前段时间写了个接口测试基础框架,其中用到了 django 用于 HTML 报告的输出;而且现在前端测试也比较火,想着就深入了解一前端的 web 框架。好吧,接下来就教你如何构建 django 前端 web 框架。
首先要了解一下 django 是用 phthon 脚本语言开发的,模板是 HTML,可兼容多样的数据库,而且支持快速构建站点管理。django 支持 MVC 设计模式,它把代码的定义和数据访问的方法(模型)与请求逻辑(控制器)还有用户接口(视图)分开来。好了,以上你已经对 django 有了个基础认识了,接下来说说如何构建的事。
一、django 的安装配置
- 安装 django:下载 setup.py 的 django 包,通过 python setup.py install 进行安装,import Django 然后 Django.VERSION 查看是否安装成功
- 安装数据库:django 支持 4 种数据库(PostgreSQL,SQLite 3,MySQL,Oracle),安装 django 时已默认安装 SQLite 3
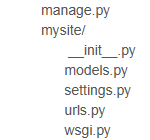
- 创建 project:django-admin.py startproject mysite
startproject 命令创建一个目录,包含 6 个文件:

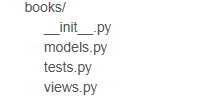
- 创建 app:manage.py startapp books(在
mysite项目文件下创建booksapp)
备注:project 和 app 的区别就是一个是配置另一个是代码,一个 project 包含很多个 Django app 以及对它们的配置。一个 app 是一套 Django 功能的集合,通常包括模型和视图,按 Python 的包结构的方式存在。
- 启动 http 服务:manage.py runserver
二、视图和 URL 配置
# books/views.py
from django.shortcuts import render_to_response
from django.http import HttpResponse,HttpResponseRedirect
from django.template import RequestContext
from books.models import Book
def search_form(request):
return render_to_response('search_form.html')
def search(request):
errors = []
if 'q' in request.GET:
q = request.GET['q']
if not q:
errors.append('Enter a search term.')
elif len(q) > 20:
errors.append('Please enter at most 20 characters.')
else:
books = Book.objects.filter(title__icontains=q)
return render_to_response('search_results.html',
{'books': books, 'query': q})
return render_to_response('search_form.html',{'errors': errors})
- 如果想在 URLconf 中加入 URL 和 view,只需增加映射 URL 模式和 view 功能的 Python tuple 即可
python # mysite/urls.py from django.conf.urls import * urlpatterns = patterns('books.views', (r'^search_form/$', 'search_form'), (r'^search/$', 'search'), ) - urlpatterns 的第一行:'books.views',是指 books 目录下的 views.py
- urlpatterns 的第二行: (r'search_form/$', 'search_form'),这行被称作 URLpattern,它是一个 Python 的元组。元组中第一个元素是模式匹配字符串(如:http://127.0.0.1:8000/search_form/view.py 视图下的 search_form 函数。);第二个元素是那个模式将使用的
三、模板配置
- 模板路径设置
python # mysite/settings.py TEMPLATE_DIRS = ( 'C:/Users/zxl/mysite/templates', ) - 创建模板:在与 books 同级目录下创建一 templates 文件夹,新建 search_form.html,search_results.html ```html # templates/search_form.html
Search
{% if errors %}
- {{ error }}
{% for error in errors %}
{% endfor %}
{% endif %}
```html
# templates/search_results.html
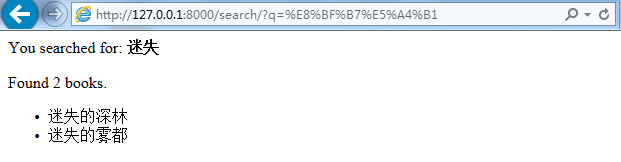
<p>You searched for: <strong>{{ query }}</strong></p>
{% if books %}
<p>Found {{ books|length }} book{{ books|pluralize }}.</p>
<ul>
{% for book in books %}
<li>{{ book.title }}</li>
{% endfor %}
</ul>
{% else %}
<p>No books matched your search criteria.</p>
{% endif %}
- 用两个大括号括起来的文字(例如 {{ error }} )称为 变量 (variable),来源于视图函数 view.py 传递过来的变量
- 被大括号和百分号包围的文本 (例如 {% if errors %}是 模板标签 (template tag)
四、创建模型
- 以上讲述了用 Django 建造网站的基本途径: 建立视图和 URLConf 。视图负责处理一些主观逻辑,然后返回响应结果.
