接口测试 HTTP 接口功能自动化测试入门
云智慧 Vivi Sun
无论是浏览器上运行的 Web 应用还是移动端的 H5 应用,都离不开 HTTP 接口。
Web 应用通常是分为前后台开发的,后台提供接口调用返回 Json 对象,前台使用 JS 框架去加载后台返回的 Json。
而 H5 页面动态获取内容的方式则是采用 ajax 异步请求后台数据实时刷新,用 GET/POST 的 HTTP 请求后台接口,再将返回的数据(一般是 json 或 xml 格式)渲染在页面上。
因此,HTTP 接口功能测试是确保 Web 应用和 H5 应用页面内容数据正确的关键。
简而言之,HTTP 接口功能测试是对服务后台一系列 HTTP 接口功能测试:
输入:根据接口描述构造不同的参数输入值;
输出:json。
HTTP 接口功能测试的相关知识
1、http 相关知识
1)、HTTP 协议的 URL
HTTP(超文本传输协议)是一个基于请求与响应模式的、无状态的、应用层的协议,常基于 TCP 的连接方式,HTTP1.1 版本中给出一种持续连接的机制,绝大多数的 Web 开发,都是构建在 HTTP 协议之上的 Web 应用。
HTTP URL (URL 是一种特殊类型的 URI,包含了用于查找某个资源的足够的信息) 的格式如下: http://host:port] abs_path][
,其中 http 表示要通过 HTTP 协议来定位网络资源;host 表示合法的 Internet 主机域名或者 IP 地址;port 指定一个端口号,为空则使用缺省端口 80;abs_path 指定请求资源的 URI;如果 URL 中没有给出 abs_path,那么当它作为请求 URI 时,必须以 “/” 的形式给出,通常这个工作浏览器自动帮我们完成。
eg.: a、输入:www.guet.edu.cn 浏览器自动转换成:http://www.guet.edu.cn/
b、http://192.168.0.116:8080/index.jsp
2)、HTTP 协议的请求
http 请求由三部分组成,分别是:请求行、消息报头、请求正文.
