转自途牛公共号
本文主要介绍通过 Docker 简化 Selenium Grid 分布式测试的部署,缓解分布式自动化测试的痛点问题。
相对于官方镜像,主要特点是支持老版本浏览器
一、知识储备
1、Selenium 基础
Selenium
是针对Web应用的自动化测试框架和工具集合;
支持多种浏览器和编程语言;
测试用例直接运行在浏览器中,并模拟用户的操作。
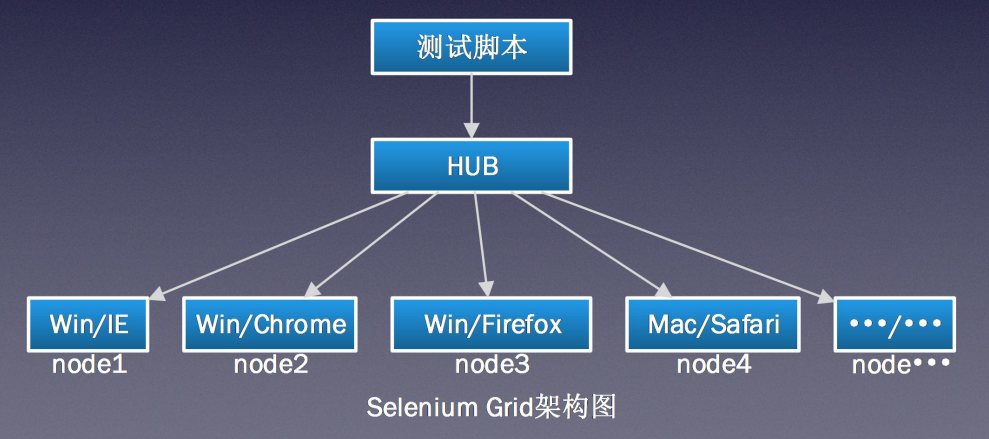
Selenium Grid
是一种可以进行分布式自动化测试的辅助工具,该架构中包含两个主要角色:
Hub是中心点控制节点;
Node是Selenium的工作节点,它们注册到Hub上,并会操作浏览器执行由Hub下发的自动测试用例。

web 端的自动化测试呈现一家独大的状态,大部分都在使用 selenium 完成,也是各大浏览器官方支持的工具,应用非常普遍。
以传统的方式部署分布式 Selenium Grid 集群需要耗费大量时间和机器成本来准备测试环境。比如为了针对不同版本的 Chrome 进行测试,需要将指定版本的 Chrome 浏览器安装到不同物理机或虚拟机上。
2、Docker 基础
Docker 是开源的应用容器引擎,让开发者可以打包应用以及依赖包到一个可移植的容器中,然后发布到任何流行的 Linux 机器上,也可以实现虚拟化。主要有三个组件:
- 容器 container
容器是镜像创建的实例,是应用实际运行的位置。
- 镜像 image
一个镜像可以包含一个完整的操作系统环境和用户需要的其它应用程序。docker 的镜像是只可读的,一个镜像可以创建多个容器。
- 仓库 repository
仓库是集中存放镜像的系统。hub.docker.com 是 docker 官方的公开仓库,存放了大量的镜像供用户下载。
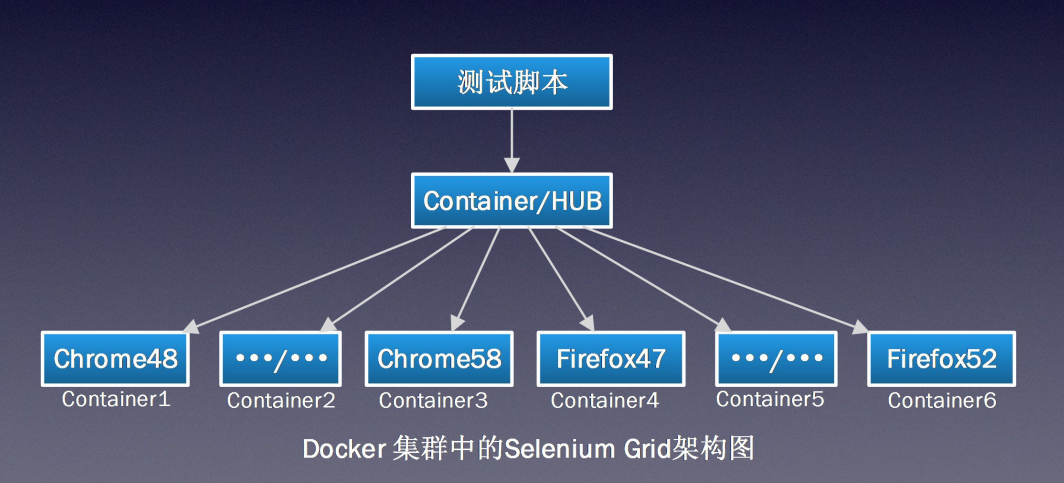
3、Selenium 和 Docker 怎么结合使用?
目前可以把版本最多,更新最频繁的 Chrome 浏览器环境和 Firefox 浏览器环境部署在 Docker 容器中。

