前言
曾经在 UITest 工具发布,和使用 Torchjs 测试 web 功能简单介绍了 Macaca 提供的 Web 测试工具,当然是面向研发端的,其中 Torch.js 适合用来做浏览器运行时的函数单元测试。
在大家印象中,Macaca 主要是做移动端测试的,其实 Web 测试也是一块比较大的领域,实践不合理会无论是研发期还是集成测试期都会造成很高的工程成本,那么 Web 测试具体实践起来会怎么样呢?有什么需要注意的问题?
Web 测试分类
- 前端组件测试
- 业务功能测试
前端组件测试
前端组件是 Web 工程最基本的组成元素,工业级的前端工程都有良好的模块化组织,前端组件质量好坏直接决定了上层建筑的稳定性。

图片引自之前的分享 《React 组件开发与测试》
一个典型的前端组件一般是偏展示型的,俗称 UI 组件 (非 UI 类并不复杂,使用函数单测即可,不在这里讨论)。组件的测试相对于集成页面来说要简单些,主要衡量用例通过率和行覆盖率。以之前介绍过的前端组件为例,组件的测试实际上是测枚举各类使用场景和各类 Demo,然后逐一测试。

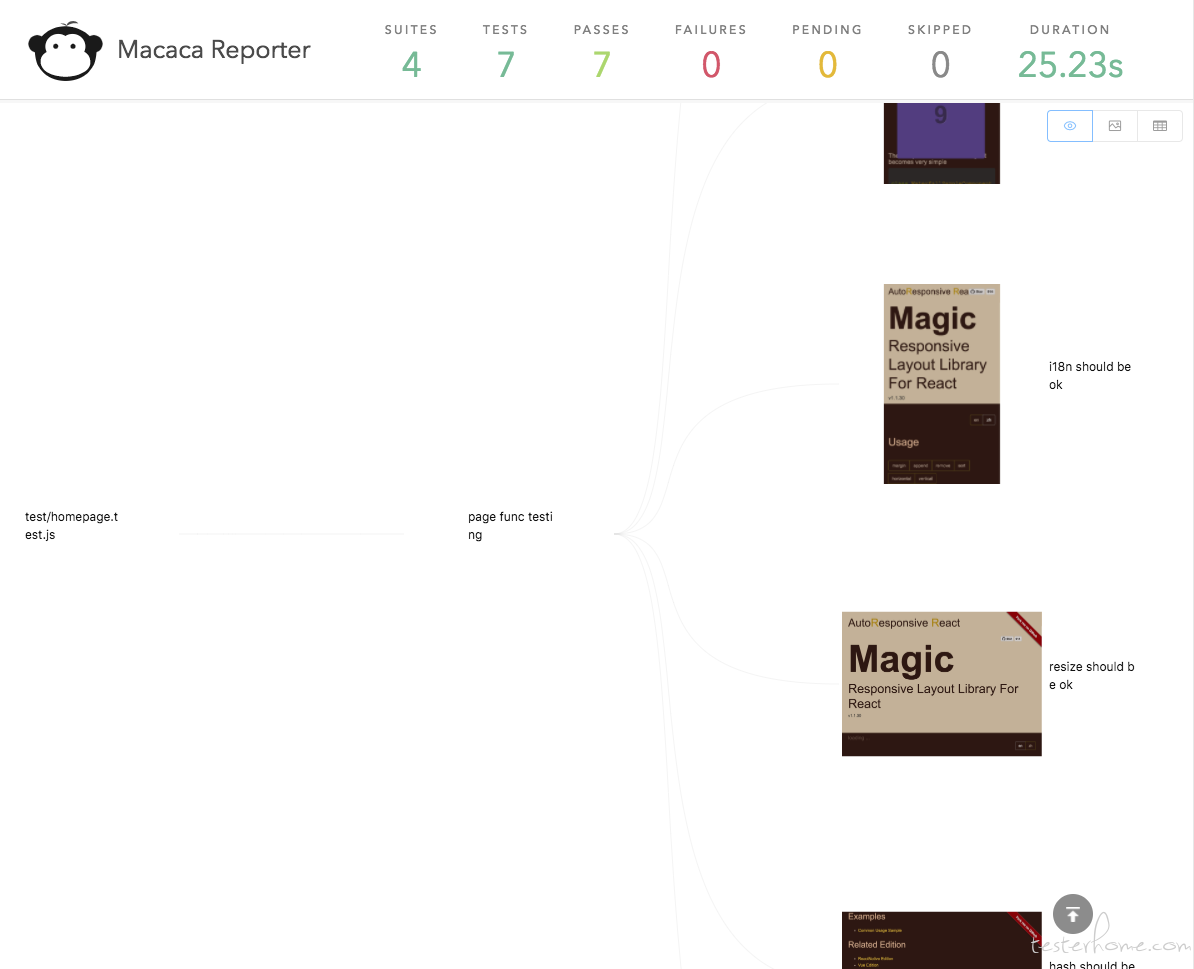
通过 Macaca Reporter 统计通过用例和自动截图刻画,能够对测试执行路径和用例含义有个明显的对应。

