开源测试工具 [开源] API 接口测试工具 , v0.8 更新 - 自动化测试结果统计
Github: https://github.com/brookshi/Hitchhiker, 觉得不错的话麻烦 Star 支持下,谢谢。
Hitchhiker 是一款开源的 Restful Api 集成测试工具,支持 Schedule, 数据对比,压力测试,可以轻松部署到本地,和你的 team 成员一起协作测试 Api。
详细介绍请看: http://doc.hitchhiker-api.com/cn/introduction.html
在线体验: http://www.hitchhiker-api.com/, 可以用 try without login 来免登录使用。(在线演示不支持压力测试及上传 js,虚拟机单核的,撑不住)。
自动化测试的统计视图
Schedule 默认展示的视图是每次跑 Collection 的结果,这个表可以很方便看到每次测试的结果,有哪些成功,有哪些失败,失败的 response,数据对比的结果等。 但是有时我们可能希望看到 Collection 下面每个请求在这一段时间内的运行状况,哪些 request 比较稳定,哪些会经常有问题,然后改进。
所以这次把自动化测试后每个请求的统计视图做出来了。

exculde depredated request 选项, 默认是 true,如果 false 的话会把曾经在这个 Collection 现在已经被删掉的记录也包含进来。
一次跑多个 Schedule
有时做代码上做了更改之后想跑下这些测试,每个 Schedule 都点一下的话还是略显麻烦,现在给 Schedule 前面加了个 checkbox,勾上的话会有一个 Run Selected Schedules 的按钮在上面显示出来,点这个按钮会一次跑所有勾上的 Schedule,方便使用。

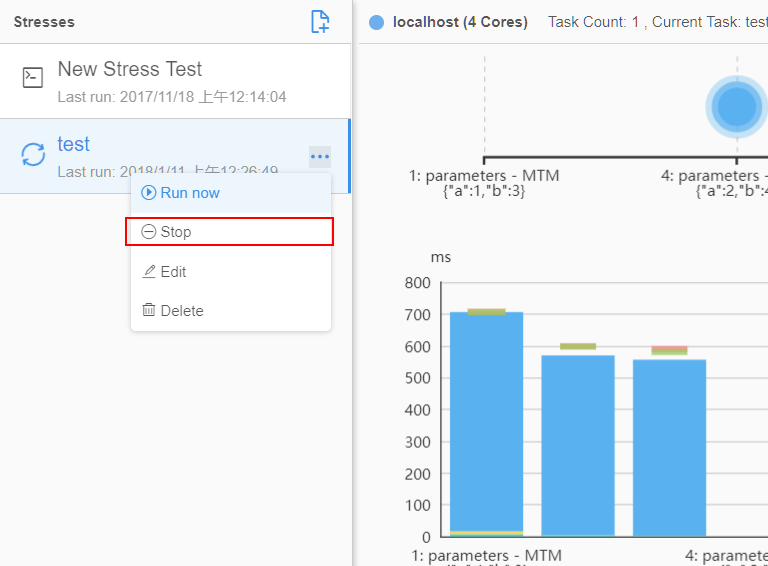
中断压力测试
因为可能在压力测试过程中服务端已经暴露出了问题,不需要再跑下去,这时可以停止当前压力测试。

Step by step 安装
Hitchhiker 的部署一直是个头痛的问题,虽然支持 docker 很方便的部署,不过并不是所有人都会或者说愿意使用 docker,毕竟很大一部分受众是测试,需要从他们角度来思考下,怎样简化部署。
这次先把包打好了,然后加了个 setup 的脚本在服务端运行,通过浏览器就可以完成一步一步部署了。

其他小功能及 bug fix
Schedule 表某些列支持过滤。
Duplicate 出来的 environment 的改动变影响到原始的 environment
后续计划
短期内还是以继续增加测试新功能为主,比如基于 UI 的断言测试等。
完全仿照 Postman 写的?
意义何在呀
完成度挺高的一个轻量级接口测试工具,对于简单的单接口测试来说还是挺方便的。
项目已 star

