该文为 macaca 的 nodejs 版本
macaca java 版本 https://github.com/macacajs/wd.java
macaca python 版本 https://github.com/macacajs/wd.py
一 安装配置 Oracle java
下载地址 http://www.oracle.com/technetwork/java/javase/downloads/index.html
找到合适的 java 版本下载,我选择的是 jdk-8u91-windows-x64.exe。按步骤安装即可。安装路径一般默认。
配置 java 环境变量:
JAVA_HOME 变量值为 JDK 的安装目录,笔者为 C:\Program Files\Java\jdk1.8.0_91
PATH PATH 变量值后追加 ;%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;
CLASSPATH 变量值为 ;%JAVA_HOME%\lib;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;
检查是否安装成功
C:\Users\cmd>java -version
java version "1.8.0_91"
Java(TM) SE Runtime Environment (build 1.8.0_91-b15)
Java HotSpot(TM) 64-Bit Server VM (build 25.91-b15, mixed mode)
二 安装配置 Android SDK
下载地址 http://tools.android-studio.org/index.php/sdk 处下载 android-sdk_r24.4.1-windows.zip
将 android-sdk-windows 解压到你需要的目录下,笔者是 D:\Android\android-sdk-windows
配置 android-sdk 环境变量:
ANDROID_HOME 变量值为 android-sdk 的解压目录,笔者为 D:\Android\android-sdk-windows
PATH PATH 变量值的最后追加 ;%ANDROID_HOME%\tools;%ANDROID_HOME%\platform-tools;%ANDROID_HOME%\build-tools;
接下来你便可以用 D:\Android\android-sdk-windows 下的 SDK Manager.exe 下载配置 SDK 或 AVD Manager.exe 配置 AVD 模拟器了。
此处不多讲了,如果你需要测试 macaca 支持的 android 应用的话,请先安装配置好某一版本的 SDK 及其相关工具。
关于 Android 开发环境的大家可以参考此人的博客
Android SDK Manager 和 AVD Manager 使用
Android 开发环境配置
AVD 模拟器有些慢,我一般用的都是 Genymotion 请参考http://www.iplaysoft.com/genymotion.html 自行安装配置。
三 安装配置 nodejs
1 安装 nodejsv4.4.7 LTS 稳定版
去官网 https://nodejs.org/en/ 下载 v4.4.7 LTS 这个稳定版本,也就是 node-v4.4.7-x64.msi 这个。
然后安装到本地 D:\nodejs
刚安装完是这样的版本
C:\Users\cmd>node -v
v4.4.7
C:\Users\cmd>npm -v
2.15.8
PS:node 的版本最好就用 v4.4.7 LTS 这个稳定版本,其他版本会有问题。
npm 的版本无所谓,你升级到最新的 npm 3.10.9 弄 macaca 也不会有什么问题。
2 添加 PATH 环境变量
追加到 PATH 之后便可以了,D:\nodejs;D:\nodejs\node-global
3 nodejs 的配置设置
