-
开源一个 vue 版的脑图编辑器,数据上已兼容 agiletc 的测试结果格式 at 2022年04月11日
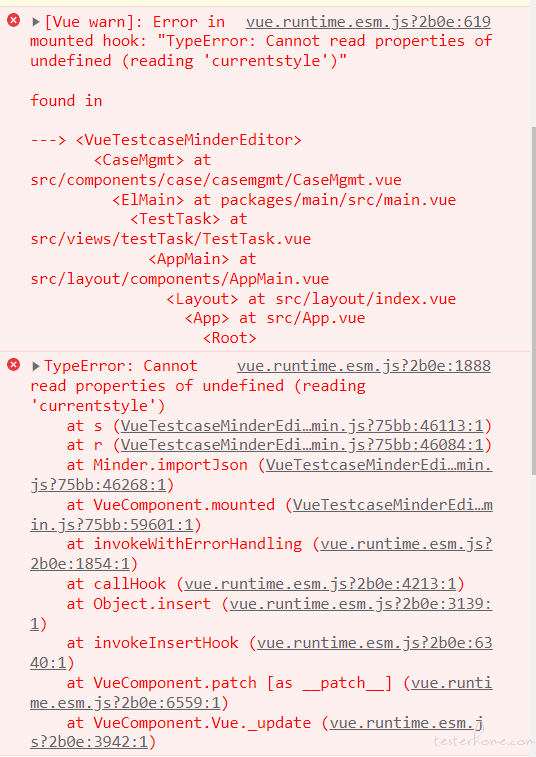
已解决,可能是 initJson 初始值绑定为空值导致,目前是给他一个初始值就没有报错
-
开源一个 vue 版的脑图编辑器,数据上已兼容 agiletc 的测试结果格式 at 2022年04月11日
有个问题,请教一下楼主,vue 的脑图编辑器组件,虽然不影响使用,但控制台有报错,需要怎么解决,或者是可以忽略:

template 代码引用:
<template> <div> <h3>这是一个用例/任务详情页面</h3> <div v-show="showTask" > <el-row :gutter="20"> <el-col :span="6" > <el-tooltip title={{ recordDetail.description }} placement="bottomLeft" > {{ recordInfo.description }} </el-tooltip> </el-col> <el-col :span="1"></el-col> <el-col :span="4"> 通过率: {{ recordInfo.passRate + '%' }} </el-col> <el-col :span="4"> 已测: {{ recordInfo.passCount + '/' + recordInfo.totalCount }} </el-col> </el-row> </div> <VueTestcaseMinderEditor ref="minderEditor" :init-json="initJson" :allow-edit-priority="editMode" :allow-edit-label="editMode" :allow-edit-result="resultMode" :allow-edit-node="editMode" /> <el-button v-if="showTask" type="danger" @user1="clearRecord()"> 清除执行记录 </el-button> <el-button type="primary" @user2="updateCase()"> 保存 </el-button> </div> </template> -
开源一个 vue 版的脑图编辑器,数据上已兼容 agiletc 的测试结果格式 at 2022年04月08日
非常感谢,解答很清晰
-
开源一个 vue 版的脑图编辑器,数据上已兼容 agiletc 的测试结果格式 at 2022年04月07日
-
开源一个 vue 版的脑图编辑器,数据上已兼容 agiletc 的测试结果格式 at 2022年04月07日
是的,服务端用 AgileTC;然后全量和子集是指,当分配多个子任务后,每个任务中的用例,就是当前用例集下的一个子集;关于服务端增量保存,我挪了这段代码:https://github.com/didi/AgileTC/pull/93,还需要再加锁么?
