一、背景介绍
UI 流畅度测试,是笔者设计整个框架的最初的痛点,前述的耗电、内存等属于框架拓展功能。
在本框架之前,部门一直使用 GT 工具来获取流畅度数据,并使用 SM 量化模型 (一种收集丢帧,并通过合适算法得到最终分数的评估模型) 评估流畅度,使用页面驱动的 UI 自动化来编写用例。但执行了多轮测试后,发现存在一些问题:
1、原方案测试流畅度依赖于 ROOT 手机,如果需要对某款手机做专门评测,存在局限;
2、由于是借助 GT 方案收集 SM 数据,UI 驱动中需要先拉起被测应用,以确保 GT 拿到被测应用的 pid,然后拉起 GT 工具开始收集 SM 数据,再拉起被测应用开始测试。这样的流程将被重复多次,导致进行一轮性能测试的周期在 1 小时以上;
3、方案为页面驱动方案,特点是以用户点击为分界点,将流畅度数据拆分成不同页面的数据;
4、UI 驱动方案主要是点击文本,在 UI 自动化中,text 点击是需要经过查找、点击,这样会导致每次点击的间隔并不一致。流畅度数据建立在大样本之上才更为准确(反复执行被测场景),但该框架对这种用例逻辑的支持力度不够。
二、GT 原理分析
GT 工具是腾讯开源的用于测试各类性能数据的工具,分析下它收集流畅度数据的原理。如下图,GT 所做的工作有 4 部分:
1、将系统丢帧告警 log 的阈值从 30 修改为 1。这个只能在 root 手机上才操作有效;
2、SMLogService:收集系统中 Choreographer 打出的丢帧日志,并过滤掉非被测应用的日志,将被测应用的丢帧 offer 到一个 BlockingQueue中;
3、SMDataService:控制时间间隔为 1s,将丢帧数分配到各个秒中去,统计出各秒的 SM 值。如果出现某一秒的 SM 值超过 60,需要做前序 SM 值修正;
4、输出 SM 值序列到文件或 log 中。

图一 GT 输出 SM 数据原理
简而言之,GT 在流畅度上,其实就是将丢帧换算成 SM 值给到测试人员了。至于为什么要用 ROOT 手机才能测试,是因为系统为了减少无必要的日志,将 SKIPPED_FRAME_WARNING_LIMIT 值默认设置为 30。导致 UI 线程 doFrame 时,只要丢帧不高于 30 帧,就不会通过 log 告警。

图二 Choreographer doFrame 源码
三、数据收集
借用 GT 工具,既限制了测试场景,又将测试操作复杂化了,那是不是可以不借用 GT 工具,收集到 SM 数据呢?答案是肯定的。
使用 logcat 收集 Choreographer 丢帧数据。
命令:logcat -v time Choreographer:I *:S
日志行示意如下,其中包括信息:
1)该丢帧信息属于哪一秒;
2)该丢帧信息属于哪一个进程 pid;
3)本次丢帧具体数值为 1。
=> 08-0817:43:29.715 I/Choreographer(25459): Skipped 1 frames! The application may be doing too much work onits main thread。
这些信息有什么用呢?
(1)知道了丢帧属于哪一秒,我们可以摒弃 GT 自己来控制时间间隔,再 gather 丢帧数据的方案。换成新方案:直接将手机系统 log 吹按的不同秒的丢帧数据 gather 到一起,方法更为简单;
(2)该丢帧数据的进程信息,只统计被测程序的流畅度;
被测应用插桩替代 ROOT 手机方案。
执行命令(setpropdebug.choreographer.skipwarning1)是从系统全局上将 Choreographer 的 SKIPPED_FRAME_WARNING_LIMIT 修改为 1。而使用如下图的反射 set 方式,可以将直接将被测应用的 SKIPPED_FRAME_WARNING_LIMIT 修改为 1。

图三反射修改 SKIPPED_FRAME_WARNING_LIMIT
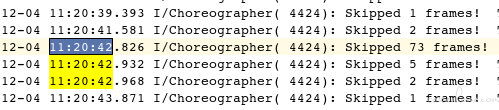
需要注意的是,方案收集到的日志行可能是如下图四的序列。有以下三种情况:
(1)14:55:52 时刻的丢帧是:3 + 1 = 4,所以 SM 值为 56;
(2)14:55:53 时刻无丢帧,所以 SM 值为 60;
(3)14:56:00 时刻的丢帧是:89,但同一秒内最多丢帧 60 个,所以需要对前序时刻的 SM 值做修正,得到 14:55:59 时刻 SM 为 31,14:56:00 时刻 SM 为 0。

图四丢帧日志序列
根据上述三种情况的逻辑,可以得到如下图五,计算 SM 值的核心逻辑。至于如何从日志行中取出时间、pid、skipped frame 值,无非是正则表达式,不再赘述。

图五 SM 值计算核心逻辑
四、UI 自动化用例
本篇需要特意提一下 UI 自动化的逻辑,需要注意两个点:
1、主路径循环执行多次,保证收集到的场景性能数据有较大样本,避免数据波动;
2、如下图六,click_by_coordinate() 的逻辑是,第一次点击时保存该按钮的绝对坐标信息,后续点击都使用绝对坐标进行点击。使用非坐标点击,由于需要进行查找,PC 和手机通信,所以操作间隔 = 用例逻辑 sleep 时长 + 查找控件时长 + 通信耗时。而使用坐标点击,就可以做到自己控制操作间隔,尽量做到每次测试的流畅区间 vs 卡顿区间波动较小,数据更加稳定。

图六 UI 用例逻辑
五、数据使用(算法)
拿到较大样本的数据后,可以有多种方案体现在报告中。
1、表格体现
如下 SM 值大的范围占比越高,代表流畅度性能越好。

图七表格示意
2、柱状图体现
优点在于更为直观,可以看到上部的深蓝色和绿色区间越长,代表流畅度越好。

图八图形示意
上述数据处理的算法,可以直接使用 excel 的公式来搞,也可以使用如下图的代码处理。

图九获取测试报告结果的算法
3、SM 打分评估
首先需要介绍两个概念:流畅区间、卡顿区间。用户使用一个 APP,对于静态页面,一般流程是看一个页面,然后点击某处,等待响应,再接着看,以此循环。在此过程中,只有 “点击某处” 会触发新的 UI 线程操作,有可能导致卡顿,这个卡顿的时间区域,可称之为卡顿区间。而没有用户操作的区间则称之为流畅区间。
加入获取到的流畅度数据样本中有 100 秒的数据,其中可能只有 10 秒的卡顿区间数据。如果直接将 100 组数据取平均值,会发现 10 秒卡顿完全被 90 组流畅抹平。为了提高卡顿区间占比,可以加快操作速率,但这就不是真实的用户场景了。可以从另一个方向思考——算法:为了弱化流畅区间的数据,执行算法以下三步:
(1)每五秒取一个最小值,获取一个最小值序列;
(2)将最小值序列中的每个值,使用抛物线函数将 SM 值 0~60 对应到分值 0~100 分,这是为了让丢帧多的值打分低,从而突出丢帧高的点;
(3)最后取分数平均值。

图十 SM 换算评分方程曲线
最终得到的报告:

图十一 SM 评分对比
算法代码:

图十二 SM 换算评分算法代码
总结,流畅度测试三要素:
(1)UI 驱动需要严格控制流畅区间、卡顿区间的占比,取决于用户操作密度;
(2)数据收集,样本要足够;
(3)报告使用的算法或图表,要更为科学些,不能直接用平均值了事。
关注微信公众号:腾讯移动品质中心 TMQ,获取更多测试干货!