拼写有错误啊,
还是有些意义的,比如 team 一起协作维护 API,比如不同环境的数据对比,对 Regression Test 比较有用,再比如有些公司不想 API 数据存到别人的服务器上
支持下,希望把性能测试快点加进来,哇哈哈
虽然跟 postman 类似,还是希望这个做些 postman pro 的功能
body 没有表单格式的啊
postman 已有,为啥要重写?
postman + newman 还可以写 API test case 在 jenkins 上跑
很多人问了,也说了很多次:
- 不同环境的数据对比,这点很重要,很多 api 的返回数据并不是固定的,不是时间返回不同的数据,光用 test 校验解决不了动态数据的准确性问题,所以要有个基准,比如用线上的数据做 benchmark,来进行比对,这也是我们 QA 想要的
- 多人协作,这个 postman pro 倒是有,不过不是很方便且按人头收费
- 本地部署保证数据安全性,当然这块大多数人是不在意的,也有不少在意的,比如金融公司之类 另外,我开源,想加功能随便加,2 周一个版本,明天会发布一个重要功能,参数化请求,这也是 postman 没有的。
I C,
thanks for your sharing.
第 3 点,倒是挺符合我的观点的,本地部署。
期待更精彩的功能。
明天会发布一个重要功能,参数化请求,这也是postman没有的。
postman 可以参数化。
试了下 Hatchhiker, docker 版的,v0.1.3,参数化是什么格式?
使用 postman 的参数化格式不行,在 url 上,json 里面的 body,parameter 里也不行
postman 是{{parameter_name}}
postman 那个是环境变量,Hitchhiker 也支持环境变量,另外还支持运行时变量,用来解决 API 之前依赖关系的,比如 B 依赖 A 的返回值,就可以在 A 的 test 里写一个变量获取值,在 B 里用这个变量。 这里所谓的参数化请求是指与环境无关的,请求里的可变点,请求通常有很多参数,比如 query string, body 里的变化点等,这些参数可能会有不止一个值,每个都要覆盖的话需要写很多 request,用参数化请求就一个 request 就可以了。其实上面文章里写得比较清楚了,可以再看下,特别是那个 gif,展示了参数化请求的用处。
v0.2 发布,支持压力测试
v0.3 发布,支持自动同步更新
继续支持 功能越来越强大的
v0.4 发布,超强脚本功能,支持 Pre Request Script,使用 require 调用任何上传的 js 库
666, 0.4 开始完全具备 api 单一接口测试全覆盖的能力了
已 star 做的确实好。
是用 js 写的么
推荐一下 eoLinker,也是很好用的!
谢谢推荐,确实不错,不过个人认为接口在云上测试还是有些短处,比如开发或测试环境未必对外网开放,信息安全等
这个目前版本是不是还没有对单个接口的历史执行记录?
还是我没有找到呢?
那目前也有在线下自己部署的版本,把数据上传到自己的服务器上,能确保数据安全,开源版本是:https://www.eolinker.com/#/os/download,你可以看看
services:
hitchhiker_online:
image: brookshi/hitchhiker:v0.4.2
container_name: hitchhiker_online
environment:
- HITCHHIKER_DB_HOST=hitchhiker-mysql
- HITCHHIKER_APP_HOST=http://localhost:8080/ # should change in run time.
ports:
- "8080:8080"
- "11010:11010"
#volumes:
# - /my/hitchhiker/public:/usr/src/Hitchhiker/build/public
links:
- hitchhiker-mysql:hitchhiker-mysql
请教下,主机的端口必须和 container 的端口一致吗?
我尝试使用不同的端口,服务启动后,页面能打开,但是无法登录、注册
应该是不用的,只是端口映射,当然 HITCHHIKER_APP_HOST 的端口必须要和容器的端口保持一致。
无法登录注册可否看下浏览器的控制台。
HITCHHIKER_APP_HOST=http://localhost:8080/
ports:
- "8081:8080"
端口号这样配置,理论上这样应该是正确的吧?
下面是控制台报错信息:
WebSocket connection to 'ws://192.168.31.148:8080/stresstest' failed: Error in connection establishment: net::ERR_CONNECTION_REFUSED
value @ stress.ts:34
i @ store.ts:27
(anonymous) @ store.ts:40
t @ bootstrap 6e1377ac9cb7affffdb3:19
(anonymous) @ index.tsx:4
t @ bootstrap 6e1377ac9cb7affffdb3:19
(anonymous) @ main.dc94fc45.js:71
t @ bootstrap 6e1377ac9cb7affffdb3:19
(anonymous) @ bootstrap 6e1377ac9cb7affffdb3:39
(anonymous) @ bootstrap 6e1377ac9cb7affffdb3:39
stress.ts:59 stress test server error Event {isTrusted: true, type: "error", target: WebSocket, currentTarget: WebSocket, eventPhase: 2, …}
socket.onerror @ stress.ts:59
stress.ts:56 socket closed, stress test server error
socket.onclose @ stress.ts:56
request_manager.ts:48 OPTIONS http://192.168.31.148:8080/api/user/me net::ERR_CONNECTION_REFUSED
value @ request_manager.ts:48
value @ request_manager.ts:32
S @ proc.js:506
w @ proc.js:434
u @ proc.js:316
n @ proc.js:388
(anonymous) @ proc.js:492
n @ scheduler.js:26
a @ scheduler.js:67
r @ scheduler.js:40
(anonymous) @ channel.js:193
t @ channel.js:38
(anonymous) @ middleware.js:73
getUserInfo @ index.tsx:160
value @ loading_screen.tsx:31
e.notifyAll @ CallbackQueue.js:76
close @ ReactReconcileTransaction.js:80
closeAll @ Transaction.js:206
perform @ Transaction.js:153
s @ ReactMount.js:126
perform @ Transaction.js:140
batchedUpdates @ ReactDefaultBatchingStrategy.js:62
o @ ReactUpdates.js:97
_renderNewRootComponent @ ReactMount.js:320
_renderSubtreeIntoContainer @ ReactMount.js:401
render @ ReactMount.js:422
(anonymous) @ index.tsx:10
t @ bootstrap 6e1377ac9cb7affffdb3:19
(anonymous) @ main.dc94fc45.js:71
t @ bootstrap 6e1377ac9cb7affffdb3:19
(anonymous) @ bootstrap 6e1377ac9cb7affffdb3:39
(anonymous) @ bootstrap 6e1377ac9cb7affffdb3:39
:)看起来像是在调试代码,因为看到了 ts 编译前的文件。
端口是这么写的,不过从信息看起来有个问题,压力测试的端口也用了 8080,这样会有问题。
另外 yaml 里写的写的是 localhost:8080,然后信息里看到的是 ip: 192.168.31.148,不 一致可能会导致跨域问题,最好还是统一用 ip 比较好。
如果使用 docker 部署,以后要升级了版本,是直接修改下 docker-compose.yml 文件中的版本号,然后启动就行了吗?
我使用时都是写的 IP 地址的。
这个问题先这样吧,主机和容器端口号一致的话能用。之后使用过程中再有问题的话再分析吧。
注册和登录都遇到这个错