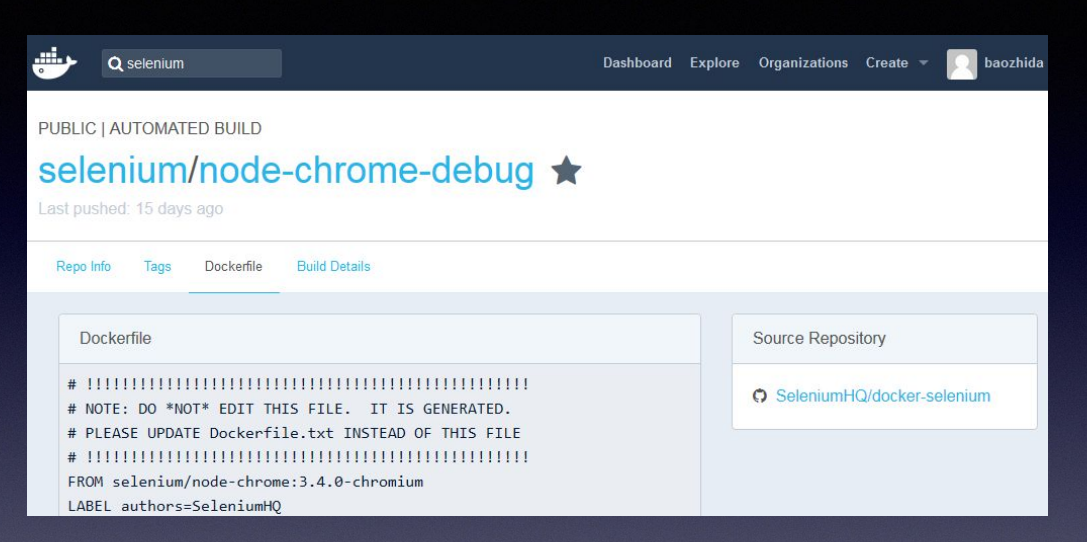
4、Selenium 官方镜像

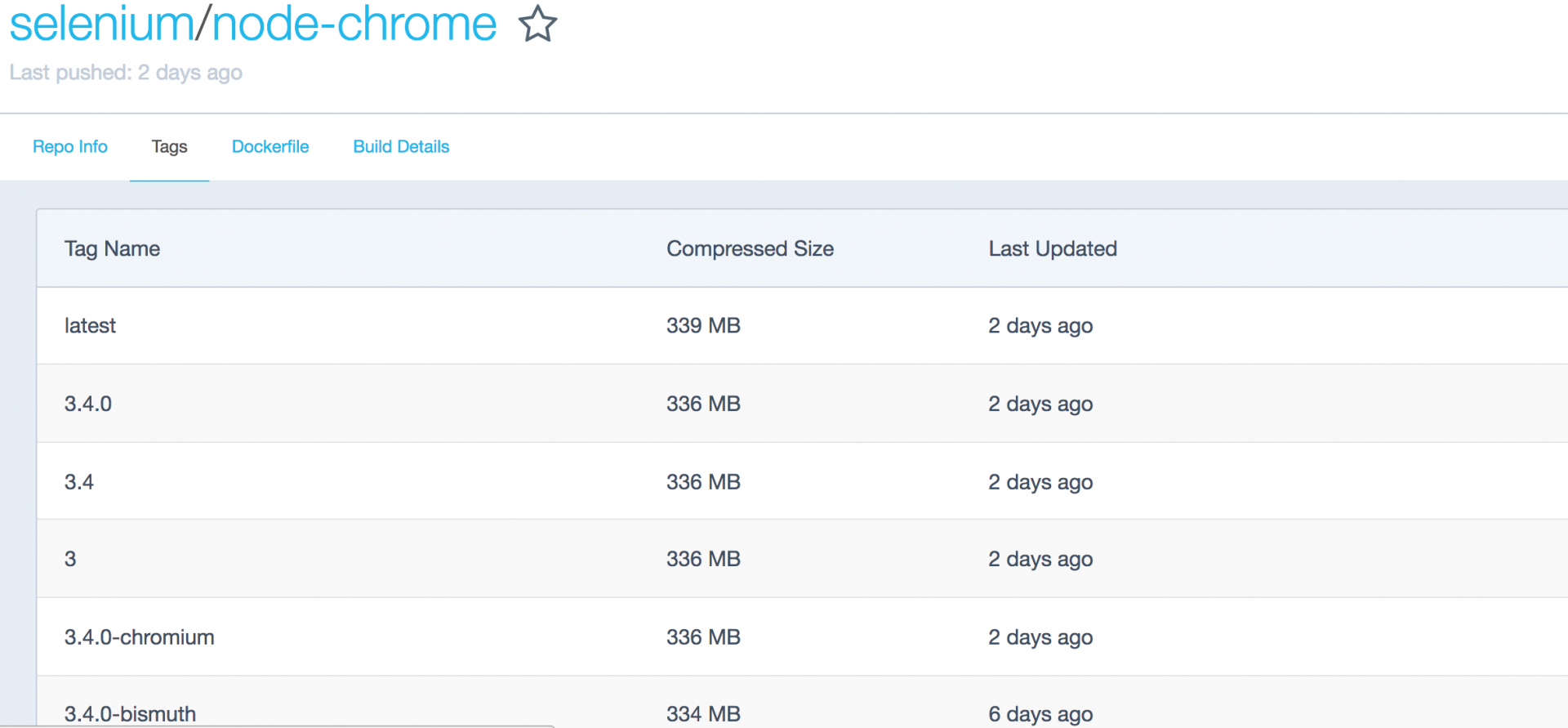
selenium 官方其实已经支持了 docker 搭建镜像环境,镜像仓库地址:
https://hub.docker.com/r/selenium/
Docker 仓库允许关联 Github 仓库自动构建镜像。
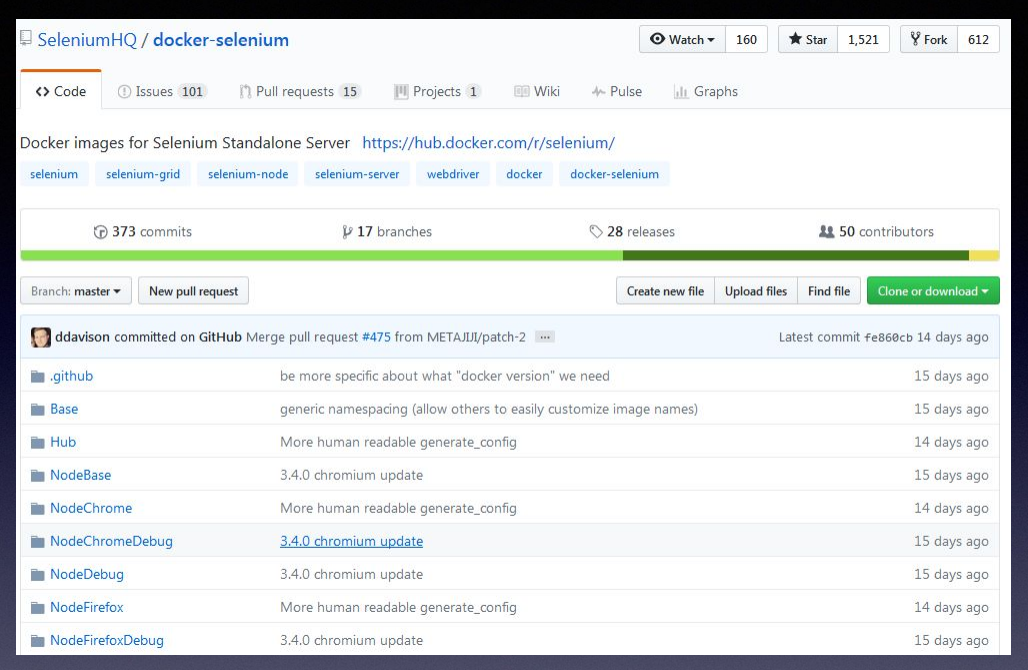
构建镜像所需的 Dockerfile 来自 Github:
https://github.com/SeleniumHQ/docker-selenium