去 D:\nodejs\目录下,新建 node-global 和 node-cache。先看下 如果已经有了 就不用再新建了。
C:\Users\cmd>npm config set prefix "D:\nodejs\node-global"
C:\Users\cmd>npm config set cache "D:\nodejs\node-cache"
检查下是否设置成功
C:\Users\cmd>npm config get prefix
D:\nodejs\node-global
C:\Users\cmd>npm config get cache
D:\nodejs\node-cache
再检查下安装源,我应该所有的安装源都是 cnpmjs.org,安装源有问题的话
npm config set registry http://registry.cnpmjs.org/
C:\Users\cmd>npm config get registry
http://registry.cnpmjs.org/
PS: 推荐尽量用国内的淘宝镜像源,因为你懂得的原因某些组件需要国外服务器下载,下载会失败导致 macaca 相关安装失败。
npm config set registry http://registry.npm.taobao.org
4 指定版本安装 npm v3.8.7
C:\Users\cmd>npm install npm@3.8.7 -g
安装完检查下 npm 版本
C:\Users\cmd>npm -v
3.8.7
PS:npm 的版本无所谓,你升级到最新的 npm 3.10.9 弄 macaca 也不会有什么问题。
5 安装配置 apache ant
有的人遇到 macaca-android 驱动安装问题,最后说是需要安装配置 ant,那大家也先安装配置下 ant 吧。
http://ant.apache.org/bindownload.cgi 下载 apache-ant-1.9.7-bin.zip 解压即可
环境变量配置
ANT_HOME D:\apache-ant-1.9.7
CLASSPATH %ANT_HOME%\lib;
PATH %ANT_HOME%\bin;
测试是否安装成功
C:\Users\cmd>ant -version
Apache Ant(TM) version 1.9.7 compiled on April 9 2016
6 需要 appium 的话可以安装 appium
npm -g --registry http://registry.cnpmjs.org install appium
安装 appium 的时候,总是会发现 这个组件下载失败 要么 checksum 失败 。
info SelendroidInstaller Downloading Selendroid standalone server version 0.17.0 from https://github.com/selendroid/selendroid/releases/download/0.17.0/selendroid-standalone-0.17.0-with-dependencies.jar --> D:\nodejs\node-global\node_modules\appium\node_modules\appium-selendroid-driver\node_modules\appium-selendroid-installer\selendroid\download\selendroid-server.jar 无法下载
这时候反复多试几次就可以安装成功的。
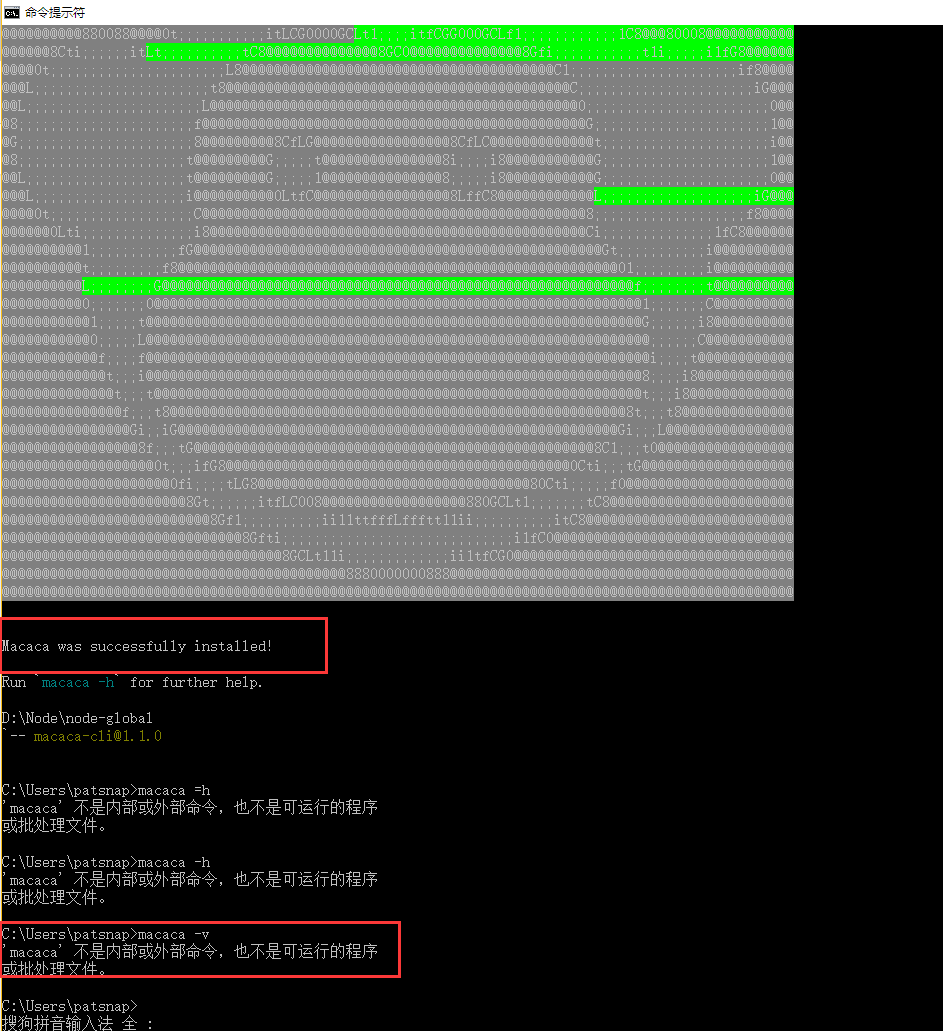
最后 我们安装 macaca 前的版本是这样的:
C:\Users\cmd>node -v
v4.4.7
C:\Users\cmd>npm -v
3.8.7
C:\Users\cmd>appium -v
1.5.3
四 安装配置 macaca
C:\Users\cmd>npm i macaca-cli -g
检查下版本和 macaca doctor 一下
C:\Users\cmd>macaca -v
