蹉跎错,消磨过,最是光阴化浮沫
-
3 个赞 / 11 条回复
-
2 个赞 / 6 条回复
-
2 个赞 / 13 条回复
-
2 个赞 / 2 条回复
-
1 个赞 / 2 条回复
-
0 个赞 / 2 条回复
-
0 个赞 / 0 条回复
-
0 个赞 / 0 条回复
-
0 个赞 / 3 条回复
-
0 个赞 / 0 条回复
-
0 个赞 / 7 条回复
-
0 个赞 / 9 条回复
-
0 个赞 / 7 条回复
-
0 个赞 / 11 条回复
-
Appium 【问题解决】用例执行过程中 app 界面发生切换,desired_caps 中 activity 该如何设置才能满足用例执行过程中 app 在不同界面所需要的、匹配的 activity?0 个赞 / 15 条回复
-
0 个赞 / 5 条回复
-
Damn!After uninstall pytest-appium,everything works well。
-
独立出来执行这部分代码:
import time from appium import webdriver from appium.webdriver.webdriver import AppiumOptions from appium.webdriver.common.appiumby import AppiumBy appium_options = AppiumOptions() desired_caps ={ "platformName": "Android", "newCommonTimeout": 7200, "skipServerInstallation": True, "automationName": "UiAutomator2", "systemPort": 8200, # "noReset": True, # "fullReset": False, "deviceName": "62b6aca8", "platformVersion": "10", "appPackage": "com.xkw.client", "appActivity": "com.zxxk.page.main.LauncherActivity" } appium_options.load_capabilities(desired_caps) driver = webdriver.Remote('http://127.0.0.1:4723', options=appium_options) print(f"Session ID: ({driver.session_id})") time.sleep(6) agree = driver.find_element(AppiumBy.ID, "com.xkw.client:id/agree_yes") agree.click() time.sleep(10) mine = driver.find_element(AppiumBy.ID, "com.xkw.client:id/mine_text") mine.click() driver.quit()运行结果如下:
C:\Python312\python.exe F:/workspace/MobileAppTestFramework/sample_test.py Session ID: (8a9fc17d-b4da-467f-bff6-43516e0f13b8) Process finished with exit code 0APP GUI 页面点击 OK,说明 driver 初始化是 OK 的