请求行以一个方法符号开头,以空格分开,后面跟着请求的 URI 和协议的版本,格式如下:Method Request-URI HTTP-Version CRLF,其中 Method 表示请求方法;Request-URI 是一个统一资源标识符;HTTP-Version 表示请求的 HTTP 协议版本;CRLF 表示回车和换行(除了作为结尾的 CRLF 外,不允许出现单独的 CR 或 LF 字符)。请求方法(所有方法全为大写)有多种,各个方法的解释如下:
GET:请求获取 Request-URI 所标识的资源;
POST:在 Request-URI 所标识的资源后附加新的数据;
HEAD:请求获取由 Request-URI 所标识的资源的响应消息报头;
PUT:请求服务器存储一个资源,并用 Request-URI 作为其标识;
DELETE:请求服务器删除 Request-URI 所标识的资源;
TRACE:请求服务器回送收到的请求信息,主要用于测试或诊断;
OPTIONS:请求查询服务器的性能,或者查询与资源相关的选项和需求应用;
PATCH:实体中包含一个表,表中说明与该 URI 所表示的原内容的区别;
MOVE:请求服务器将指定的页面移至另一个网络地址;
COPY:请求服务器将指定的页面拷贝至另一个网络地址;
LINK:请求服务器建立链接关系;
UNLINK:断开链接关系;
WRAPPED:允许客户端发送经过封装的请求;
Extension-mothed:在不改动协议的前提下,可增加另外的方法。
3)、HTTP 协议的响应
在接收和解释请求消息后,服务器返回一个 HTTP 响应消息,HTTP 响应也是由三个部分组成,分别是:状态行、消息报头、响应正文。
a、状态行格式如下:HTTP-Version Status-Code Reason-Phrase CRLF 其中,HTTP-Version 表示服务器 HTTP 协议的版本;Status-Code 表示服务器发回的响应状态代码;Reason-Phrase 表示状态代码的文本描述。状态代码有三位数字组成,第一个数字定义了响应的类别,且有五种可能取值:
1xx:指示信息–表示请求已接收,继续处理;
2xx:成功–表示请求已被成功接收、理解、接受;
3xx:重定向–要完成请求必须进行更进一步的操作;
4xx:客户端错误–请求有语法错误或请求无法实现;
5xx:服务器端错误–服务器未能实现合法的请求;