官方镜像存在两点问题:
(1)系统字体不支持中文,中文网站乱码;
(2)官方的镜像默认使用最新的稳定版,chrome 现在是 V58,没有老版本的镜像。
为了解决这两个问题,需要自己创建镜像。
二、创建镜像
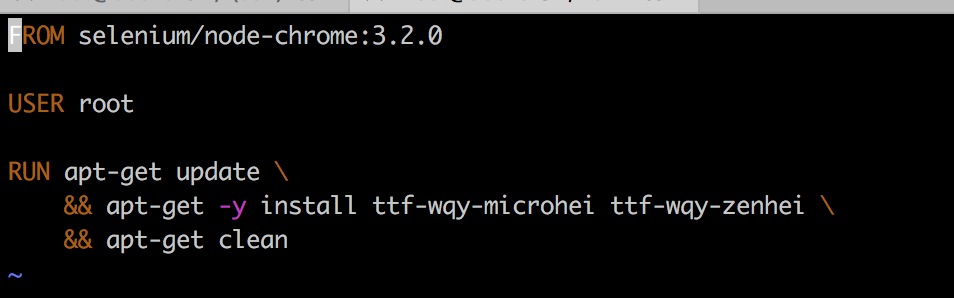
1.修改 Dockerfile
改版之后的 DockerFile 地址
https://github.com/baozhida/docker-selenium
Dockerfile 文件主要安装的部件有:
ubuntu16.04
java8
selenium jar包
browser(chrome和firefox)
driver(chromedriver和geckodriver)
VNCServer
一些可执行脚本等
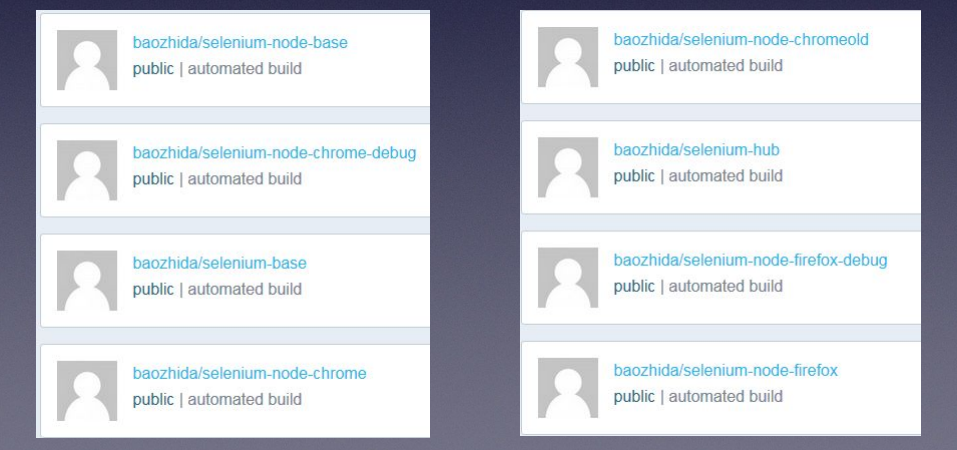
新的浏览器镜像仓库地址:https://hub.docker.com/u/baozhida/
新增的镜像:

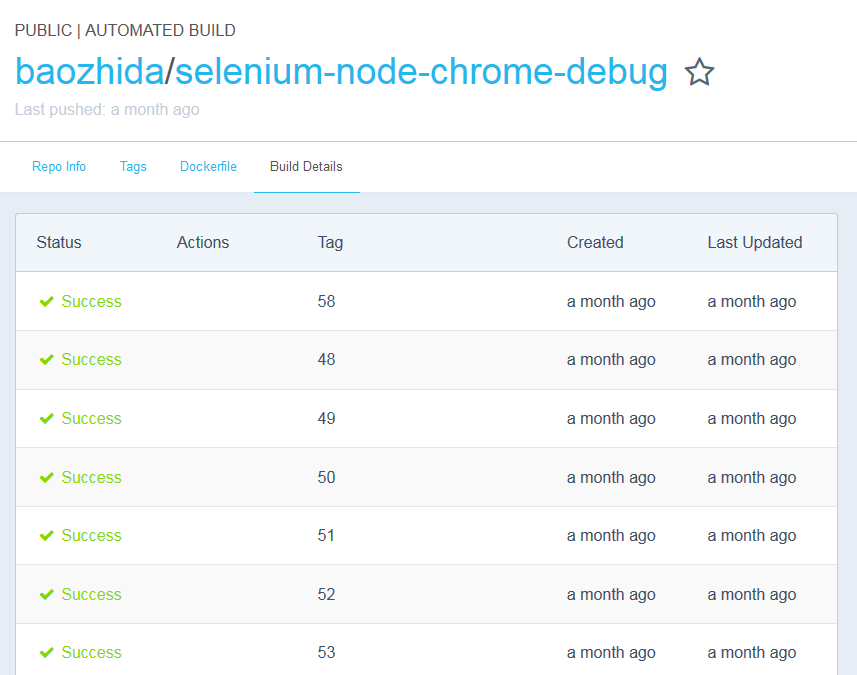
Chrome 浏览器镜像 V48-V58:

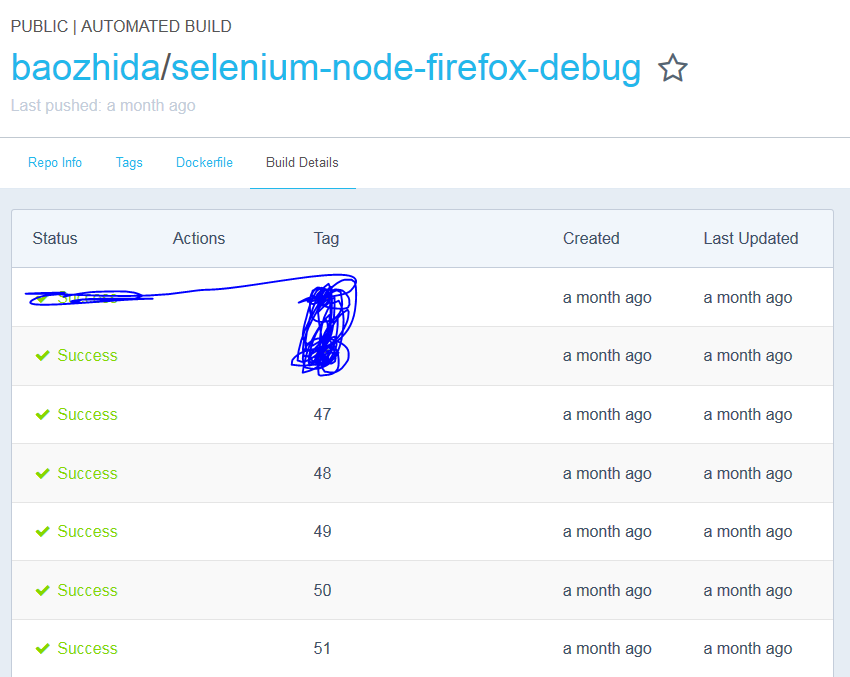
Firefox 浏览器镜像 V47-V52:

