-
3 个赞 / 10 条回复
-
0 个赞 / 7 条回复
-
TesterHome 深圳线下沙龙第四期 at 2017年10月14日
留个言
-
TesterHome 深圳线下沙龙第四期 at 2017年09月19日
报名的来顶个~
-
appium python 中 try,except 用法请教 ! at 2016年12月21日
#8 楼 @xiaoafeizt
如果是要依次执行,直接用平行的 try-except 就好try: driver.find_element_by_name('允许').click() except NoSuchElementException: pass try: driver.find_element_by_name('切换').click() except NoSuchElementException: pass try: driver.find_element_by_id('com.tuniu.app.ui:id/iv_close').click() except NoSuchElementException: pass try: driver.find_element_by_id('com.tuniu.app.ui:id/iv_style3_card_1').click() except ...不过这样写的话 中间有报错的会直接跳过,你的操作依赖步骤的话可能会导致后续操作失败
-
appium python 中 try,except 用法请教 ! at 2016年12月19日
应该这样写
try: driver.find_element_by_name('允许').click() except NoSuchElementException: try: driver.find_element_by_name('切换').click() except NoSuchElementException: try: driver.find_element_by_id('com.tuniu.app.ui:id/iv_close').click() except NoSuchElementException: try: driver.find_element_by_id('com.tuniu.app.ui:id/iv_style3_card_1').click() except ...多重 try-except 嵌套
你的写法 except 之间是并列的,尝试捕获的都是
driver.find_element_by_name('允许').click()的异常,
所以第二个driver.find_element_by_name('切换').click()仍会抛出异常 -
来做个调查,大家是使用哪种语言作为测试脚本语言? at 2016年12月06日
人生苦短,我用 python
-
[python] html 中如何显示每个用例的异常或者日志信息? at 2016年12月06日
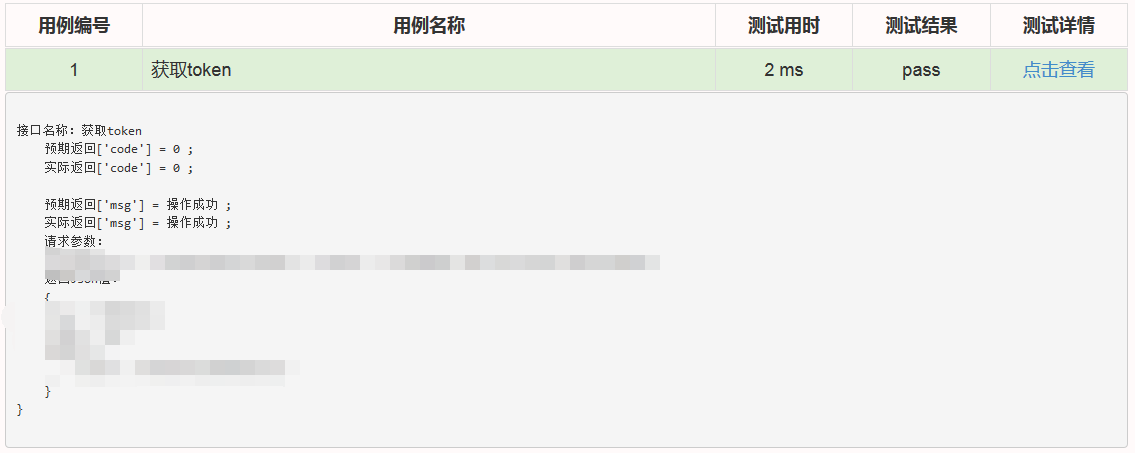
因为嫌 HTMLTestRunner 的报告风格太丑,所以我自己用 bootstrap 写了个测试报告模板
在每个测试进行的时候将测试编号、名称、结果、耗时以及想要返回的内容直接保存之后再将对应内容填充到测试报告的模板中形成测试报告,感觉还是比 HTMLTestRunner 的美观些如下图 灰色部分默认是隐藏的点击查看可以展开

-
使用 Selenium+Python 进行 web 自动化的疑惑 at 2016年11月25日
-
使用 Selenium+Python 进行 web 自动化的疑惑 at 2016年11月24日
-
使用 Selenium+Python 进行 web 自动化的疑惑 at 2016年11月24日
指的是 封装常用的业务逻辑 这个么
-
使用 Selenium+Python 进行 web 自动化的疑惑 at 2016年11月24日
嗯,我之前也考虑不在用例中输入实际数据,而是用某个或某类关键字代替,执行时根据关键字自动生成或者从某处 取得数据,然后感觉这样实现起来成本太高。
另一个考虑就是直接在 page object 中封装常用的业务逻辑,这样只要传入所需参数就能执行某一个业务逻辑。
不知道您手头又没有在做 web 自动化这块,可否分享下您项目是如何进行的?