b、响应正文就是服务器返回的资源的内容。
2、JSON
JSON(JavascriptObjectNotation)是一种轻量级的数据交换语言,以文字为基础,且易于让人阅读。JSON 建构有两种结构:
1)、” 名称/值” 对的集合(A collection of name/value pairs)。不同的语言中,它被理解为对象(object),记录(record),结构(struct),字典(dictionary),哈希表(hash table),有键列表(keyed list),或者关联数组(associative array)。
2)、值的有序列表(An ordered list of values)。在大部分语言中,它被理解为数组(array)。
eg.:
a、表示名称 / 值对
{ "firstName": "Brett" }
b、表示数组
{ "people": [
{ "firstName": "Brett", "lastName":"McLaughlin", "email": "aaaa" },
{ "firstName": "Jason", "lastName":"Hunter", "email": "bbbb"},
{ "firstName": "Elliotte", "lastName":"Harold", "email": "cccc" }
]}
三、实现方法
1、使用 Python 语言驱动测试;
2、调用 http 接口采用 pycurl 模块;
3、设置断言,对比实际返回结果和预期结果的正确性;
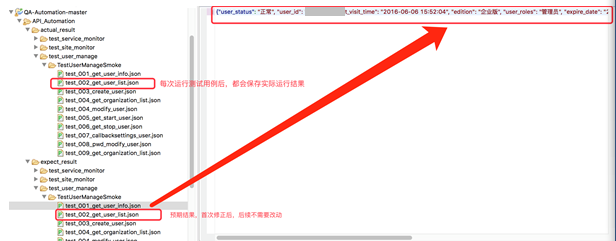
4、首次执行测试采用半自动化的方式,即人工检查输出的 json 文件是否正确,一旦正确将封存 json 文件,为后续回归测试的预期结果,如果发现错误手工修正为预期文件。(注意不是每次测试都人工检查该文件,只首次测试的时候才检查)
5、增加测试套件,按照逻辑,或者说按照测试组的理解把测试用例划分成不同的部分,每个部分就是一个 test suite。
6、使用 HTMLTestRunner 模块生成测试报告
四、举例说明
以监控宝的 2 个接口为例
1、查看接口文档
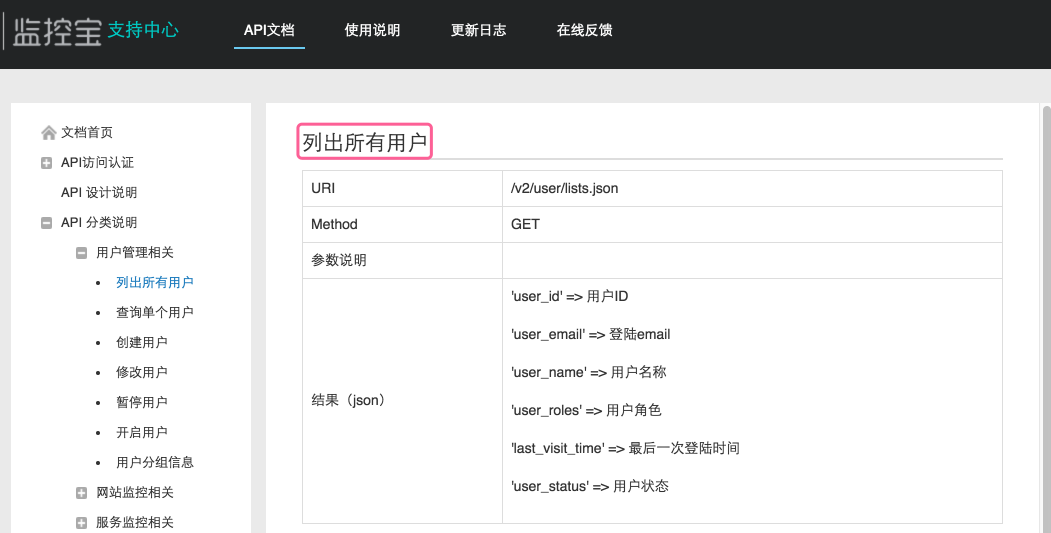