三、创建容器
1.安装使用 Docker Toolbox
(1)由于 Docker 不能在 Windows7 不能直接安装使用,但可以借助 Toolbox 来完成。
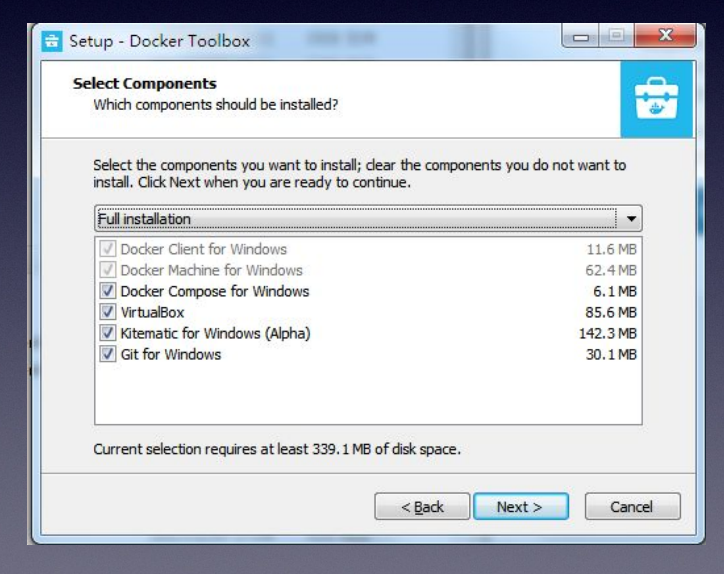
安装步骤的截图:

主要包含以下一些内容:
DockerClient 客户端
用来运行 docker 引擎创建镜像和容器DockerMachine
在 windows 的命令行中运行 docker 引擎命令DockerCompose
用来运行 docker-compose 命令Virtualbox
Kitematic
这是 Docker 的 GUI 版Git
说明:
Docker 支持 Windows Server、Windows 10、Mac OS 和其它 Linux 内核的系统;
DockerToolbox 其实是一个针对不能直接使用 docker 的系统定制的 Docker 工具包,集成了多种工具。
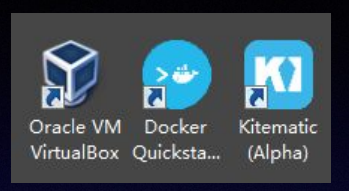
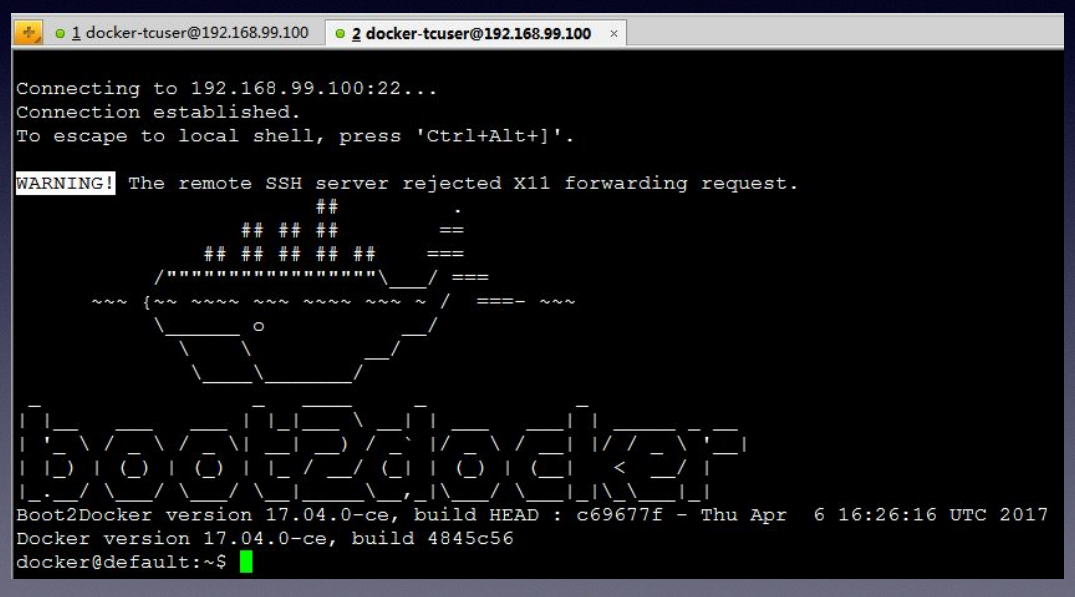
(2)安装之后桌面生成三个快捷方式。点击 DockerQuickstartTerminal 图片启动 docker,Windows7 上默认 ip 是 192.168.99.100。

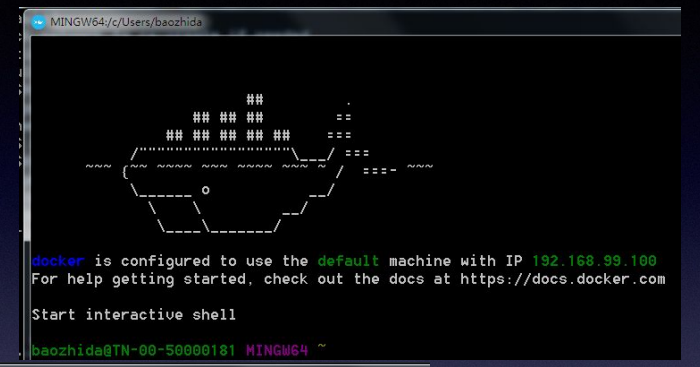
启动成功,终端展示的信息:

