-
一份工作如何坚持几十年呢 at 2019年03月06日
同一份工作坚持几十年? 首先你确定这家公司能坚持几十年吗?
-
强大的全新 Web UI 测试框架 Cypress - 初尝甜头 at 2019年03月05日
想问下对于持续集成这块是怎么处理的?
-
跑自动化时,pycharm 可正常运行,而通过命令行或 jenkins 构建,并不执行案例 at 2019年03月01日
看一下 runalltest.py 文件的内容
-
微信小程序 bug at 2019年02月28日
这是小游戏吧?
-
帮忙看下这个为什么进不到循环。求助 at 2019年02月28日
while i>=49: id=str(i+1) while beginID>=666: thirdParkId=str(beginID+i)另外看不懂这两段 while 的作用, 如果 i 和 beginID 满足条件,是会死循环跳不出去的吧? 感觉上你是不是想用 if ?
-
请教大佬,自动化测试用例和普通功能测试用例编写格式一样吗 at 2019年02月28日
你的自动化测试用例是用来干嘛的? 如果是直接用来给机器执行的,就按代码设定的格式来写,不然读取不了吧?
格式一不一样,取决于你们的设计。
-
帮忙看下这个为什么进不到循环。求助 at 2019年02月28日
count = 10 # 1万 beginID = 666 try: with open("/Users/zln/user.txt", "wb") as fo: length = count + 1 for i in range(49, length):这里的逻辑有问题吧? length = 10+1 ,也就是 11; 然后 for i in range(49,11) 没有满足条件的 i ,所以进不去这个循环。
-
已经安装了 python 的 jenkins 但是在 pycharm 中无法使用,报 AttributeError: module 'jenkins' has no attribute 'Jenkins' at 2019年02月27日
你的文件名不应该和模块名重复,否则导入的时候会找不到
jenkins.py 这个文件不要和已存在的模块 jenkins 重名
-
想要使用 docker + selenium server 来做 ui 自动化环境,有几个问题想请教下 at 2019年02月25日
为啥要在环境 hosts 里面配? 写在代码里或者做成配置项不行吗?
-
jerrylizilong/autotest_platform 自动化测试平台设计解析 (2)- core 模块运行图 at 2019年02月25日
好吧,我就觉得这个问题太奇怪了
-
jerrylizilong/autotest_platform 自动化测试平台设计解析 (2)- core 模块运行图 at 2019年02月25日
刚刚尝试添加了一个元素不存在时的报错处理,可以更新代码后再跑一下看看日志
-
jerrylizilong/autotest_platform 自动化测试平台设计解析 (2)- core 模块运行图 at 2019年02月25日
我这边是正常可以跑的。 麻烦检查一下你的 selenium 版本,或者看下错误的截图有没有什么问题?
-
Python + flask+ selenium 自动化测试用例管理、执行平台 at 2019年02月21日
内部使用有集成的,不过效果不是很好,后来改成单独的接口测试项目进行管理了
-
Python + flask+ selenium 自动化测试用例管理、执行平台 at 2019年02月20日
指的接口测试部分吗? 现在接口测试没有放在这个平台上面
-
游戏测试中怎么区分前端和后端的 BUG at 2019年02月20日
例如是后端接口返回的数据错误,那就是后端的问题;
如果是接口返回正确,前端展示错误,那就是前端的问题。 -
个人互联网接口自动化遇到的问题回顾 at 2019年02月09日
可以从流程上去推动一些规范,例如接口的规范、接口文档的参数列表和说明,接口设计等等,减少接口频繁变动带来的风险和自动化维护成本
-
pip 安装好 pytest 后报错。 at 2019年02月02日
这个我就不清楚了, 可以去搜一下看有没方案
-
pip 安装好 pytest 后报错。 at 2019年02月02日
你是在命令行里执行吧? 这时应该是会用默认的环境
-
移动应用持续集成平台设计思路 at 2019年02月02日
赞,这一套搭起来工作量不小
-
pip 安装好 pytest 后报错。 at 2019年02月02日
截一下完整的日志和提示?
有一种可能是你本地安装了多个 python 版本,然后刚好执行的这个版本上还没装 allure -
接口测试框架整理:python unittest + pytest + allure at 2019年02月02日
2019-02-02 update:
- 抽取公共的接口和签名测试方法
- 补充 pytest 的 mark 功能跳过某些用例
-
testerHome 右上角的消息 (1 条),是什么情况,怎么点都去不掉,强迫症的有点受不了 at 2019年02月02日
是消息系统又出问题了吧? 之前好像也遇到过
-
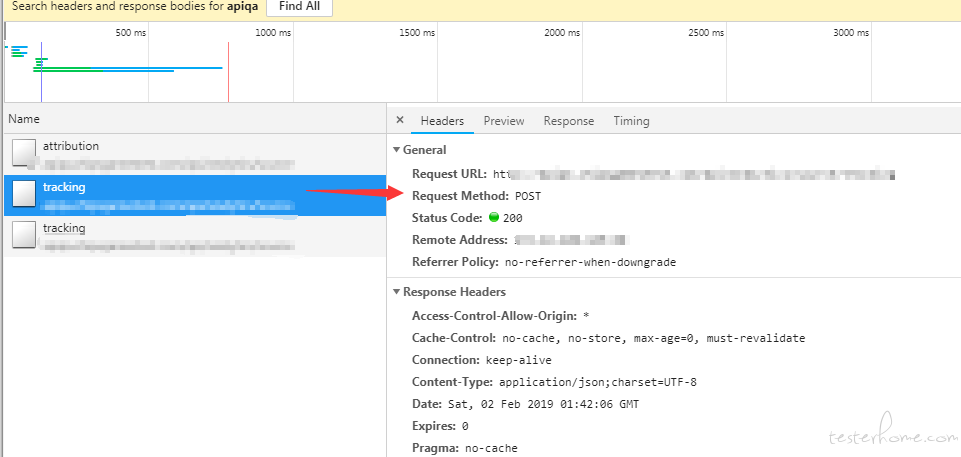
测试日记:接口为何多调用了一次? at 2019年02月02日
OPTION 请求只有在第一次访问的时候会请求一次,后面就不会请求了。
从测试结果看,是每次都会请求 options 的,可能是我的方式不对?如果请求跨域了,必须要有 OPTION
测试结果如下:
修改前:
https://testerhome.com/uploads/photo/2019/1bf20558-9ef5-4a34-a887-a1dcb7ea87a8.png! large
修改后:

测试的结果说明,改成 text/plain 之后是不会触发 options 接口的。
-
web 转测试,只会黑盒了怎么办 at 2019年02月02日
正常毕业加上待业一年,为啥会被嫌弃年龄小啊?
-
Jenkins Allure 插件配置 Report path 如果使用变量无法打开报告问题 at 2019年01月30日
https://testerhome.com/topics/10422
可以参考下这篇文章的介绍