Selenium 求助百度首页 [登录]&[设置] 按钮定位不到问题
如题。使用 python+selenium
百度首页右上角【登录】按钮

可能由于 onclick 属性等于 false 的缘故,定位不到,尝试用 JS 去除该属性也失败。
百度首页右上角【设置】按钮

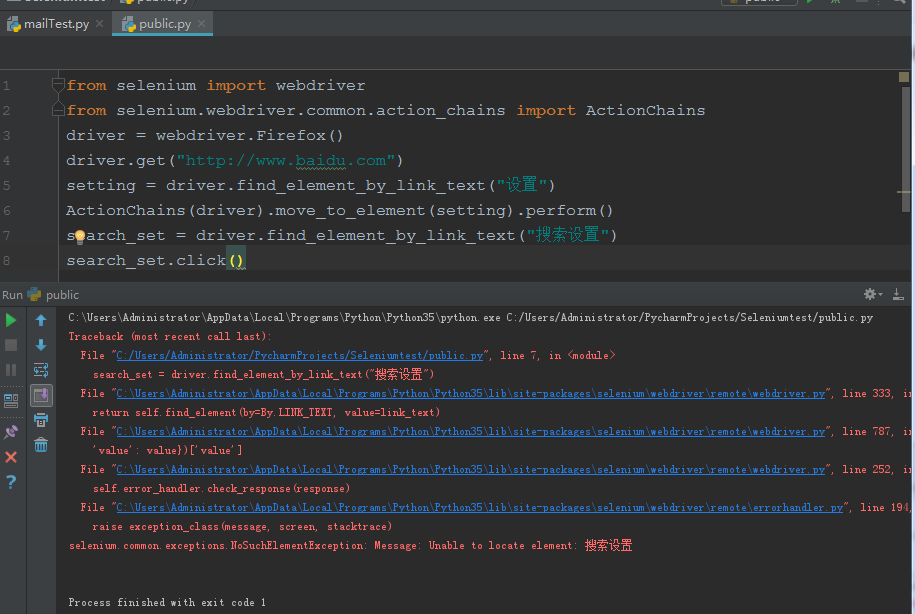
尝试鼠标事件 move_to 该元素,定位不到悬浮框内的按钮
求助
在 iframe 里吧
我试了用 css、 xpath 、 link text 都可以定位到啊
给你一个思路,这是 puppeteer 的脚本:
const puppeteer = require("puppeteer");
puppeteer.launch({
executablePath: './chromium/chrome.exe',
headless: true
}).then(async browser => {
const page = await browser.newPage();
await page.goto("https://www.baidu.com/", { waitUntil: "networkidle2" });
await page.click("#u1 .lb");
//await page.type("#kw", "砖家叫兽", {delay: 200});
//await page.click("#su");
await page.screenshot({ path: "./test/results/baidu.png" });
browser.close();
});
先找父元素,再 element.find_element_by_class
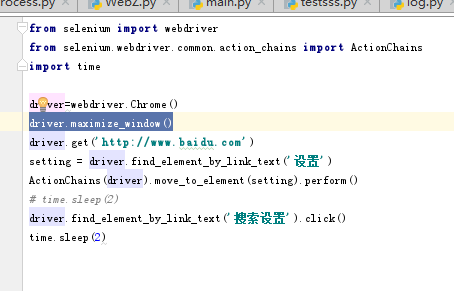
因为我电脑没装 Firefox ,所以用 chrome 试了下, 加上一个页面最大化的命令是可以的,你可以试下:
- driver 初始化后,加上 driver.maximize_window() ,如下图
- 如果还不行,试下换 chrome , 如果 chrome 可以而 Firefox 不行,就可能是 firefox 的原因


我使用 chrome 去掉最大化也是可以点击到的,可能是你 chrome 版本问题?