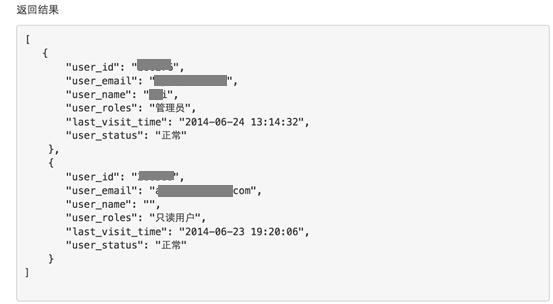
1)、用户管理相关 - 列出所有用户接口


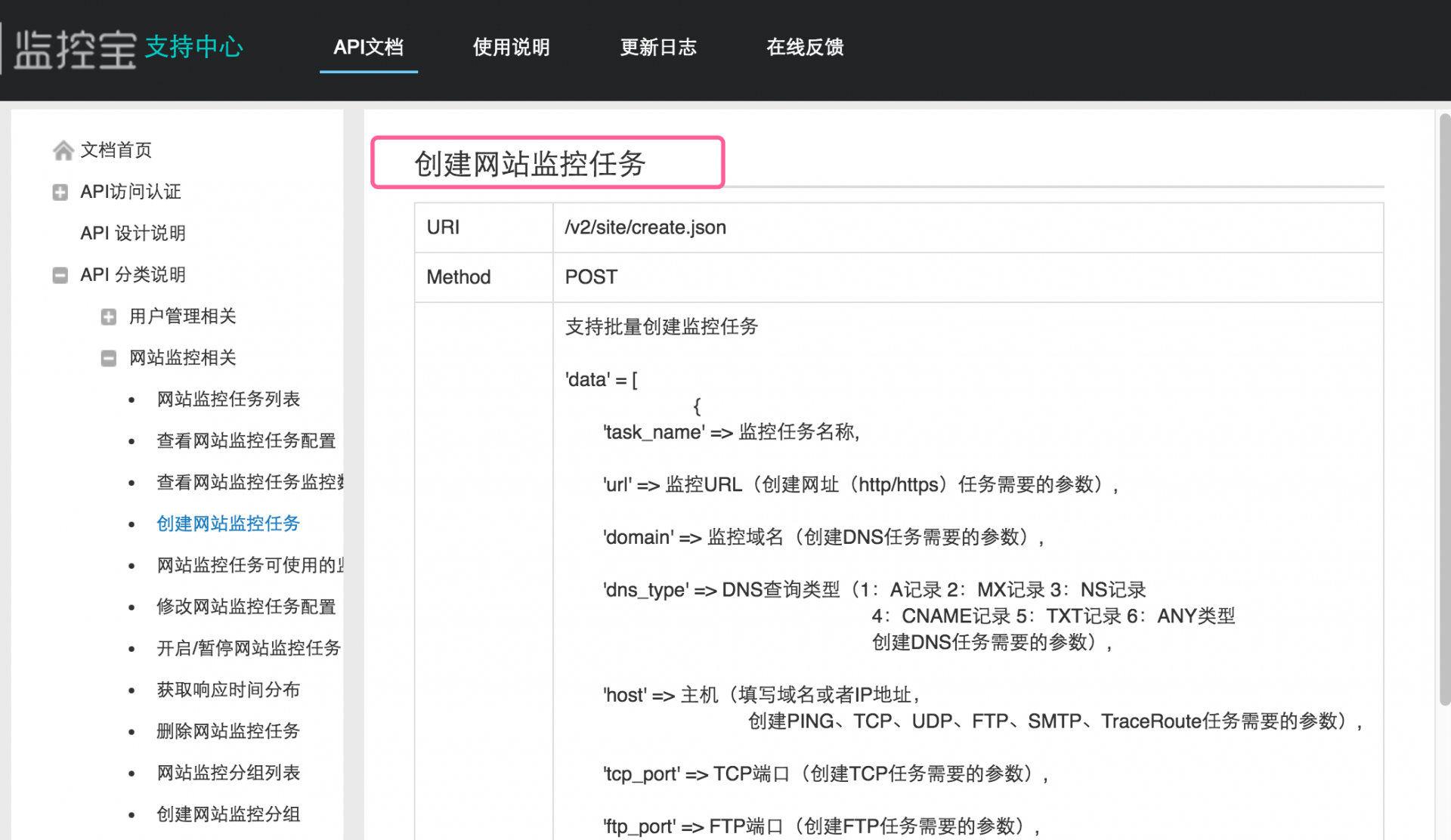
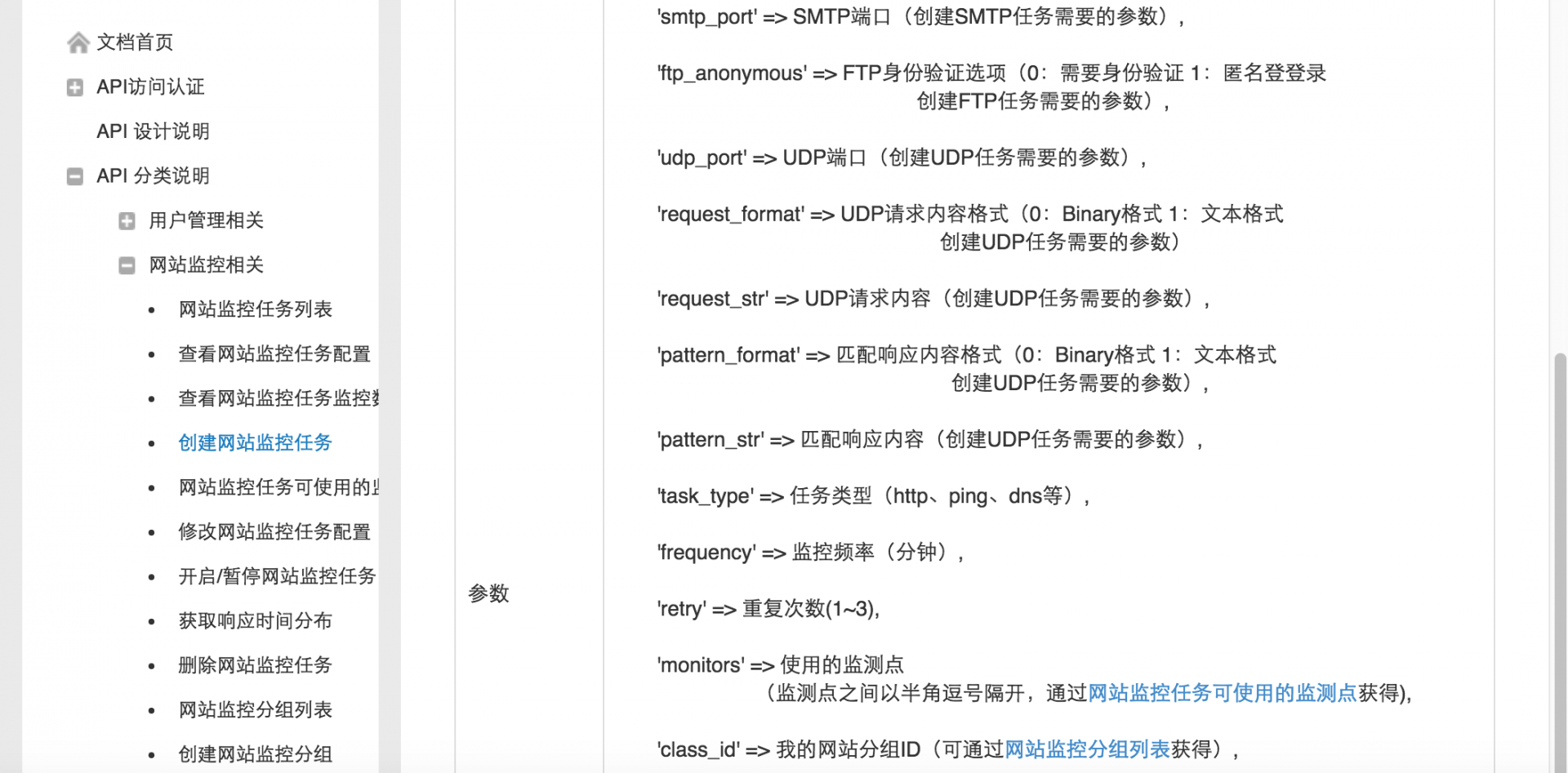
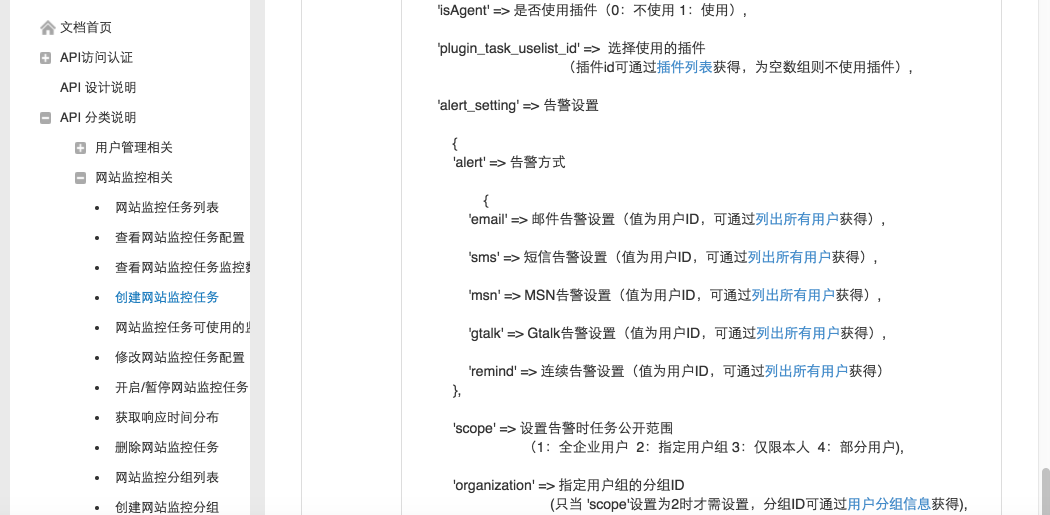
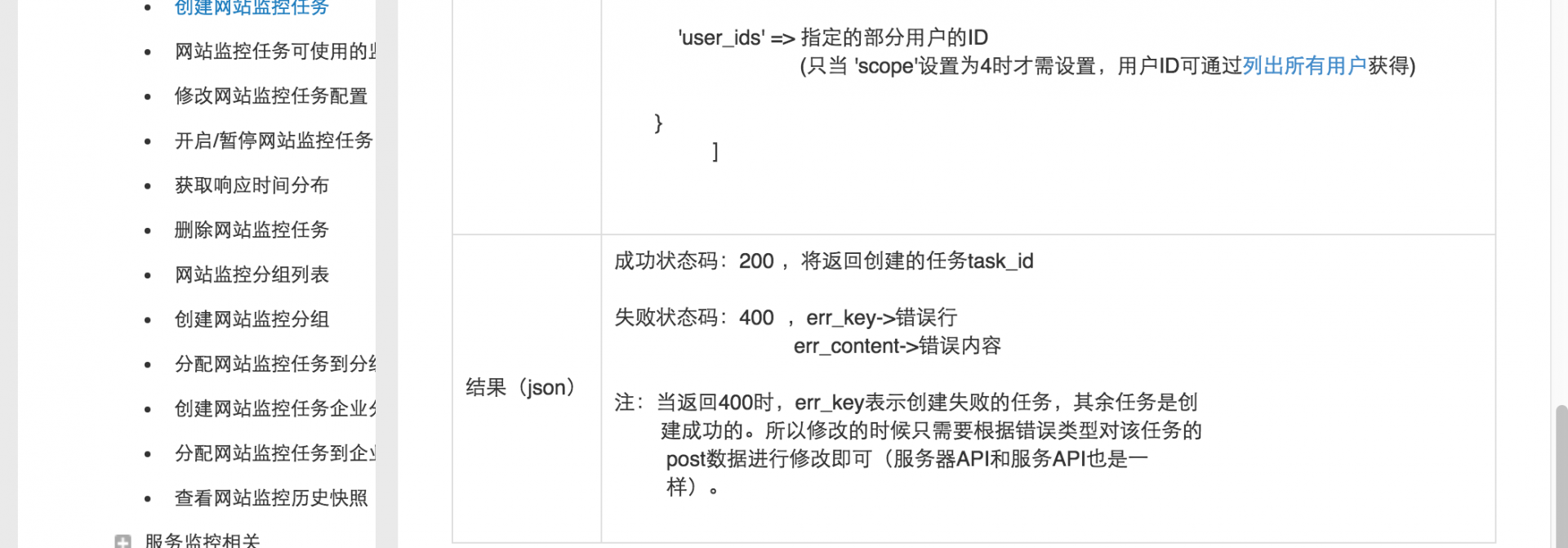
2)、网站监控相关 - 创建网站监控任务





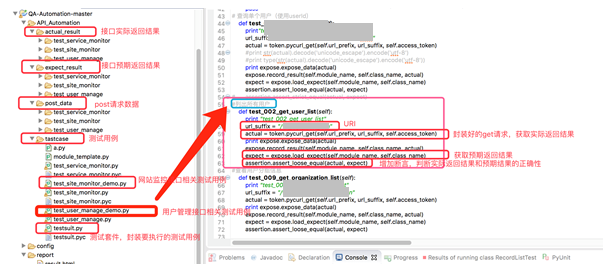
2、编写测试用例
1)、列出所有用户


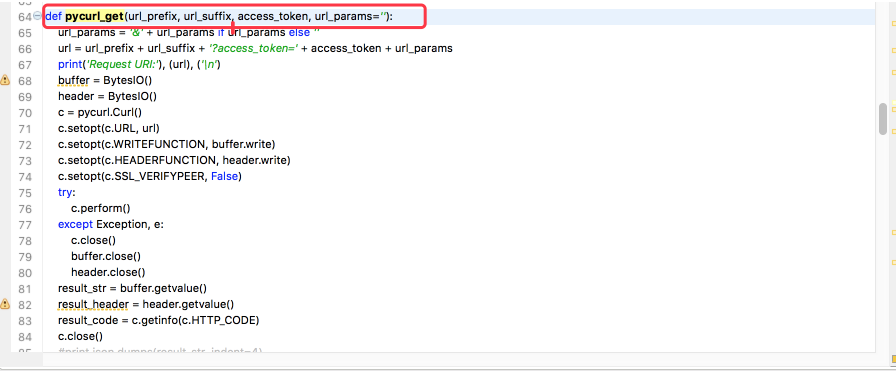
封装的 get 请求

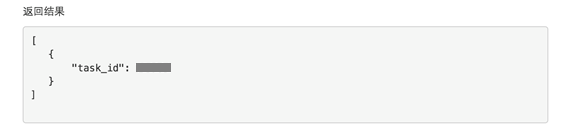
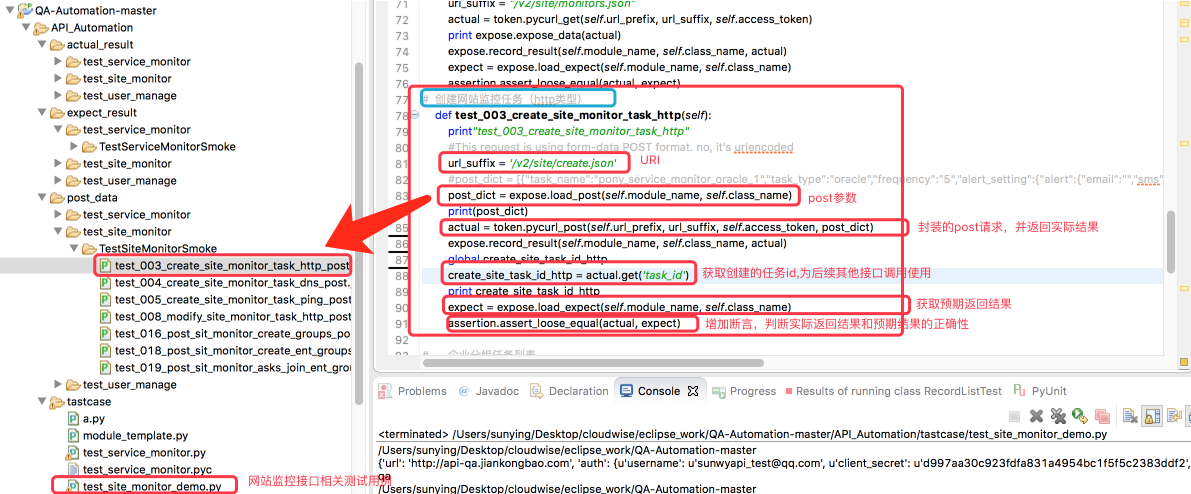
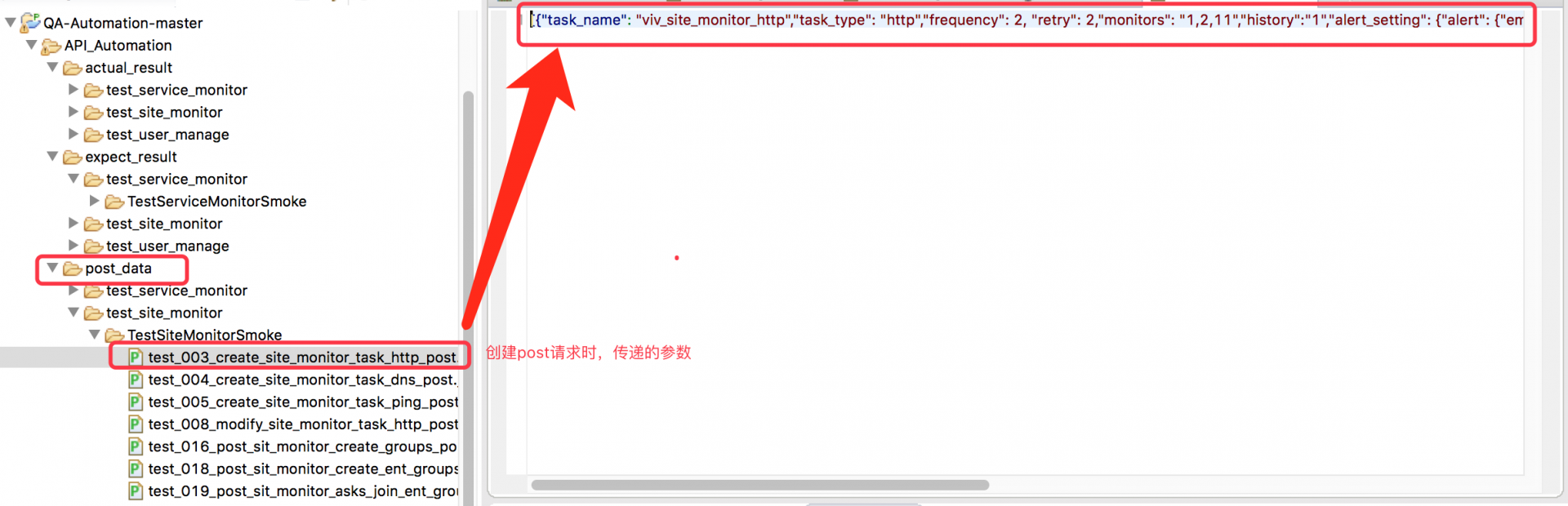