1.0.36
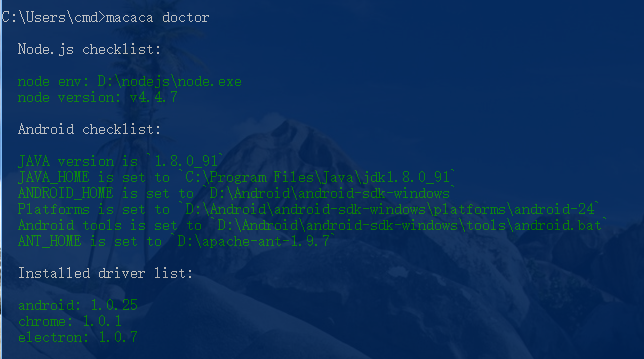
C:\Users\cmd>macaca doctor
Node.js checklist:
node env: D:\nodejs\node.exe
node version: v4.4.7
Android checklist:
JAVA version is `1.8.0_91`
JAVA_HOME is set to `C:\Program Files\Java\jdk1.8.0_91`
ANDROID_HOME is set to `D:\Android\android-sdk-windows`
Platforms is set to `D:\Android\android-sdk-windows\platforms\android-24`
Android tools is set to `D:\Android\android-sdk-windows\tools\android.bat`
ANT_HOME is set to `D:\apache-ant-1.9.7`
五 准备跑样例 macaca-test-sample
https://github.com/macacajs/macaca-test-sample 下载 macaca-test-sample-master.zip 解压到 D:\macaca\下
1 执行 npm i 为样例项目安装需要的执行环境依赖
切到 D:\macaca\macaca-test-sample-master 目录下
C:\Users\cmd>d:
D:\>cd macaca\macaca-test-sample-master
D:\macaca\macaca-test-sample-master>npm i
PS:以下是在 win10 gitbash 最初安装 npm i 时候的日志输出。我们可以看到 npm i 要 package.json 该文件,所以我们只有到 d:/macaca/macaca-test-sample-master 该目录下有该文件才能执行 npm i 。该原理请参考 http://nqdeng.github.io/7-days-nodejs/
cmd@cmd-PC MINGW64 /d/macaca/macaca-test-sample-master/macaca-test
$ cd /d/macaca/
cmd@cmd-PC MINGW64 /d/macaca
$ npm i
npm WARN enoent ENOENT: no such file or directory, open 'D:\macaca\package.json'
npm WARN macaca No description
npm WARN macaca No repository field.
npm WARN macaca No README data
npm WARN macaca No license field.
cmd@cmd-PC MINGW64 /d/macaca
$ cd macaca-test-sample-master/
cmd@cmd-PC MINGW64 /d/macaca/macaca-test-sample-master
$ npm i
以上是弄 gitbash 时候的日志,实际我们并不需要到 gitbash 也就是 MINGW64 终端下去,我是受到作者指导,因为他大体是在苹果和 Linux 下去弄的,所以看官方https://macacajs.github.io/macaca/environment-setup.html 或https://testerhome.com/topics/node68 这里的一些帖子 发现 有的是按 make test-pc 来执行跑用例脚本的。 所以我就弄了 gitbash ,实际上 win10 环境下你并不需要 gitbash,只是稍微执行命令上比 mac 或 linux 平台下有差异,因为那里利用的是 make 命令。
