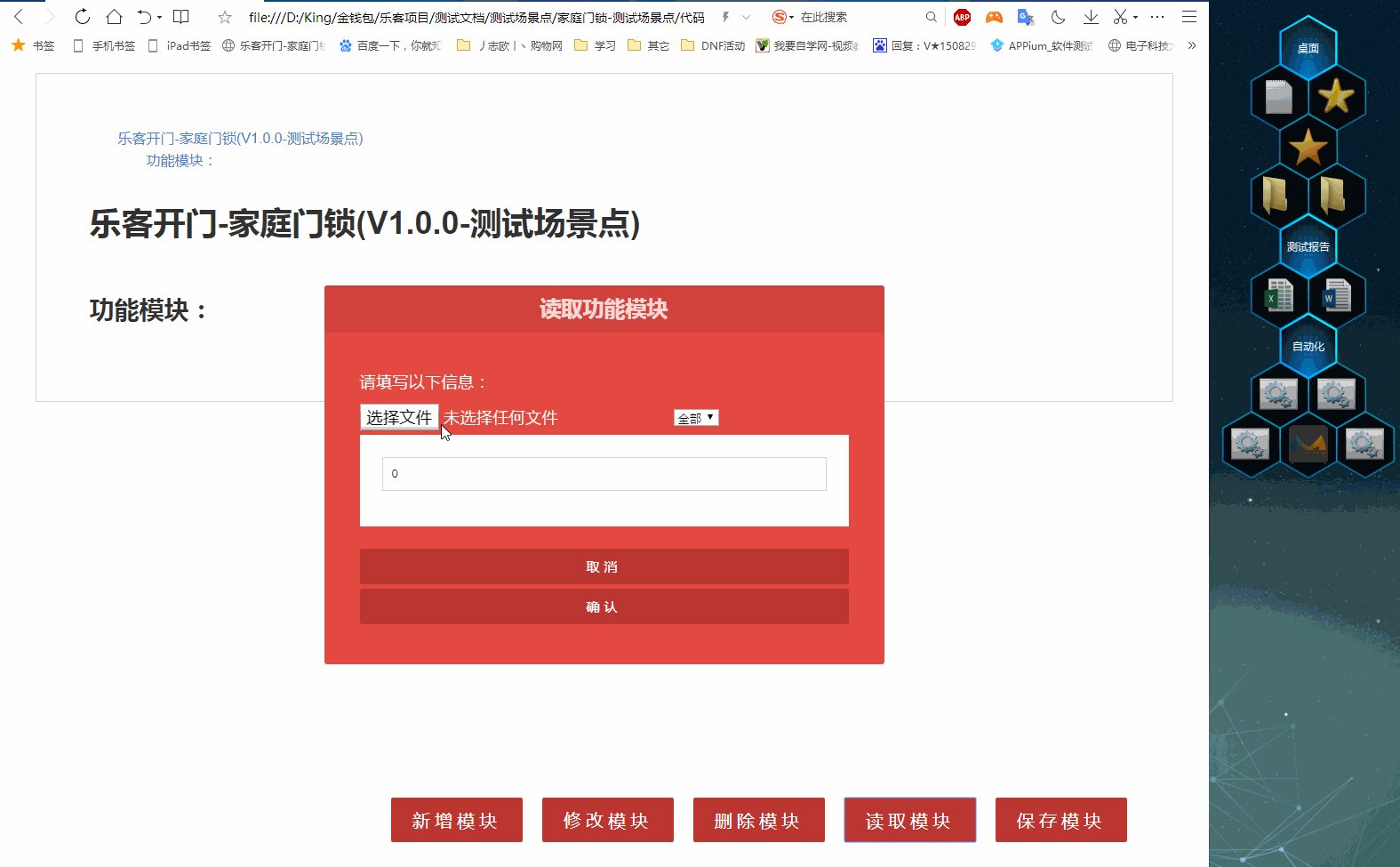
四、读取模块:

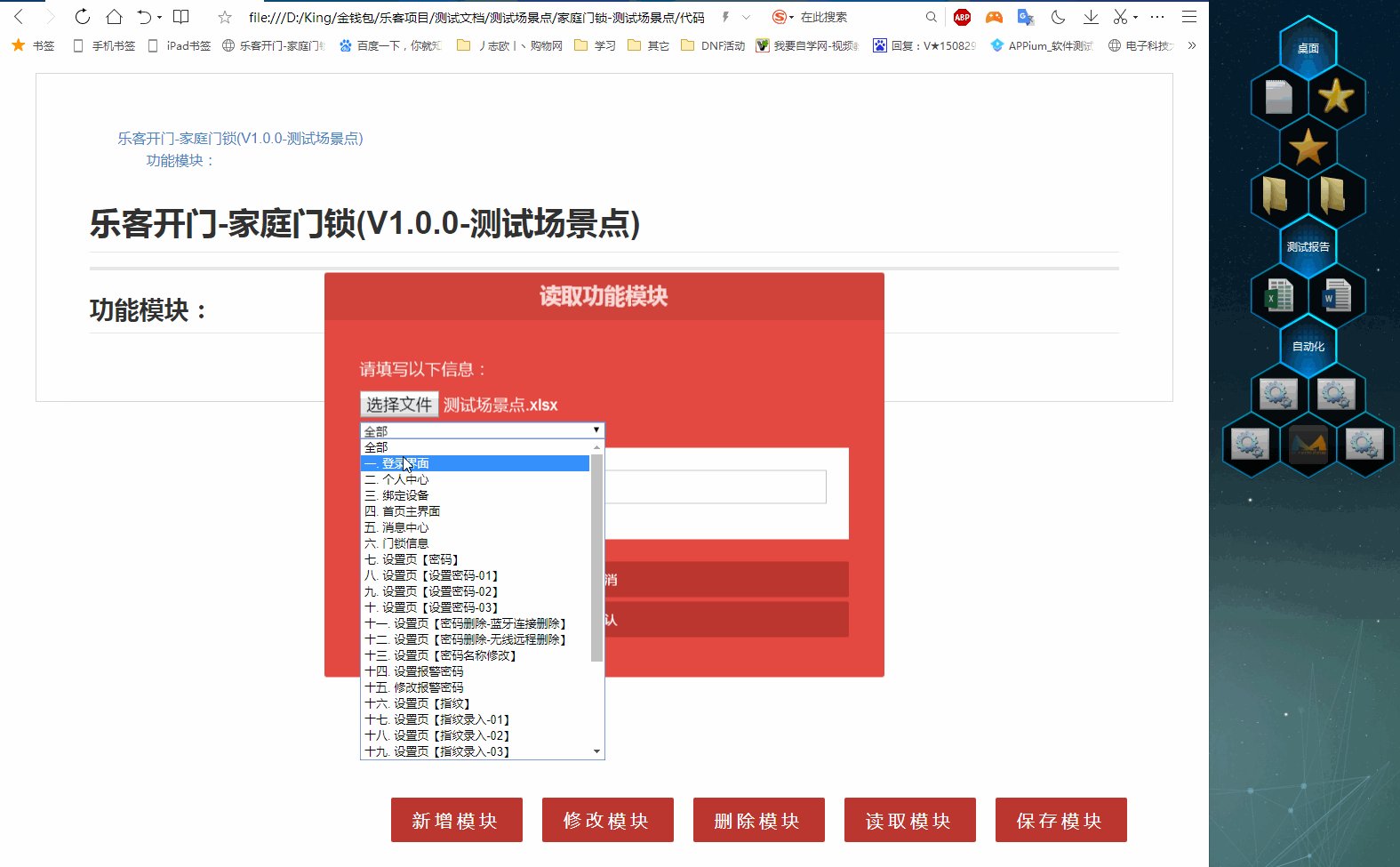
1.点击读取模块按钮,再点击选择文件按钮,选择要读取的 Excel 文件,例如:【测试场景点.xlsx】
2.读取成功后会自动获取所有模块,选择要读取的全部或单个模块,例如:【全部】或【一. 登录界面】
3.点击确认按钮,即可读取模块成功,读取成功后页面会自动生成该模块内容
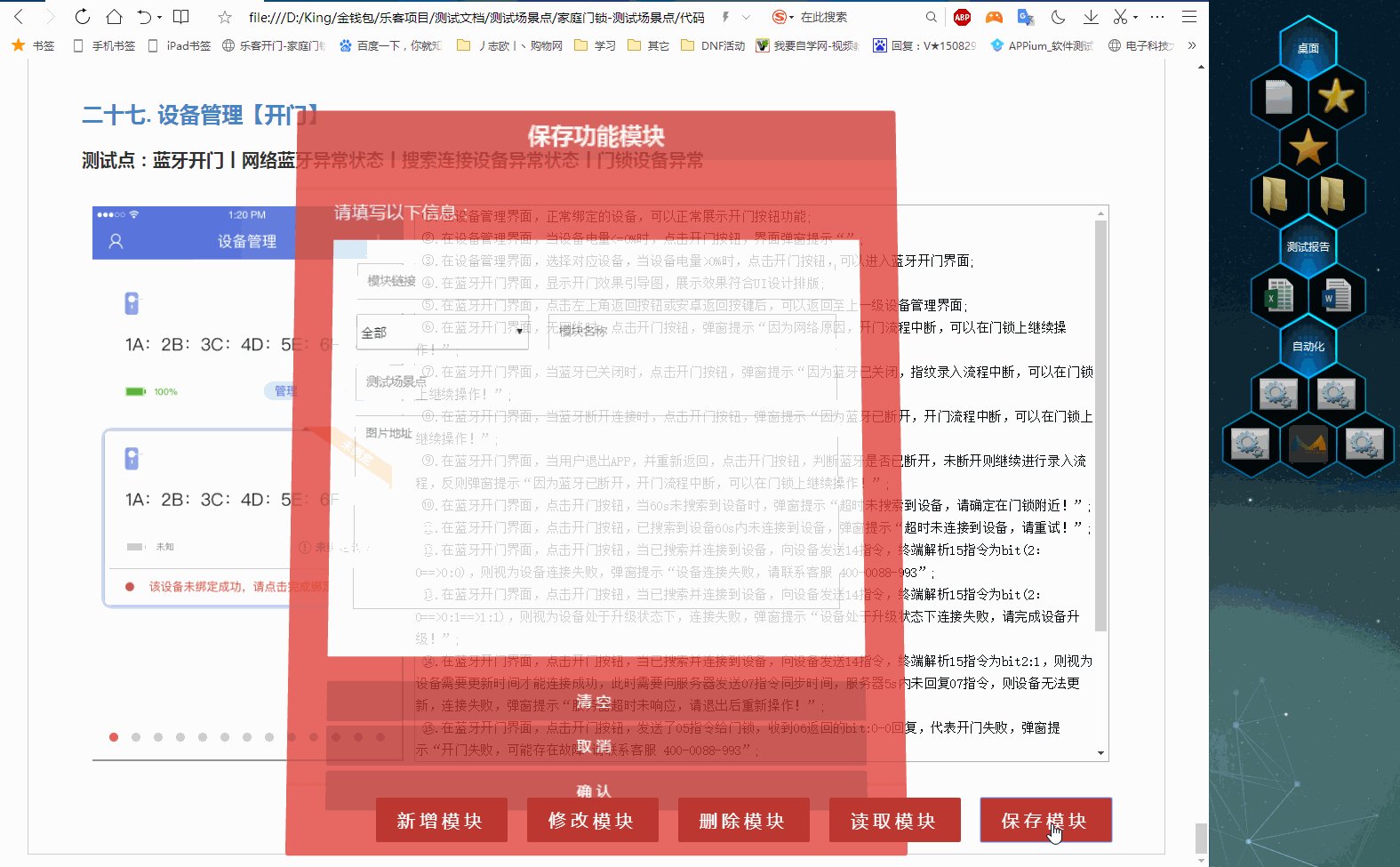
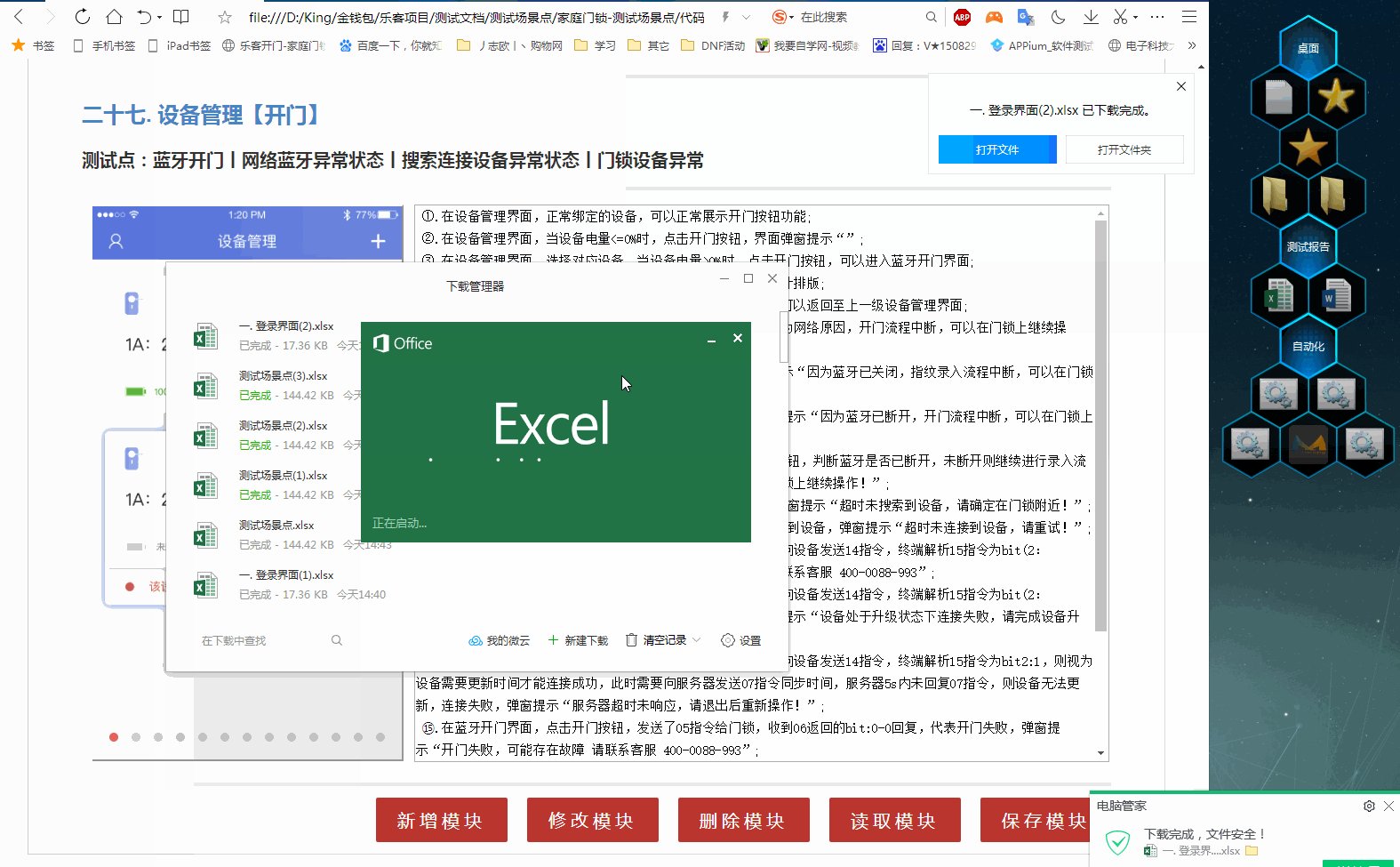
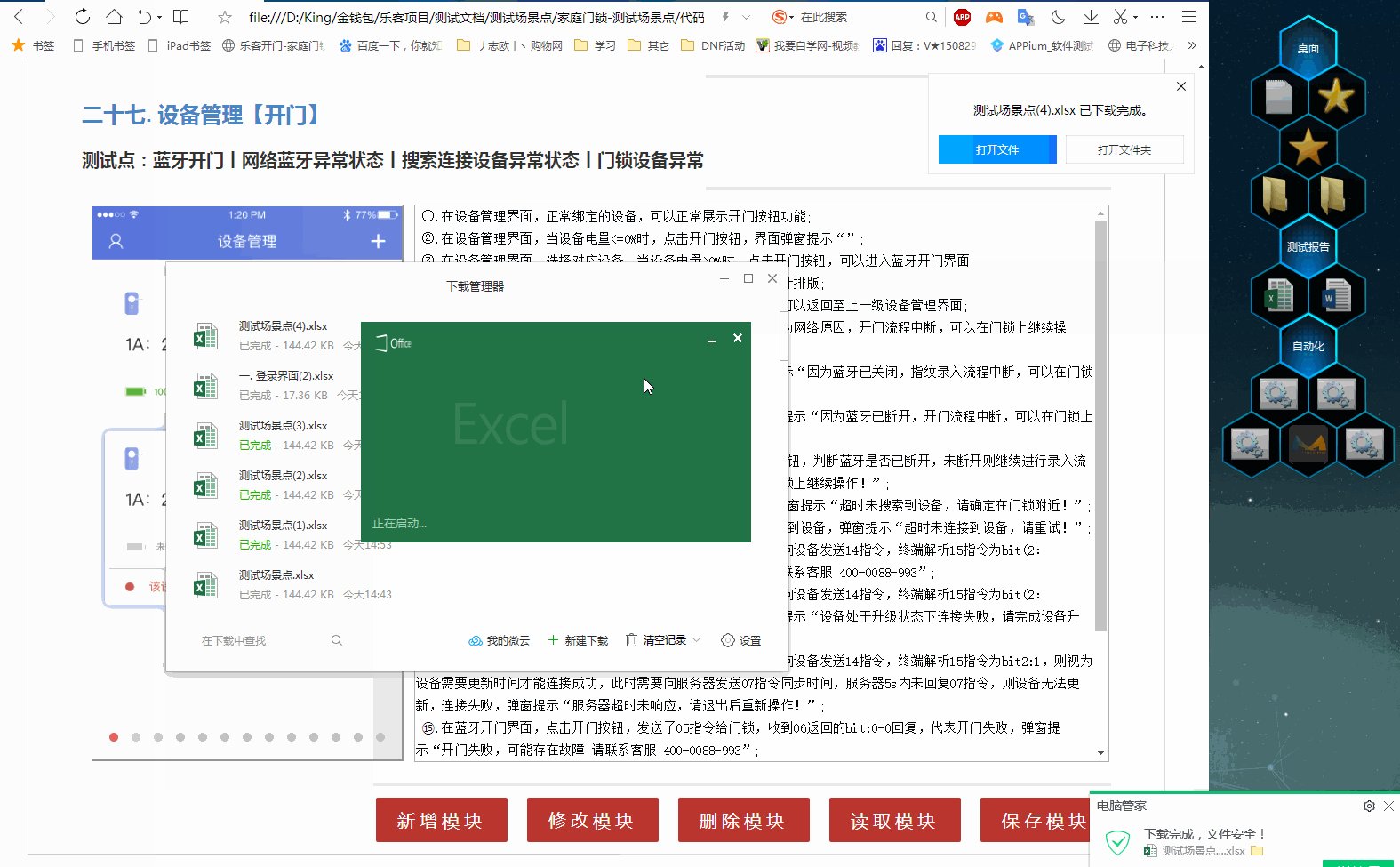
五、保存模块:

1.点击保存模块按钮,选择需要保存的模块,例如:【全部】或【一. 登录界面】
2.点击确认按钮,弹出下载提示,即可保存模块成功,自动保存成 Excel 文件
- PS:保存的模块名称最好不要重复,否则生成的 Excel 工作表名为 xxx(1)
感谢:
非常感谢您花费时间阅读,祝您在这里记录、阅读、分享愉快!
欢迎留言评论,有问题也可以联系我或者加群交流....
作者 :@ 刘智 King
QQ :1306086303
QQ 群:126325132
Email:hagyao520@163.com