咦嘿嘿嘿,俺来终结你这个帖子了!
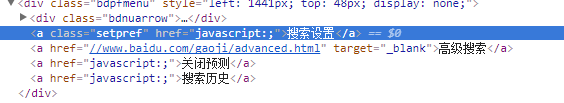
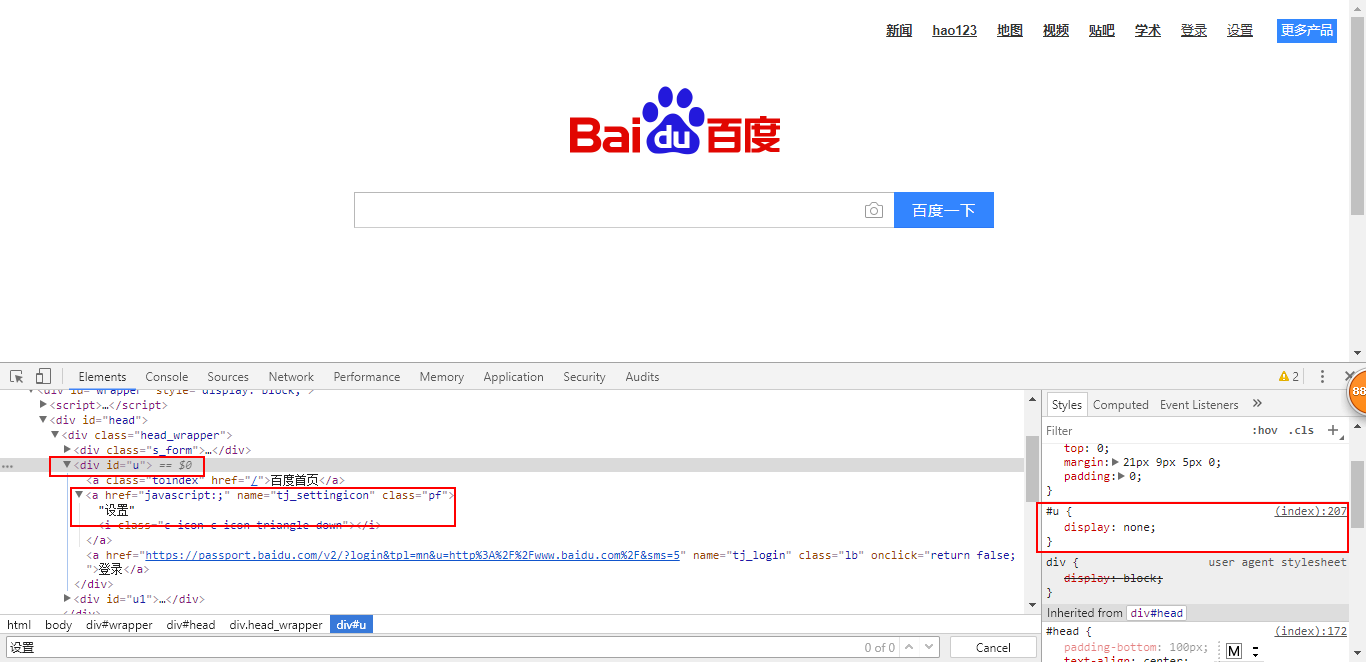
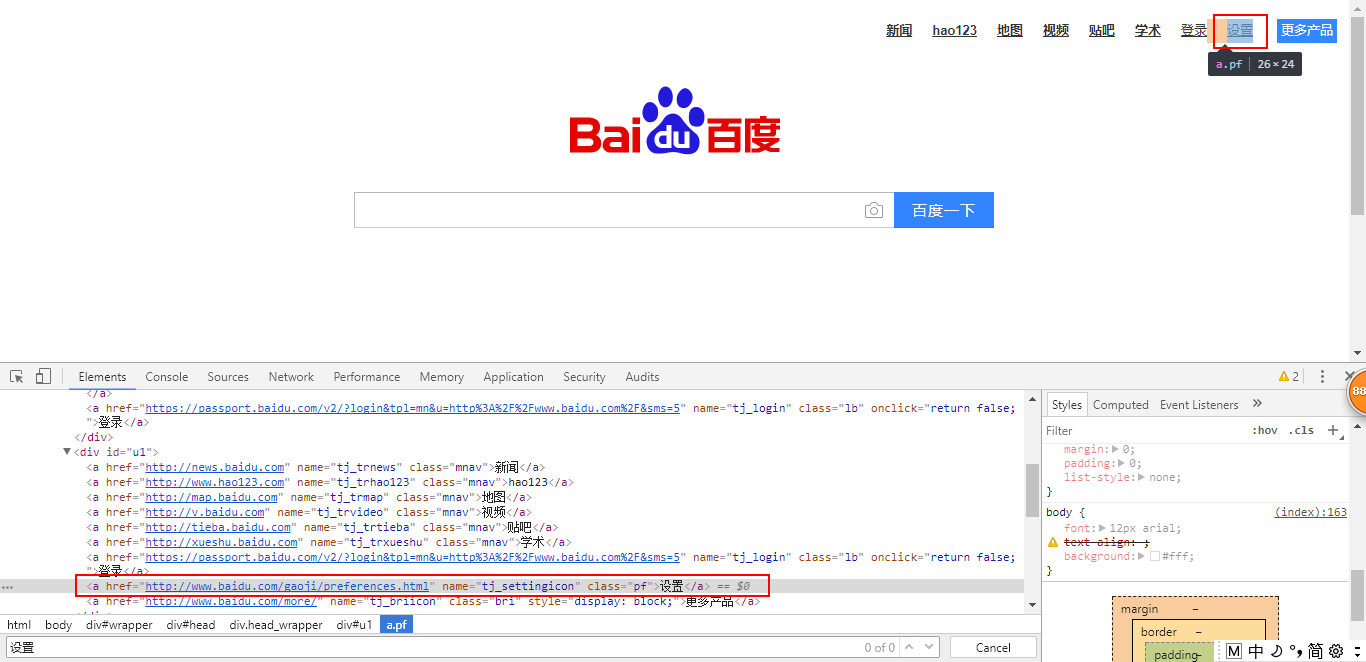
原来百度上有两个文本属性为【设置】的链接,第一个的 div(id 是 u)的 display 属性为 none,只有第二个的 div(id 是 u1)的 display 属性才是 block,见图
第一个【设置】(不可见的那个)