2)、创建网站监控任务


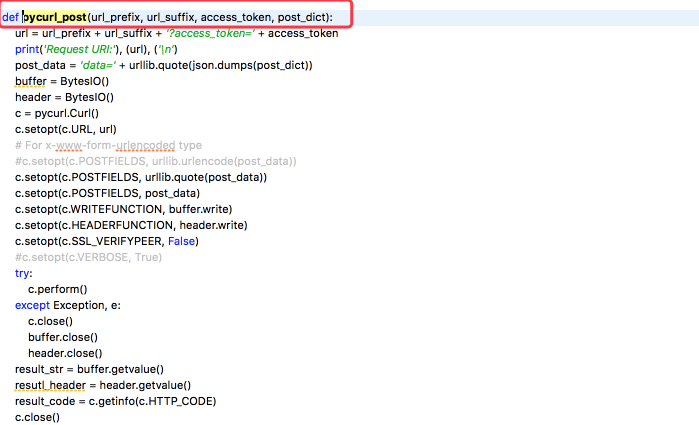
封装的 post 请求

2、执行测试用例
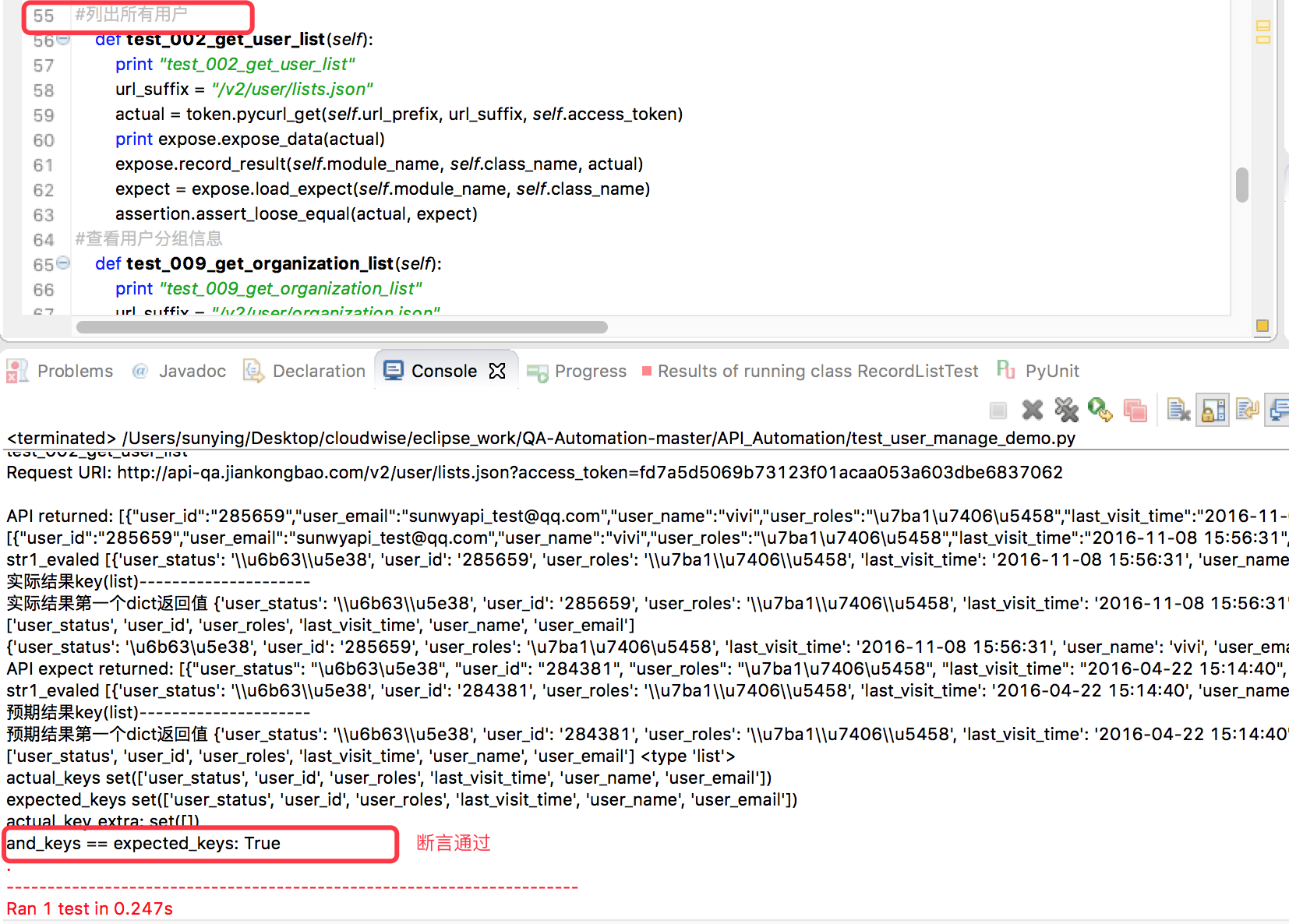
1)、执行单个测试用例(列出所有用户)

2)、执行测试集(用户管理相关接口)

3)、创建网站监控任务同上
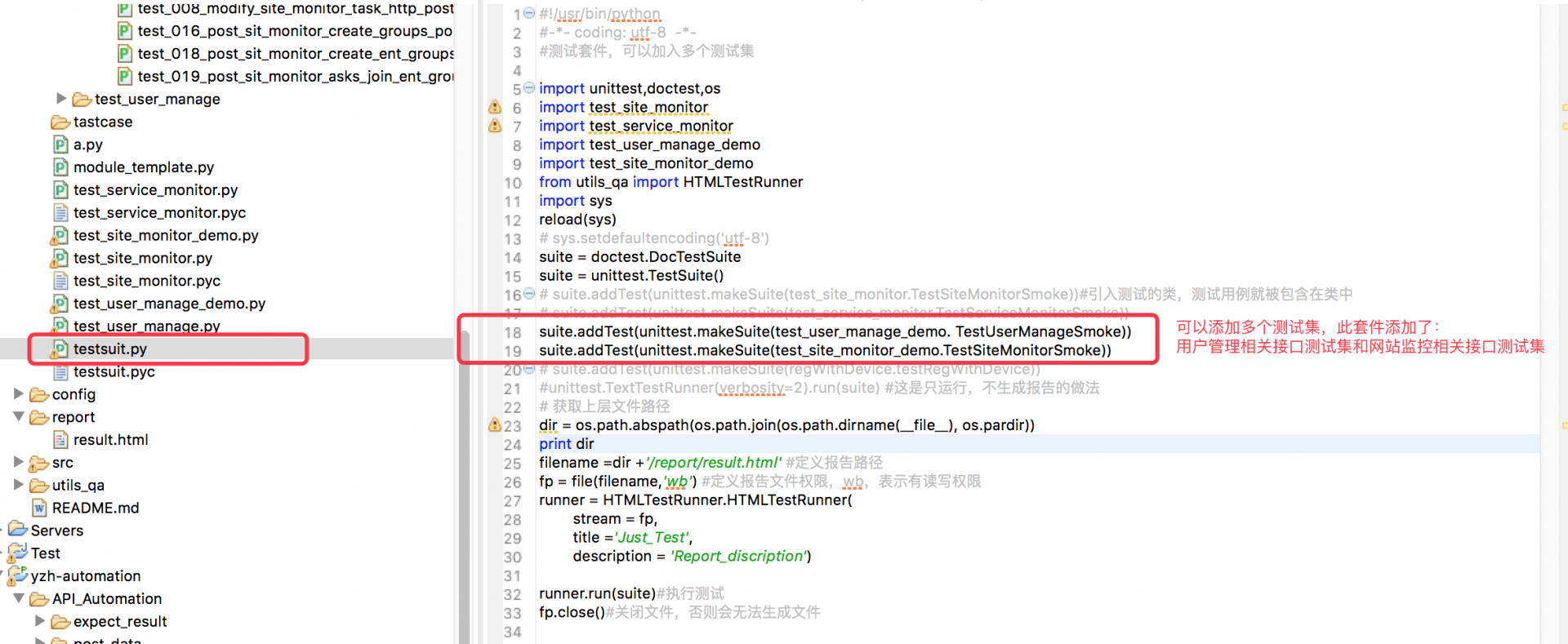
3、增加测试套件

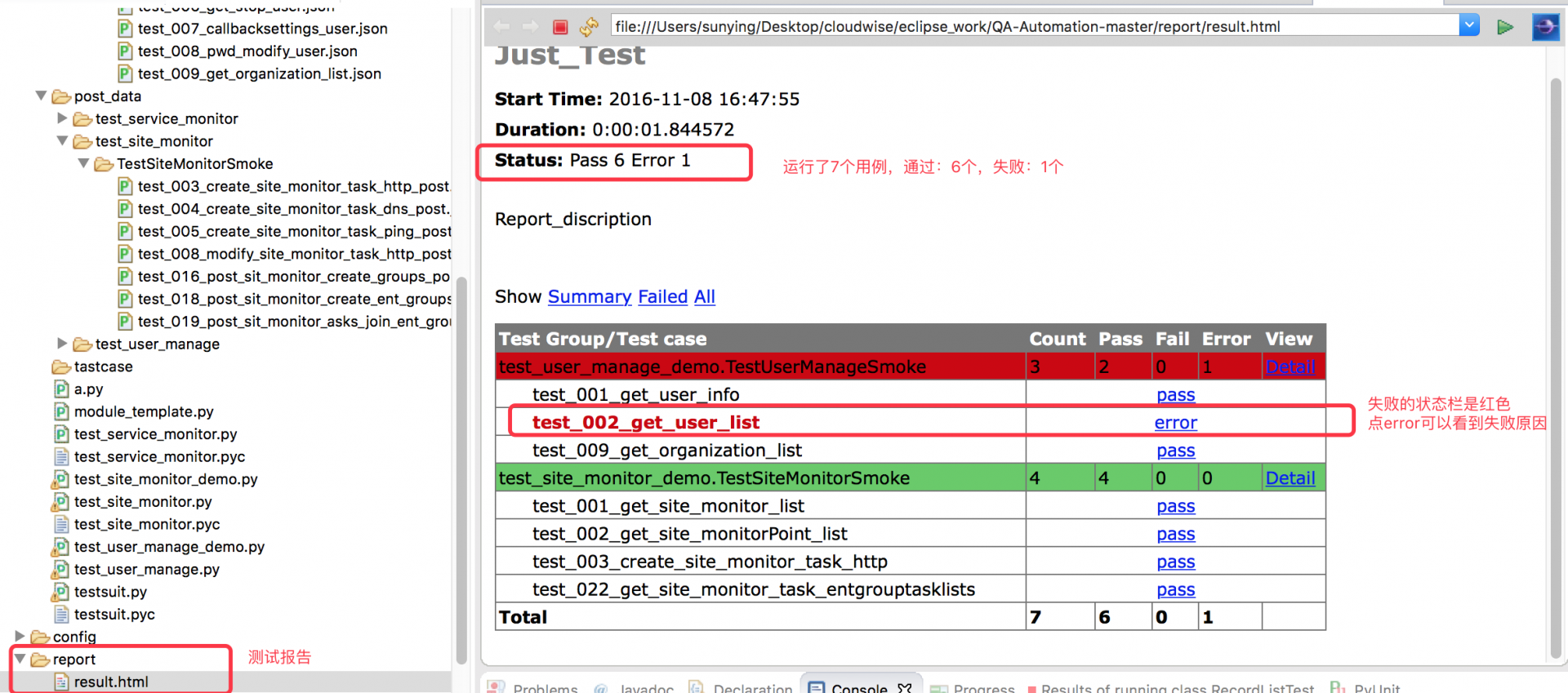
4、运行测试套件生成报告

接口自动化后,重复工作(请求接口是否有效、参数校验、返回数据校验)都可以用自动化的方式解决,并且研发人员在提测之前可以先进行一轮冒烟测试,根据自动化测试用例检查结果,提升提测之前的功能质量;提测之后,测试人员再一轮冒烟测试,注重点落到返回结果对比上,这样测试的效率会得到很大的提升。
或许有人要问,到底提升多少呢?由于每个团队不同,研发、测试人员磨合程度不同,不能一概而论,大胆迈出一步去尝试,就会发现价值。