-
[求助] 如何把 allure 的 index.html 所显示的内容,展示在 jenkins 发送的 Email 中? at 2021年03月28日
不是很确定你的具体状况了,是否并没有获取到值,所以才展示为 null,是否可以付个初始值,如果没获取到就展示你的初始值,这样方便你定位问题
-
[求助] 如何把 allure 的 index.html 所显示的内容,展示在 jenkins 发送的 Email 中? at 2021年03月28日
Email 里是无法正常展示 html link 的,这个是 email 自身基于安全考量做的限制的。
如果你想展示,建议在 jenkins 的 email 模板下,放自定义的 email 模板,在模板中将要展示的 link,最好是 link 到具体的图片,这样这个图片是可以正常在 email 里展示的,而这些图片,jenkins allure report 中是有的 -
allure 报告如何让同事查看 at 2021年03月25日
我是这么展示的:

在 Email 中增加解析处理 allure 生成的文件,将处理的结果在 email 里展示,同时将历史趋势那个图,也放在 email 里发出去,这个图实际是一个 link,link 到 Jenkins server 对应 project 的 allure
-
求助:shell 使用 except 后自动退出 at 2020年03月28日
试试:
set timeout 120
set password [lindex $argv 0]expect {
"(yes/no)?" { send "yes\r"; exp_continue}
"password:" { send "$password\r" }
}expect eof
建议 debug,吐出稍微详细一些的 stdout、stderr
-
[求助] 如何把 allure 的 index.html 所显示的内容,展示在 jenkins 发送的 Email 中? at 2020年03月27日
Summary 一下 Allure Summary Email using Email-ext Jenkins Plugin,具体操作如下:
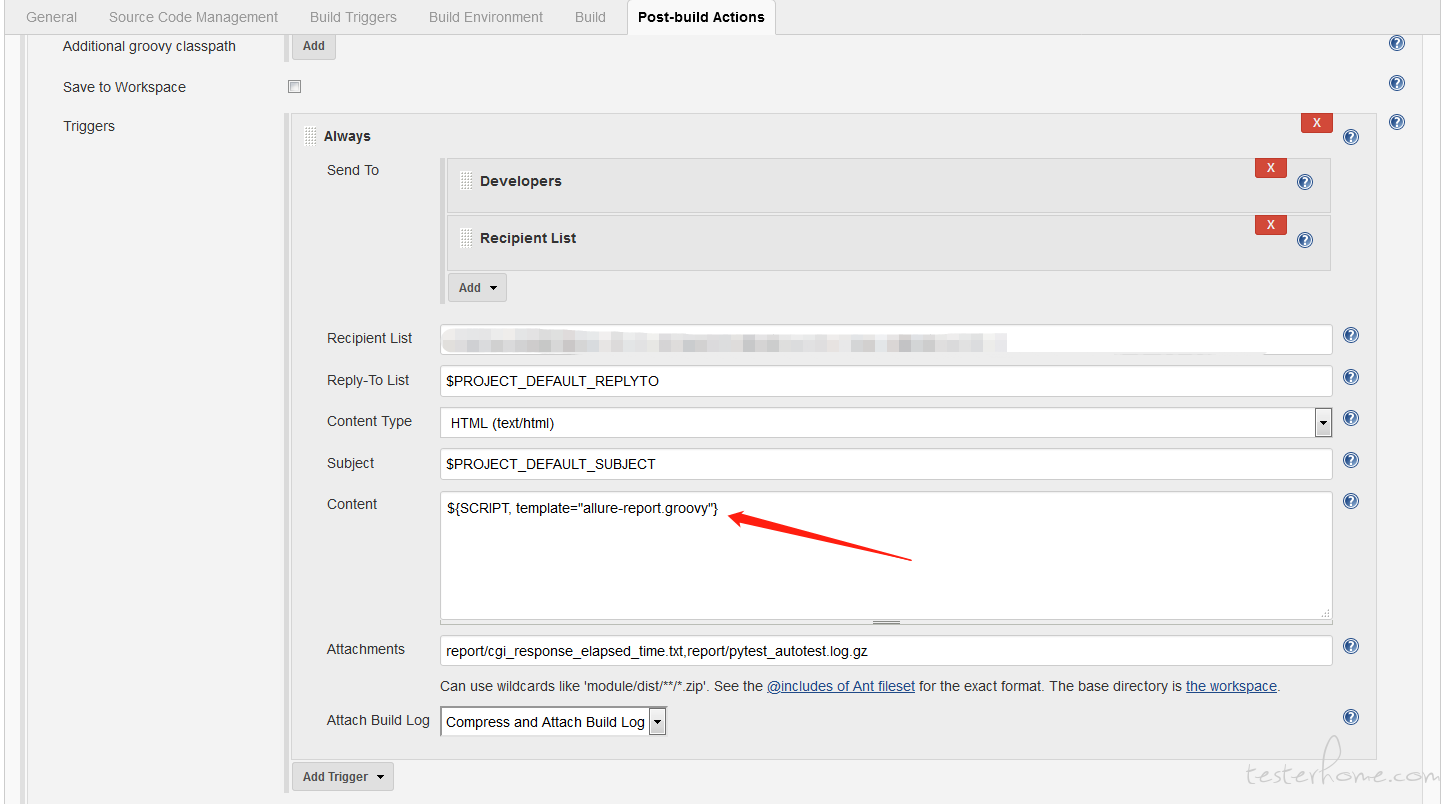
Jenkins 在发送邮件时,在设置 E-mail 触发里,有一个 Content,在 Content 对应地方,填写如下内容:${SCRIPT, template="allure-report.groovy"}, 如下图所示:
allure-report.groovy 脚本放在哪儿呢? 放在 $JENKINS_HOME/email-templates 目录下,我当前 Jenkins 环境存放路径如下:
jenkins@ubuntu-16:~/email-templates$ ls -l total 20 -rw-rw-r-- 1 jenkins jenkins 5697 Mar 27 16:30 allure-report.groovy -rw-rw-r-- 1 jenkins jenkins 10764 Jun 17 2019 email-template.groovy jenkins@ubuntu-16:~/email-templates$ pwd /var/lib/jenkins/email-templates jenkins@ubuntu-16:~/email-templates$email-template.groovy 应该是 Robot Framework 某个插件生成的(我猜测的,vi 里面看到很多关于 RF 的,正好当前 Jenkins 里也有 RF 的 project 在跑)。
