背景
现在我们可以针对环境做增删查改,环境部署,查看 log,登录以及权限管理等相关功能。现在还缺少个后台管理的功能。专门给 Admin 用户准备的功能。 例如删除用户,控制数据库中的表,管理配置文件等等。好在 Flask 依然提供了一个扩展模块帮助我们快速搭建一个后台管理系统,这个模块就是--Flask-Admin
Flask-Admin
这是一个很有用使用起来也很简单模块。 我们需要运行下面的代码来初始化这个模块。
from flask_admin import Admin
admin = Admin(app, name='env manager')
接下来在浏览器上访问http://0.0.0.0:9537/admin。 就可以看到下面的截图 (注:这是我本地环境的 URL):

当然,现在这个后台管理还是空的。 下面我们一点一点的填充需要的功能。
数据库管理
首先我们来添加数据库表的管理功能,按下面的代码进行初始化。
from flask_admin.contrib.sqla import ModelView
class EnvModelView(ModelView):
def is_accessible(self):
return current_user.has_role('Admin')
def inaccessible_callback(self, name, **kwargs):
# redirect to login page if user doesn't have access
return redirect(url_for('login', next=request.url))
# 初始化Flask-Admin
admin = Admin(app, name='env manager')
admin.add_view(EnvModelView(User, db.session))
admin.add_view(EnvModelView(Role, db.session))
admin.add_view(EnvModelView(Env, db.session))
我们自己实现一个 EnvModelView 并继承 Flask-Admin 的 ModelView, 重写两个方法来进行权限控制。还记得我们上一次说的权限控制么?在这里也可以用,我们判断当前用户是否为 Admin 用户,如果不是就重定向到 login 页面去。 接下来我们使用 admin.add_view 方法将我们的 model 视图添加进来,分别添加 User,Role 和 Env 表,这些表是我们之前就通过 Flask-SQLAlchemy 创建好的。 然后我们再去访问一下刚才的页面,你会发现有所不同。

是的,你会发现这两个表的视图已经添加我们的 admin 页面中了。 点进去看一下是这个样子的。

你可以针对每一个表进行增删查改的操作。假如你要定制一些自己的东西,可以覆盖 ModelView 中的部分方法或属性。如下:
# Disable model creation
can_create = False
# Override displayed fields
column_list = ('name', 'email')
在自动以的 ModelView 里覆盖这两个属性,机会可以禁止添加操作并且只显示 name 和 email 这两列。
定制视图
当然了,光有数据表的管理意义不大,我们希望能定制自己的视图以添加更多的功能。 我们可以如下编写代码:
from flask_admin import Admin, expose, BaseView
class UserView(BaseView):
@expose('/')
def index(self):
return self.render('admin/user.html')
@expose('/user_manager')
def user_manager(self):
return self.render('admin/user.html')
# 初始化Flask-Admin
admin = Admin(app, name='env manager')
admin.add_view(EnvModelView(User, db.session))
admin.add_view(EnvModelView(Role, db.session))
admin.add_view(EnvModelView(Env, db.session))
admin.add_view(UserView(name='user_manager'))
上面我们继承 Flask-Admin 的 BaseView 并提供了两个用 expose 装饰的方法。这里有一个需要注意的。每一个自定义视图必须提供一个@expose('/') 的 index 方法。否则会报错。之后我们再次使用 admin.add_view 方法进行添加视图。你会在页面上看到你想要的

服务器文件管理
接来下说最后的功能。我们有时候需要对服务器保存的或者产生的一些静态文件进行管理。例如在我的这个例子中,环境的配置文件是保存在服务器上的,而不是数据库中。这么做是为了兼容开发人员的需要,他们习惯了使用脚本进行环境上的操作。对于开发来说,很多情况下页面是多余的,运行一些脚本根本不是事儿。所以为了能管理在数据库中记录过的配置和开发人员的这些不在这个服务中使用的配置文件 (额,感觉说的这么乱呢),我们添加一个文件管理功能。这个操作灰常的简单,你可以按下面的代码操作:
from flask.ext.admin.contrib.fileadmin import FileAdmin
admin.add_view(FileAdmin(config_path, '/file/', name='Config Files'))
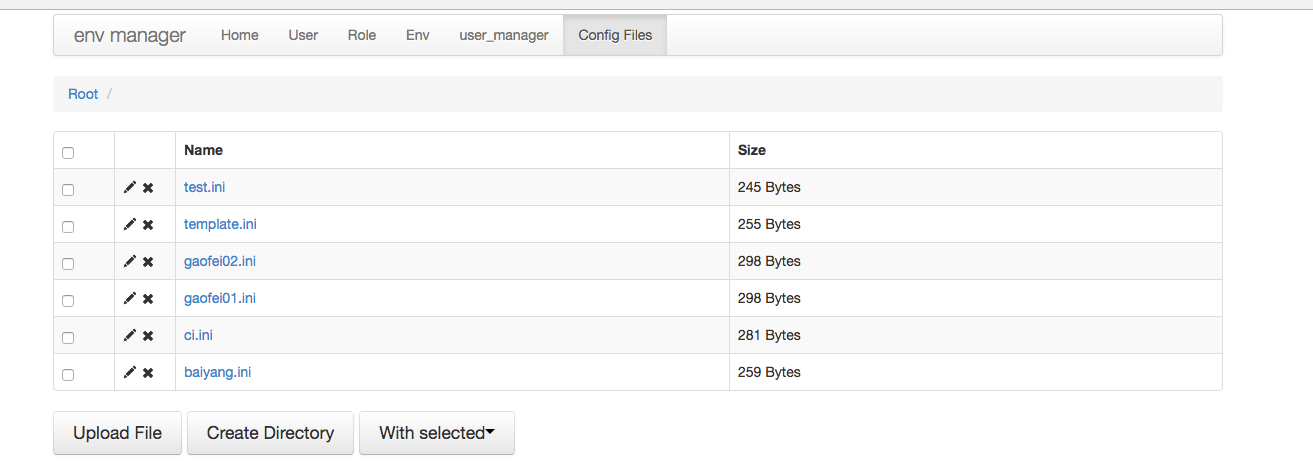
恩,就是这么简单,使用 FileAdmin 方法,第一个参数是文件目录的路径,第二个参数是显示的名字。然后我们再看看页面上是怎么展示的。

OK,我们现在有了对服务器上的配置文件的管理能力了。已然可以增删查改
总结
好了,现在我们又增加了一个重量级模块。这个 web 的能力在一点一点的完善中。