使用 docker 的部署方式,链接服务器上的现有的 mysql,现在的版本能实现吗?
可以的,数据库部分参考代码部署方式,docker-compose.yml 需要改下:
version: '2'
services:
hitchhiker:
image: brookshi/hitchhiker:v0.5
container_name: hitchhiker
environment:
- HITCHHIKER_DB_HOST=hitchhiker-mysql
# 数据库的环境变量参数
- HITCHHIKER_APP_HOST=http://localhost:8080/
ports:
- "8080:8080"
数据库相关的环境变量参考:配置
感谢感谢,可以连上,能用
Attaching to hitchhiker ing 以为没成功呢,后来试了下,再浏览器中是可以用的了
➜ hitchhiker sudo docker-compose up
Recreating hitchhiker ...
Recreating hitchhiker ... done
Attaching to hitchhiker
不客气, attach 这个确实有点怪,不过 docker-compose up 不加 -d 关掉终端不会结束吗
应该还好吧, www.hitchhiker-api.com 就是部署在 linux 上的,没什么问题
v0.5 更新:改进细节
再 Test 里面,用 hitchhiker 能读取 HITCHHIKER_APP_HOST、HITCHHIKER_DB_USERNAME、MYSQL_ROOT_PASSWORD 这些环境变量吗?
或者读取 Environments 下设置的变量。
尝试了 {{}} 这种格式,Test 下不起作用的。
要读取 HITCHHIKER_APP_HOST、HITCHHIKER_DB_USERNAME、MYSQL_ROOT_PASSWORD 这些变量干嘛呢?
hitchhiker.environment 只是表示当前环境,Environment 下设置的变量选择右上角的环境后可以用{{key}}直接访问到
我们的测试,预上线,生产环境的域名是相同的。
环境之间的切换是通过切换 hosts 来实现的,而且是禁止 IP 地址直接访问的。
因此,我是启动了三个容器,分别绑定不同的 host,设置不同的端口,指向到同一个数据库,来实现的数据共享和环境切换的。
那么不同环境请求的 url 中的参数、返回值都是可能有差异的。
之前是想在启动 docker 时分别设置一个 env 变量,并设置不同环境的值,然后前台读取 docker 中的这和变量来区分。
详细读过文档后,发现有 hitchhiker.environment 方法可以读取,可以解决这个问题
通过 host 更改的环境确实就比较麻烦了,也亏你想到这个办法。不过还是觉得不是很好,有很多约束,特别是对测试,建议还是搞几个二级域名做这些事比较好。我们公司之前也是用 host,后来都改成域名了。
Test 下面的变量确实有点问题,我本意是要支持来的,应该说是一个 bug 吧,下个版本会修正。现在如果想用的 Environment 下面的变量的话可以在 Pre Request Script 里写到运行时变量里,然后这个变量在 Test 里就可以直接使用{{host}}。
hitchhiker.setEnvVariable("host", "{{host}}")
v0.6 更新:改进压力测试
v0.7 更新 - Schedule 的对比 diff
v0.8 更新 - 自动化测试结果统计
有没有 QQ 群呢?
强烈支持!