allure-report.groovy 脚本内容如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <style type="text/css"> /*base css*/ body { margin: 0px; padding: 15px; } body, td, th { font-family: "Lucida Grande", "Lucida Sans Unicode", Helvetica, Arial, Tahoma, sans-serif; font-size: 10pt; } th { text-align: left; } h1 { margin-top: 0px; } a { color:#4a72af } /*div styles*/ .status{background-color:<%= build.result.toString() == "SUCCESS" ? 'green' : 'red' %>;font-size:28px;font-weight:bold;color:white;width:720px;height:52px;margin-bottom:18px;text-align:center;vertical-align:middle;border-collapse:collapse;background-repeat:no-repeat} .status .info{color:white!important;text-shadow:0 -1px 0 rgba(0,0,0,0.3);font-size:32px;line-height:36px;padding:8px 0} </style> <body> <div class="content round_border"> <div class="status"> <p class="info">pytest automation build <%= build.result.toString().toLowerCase() %></p> </div> <!-- status --> <table> <tbody> <tr> <th>Project:</th> <td>${project.name}</td> </tr> <tr> <th>Build ${build.displayName}:</th> <td><a href="${rooturl}${build.url}">${rooturl}${build.url}</a></td> </tr> <tr> <th>Product Version:</th> <td><%=build.environment['PRODUCT_VERSION']%></td> </tr> <tr> <th>Date of build:</th> <td>${it.timestampString}</td> </tr> <tr> <th>Build duration:</th> <td>${build.durationString}</td> </tr> <tr> <td colspan="2"> </td> </tr> </tbody> </table> <!