- 在 Web 应用中,主观逻辑经常牵涉到与数据库的交互。 数据库驱动网站 在后台连接数据库服务器,从中取出一些数据,然后在 Web 页面用漂亮的格式展示这些数据.
- 接下来创建一数据模型 ```python # books/models.py
from django.db import models
class Publisher(models.Model):
name = models.CharField(max_length=30)
address = models.CharField(max_length=50)
city = models.CharField(max_length=60)
state_province = models.CharField(max_length=30)
country = models.CharField(max_length=50)
website = models.URLField()
def unicode(self):
return self.name
class Author(models.Model):
first_name = models.CharField(max_length=30)
last_name = models.CharField(max_length=40)
email = models.EmailField('e-mail',blank=True)
def unicode(self):
return u'%s %s' % (self.first_name, self.last_name)
class Book(models.Model):
title = models.CharField(max_length=100)
authors = models.ManyToManyField(Author)
publisher = models.ForeignKey(Publisher)
publication_date = models.DateField()
def unicode(self):
return self.title
4. 每个模型相当于单个数据库表,每个属性也是这个表中的一个字段。 属性名就是字段名,它的类型(例如 CharField )相当于数据库的字段类型 (例如 varchar ).例如, Publisher 模块等同于下面这张表(用PostgreSQL的 CREATE TABLE 语法描述):
```mysql
CREATE TABLE "books_publisher" (
"id" serial NOT NULL PRIMARY KEY,
"name" varchar(30) NOT NULL,
"address" varchar(50) NOT NULL,
"city" varchar(60) NOT NULL,
"state_province" varchar(30) NOT NULL,
"country" varchar(50) NOT NULL,
"website" varchar(200) NOT NULL
);
- 接下来需要在数据库中创建这些表
python # mysite/settings.py INSTALLED_APPS = ( 'mysite.books', ) # INSTALLED_APPS 告诉 Django 项目哪些 app 处于激活状态进入 python 交互式命令行 manage.py shell >>manage.py validate # 验证模型的有效性 >>python manage.py sqlall books # 生成 CREATE TABLE 语句,sqlall 命令并没有在数据库中真正创建数据表,只是把 SQL 语句段打印出来 >>python manage.py syncdb # syncdb 命令是同步你的模型到数据库的一个简单方法。它会根据 INSTALLED_APPS 里设置的 app 来检查数据库, 如果表不存在,它就会创建它
五、站点管理
- 激活管理界面,settings 配置 ```python # mysite/settings.py
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
#'django.contrib.messages',
#'django.contrib.staticfiles',
'books',
)
MIDDLEWARE_CLASSES = (
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.locale.LocaleMiddleware',
'django.middleware.common.CommonMiddleware',
#'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
#'django.middleware.clickjacking.XFrameOptionsMiddleware',
)
2. 执行 python manage.py syncdb 。这一步将生成管理界面使用的额外数据库表。 当你把'django.contrib.auth'加进INSTALLED_APPS后,第一次运行syncdb命令时, 系统会请你创建一个超级用户.
3. 将admin访问配置在URLconf
```python
# mysite/urls.py
from django.conf.urls import *
from django.contrib import admin
admin.autodiscover()
urlpatterns += patterns('mysite.views',
(r'^admin/', include(admin.site.urls)),
)
- 浏览器中访问:http://127.0.0.1:8000/admin/,可通过界面管理创建、编辑、删除数据

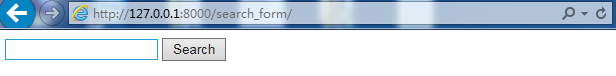
六、web 运行
以上我们已基本将整个 django 框架搭建完毕了,主要是 view.py 视图函数,URL 路径映射,模板配置,数据模型搭建;接下来我们看看框架搭建完毕后的运行效果