接口测试 Jmeter+ant 发测试报告到邮箱的时候,expand/collapse 的图片丢失
问题:
使用 ant 构建 Jmeter 脚本之后,发送测试报告到了自己的邮箱,但是打开之后,却丢失了 expand/collapse 的图片,上网查了好久,也没有解决方案,请问有没有人遇到这样的情况,如何解决呢?
截图:

自己查找的解决办法:
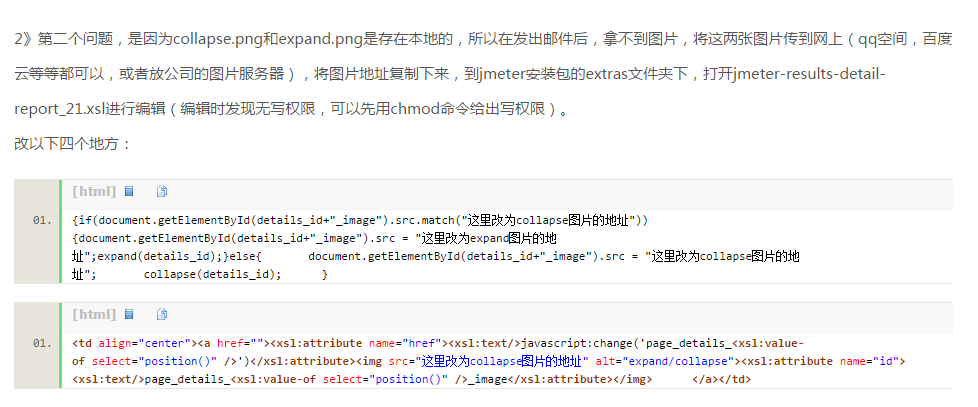
上网查询之后,有这么一个解决办法,如截图:

但是根据这个方法进行操作的时候,问题依然存在,还是没有办法解决。
本质的原因是因为邮箱里面的 html 是不能执行 js 的 所以别指望有太多的效果 这种你只能保存到外部看看链接被解析成了什么
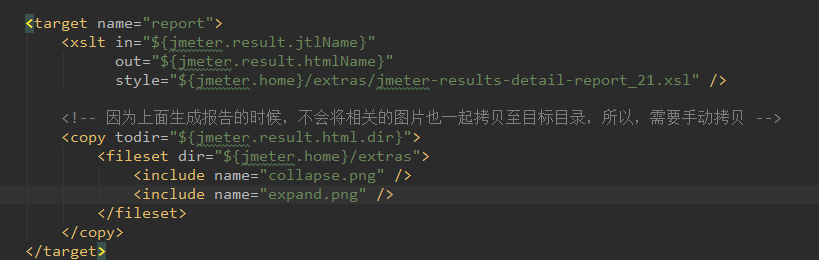
这个情况是你的 ant 的 xml 没有配置好。在 xml 中增加这一段,并把图片拷贝到 extras 目录下。
<copy todir="${jmeter.result.html.dir}">
<fileset dir="${jmeter.home}/extras">
<include name="collapse.png" />
<include name="expand.png" />
另:LZ 邮件中木有乱码 是怎么配置的?
加了这么一句,主要起作用的是这个 property name 定义了 encoding 是 UTF-8,然后再加载这个 report 的时候引用了这个 UTF-8 的编码。
<property name="encoding" value="UTF-8" />
<target name="mail">
<loadfile property="report" srcFile="${jmeter.result.htmlName}" encoding="${encoding}"/>
<mail from="${mail_from}" tolist="${mail_to}" mailport="${mailport}" mailhost="${mailhost}" user="${mail_from}" password="${password}" subject="TestReport-${ant.project.name}" messagemimetype="text/html">
<message>
本轮构建的结果如下:
${report}
</message>
</mail>
<delete file="${jmeter.result.htmlName}" />
</target>
不过你说的那段我的 build.xml 里面是有的,如截图,只有在本地的时候起作用,发到邮箱的时候就不起作用了。请问你发到邮箱的时候那两个图片是可以用的吗?

谢谢回复,我可能比较愚钝,反复看了几次也没理解明白 ,请问 “只能保存到外部看看链接被解析成了什么 “是指,我把发到邮箱的报告保存在外部,然后看链接的解析吗?再次感谢
@cece0417 好吧 我是通过 Jenkins 发送邮件,图标显示是正常的。
好,我也试下,因为我发现这个问题的时候还没弄 Jenkins,昨天弄了 Jenkins,不过还是用 ant 发的邮件
方法一,试试转成 base64.
方法二,将图片上传到你们公司内部的私有云,邮件连接到图片。
将图片改成 http 能访问的链接,修改两段:
function change(details_id)
{
if(document.getElementById(details_id+"_image").src.match("http://ww1.sinaimg.cn/large/6fa4e58agy1fgki2i10o8j200g00g03i.jpg"))
{
document.getElementById(details_id+"_image").src = "http://ww1.sinaimg.cn/large/6fa4e58agy1fgkhzf6p25j200g00g03d.jpg";
expand(details_id);
}
else
{
document.getElementById(details_id+"_image").src = "http://ww1.sinaimg.cn/large/6fa4e58agy1fgki2i10o8j200g00g03i.jpg";
collapse(details_id);
}
}
<td align="center">
<a href="">
<xsl:attribute name="href"><xsl:text/>javascript:change('page_details_<xsl:value-of select="position()" />')</xsl:attribute>
<img src="http://ww1.sinaimg.cn/large/6fa4e58agy1fgki2i10o8j200g00g03i.jpg" alt="expand/collapse"><xsl:attribute name="id"><xsl:text/>page_details_<xsl:value-of select="position()" />_image</xsl:attribute></img>
</a>
</td>
受教~ 苦恼一天的问题 解决了