-- main --> <% def artifacts = build.artifacts if(artifacts != null && artifacts.size() > 0) { %> <b>Build Artifacts:</b> <ul> <% artifacts.each() { f -> %> <li><a href="${rooturl}${build.url}artifact/${f}">${f}</a></li> <% } %> </ul> <% } %> <!-- artifacts --> <% lastAllureReportBuildAction = build.getAction(ru.yandex.qatools.allure.jenkins.AllureReportBuildAction.class) lastAllureBuildAction = build.getAction(ru.yandex.qatools.allure.jenkins.AllureBuildAction.class) if (lastAllureReportBuildAction) { allureResultsUrl = "${rooturl}${build.url}allure" allureLastBuildSuccessRate = String.format("%.2f", lastAllureReportBuildAction.getPassedCount() * 100f / lastAllureReportBuildAction.getTotalCount()) } %> <% if (lastAllureReportBuildAction) { %> <h2>Allure Results</h2> <table> <tbody> <tr> <th>Total Allure tests run:</th> <td><a href="${allureResultsUrl}">${lastAllureReportBuildAction.getTotalCount()}</a></td> </tr> <tr> <th><span style="color: #000000; background-color: #ffff00;">Failed:</span></th> <td><span style="color: #000000; background-color: #ffff00;">${lastAllureReportBuildAction.getFailedCount()} </span></td> </tr> <tr> <th><span style="color: #000000; background-color: #008000;">Passed:</span></th> <td><span style="color: #000000; background-color: #008000;">${lastAllureReportBuildAction.getPassedCount()} </span></td> </tr> <tr> <th><span