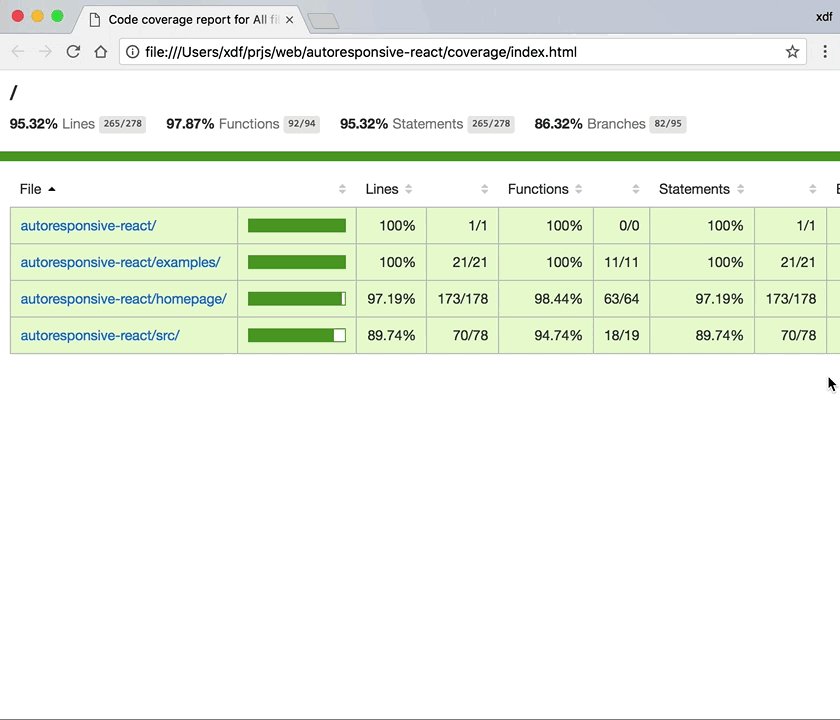
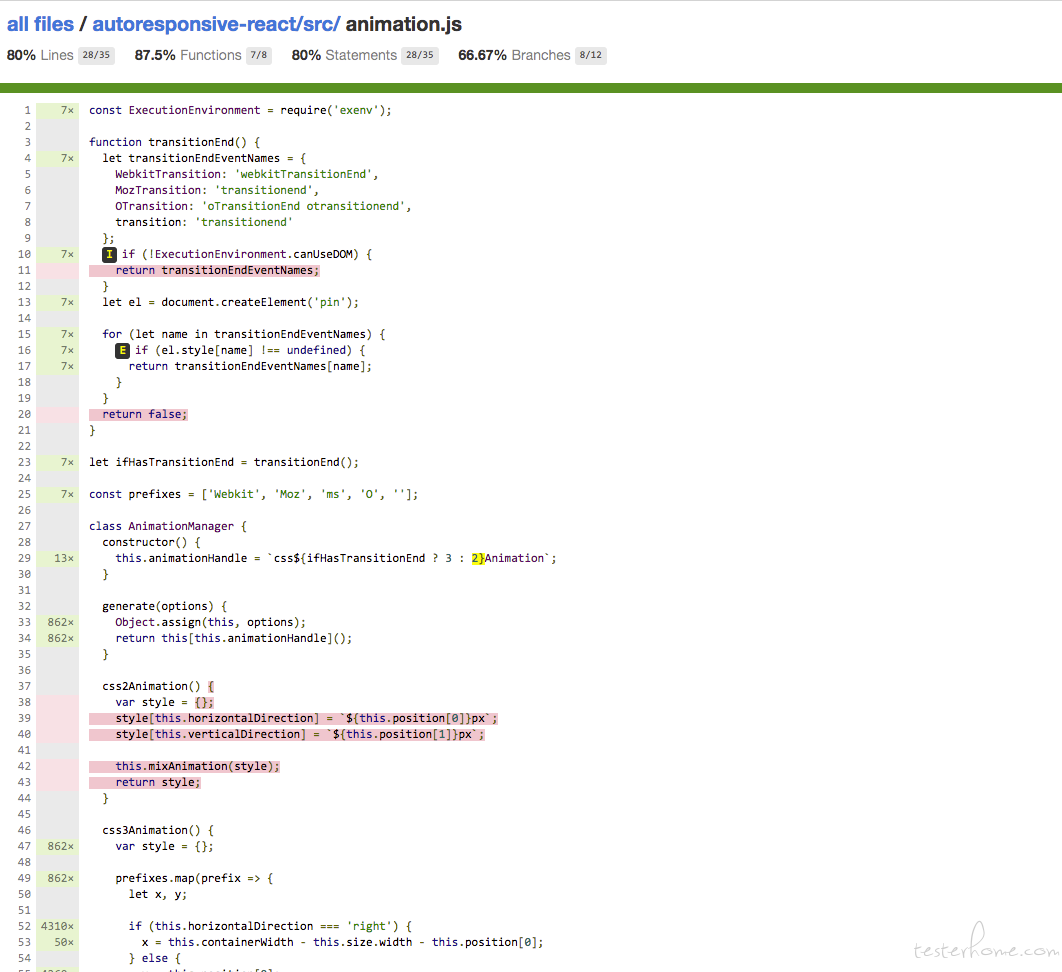
单元测试需要行覆盖率的度量,这是必不可少的完整性指标,它能够衡量出我们代码中还有多少死角,这类问题通常可能会在线上某一情况下爆发。另外,通过覆盖率剔除掉冗余代码,不要留下技术债,这一点需要测试工程师与研发工程师共同监督。

