Macaca win10 macaca nodejs 版本 node 模式的 REPL 与 devtool 进行脚本调试
今天研究鼓捣了下如何利用 node 的 REPL 环境进行脚本调试
一 macaca 相关执行环境准备工作
请参考 win10 环境折腾 macaca 总结记
一般正常的安装思路就是,先从最基础的组件环境安装起:
1.Oracle java
2.Android SDK
3.nodejs
4.macaca-cli
5.macaca 各种驱动
请按测试需要 PcWeb MobileWeb AndroidApp IosApp 按需安装 macaca-chrome macaca-android macaca-ios
安装完以上我目前的执行环境是这样的:
C:\Users\cmd>macaca -v
1.1.5
C:\Users\cmd>macaca doctor
macaca-doctor version: 1.0.21
Node.js checklist:
node env: D:\nodejs\node.exe
node version: v4.4.7
Android checklist:
JAVA version is `1.8.0_91`
JAVA_HOME is set to `C:\Program Files\Java\jdk1.8.0_91`
ANDROID_HOME is set to `D:\Android\android-sdk-windows`
Platforms is set to `D:\Android\android-sdk-windows\platforms\android-24`
Android tools is set to `D:\Android\android-sdk-windows\tools\android.bat`
ADB tool is set to `D:\Android\android-sdk-windows\platform-tools\adb.exe`
ANT_HOME is set to `D:\apache-ant-1.9.7`
Installed driver list:
android: 1.0.39
chrome: 1.0.3
electron: 1.1.4
二 准备 nodejs 脚本项目
2.1 你可以下载 zip 或 git clone 方式
参考我之前的帖子 https://github.com/macacajs/macaca-test-sample
2.2 也可以利用 package.json 自建自己的项目
如何重头开始编辑一个自己的基于 web 浏览器的 macaca 用例脚本项目
如何重头开始编辑一个自己的基于 Android app 的 macaca 用例脚本项目
2.3 脚本项目路径下为项目安装 macaca 执行环境
D:\macaca\macaca-test-sample-master>npm i
日志略
这样实际在根据你的系统环境,和所要测试的稍微改一下样例中的脚本就可以跑起样例脚本了。
win 环境下是 D:\macaca\macaca-test-sample-master\macaca-test>macaca run -d macaca-mobile-sample.test.js --verbose
ubuntu 环境下是 cmd@TR:~/macaca/macaca-test-sample-master$ make test-android 作者配置了 Makefile 可以利用 make 命令 当然 macaca run 命令也是可以的。
三 node REPL 调试脚本
为调试需要安装 webdriver-client
D:\macaca\macaca-test-sample-master>npm i webdriver-client -g
npm WARN deprecated minimatch@2.0.10: Please update to minimatch 3.0.2 or higher to avoid a RegExp DoS issue
D:\nodejs\node-global
`-- webdriver-client@1.0.15
你需要 usb 连接真机或者启动安卓模拟器,老样子我还是习惯用我的 Genymotion 模拟器,启动后 adb 命令查看设备名 192.168.236.101:5555
C:\Users\cmd>adb devices -l
List of devices attached
192.168.236.101:5555 device product:vbox86p model:Samsung_Galaxy_S6___6_0_0___API_23___1440x2560 device:vbox86p
然后你需要开一 cmd 终端开启 macaca server
C:\Users\cmd>macaca server --verbose
>> request.js:23:12 [master] pid:13584 get remote update info failed.
>> index.js:17:12 [master] pid:12248 webdriver server start with config:
{ port: 3456,
ip: '1**.***.**.***',
host: 'cmd-PC',
loaded_time: '2016-10-10 08:55:45' }
>> middlewares.js:17:10 [master] pid:12248 base middlewares attached
>> router.js:129:10 [master] pid:12248 router set
>> webdriver sdk launched
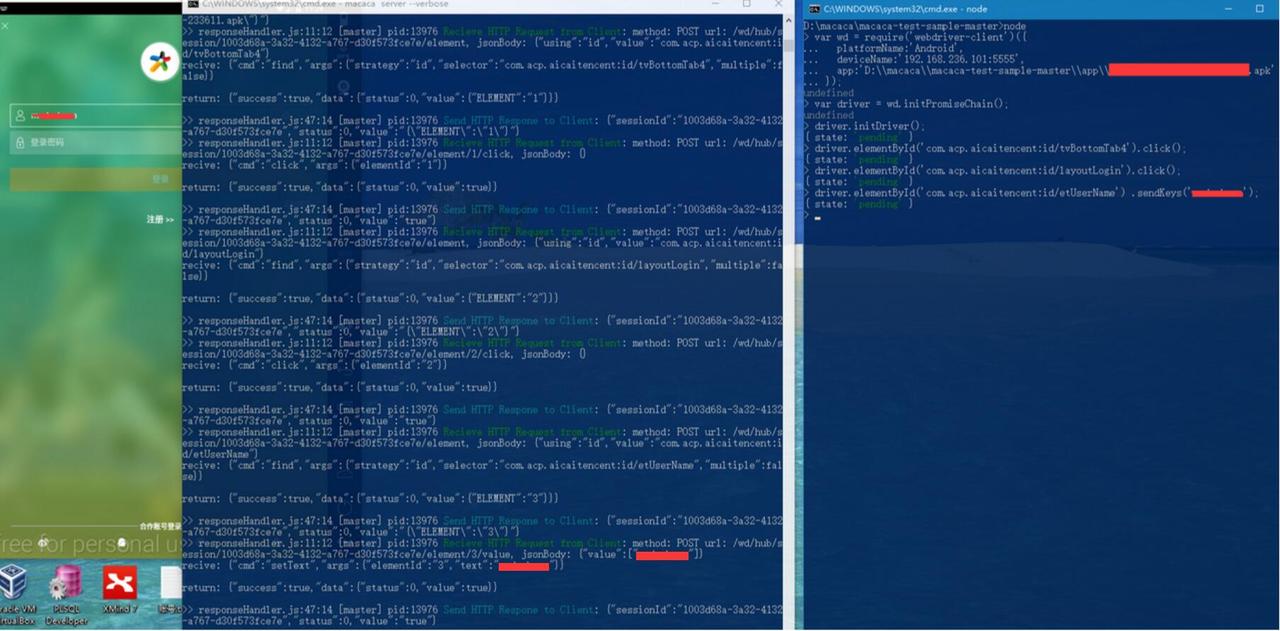
到项目环境目录下进入 node 模式
D:\macaca\macaca-test-sample-master>node 回车后进入了 REPL 环境
> var wd = require('webdriver-client')({
... platformName:'Android',
... deviceName:'192.168.236.101:5555',
... app:'D:\\macaca\\macaca-test-sample-master\\app\\android-app-bootstrap.zip'
... });
undefined
> var driver = wd.initPromiseChain();
undefined
> driver.initDriver();