直接 win10 cmd 命令行下就可以部署运行 macaca 成功的。当然我遇到的好多坑都简化去掉了,比如 nodejs 作者指导要 v4.4.7 版本,直接 macaca install chrome 或 macaca install android 是根本报好多错的,实际 win10 下 npm i macaca-chrome -g 或 npm i macaca-android -g 才能正常安装。
https://github.com/alibaba/macaca/issues/87
https://github.com/alibaba/macaca/issues/88
这是当初遇到的安装部署问题,大家也可以看下参考下。
2 接着安装 macaca-chrome 驱动
D:\macaca\macaca-test-sample-master>npm i macaca-chrome -g
ps:这个驱动在这个目录下安装也行,去 C:\Users\cmd> 下执行安装也可以 因为带-g 是 global 形式的 非 local 形式的。
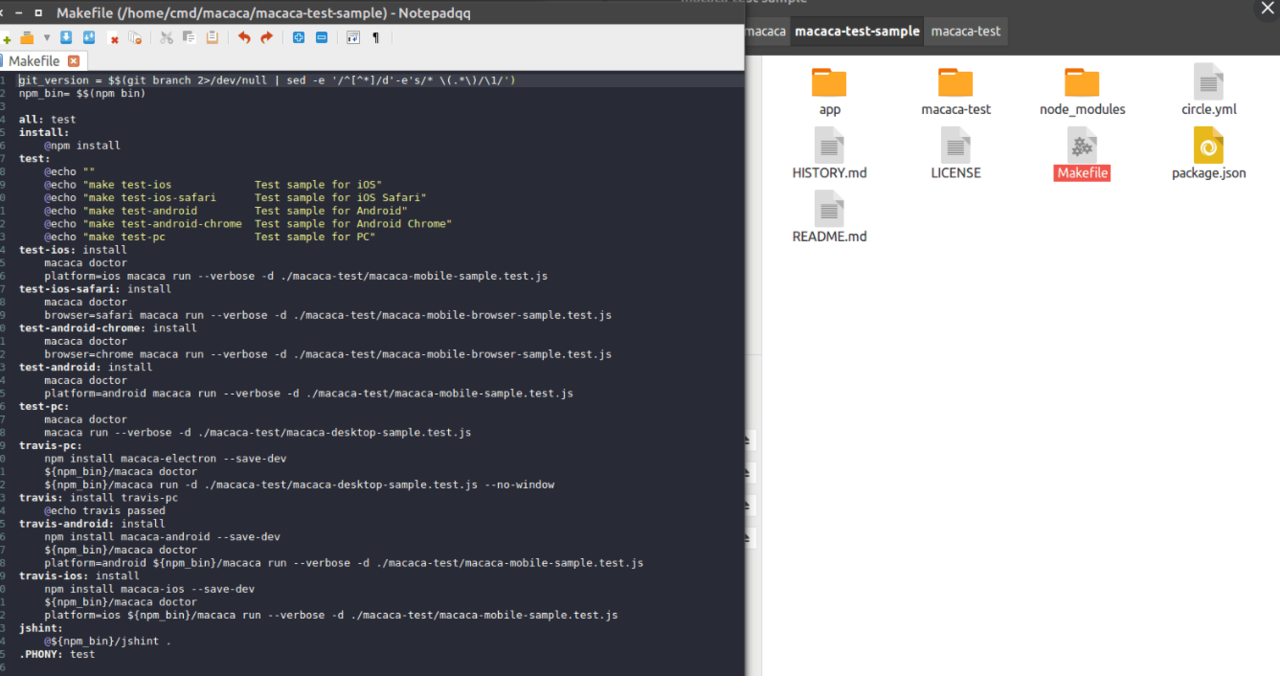
3 编辑修改用例脚本
到 D:\macaca\macaca-test-sample-master\macaca-test 下找到文件 macaca-desktop-sample.test.js
nodepad++ 打开编辑
找到内容
var wd = require('webdriver-client')({
platformName: 'desktop',
browserName: 'electron'
将 browserName: 'electron' 修改为 browserName: 'chrome'
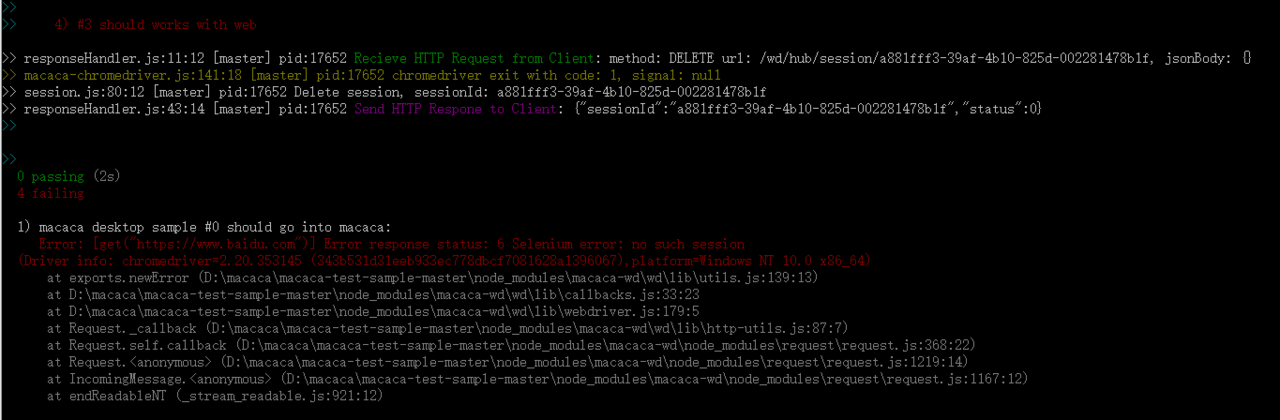
六 执行命令跑用例脚本 macaca-desktop-sample.test.js
脚本内容大家可以自行看下 就是打开百度 搜索 testerhome 等内容
该脚本对应到苹果和 ubuntu16.04 平台下 就是 make test-pc 执行该段脚本。
win10 cmd 命令行下
D:\macaca\macaca-test-sample-master\macaca-test>macaca run -d macaca-desktop-sample.test.js --verbose
win10 gitbash 下
cmd@cmd-PC MINGW64 /d/macaca/macaca-test-sample-master
$ macaca run -d /d/macaca/macaca-test-sample-master/macaca-test/macaca-desktop-sample.test.js --verbose
演示录制视频

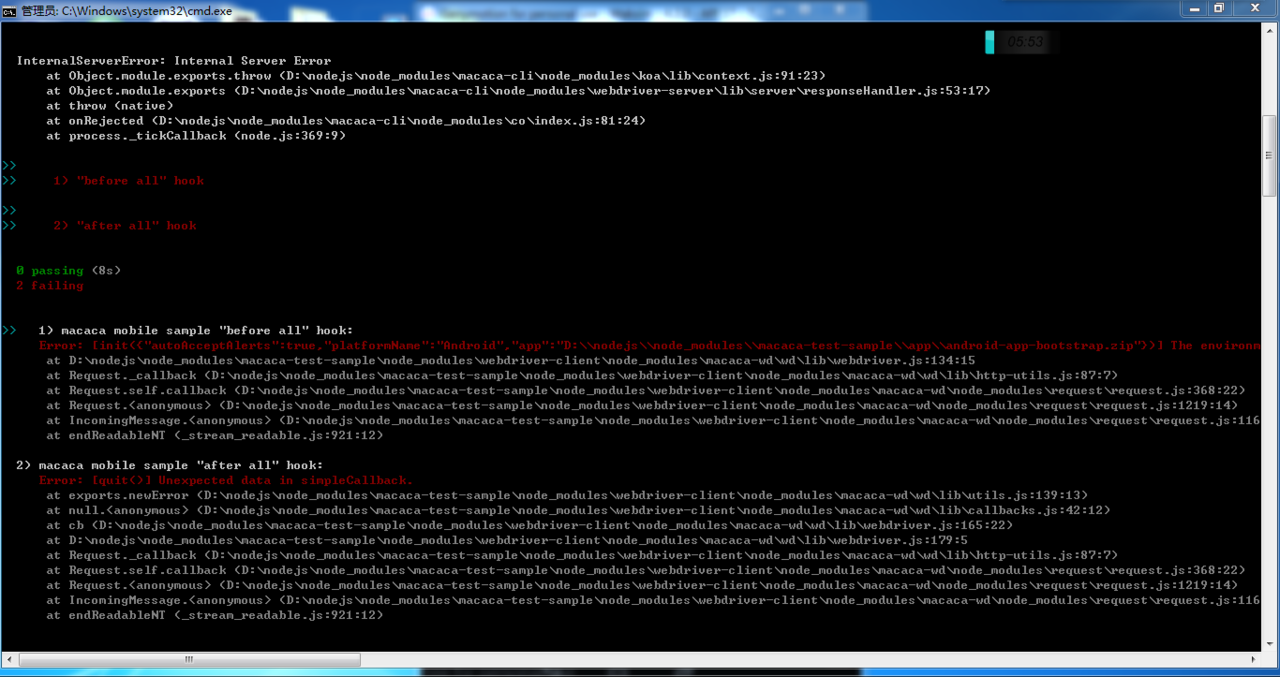
七 执行命令跑用例脚本 macaca-mobile-sample.test.js
该脚本对应到苹果和 ubuntu16.04 平台下 就是 make test-android 执行该段脚本。
先去安装下 macaca-android 驱动
D:\macaca\macaca-test-sample-master>npm i macaca-android -g
PS: 有的人遇到 macaca-android 驱动安装问题,最后说是需要安装配置 ant,那大家也先安装配置下 ant 吧。
http://ant.apache.org/bindownload.cgi 下载 apache-ant-1.9.7-bin.zip 解压即可
环境变量配置
ANT_HOME D:\apache-ant-1.9.7
CLASSPATH %ANT_HOME%\lib;
PATH %ANT_HOME%\bin;
测试是否安装成功
C:\Users\cmd>ant -version
Apache Ant(TM) version 1.9.7 compiled on April 9 2016
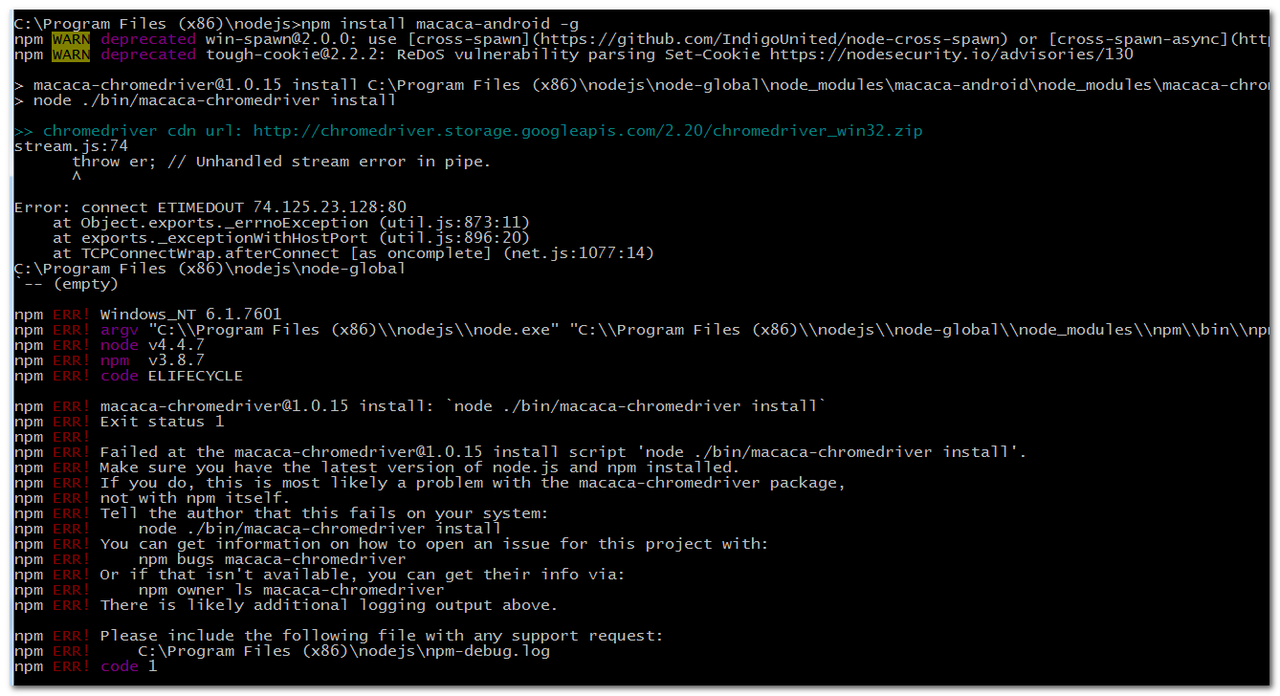
下边是安装后输出
