最近听人说到 web 测试和 app 移动测试有什么不一样?个人觉得大同小异,后来也百度看了看
Web 端与移动端测试的区别?
- 从技术上来说:WEB 测试和移动端测试其测试类型也基本相似,都需要进行功能测试、性能测试、安全性测试、GUI 测试等测试类型。他们的主要区别在于具体测试的细节和方法有区别。web 项目,一般都是 b/s 架构,基于浏览器的,而 app 则是 c/s 的,是有客户端的。
- 从系统架构来看的话,web 测试只要更新了服务器端,客户端就会同步更新;而如果是 app 下修改了服务端,意味着客户端用户所使用的核心版本都需要进行回归测试一遍。
- 客户端性能方面,web 页面可能只会关注响应时间,而 app 则还需要关心流量、电量、CPU、GPU、Memory 这些了。
- 兼容方面,web 是基于浏览器的,所以更倾向于浏览器(IE、chrome、Firefox)和电脑硬件,电脑系统的方向的兼容;app 的测试则必须依赖手机或者 pad,不仅要看分辨率,屏幕尺寸,重要看设备系统
- 相比较 web 测试,app 更是多了一些专项测试:
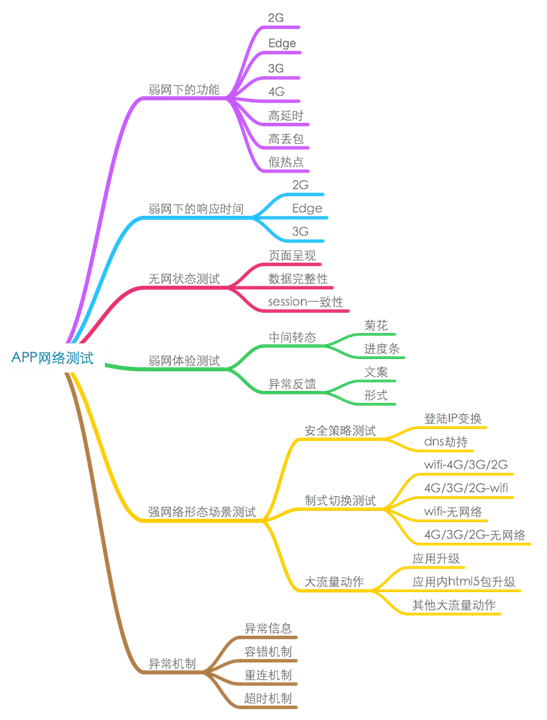
- 多网测试:无线网络、2G、3G、4G 等,断网、网速较差及网络之间的切换时页面的显示等,此外,在非 wifi 下,还需要注意网络使用量问题
- 中断测试:如电话、短信、通知、断电等,软件需要处理这些特殊情况
- 安装测试:除了常规的安装、更新、卸载时的用户数据处理外还要考虑到异常场景。包括安装时的中断、弱网、安装后删除安装文件、增量包更新、断点续传;升级测试的提醒机制,升级取消是否会影响原有功能的使用,升级后用户数据是否被清除
- 界面测试:如不同尺寸规格的图文在不同屏幕的显示;对于触摸屏手机,测试时还要注意手势,横竖屏切换,多点触控等测试
- 弱网测试:需要测试弱网所造成的用户体验,可从功能,性能,异常处理,场景特性等几个维度来考虑。

参考:http://www.smarterapps.cn/index.php?app=home&mod=Appinfo&act=articleDetail&id=49
- 功能:在弱网下,做功能测试,不仅是次性能测试,也是一种可靠性测试
- 性能:从 app 的热启动、页面切换、前后台切换测试 app 的响应时间。尤其是 H5 的页面需要测试首屏时间,是否有 302 跳转,页面大小等,否则会出现各种白屏、闪屏、转菊花等。另外可通过网络请求 API 的整体时间,response 以及 body 大小来推断是服务器处理的慢,还是需要治理传输包;如果时间很少,body 又小,还很慢的话,这下就是客户端程序的问题。
- 强网络形态场景:有些场景就必须是开着 wifi 才能做的;比如微信的升级就会监听用户是否插着电,连着 wifi,一旦监听到了,方可通知升级
- 容错机制:主要是考虑弱网情况下带来的不稳定,等待超时 ANR 了,或者直接异常闪退了。这些的处理,一定要做的优雅,所以异常信息的文案一定要做的漂亮
- 重连机制:涉及两块,一块是客户端是否会重发请求,一块是服务端是否接受重连。配合超时机制,多久没有得到反馈才会发起重连,失败几次会不允许重连
- 无网状态测试:首先无网下页面呈现;其次数据完整性和 session 一致性;另外,还需要关注的是,无网状态下会不会还不断的请求网络,不断的做网络相关的操作。从无网状态恢复到有网络,会不会有请求堆积?
弱网模拟
使用 Fiddler 做代理
- 安装好后打开 fiddler→选择 Tools >Fildder Options > Https
- Connection 勾选允许远程连接
- 在本机命令行输入:ipconfig,找到本机的 ip 地址。
- 打开 android 设备的 “设置”->“WLAN”,找到你要连接的网络,在上面长按,然后选择 “修改网络”,弹出网络设置对话框,然后勾选 “显示高级选项”。
- 在 “代理” 后面的输入框选择 “手动”,在 “代理服务器主机名” 后面的输入框输入电脑的 ip 地址,在 “代理服务器端口” 后面的输入框输入 8888
使用 Fiddler 进行弱网模拟
- 打开 Fiddler,点击 Rules-->点击 Customize Rules;(或者 Ctrl+R)
-
Ctrl+F 组合键调出搜索对话框,键入 simulate 进行搜索,找到如下代码框:

修改其中的数字,已达到限定不同网速的效果。数字的含义为每 KB 数据所需要的时间(ms)
打开弱网模拟功能:点击 Rules(或者 Alt+R);点击 Performance-->点击 Simulate Modem Speeds,完成弱网模拟功能的打开。
易混淆的测试术语
- 性能测试:是为了获得系统在某种特定的条件下(包括特定的负载条件下)的性能指标数据;而负载测试及压力测试是为了发现软件系统中所存在的问题,包括性能瓶颈、内存泄漏等
- 负载测试:是模拟实际软件系统负荷,通过不断加载来观察不同负载下系统的响应时间和数据吞吐量、系统占用的资源(如 CPU、内存)等。
- 压力测试:是在强负载下的测试,查看应用系统在峰值使用情况下操作行为,从而有效地发现系统的某项功能隐患、系统是否具有良好的容错能力和可恢复能力。
- 容错性测试: 输入异常数据或进行异常操作,以检验系统的保护性。如果系统的容错性好,系统只给出提示或内部消化掉,而不会导致系统出错甚至崩溃;倘若系统一但出问题,系统能自启动,数据不会丢失