自己试试?
$ git clone git@github.com:xudafeng/autoresponsive-react.git --depth=1
$ cd autoresponsive-react
$ npm i
$ npm run dev:test
# 再开个命令行窗口
$ npm run test
业务功能测试
业务功能测试的主要方式与上面提到的组件大同小异,但是用例编写和组织确有很大不同。业务功能测试主要是覆盖业务流转中的分支情况,前端与后端数据交互过程是否正常,边缘场景下产品可用性是否达标等,此时需要覆盖到业务场景中的各个状态,我们需要环境辅助,我们常用 Macaca 数据环境解决方案 - DataHub 来解决。
DataHub 是 Macaca 提供的多场景数据环境管理方案,通过研发期和测试期的有效配合,使业务功能得到很高的覆盖率,再通过有效用例断言取代人工测试,从而达到有效的自动化,业务功能几乎可以杜绝基础类 bug。
DataHub - Continuous data provider for development, testing, staging and production.

需要注意的
保持单一运行时
保持单一运行时很重要,尤其是在持续集成过程中,Web 功能推荐直接使用 macaca-electron 驱动 (实际上是 chromium 的最上层封装),如果是移动端请屏蔽掉 Native 交互过程。
环境隔离
业务功能测试推荐将测试用例维护在前端工程中,并与集成环境隔离,切记不要依赖集成环境服务,不要依赖集成环境网络,取而代之的是测试工程师与前端工程师相互配合,使用前端本地随启随用服务。
用例原子性
对于体量稍微大一些的业务,用例组织良好决定了测试架构能否长久,当然这仅与工程师个人实践有关。这里有一个最简单的原则来衡量用例组织是否 ok - 用例原子性。
每个用例都应该能够独立运行,如果用例间有相互依赖,或者依赖严格的执行顺序,那么你的用例需要及时重构。举个例子,Web 测试用例大体遵循如下范式:
beforeEach(() => {
// 每个用例执行前需要准备好前提环境
// 初始化浏览器窗口
// 打开入口 url
});
afterEach(function () {
// 每个用例执行后自动截图并统计累加覆盖率
return driver
.coverage()
.saveScreenshots(this);
});
after(() => {
return driver
.openReporter()
.quit();
});
description("suite 1", () => {
it('case 1', () => {
// 运行 case1,添加有效断言
});
it('case 2', () => {
// 运行 case2,添加有效断言
});
it('case 3', () => {
// 运行 case3,添加有效断言
});
});
好的用例可以通过单独运行模式逐个运行,这是一个简单的判断标准。
// only 运行模式仅运行一个用例,可以跳过之前的所有用例
it.only('case 1', () => {
// 运行 case1,添加有效断言
});
请参考本文提到的例子。
欢迎讨论,互相学习。
微博: http://weibo.com/xudafeng
Github: https://github.com/xudafeng