D:\macaca\macaca-test-sample-master>npm i macaca-android -g
npm WARN deprecated win-spawn@2.0.0: use [cross-spawn](https://github.com/IndigoUnited/node-cross-spawn) or [cross-spawn-async](https://github.com/IndigoUnited/node-cross-spawn-async) instead.
npm WARN deprecated tough-cookie@2.2.2: ReDoS vulnerability parsing Set-Cookie https://nodesecurity.io/advisories/130
D:\nodejs\node-global
`-- macaca-android@1.0.23
然后启动一个 Genymotion 虚拟机。
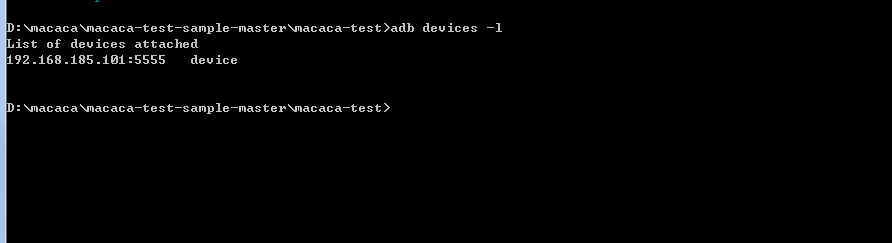
然后查看下是否启动成功
C:\Users\cmd>adb devices -l
List of devices attached
192.168.236.101:5555 device product:vbox86p model:Samsung_Galaxy_S6___5_1_0___API_22___1440x2560 device:vbox86p
好,我们还需要更改下用例脚本 macaca-mobile-sample.test.js
打开编辑
找到 var platform = process.env.platform || 'ios'; 改为 var platform = process.env.platform || 'Android';
好了,准备工作已完成了。
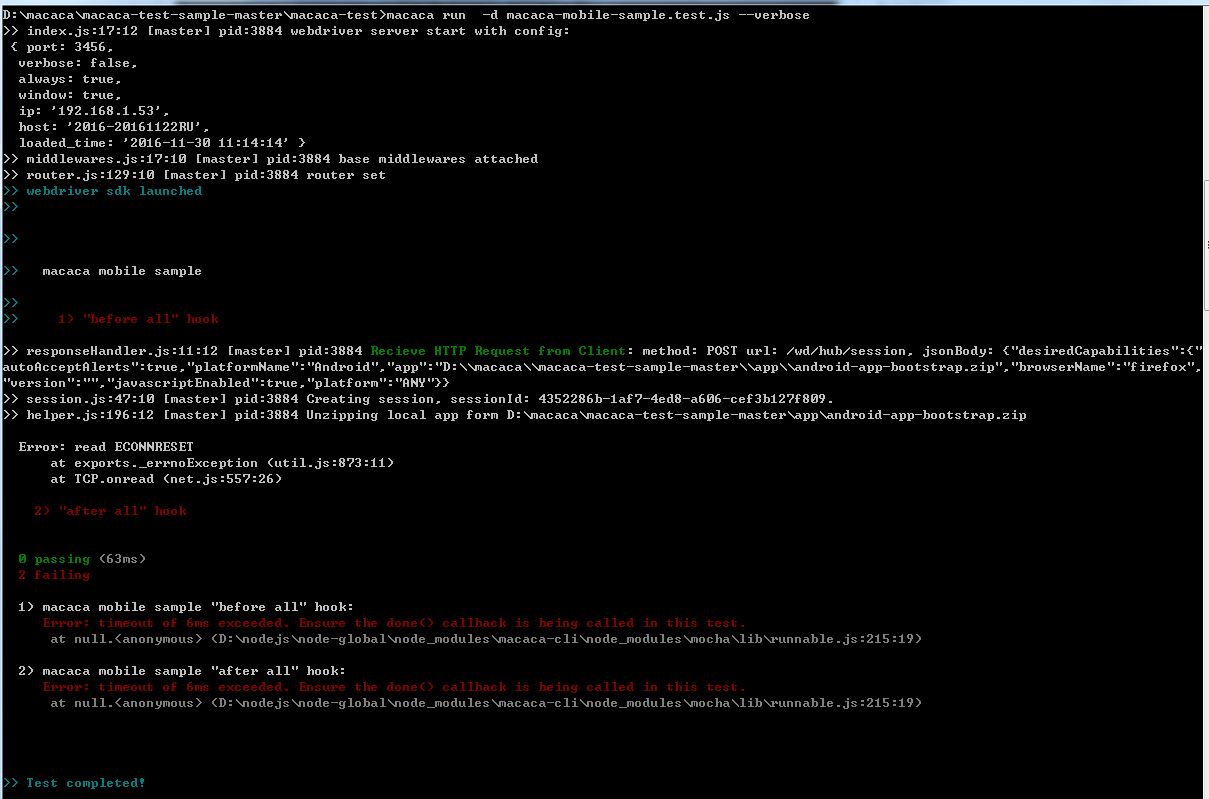
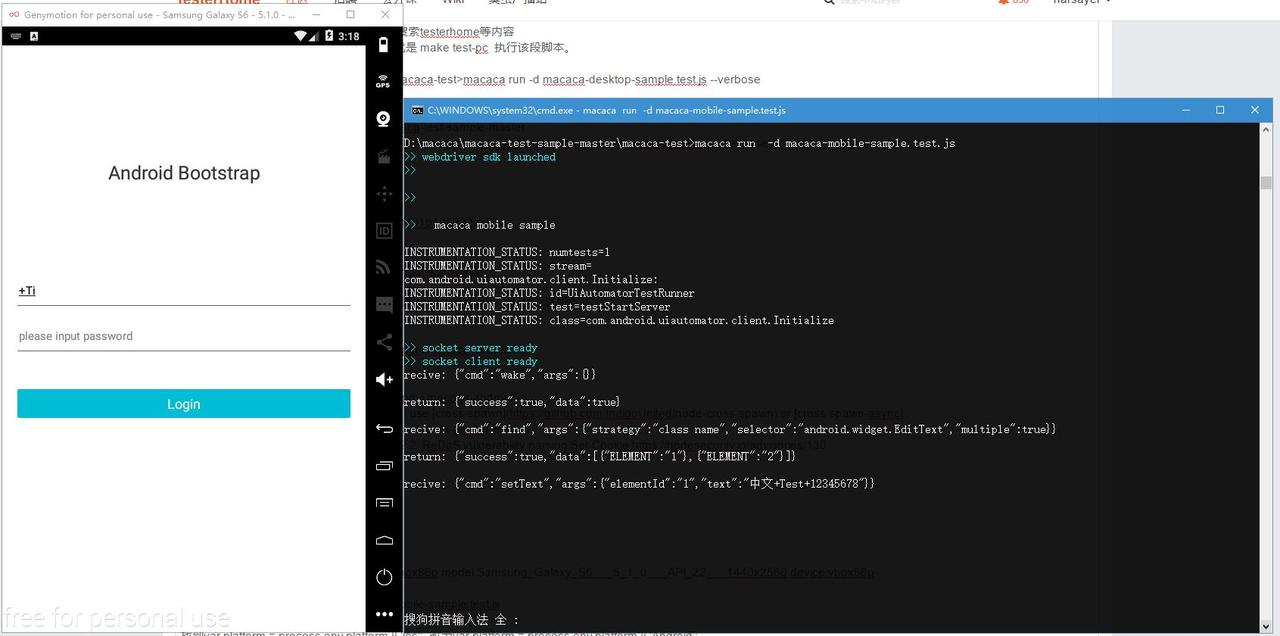
D:\macaca\macaca-test-sample-master\macaca-test>macaca run -d macaca-mobile-sample.test.js

FAQ
关于大多数的安装问题回复与使用窍门:
- 如果你设置了或更改了 node-cache 目录的话,请找到该路径的地址,该地址是 npm 安装命令的缓存目录,安装期间会经常性的遇到下载卡顿或无响应问题。 你可以看 npm cache 文件夹,按文件时间倒叙排列,刷新看是否还有新文件下载 ,最近两个文件时间相隔太久了 ,比如都 10 分钟了都没新文件生成,那八九不离十是卡了 你就 ctrl+c 停掉 再反复执行安装命令尝试. 有时候有耐心一点多等会儿.
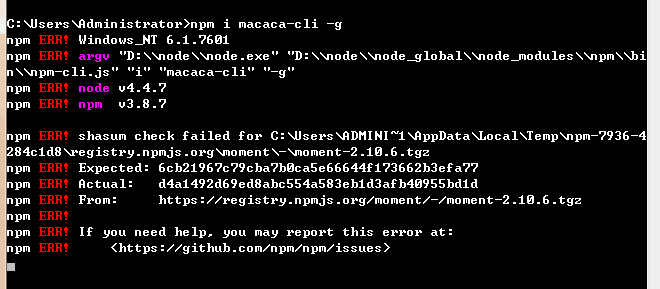
2 如果 npm i 安装命令日志报的是检查、shasum 校验、组件包、 什么之类的依赖错误,那基本是缓存不干净
你就 npm cache clean 清理干净 , 还有那个 C:\Users\your name\AppData\Local\Temp 目录 npm 相关都删掉,再反复尝试安装.
3 找个好点的网络环境 要么 *** 要么番羽墙 尽量用国内的淘宝镜像源
npm config set registry http://registry.npm.taobao.org
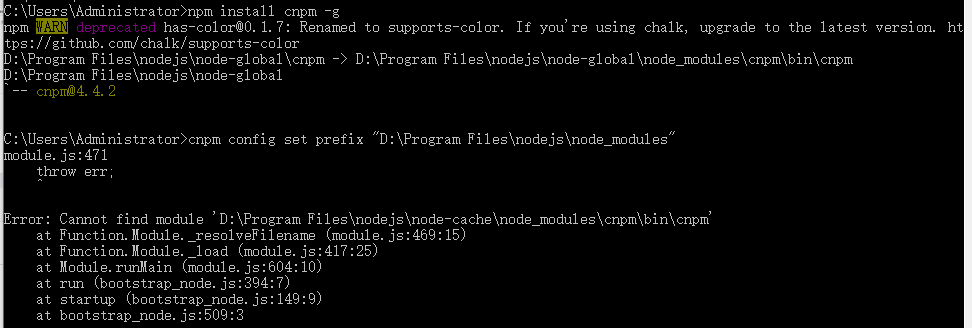
4 再不行的话就改用 cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm i macaca-cli -g
5 关于卡在 chromedriver 无法下载:
经常看到安装日志中遇到该句 https://chromedriver.storage.googleapis.com/2.30/chromedriver_win32.zip
之后便会报错,基本上都是网络原因导致下载异常,如果可以直接访问该地址并下载说明你可以继续安装.