-
开源一个 vue 版的脑图编辑器,数据上已兼容 agiletc 的测试结果格式 at 2022年04月07日
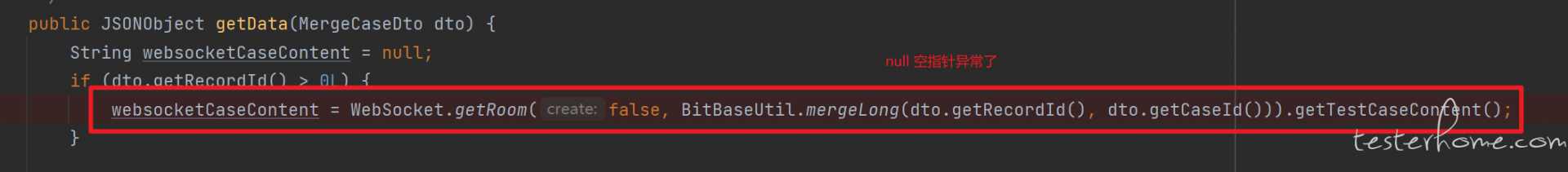
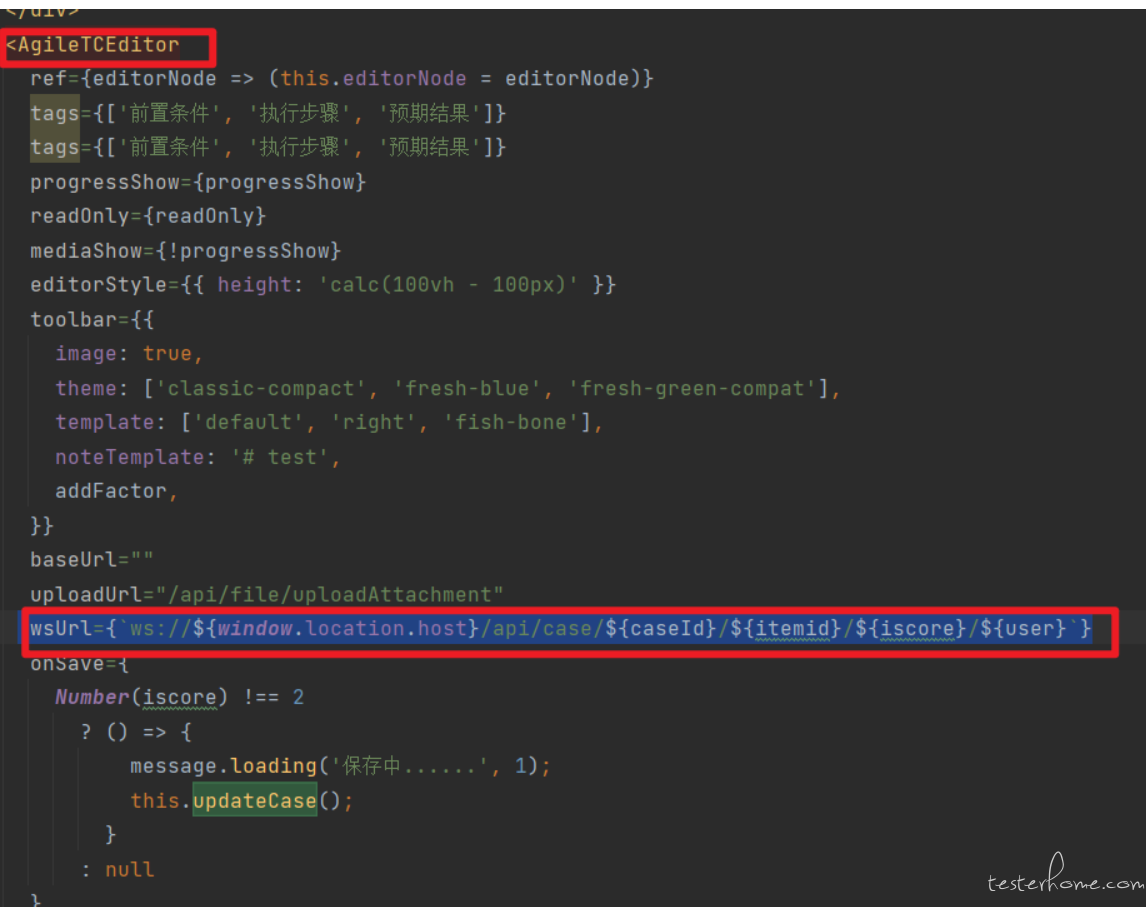
首先感谢大佬回复!我在比对 这两个组件 ,发现有这个参数,然后确实 websocket 用不了,目前已经计划基于 VueTestcaseMinderEditor 组件来开发。所以这里有两个关键问题想再问下:1、 前端想加上这个清除结果功能的时候,发现后端里面还调用了 websocket,会报错 ,不知道您的解决方案是? 2、保存 baseCaseContent 内容,在分配多个子任务的情况下,需要获取到全量的 baseCase?还是说只要获取到当前子集的 baseCase 内容?
-
开源一个 vue 版的脑图编辑器,数据上已兼容 agiletc 的测试结果格式 at 2022年04月07日
请教一下,使用 VueTestcaseMinderEditor 组件,在调用后端 wsClearRecord 接口时,websocket 获取到的结果为 null,跟 AgileTC 前端有 wsUrl 参数有关吗?


-
MeterSphere 二次开发——自定义 JIRA 提交表单 at 2021年11月30日
这个功能挺好的,但是官方的版本不一样了,这块你们有更新吗
-
客户端系统化体验分析:一种无入侵的设计与实现 at 2021年11月24日
很久了,感觉不会有人回复
-
MeterSphere 二次开发——自定义 JIRA 提交表单 at 2021年11月15日
指给人,和解决版本,这些信息,是同步现有 jira 系统的么?
-
自动遍历工具 UICrawler 使用记录 at 2021年09月08日
上面说的真机 指定序列号,那么连模拟器用哪个命令连呢