style="color: #000000; background-color: #3366ff;">Skipped:</span></th> <td><span style="color: #000000; background-color: #3366ff;">${lastAllureReportBuildAction.getSkipCount()} </span></td> </tr> <tr> <th><span style="color: #000000; background-color: #ff0000;">Broken:</span></th> <td><span style="color: #000000; background-color: #ff0000;">${lastAllureReportBuildAction.getBrokenCount()} </span></td> </tr> <tr> <th>Success rate: </th> <td>${allureLastBuildSuccessRate}% </td> </tr> </tbody> </table> <img lazymap="${allureResultsUrl}/graphMap" src="${allureResultsUrl}/graph" alt="Allure results trend"/> <% } %> <!-- content --> <!-- bottom message --> </body>注意:
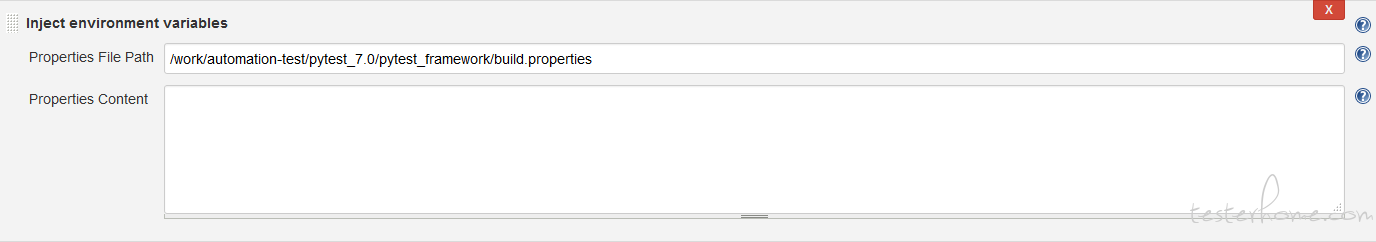
脚本内容中有一个 PRODUCT_VERSION 变量,这个是我私有变量,可以通过 ‘Inject environment vairables’ 来定义:
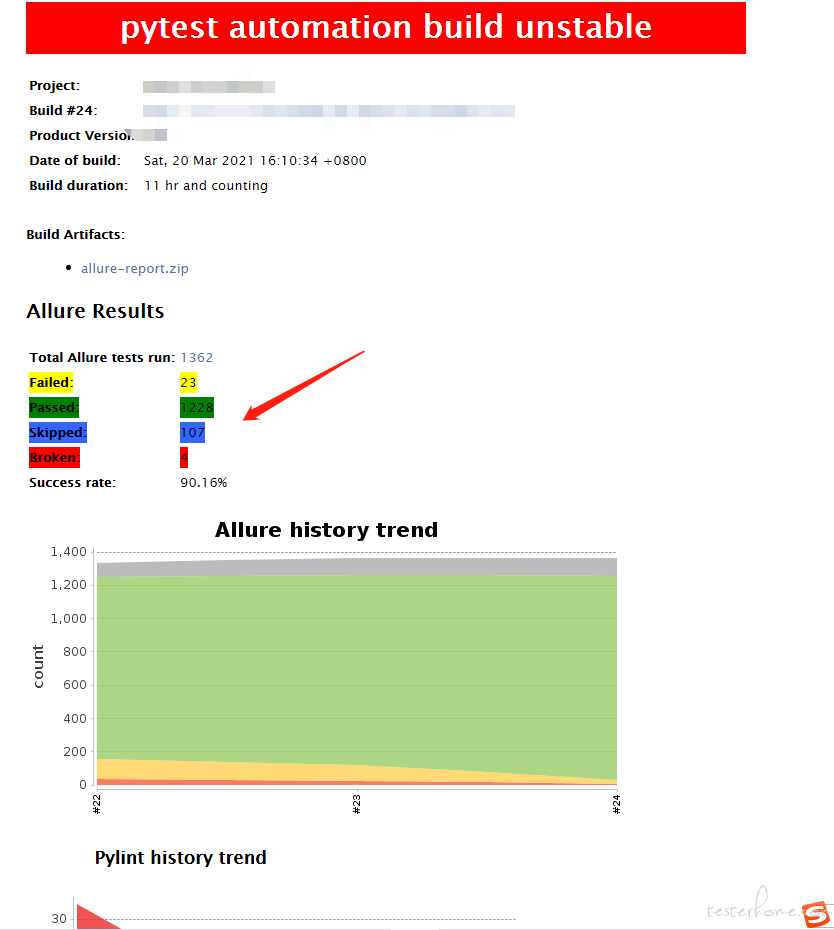
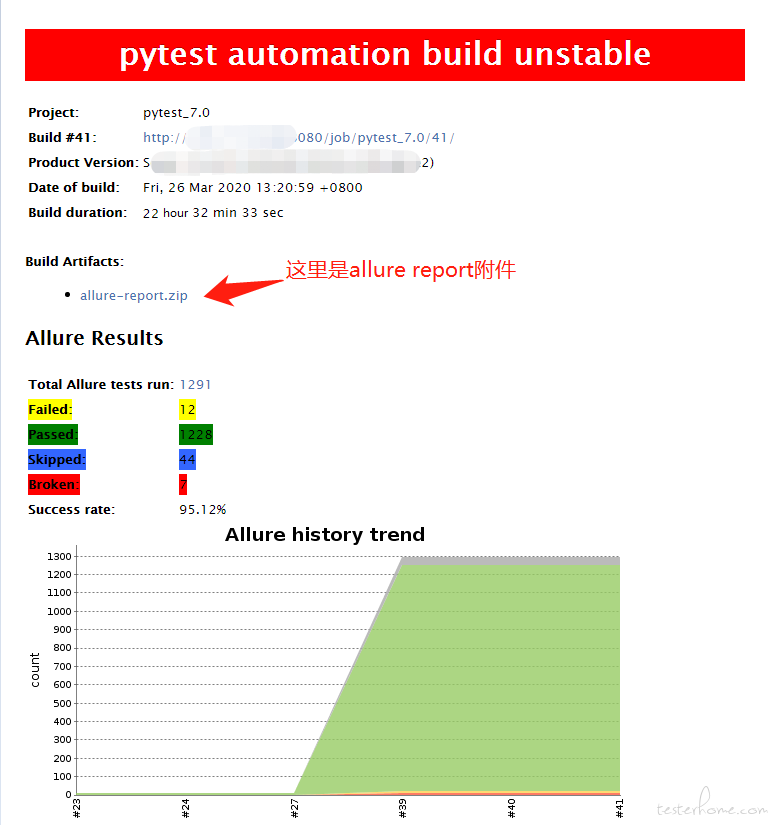
最终邮件效果图如下:

-
[求助] 如何把 allure 的 index.html 所显示的内容,展示在 jenkins 发送的 Email 中? at 2020年03月21日
Jenkins 发的 Email 是含有具体的测试结果的,展示了 build 环境信息以及 total、pass、fail、broken 等数据,但我更想在这些数据之下,把 Jenkins 对应 build 的 Allure 所展示的 web 界面信息,也体现在邮件里
-
[求助] 如何把 allure 的 index.html 所显示的内容,展示在 jenkins 发送的 Email 中? at 2020年03月20日
放弃这种思路,邮箱基于安全考虑(防止挂马),不支持 mail 中展示 iframe
-
[求助] 如何把 allure 的 index.html 所显示的内容,展示在 jenkins 发送的 Email 中? at 2020年03月19日
我以为用 iframe 能解决,单独打开 jenkins 里的 email(拷贝内容后命名为 show_allure_in_jenkins_mail.html)是 OK 的,但是从邮件(使用过 Outlook 和 foxmail)打开,就不展示了,对应的 iframe 显示一片空白区域。。。
蹉跎错,消磨过,最是光阴化浮沫