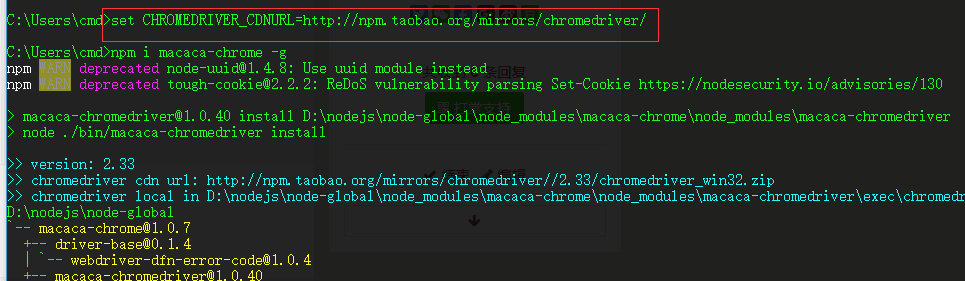
如果该句处以后,仍旧报错,我们可以设置一个环境变量重定向 chromedriver 下载地址,方法如下:
windows:
set CHROMEDRIVER_CDNURL=http://npm.taobao.org/mirrors/chromedriver/
Linux 或 MAC:
export CHROMEDRIVER_CDNURL=http://npm.taobao.org/mirrors/chromedriver/
然后再执行安装命令,您会发现此处的下载链接变成 taobao 的了

6 关于 npm 相关的升级,建议你安装 npm-check 升级工具
npm i npm-check -g
npm-check -u -g 来检查是否有 npm 组件需要升级
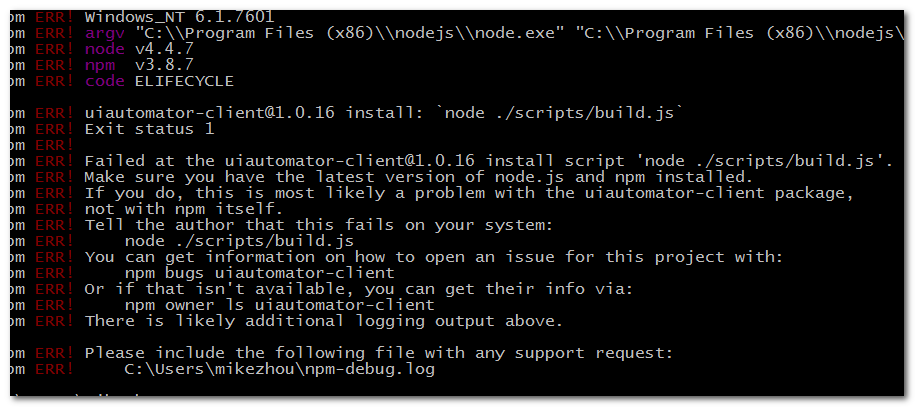
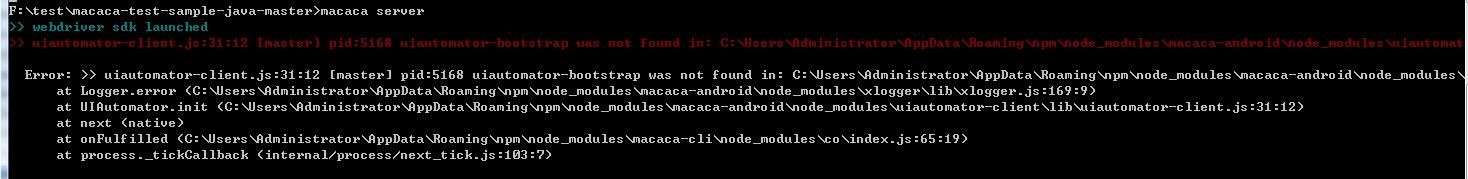
7 关于安装命令提示安装成功,可到执行脚本(前提确认自己脚本没问题)的时候,报 uiautomator、chromedriver 等 macaca 依赖组件不存在的问题。
我怀疑还是假性安装成功的问题,实际你 macaca 环境安装是有问题的。这时候你可以先卸载掉 npm uninstall *** -g ,再 npm cache clean 清理干净后,再重新尝试安装。
8 哦 还有不要用过高版本的 node 你就用 LTS4.4.7 官方长期支持稳定版本,npm 的版本无所谓,笔者遇到过 node 过高安装的问题,但 npm 版本升级到最新安装也没问题的。
出现神马奇怪的问题 自己先仔细看日志,然后自己度娘谷歌,只要你会分析问题,搜索的关键词正确总会找到解决问题的蛛丝马迹的。
祝你安装好运
9 补充,有的同学说安装驱动的时候是需要 ant 的,我因为再安装前已经配置过 ant 所以没有踩到这个坑,遇到此问题的可以配置下 ant.
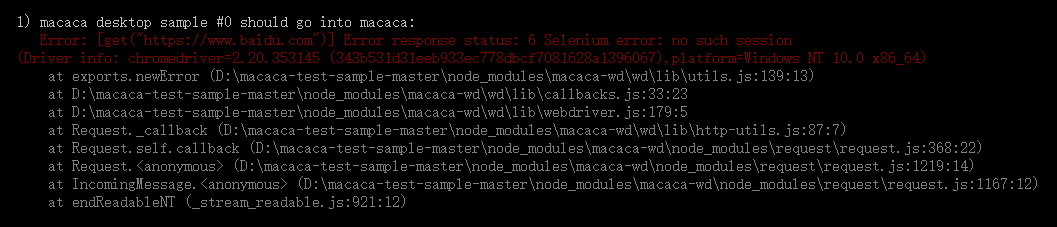
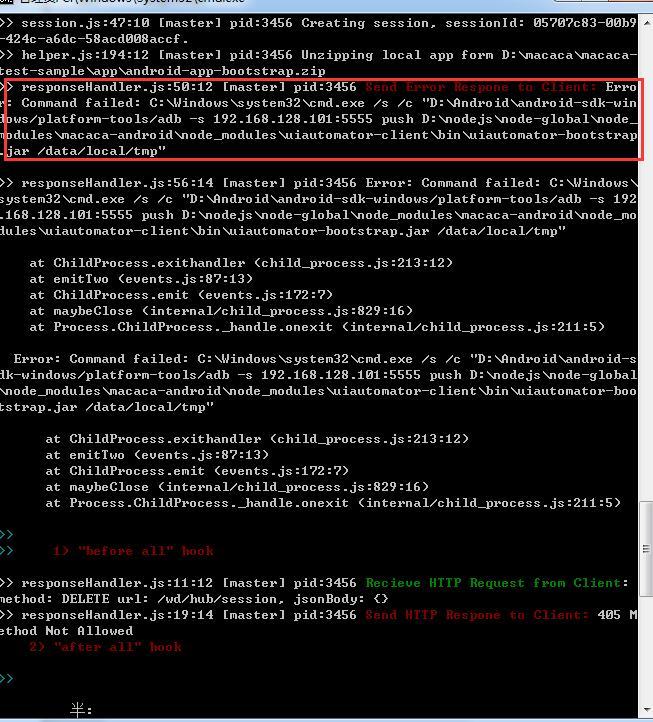
10 有时候当你连接真机或模拟器的时候,实际执行 adb devices -l 如下是有问题的。这时候你跑脚本也是会报些错误的,这时候你就需要分析问题的来源,检查各个执行节点
是否有问题,通常的思路有 是否是自己的脚本书写不对,是否是 macaca 驱动问题,是否是 macaca server 也就是 macaca-cli 问题,是否是连接的真机或模拟器问题。这样一个
