本帖已被设为精华帖!
JavaScript - 模拟键盘输入支付密码
Max.Bai
2016-12-29
0x00. 发生了什么事
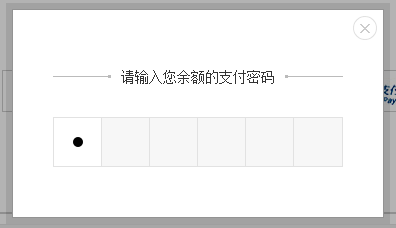
我做自动化测试的时候,需要自动化在页面上输入这个密码,什么样子的,看下面:

有没有很像支付宝的支付密码输入框
0x01. 密码输入框后面的 input
其实说到底他后面就是个 input,来看下这个例子的源码什么样子的:
<div class="wallet-input clear">
<input id="wallet-pwd" name="wallet-pwd" type="tel" maxlength="6" pattern="d*" autocomplete="off" />
<ul>
<li class="active"><i></i></li>
<li><i></i></li>
<li><i></i></li>
<li><i></i></li>
<li><i></i></li>
<li><i></i></li>
</ul>
</div>
那么你输入的密码是保存的 input 的 value 里面的。。。
0x02. 确定 input 的监听事件是什么
那么他如何实现这个效果的那,没错 javascript 脚本了,找到对应的脚本
$("#wallet-pwd").click();
$("#wallet-pwd").on('keyup',function(e){
var ul=$(".wallet-input ul li");
var pwd=$(this).val();
var len=pwd.length;
for(var i=0;i<6;i++){
if(i<len){
$(ul[i]).addClass("active");
}else{
$(ul[i]).removeClass("active");
}
}
if(len==6){
//第三方支付
setTimeout(function(){
//存支付密码
$("#wallet_passwd").val(hex_md5(pwd));
payxxxxx();
},100);
}
})
现在知道了,他上面其实是绑定了一个 keyup 事件,当输入的密码达到 6 位的时候执行提交
0x03. 在 input 上触发键盘事件
弄清楚之后那就简单了,我们只要两步就解决了,
- 用 JavaScript 给 input 赋值
- 触发 keyup 事件就解决问题了。 javascript 模拟键盘时间触发 keyup 就成了关键的步骤,各种查找,终于找到一个可用的。。。
$("#wallet-pwd").val(888888);
Podium = {};
Podium.keyup = function(k) {
var oEvent = document.createEvent('KeyboardEvent');
// Chromium Hack
Object.defineProperty(oEvent, 'keyCode', {
get : function() {
return this.keyCodeVal;
}
});
Object.defineProperty(oEvent, 'which', {
get : function() {
return this.keyCodeVal;
}
});
if (oEvent.initKeyboardEvent) {
oEvent.initKeyboardEvent("keyup", true, true, document.defaultView, false, false, false, false, k, k);
} else {
oEvent.initKeyEvent("keyup", true, true, document.defaultView, false, false, false, false, k, 0);
}
oEvent.keyCodeVal = k;
if (oEvent.keyCode !== k) {
alert("keyCode mismatch " + oEvent.keyCode + "(" + oEvent.which + ")");
}
document.getElementById("wallet-pwd").dispatchEvent(oEvent);
}
Podium.keyup(48);
上面的脚本在上面的页面实现中在 Chrome 54 是成功的。
0x04. 我都看了哪些文章
如果你看到我的记录,但是你的问题还没有解决,那么可能有几种情况你可以考虑:
你可以尝试 jquery 来解决,我的没成功,你不防试试,这个依赖 jquery 的版本,啥版本我也不知道。
http://blog.csdn.NET/lufengsn/article/details/7060626
// jQuery插件。一个jQuery对象,而不是直接调用。
jQuery.fn.simulateKeyPress = function(character) {
// 内部调用jQuery.event.trigger
// 参数有 (Event, data, elem). 最后一个参数是非常重要的的!
jQuery(this).trigger({ type: 'keypress', which: character.charCodeAt(0) });
};
//页面调用
jQuery(document).ready( function($) {
// 绑定事件处理程序
$( 'body' ).keypress( function(e) {
alert( String.fromCharCode( e.which ) );
console.log(e);
});
// 模拟按键了 x
$( 'body' ).simulateKeyPress('x');
});
也有可能你的浏览器和我的不一样,这个就尴尬了,每个浏览器实现的方式都不一样,应为内核不一样模拟键盘的方法有所差别。
http://stackoverflow.com/questions/10455626/keydown-simulation-in-chrome-fires-normally-but-not-the-correct-key
http://jsbin.com/awenaq/4 这个页面实现了 3 种方法,支持在线调试,你可以在你的浏览器里面在线调试,只到找到你合适的脚本,我就是这样干的
「原创声明:保留所有权利,禁止转载」
如果觉得我的文章对您有用,请随意打赏。您的支持将鼓励我继续创作!