大概就是这样子 剩下的可以参考
https://testerhome.com/topics/4563
https://segmentfault.com/a/1190000007045636
换自家 apk 尝试

这样大家就可以方便的先进行调试,调试通过了确认元素定位和 api 方法使用得当了,再开始 nodejs 版本的 macaca 脚本开发了。
应该也可以根据此方法转用 wd.java 或 wd.python 的 macaca API 语法写 java 或 python 版本的脚本。
四 macaca 官方提供的第三方 devtool 调试工具
这次换了 ubuntu16.04 工作环境,尝试 devtool
https://macacajs.github.io/macaca/debugging.html
先安装 devtool
npm i devtool -g
OK 了,其他基本和 win10 node REPL 差不多的.
到项目目录下安装下 webdriver-client
cmd@TR:~/macaca/macaca-test-sample$ npm i webdriver-client -g
npm WARN deprecated minimatch@2.0.10: Please update to minimatch 3.0.2 or higher to avoid a RegExp DoS issue
/opt/nodejs/lib
└── webdriver-client@1.0.15
项目目录下启动 devtool
cmd@TR:~/macaca/macaca-test-sample$ devtool
便会启动一个和 chrome 浏览器 F12 工具很类似的一个 GUI 工具

win10 下 devtool 暂时遇到问题