一个节点排查,检查。总会碰到有问题的地方。遇到问题就搜索问题解决方案,解决问题。下边是 adb 连接的问题。导致脚本和 macaca server 在报错但又看不出来是连接设备有问题的。这时候你就需要一级一级排查问题。该问题应该是,到机器端出现了连接问题,实际 macaca server 是通过 adb 或自家的 macaca adb 去找到设备的,这段出了问题,server 和脚本端当然就会报错了,但你看日志看不出是哪端的问题,这就需要上述思路来一级一级找问题来源。
C:\Users\cmd>adb devices -l
List of devices attached
* daemon not running. starting it now on port 5037 *
error: could not install *smartsocket* listener: cannot bind to 127.0.0.1:5037: 通常每个套接字地址(协议/网络地址/端口)只允许使用一次。 (10048)
could not read ok from ADB Server
* failed to start daemon *
error: cannot connect to daemon
C:\Users\cmd>adb kill-server
* server not running *
C:\Users\cmd>taskkill /f /im adb.exe
成功: 已终止进程 "adb.exe",其 PID 为 10480。
成功: 已终止进程 "adb.exe",其 PID 为 2740。
成功: 已终止进程 "adb.exe",其 PID 为 14784。
成功: 已终止进程 "adb.exe",其 PID 为 10364。
C:\Users\cmd>adb devices -l
List of devices attached
192.168.236.101:5555 device product:vbox86p model:Samsung_Galaxy_S6___6_0_0___API_23___1440x2560 device:vbox86p
反正你一定要保证,adb devices -l 是如上显示的才算你连接模拟器或真机正常。否则该命令不正常,你就会遇到跑脚本报错或 macaca server 夯在那不动的问题。
11 解释说明 win 与类 linux 环境下执行的差异
实际在这篇有涉及macaca server +Jenkins +STF 自动化环境部署思考 我文章中也明确用了些字眼,项目目录 脚本目录。