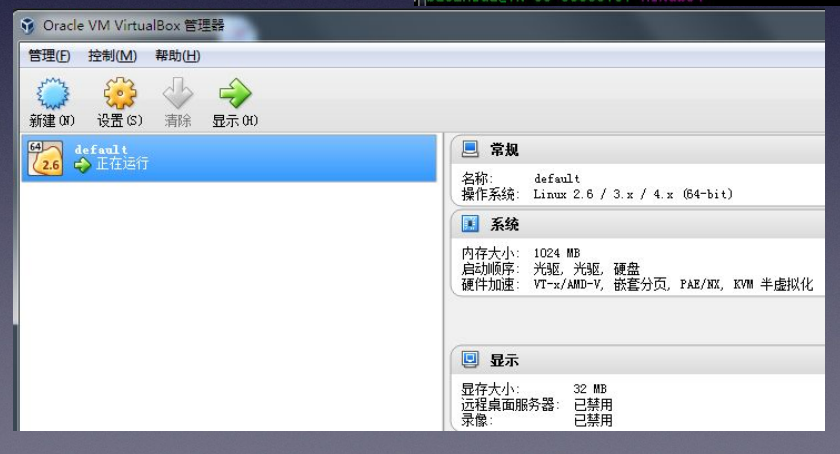
打开 VirtualBox 虚拟机:

说明:
default 默认内存 1G,可以改大来适应并发测试;
default 虚拟机默认使用 Host-Only 网络,所以只能本机连接,不使用 DockerToolbox,直接安装 Docker 的环境,没有这个限制。
(3)后面的操作大部分都在 default 虚拟机里面完成,所以可以使用传统的远程工具进行命令行操作,比如 Xshell
用户名:docker
密码:tcuser
IP:192.168.99.100
端口:22

2.下载镜像
命令 docker pull:从 docker hub 中下载镜像。
以 hub 和 4 个 node(chromev48、chromev58、firefox47、firefox52)节点为例:

下载的命令是 docker pull+ 镜像名称 +tag
docker pull baozhida/selenium-hub:3.3.1
docker pull baozhida/selenium-node-chrome-debug:48
docker pull baozhida/selenium-node-chrome-debug:58
docker pull baozhida/selenium-node-firefox-debug:47
docker pull baozhida/selenium-node-firefox-debug:52
说明:
默认的 tag 是 latest;
dockerhub 服务器在海外,所以网速时好时坏,有时还会 timeout 报错,多试几次一定能成功。
3.创建并运行容器
分别为上面下载的镜像创建并运行容器
创建 selenium hub 容器
docker run -d -p 4444:4444 --name selehub baozhida/selenium-hub:3.3.1
创建 chrome node 容器
docker run -d -p 5911:5900 --name node48 --link selehub:hub --shm-size=512m baozhida/selenium-node-chrome-debug:48
docker run -d -p 5901:5900 --name node58 --link selehub:hub --shm-size=512m baozhida/selenium-node-chrome-debug:58
创建 firefox node 容器
docker run -d -p 5917:5900 --name ff47 --link selehub:hub --shm-size=512mbaozhida/selenium-node-firefox-debug:47
docker run -d -p 5912:5900 --name ff52 --link selehub:hub --shm-size=512m baozhida/selenium-node-firefox-debug:52
说明:
*-d 参数:后台模式运行;
--name 参数:别名;
-p 参数:将容器的 5900 端口映射到 docker 的 5901 端口,访问 Docker 的 5901 端口即可访问到 node 容器;
--shm-size 参数:docker 默认的共享内存/dev/shm 只有 64m,有时导致 chrome 崩溃,该参数增加共享内存大小到 512m.*
4.查看镜像和容器
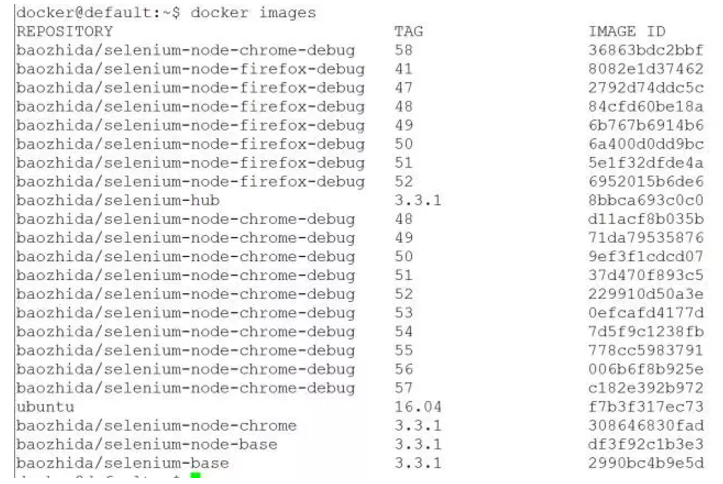
命令 docker images:查看本地已经下载的镜像

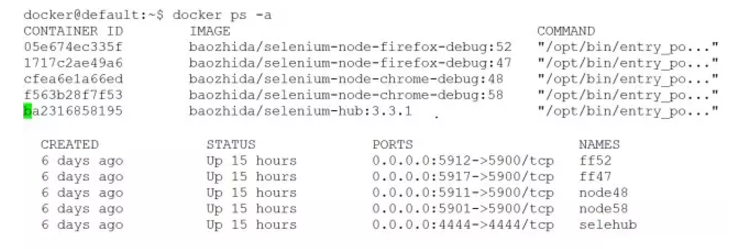
docker ps -a 查看正在运行的容器:

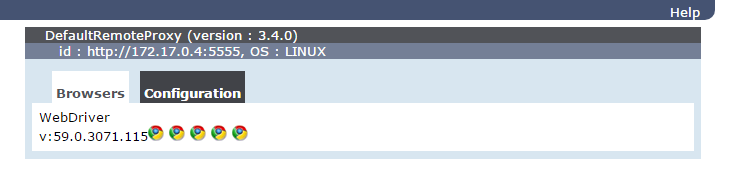
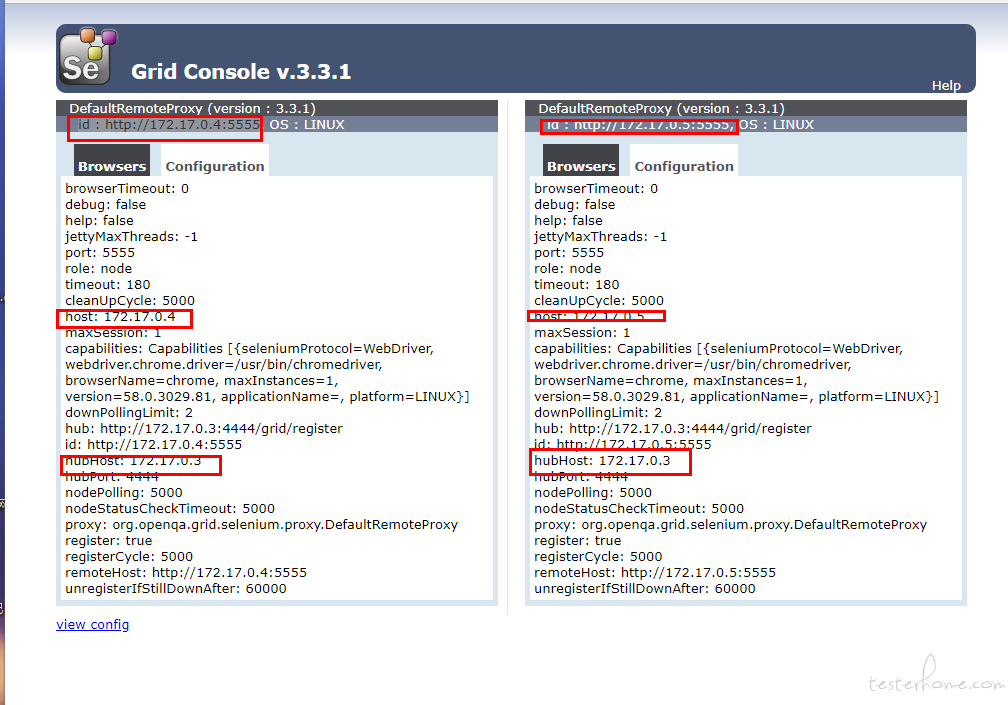
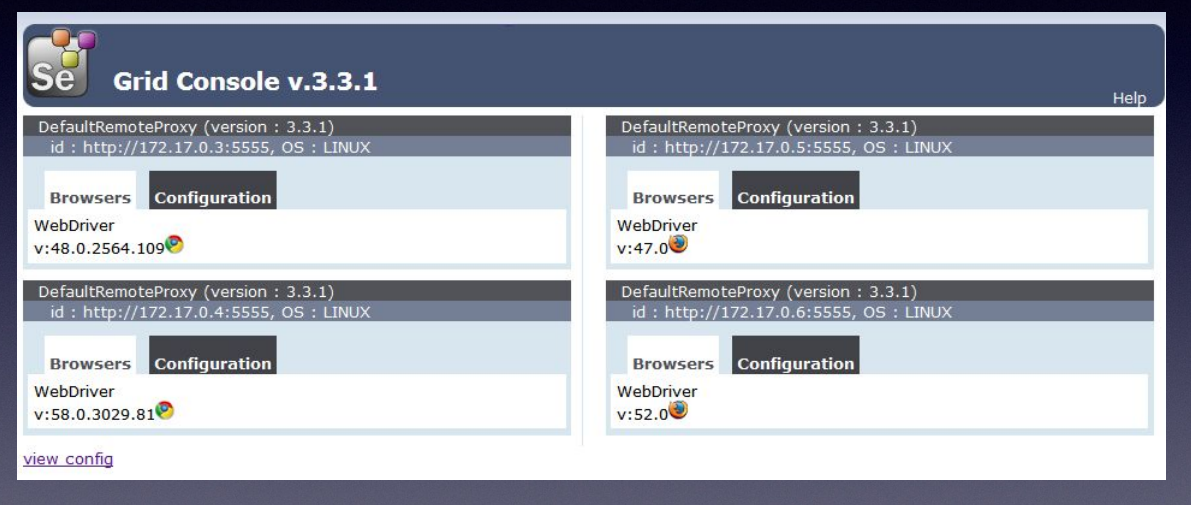
在浏览器输入地址http://192.168.99.100:4444/grid/console
查看 Selenium Grid 控制台,能看到刚创建的容器已经正常注册。
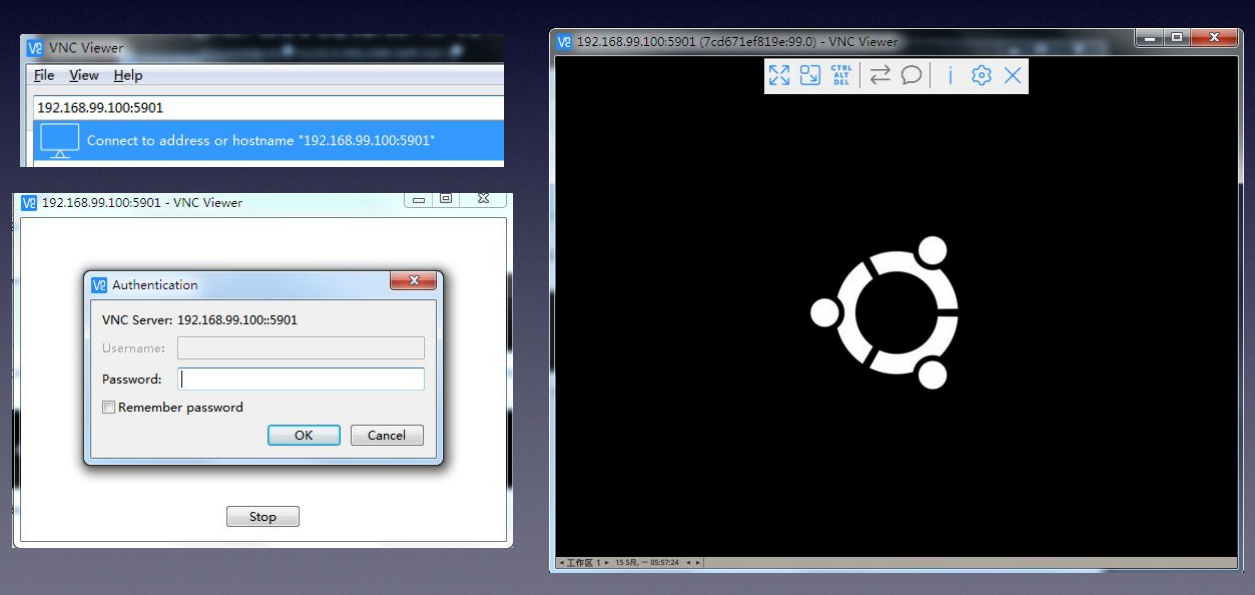
5.VNC 远程浏览器环境
debug 结尾的镜像都带有 VNC 服务端,本机安装 VNC 客户端,即可远程连接。
已 chrome58 的容器为例:
输入 192.168.99.100:5901-->回车-->输入密码:secret-->确认-->进入容器桌面

6.远程桌面检查
三条命令检查创建的镜像是否正常:
chromedriver -v :查看驱动的版本
google-chrome --version :查看浏览器版本
google-chrome :直接启动浏览器