第二个【设置】(可见的那个)

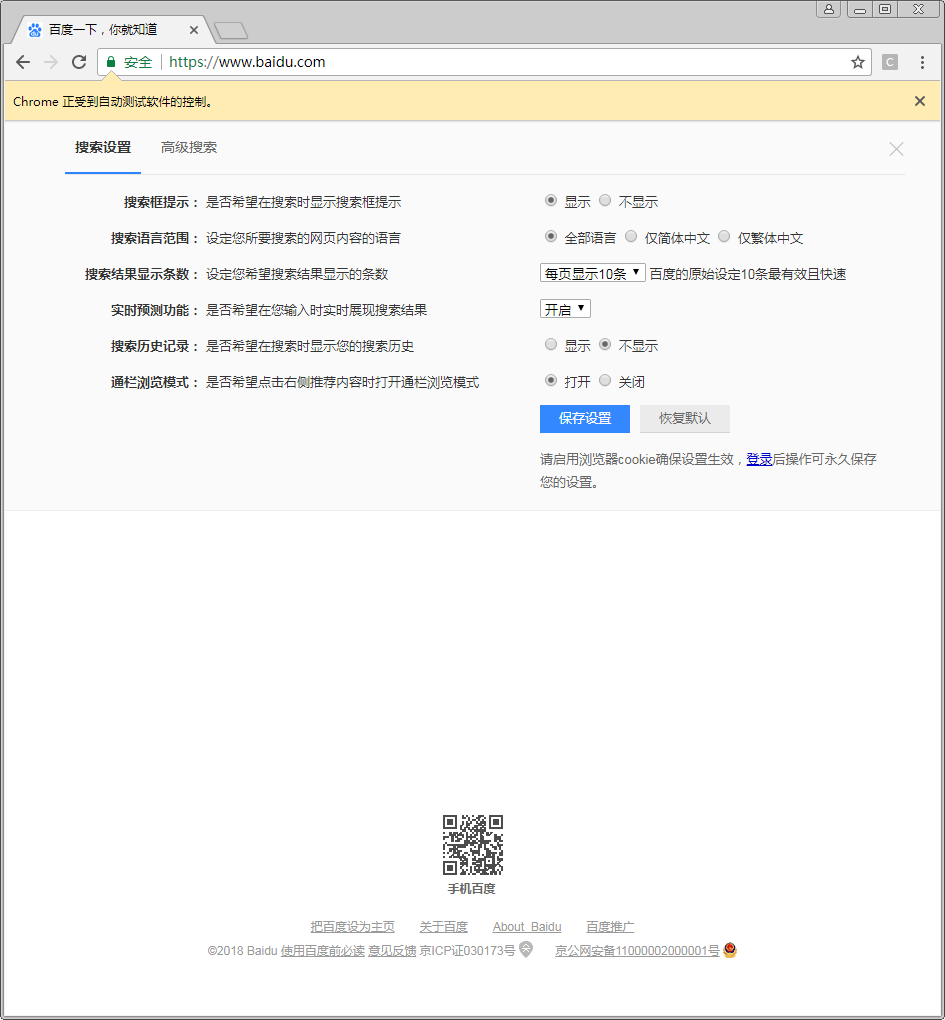
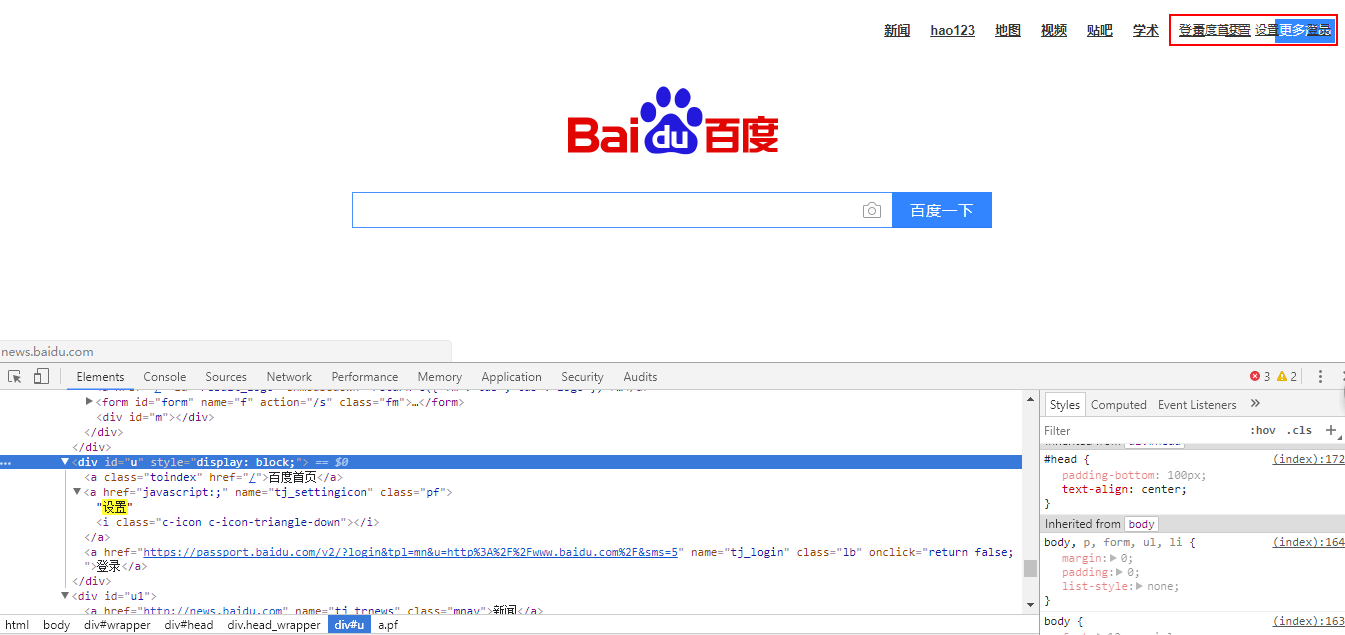
可以通过修改第一个【设置】所在的 div 的属性为可见,可以查看到这些按钮是被隐藏到了右上角的后边

接下来通过 xpath 或者定位过程中加个 index 等各种方法就可以识别到你想要的链接了,送你一个修改【设置】列表下拉框的 js
360 浏览器:
@page.execute_script "document.getElementsByClassName('bdpfmenu').style.display='block';"
chrome:
@page.execute_script "
divset = document.getElementsByClassName('bdpfmenu');
for (var i = 0; i<divset.length;i++) {
divset[i].style.display='block';
};"