比如 为什么要到含有 package.json 的 “” 项目目录” 下去执行 npm i 实际是受该文件控制的,细心的人士进去看看就明白了,或者自己搜搜 nodejs 创建部署项目也会了解的。
比如 win 环境下,是要到 “脚本目录” 下去执行 macaca run -d *.js 来执行脚本
而类 linux 环境下,是要到 “项目目录” 下 就可以执行 make test-android 这些,那是因为项目下有个 Makefile 文件,项目作者配置了 make 命令,大家进去看看这个文件就明白了。那么推论,类 linux 下有两种执行方式,make 方式和 macaca run 的方式(但请注意执行目录位置)。已经详细说到这儿了 就不用我多解释了吧。多看看项目里有什么,多
搜搜关键词,你就什么都不用问了的。

12 官方样例说明
官方样例已整合至https://github.com/macaca-sample 该文用的是很早的地址下的样例。
目前今日2017年2月14日测试 https://github.com/macaca-sample/desktop-browser-sample-nodejs
https://github.com/macaca-sample/mobile-app-sample-nodejs
存在如下问题,已提交到 https://github.com/macaca-sample/desktop-browser-sample-nodejs/issues/1 请移步至此查看。
在 ubuntu 或 mac 系统环境下还是可以正常执行的。
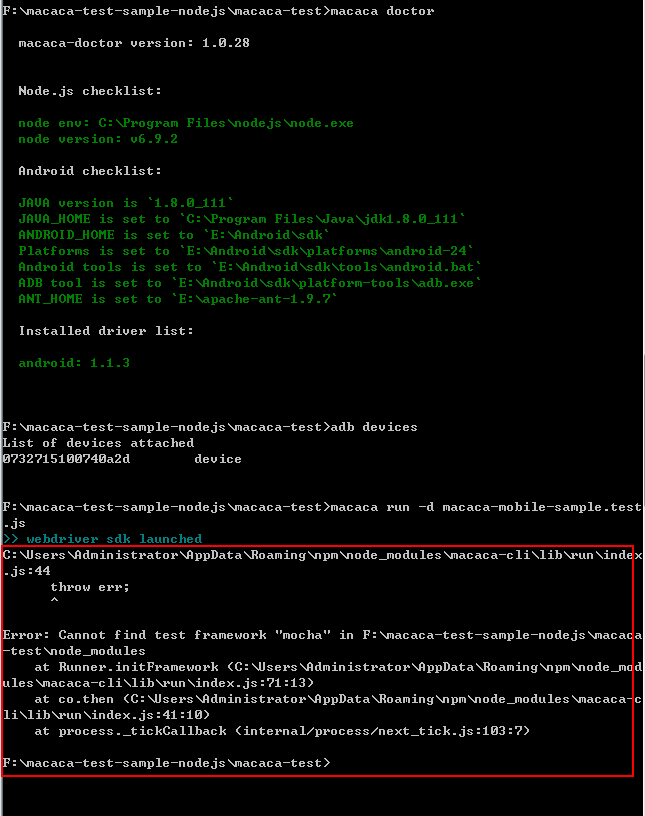
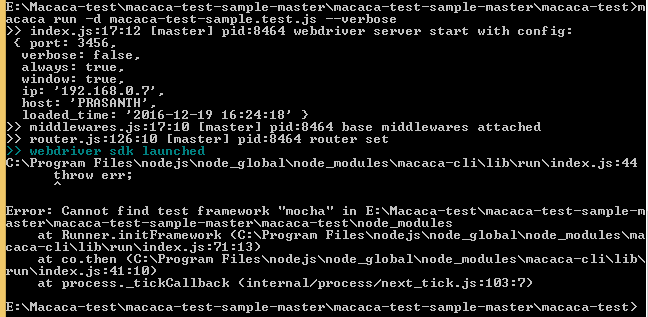
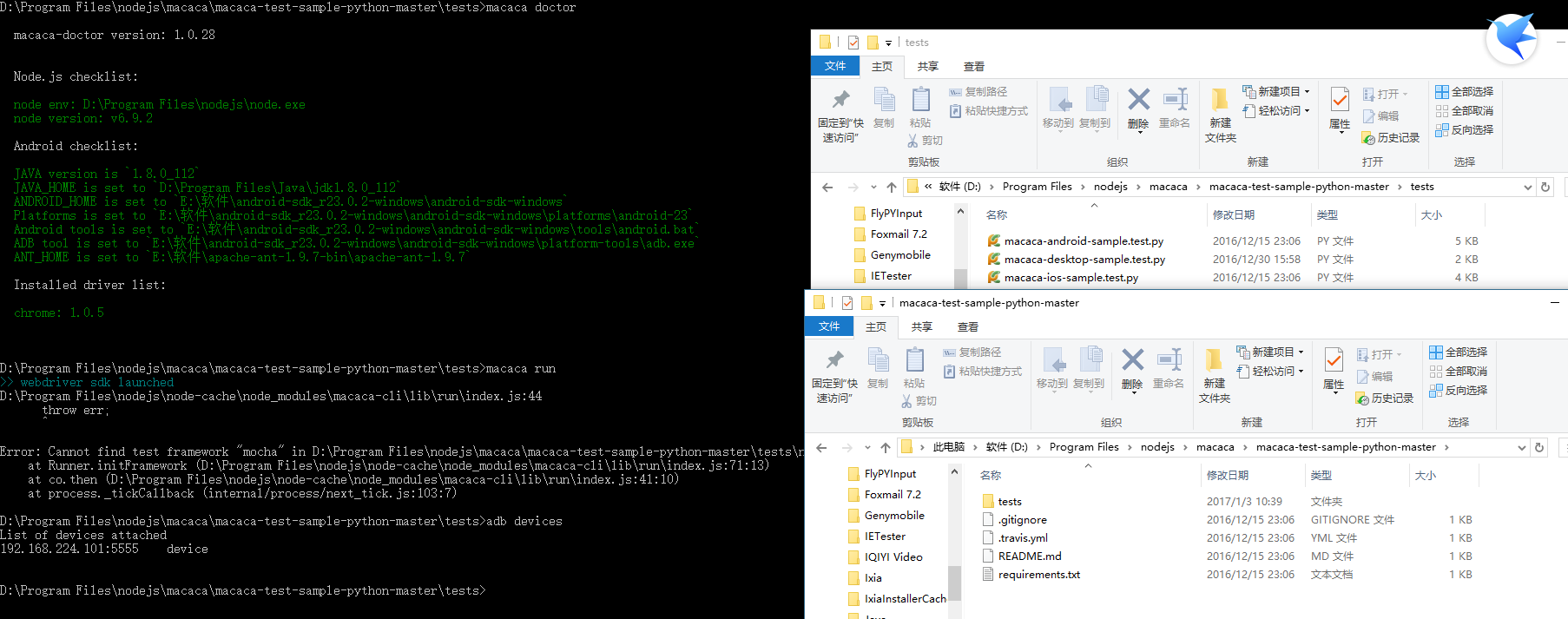
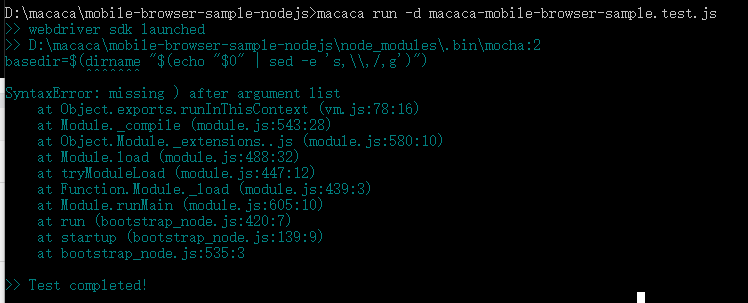
在 win 环境下 npm i 安装 mocha 依赖有问题,手动安装依赖也无法解决该问题,等待官方修复。
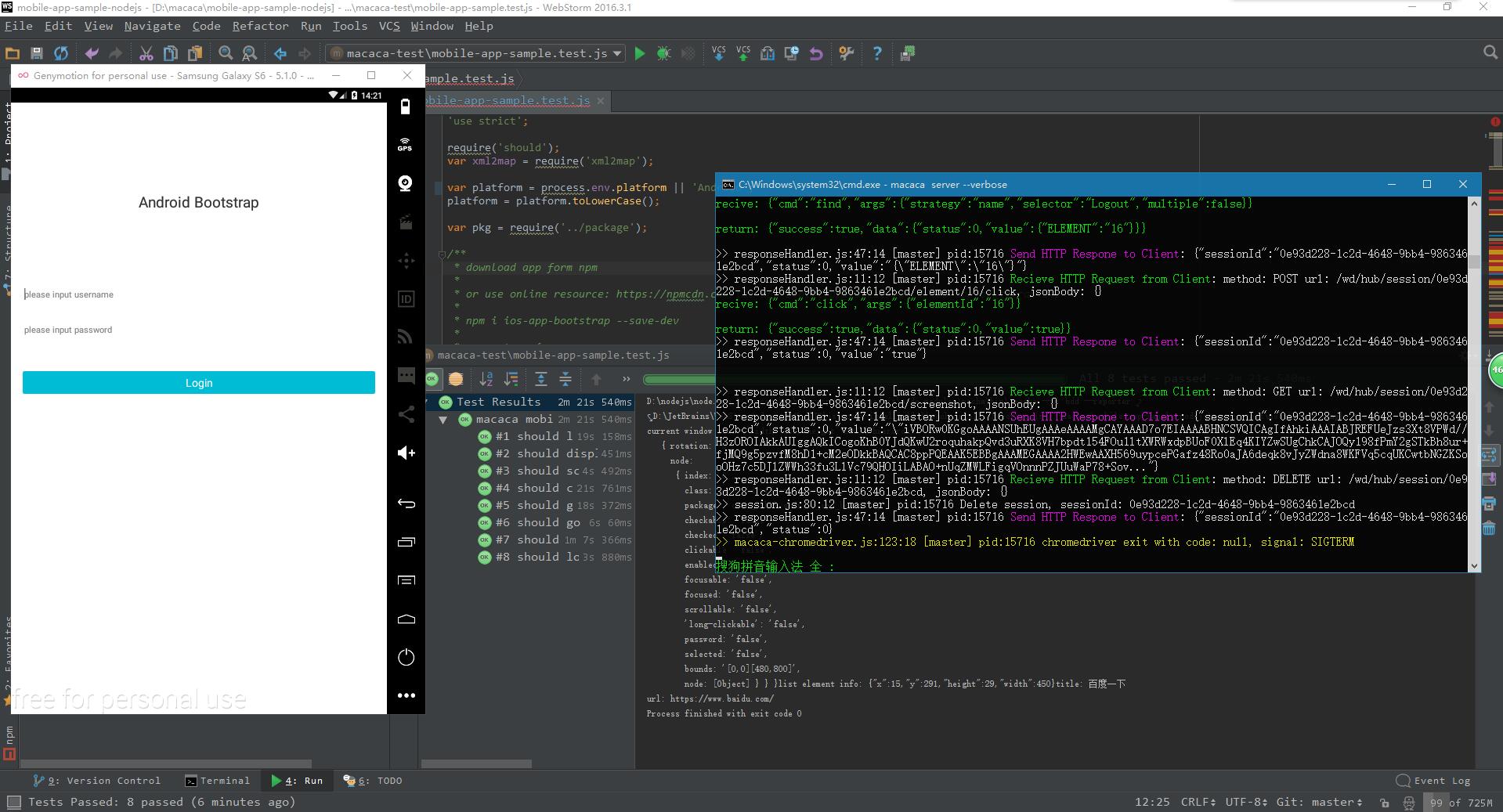
当然你可以非要跑通样例的话,可以参考我 issue 里的步骤,用 webstorm 打开该项目,开启 macaca server ,webstorm 打开该脚本,右键 run 。
这里不会报 mocha 模块找不到的问题。如图:

已修复请移步关于 win10 环境 Macaca nodejs 样例找不到 mocha 的问题解决说明