四、编码实现 UI 测试
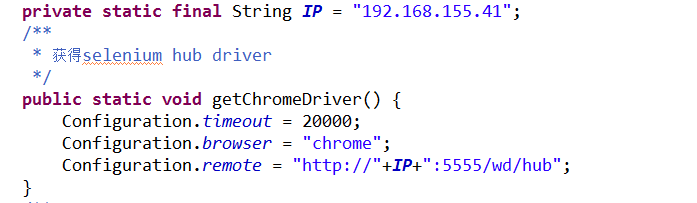
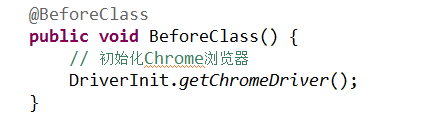
1.Driver 初始化 (JAVA)
初始化的代码摘要如下:
(1)指定 chrome,版本随机
WebDriverdriver = new RemoteWebDriver(new URL(“http://192.168.99.100:4444/wd/hub/”),DesiredCapabilities.chrome());
(2)指定 chrome 版本
DesiredCapabilitiesdesiredCaps=new DesiredCapabilities(“chrome”, “48.0.2564.109”, Platform.LINUX);
WebDriverdriver = new RemoteWebDriver(new URL(“http://192.168.99.100:4444/wd/hub/”),desiredCaps);
(3)指定 firefox,版本随机
WebDriverdriver = newRemoteWebDriver(new URL(“http://192.168.99.100:4444/wd/hub/”), DesiredCapabilities.firefox());
(4)指定 firefox 版本
DesiredCapabilitiesdesiredCaps= new DesiredCapabilities(“firefox”, “47.0”, Platform.LINUX);
WebDriverdriver = newRemoteWebDriver(new URL(“http://192.168.99.100:4444/wd/hub/”),desiredCaps);
2.并发执行
TestNG 是支持多线程测试框架,对分布式的 UI 自动化测试有着较好的支持。和 ant 和 Jenkins 结合可以搭建持续集成环境。
Demo 项目:https://github.com/baozhida/uiauto
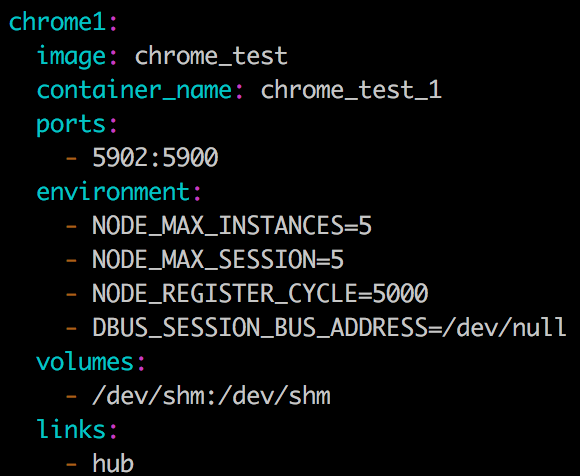
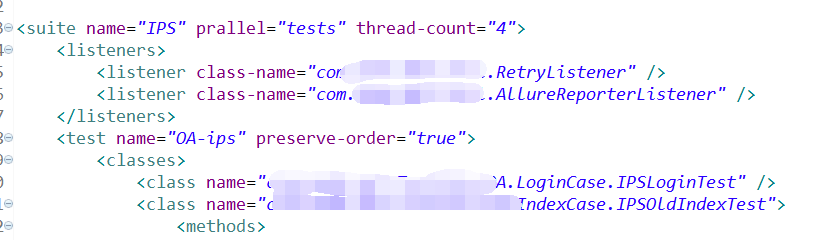
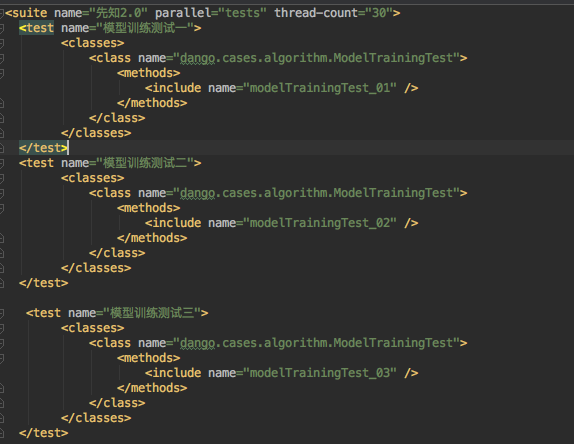
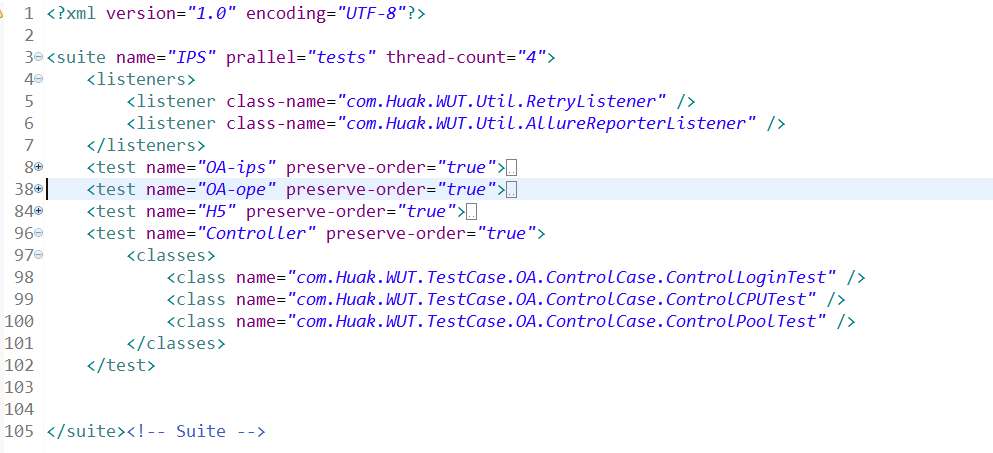
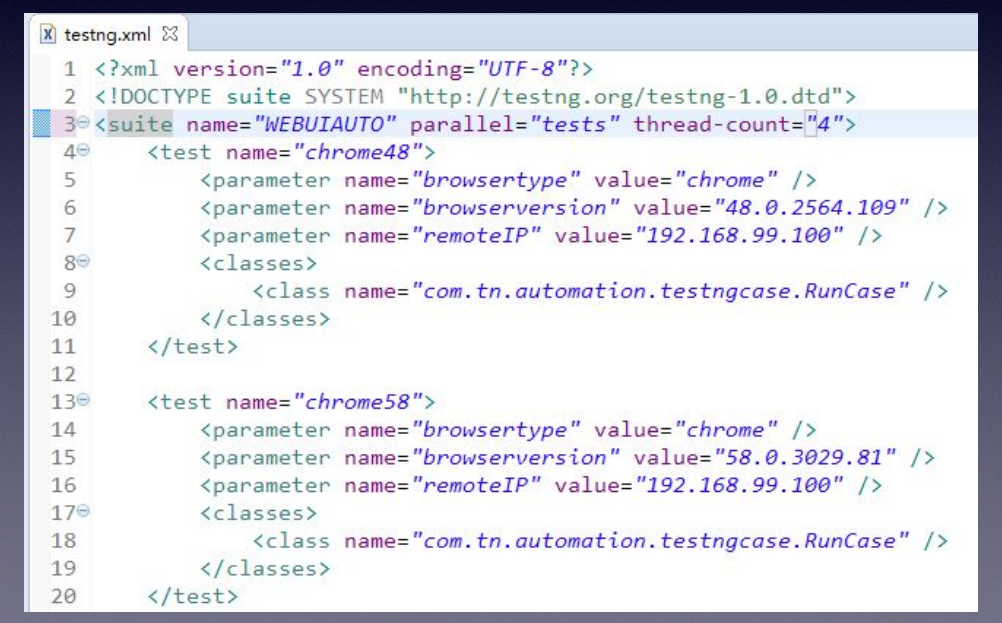
项目中的配置文件 testng.xml,配置四个容器浏览器信息,线程设置为 4,部分截图如下:

