灌水 修改网页 JS 解除 某资格网 登录 60s 限制问题
本帖已被设为精华帖!
背景
昨天微信上突然收到了一个登录账号和密码,然后就接到一个电话,一听是我表妹,说是在某个资格网想报名考试,结果登录不上去。而且截止时间很快就到了,心急如焚。
我按照她说的网址,打开我的 Chrome,输入用户名,密码。点击登录。
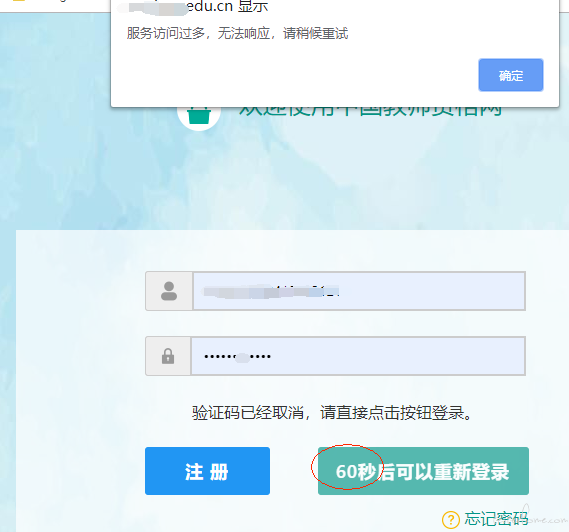
然后就弹出一个对话框,说 “请 60s 之后重试”

等了 60s 再点一次,还是登录不上。无奈我并不是这么耐心的人。于是默默的点开了 Chrome 开发者选项(点击 F12)。
修改网页 JS,解除 60s 限制
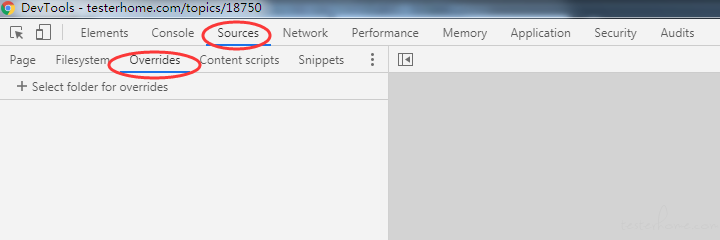
点击开发者选项中的Sources标签

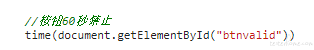
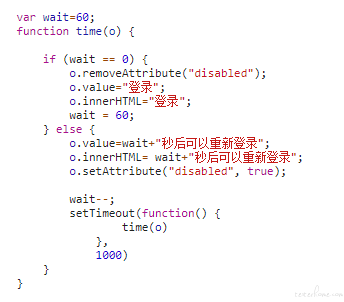
仔细的查看其中的 JS 代码,发现有这么一条。

在去看这个函数的定义

直接将 wait 从 60 改成 3,就可以将 60s 的限制改成了 3s。但是直接改之后,刷新界面代码就会恢复原状。所以我们还需要用到 Chrome 的 Overrides 功能,保存我们修改的代码。
- 点击 Sources 标签下面的
Overrides - 勾选
Enable Local Overrides, 然后选择一个空的文件夹(用来保存修改后的 html 的),然后选择确定 - 选中
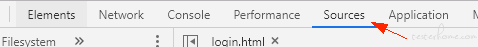
Sources标签下面的 Page 按钮,点击待修改的 html(我这里是 login.html) - 右键选择目标文件,选择
Save for Overrides
这个时候,网页内的东西就可以随便改了,而且刷新后,还会保留的。
为了更加方便起见,我将wait=60改成了wait=3
并将失败后,弹窗的逻辑去掉,改成,等待 3s 在重新登录。
原有代码
failure: function (code, message) {
avail = false;
var msg = api_error[code] || message;
alert(msg);
}
修改后代码
failure: function (code, message) {
avail = false;
var msg = api_error[code] || message;
console.log("Message:", msg)
setTimeout(login, 3000)
}
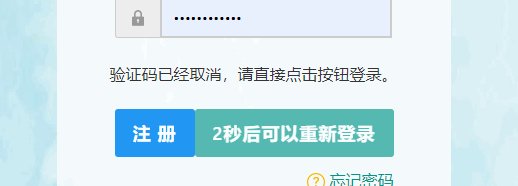
刷新网页之后,也不弹窗了,每 3s 自动登录一次。静静的等待登录进去的那一刻就好了。

正在和同事聊着天,就发现已经登录进去了。
感言
感觉这些年的计算机没白学啊。
「原创声明:保留所有权利,禁止转载」
如果觉得我的文章对您有用,请随意打赏。您的支持将鼓励我继续创作!