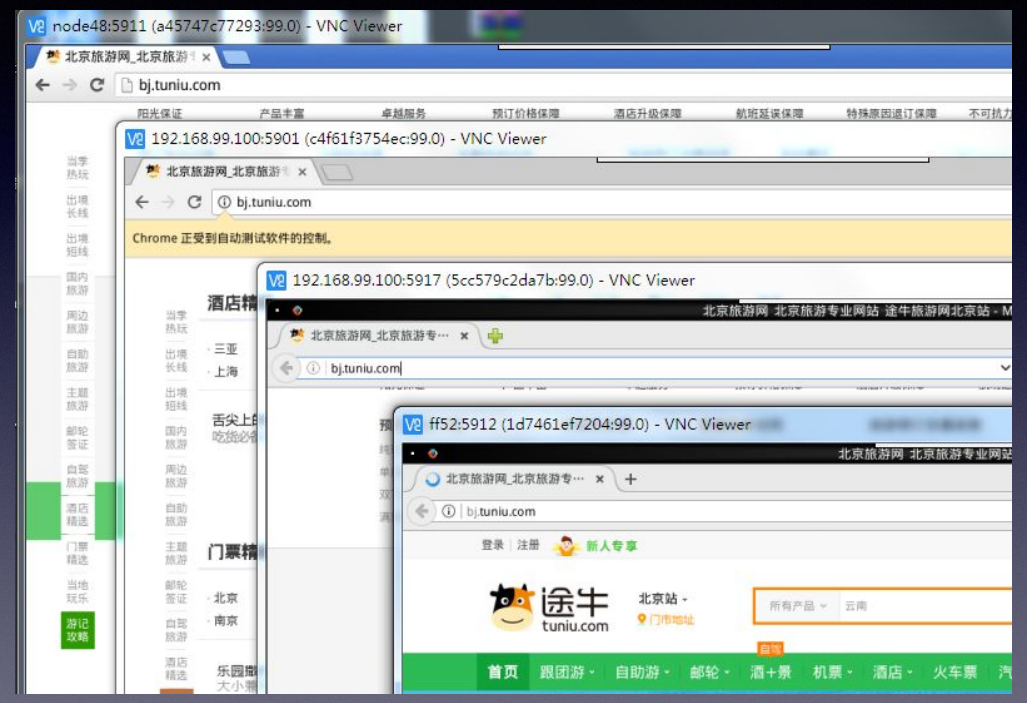
执行 TestNG,四个容器中的浏览器同时打开浏览器,并执行测试脚本。

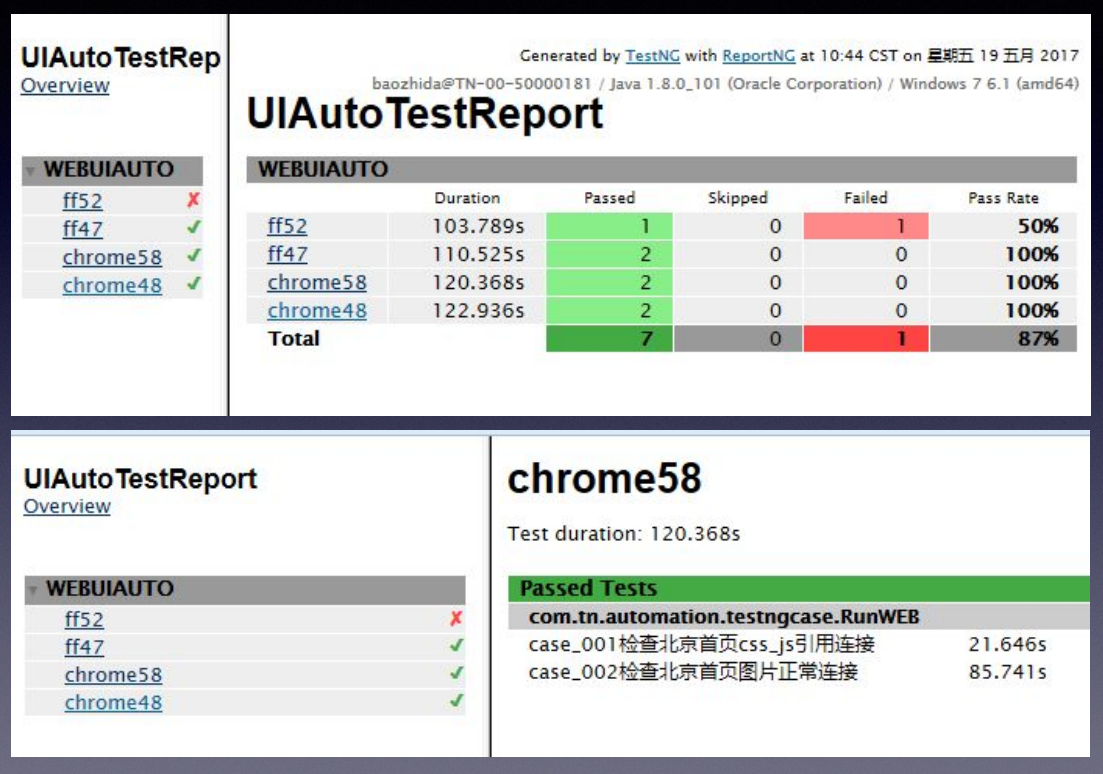
3.测试报告
TestNG 结合 ANT 和 ReportNG 自动生成测试报告: