本帖已被设为精华帖!
iOS web Remote Debug 简介
相信很多人使用过 chrome 给 Android 做 remote debug, Android remote debug 的网上一大堆,这里就不再说啦 至于 iOS web remote debug ,网上也有很多方法,我这里介绍一种无须第三方的简便方法,希望对大家有用。
准备工作
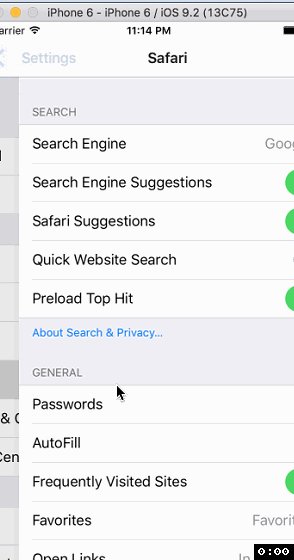
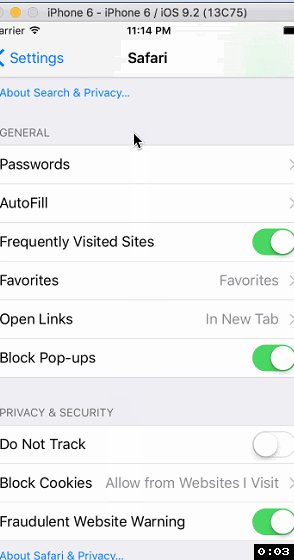
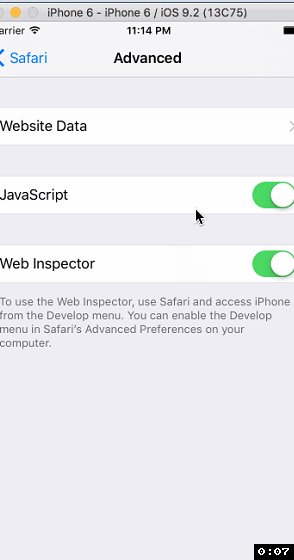
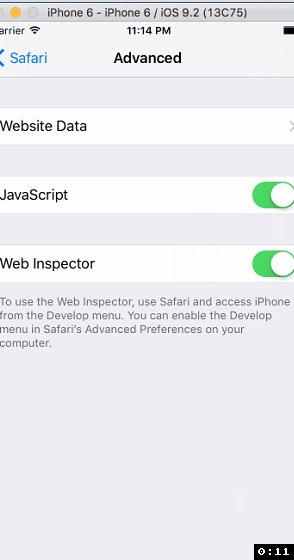
- iOS devices 开启 java script and web inspector
开启方式如下:

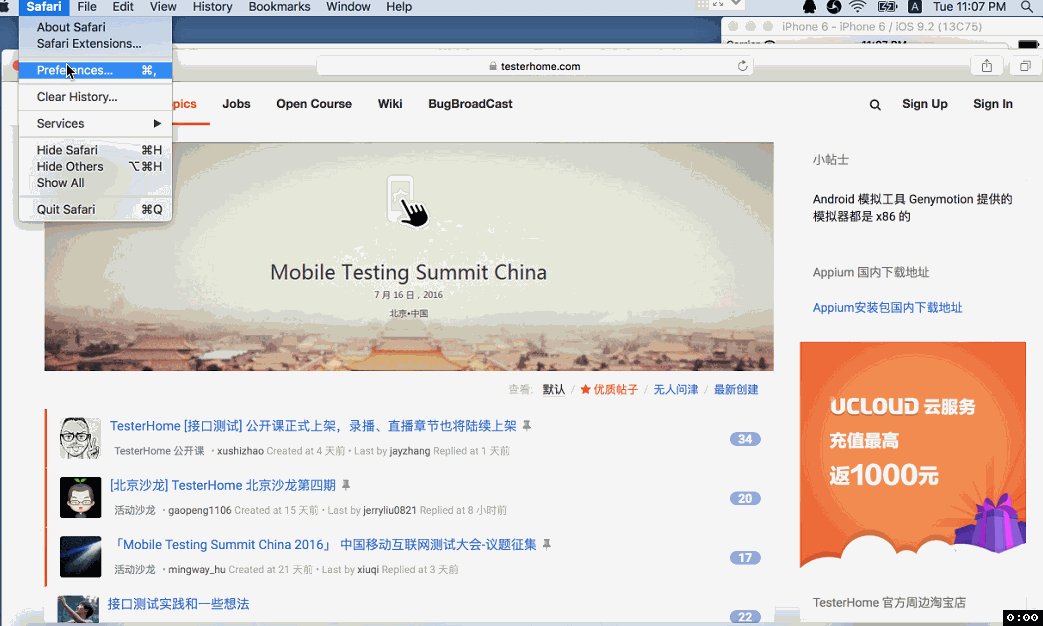
- mac OS 自带的 Safari 开启 develop 模式
开启方法如下:

- 如何使用
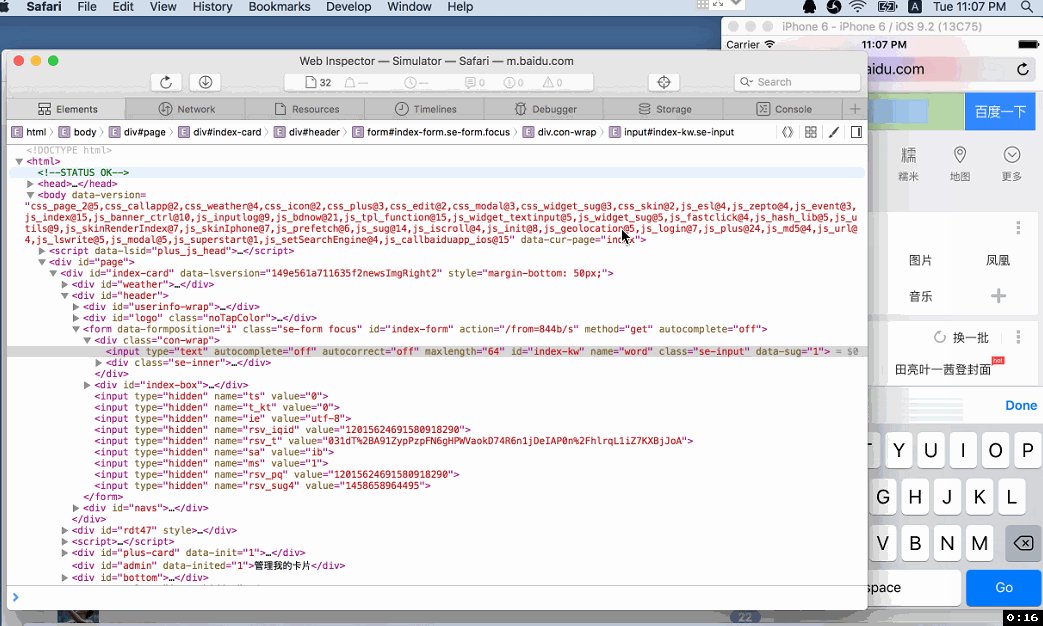
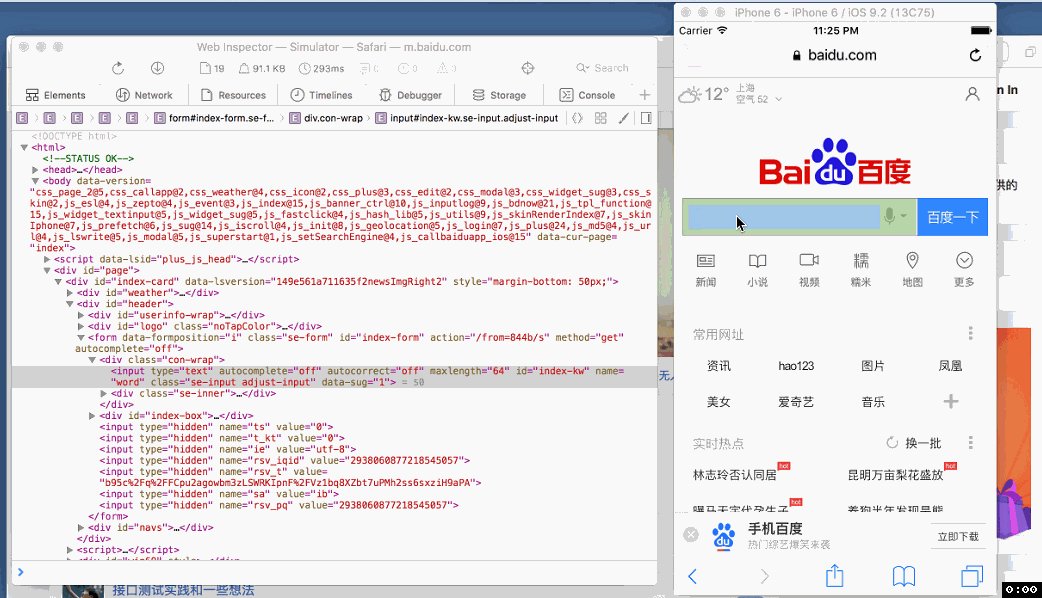
这里以百毒为例,设置搜索内容,然后点击 百毒一下

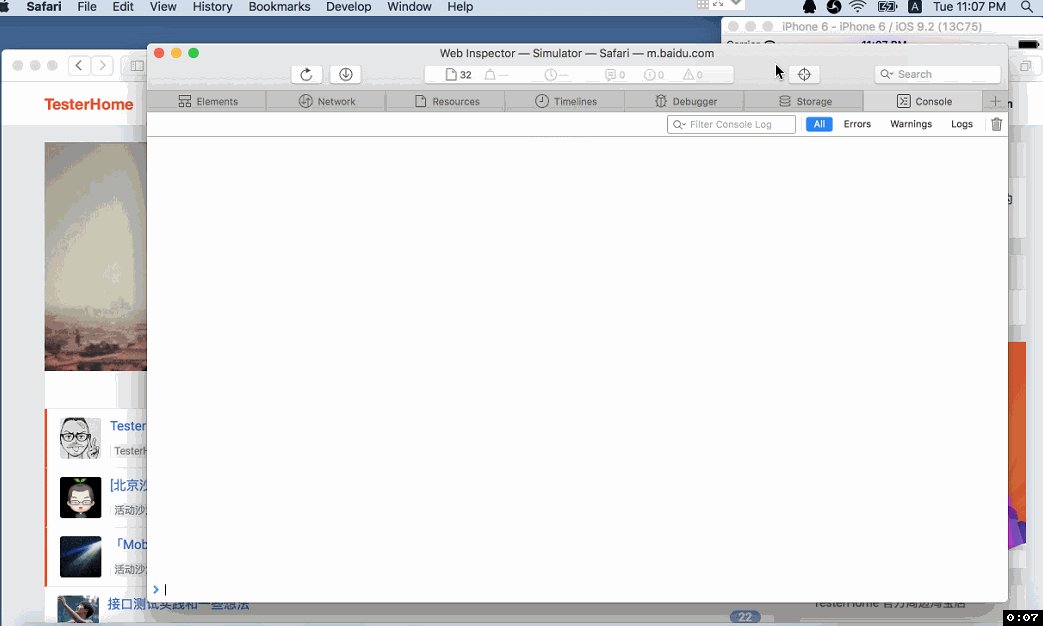
接下来,介绍一下 DevTools 怎么用
1. inspect 的正确姿势
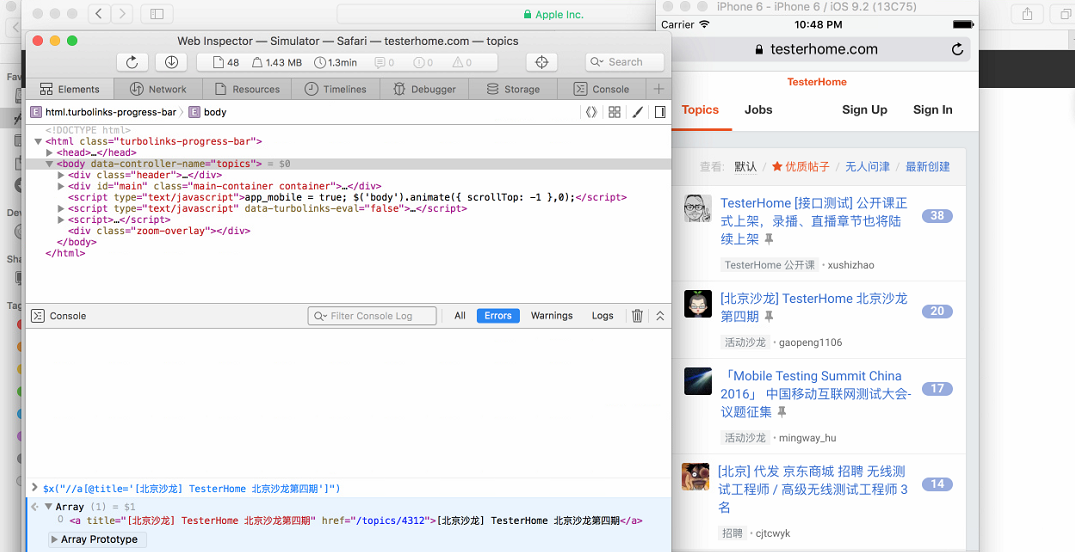
Safari 的 Dev tools 和 Chrome 差别并不大 ,都有查找工具, 以及下面的 Elements ,Console, TimeLie 等常见的选项
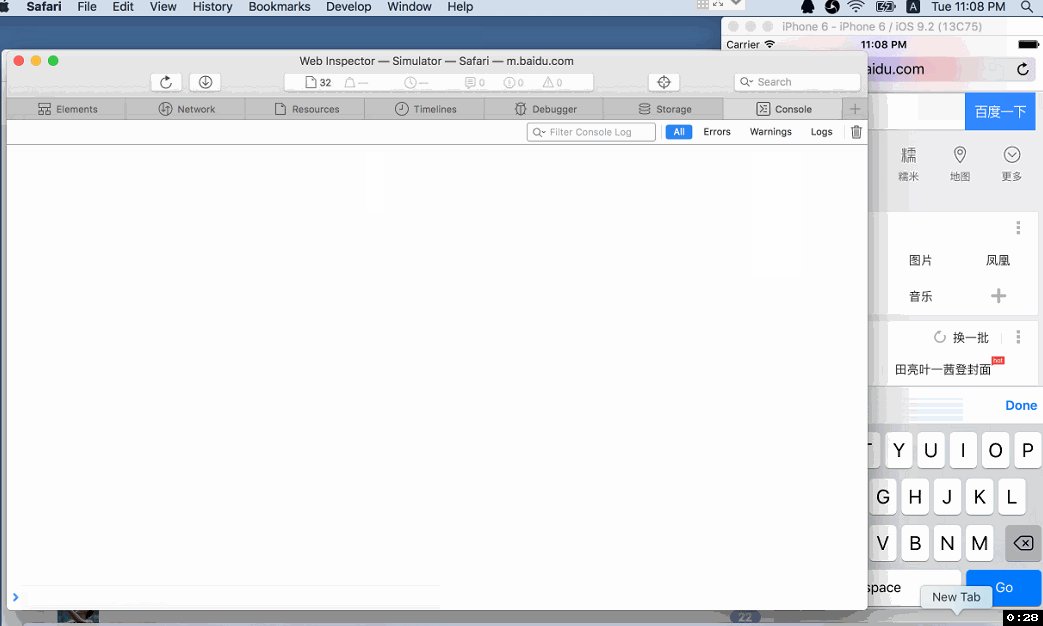
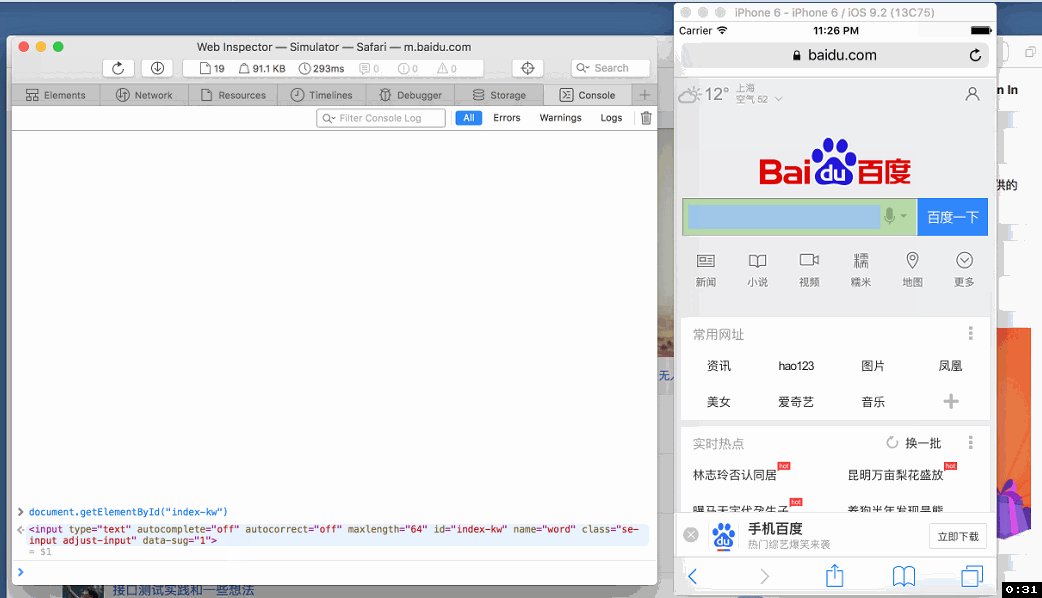
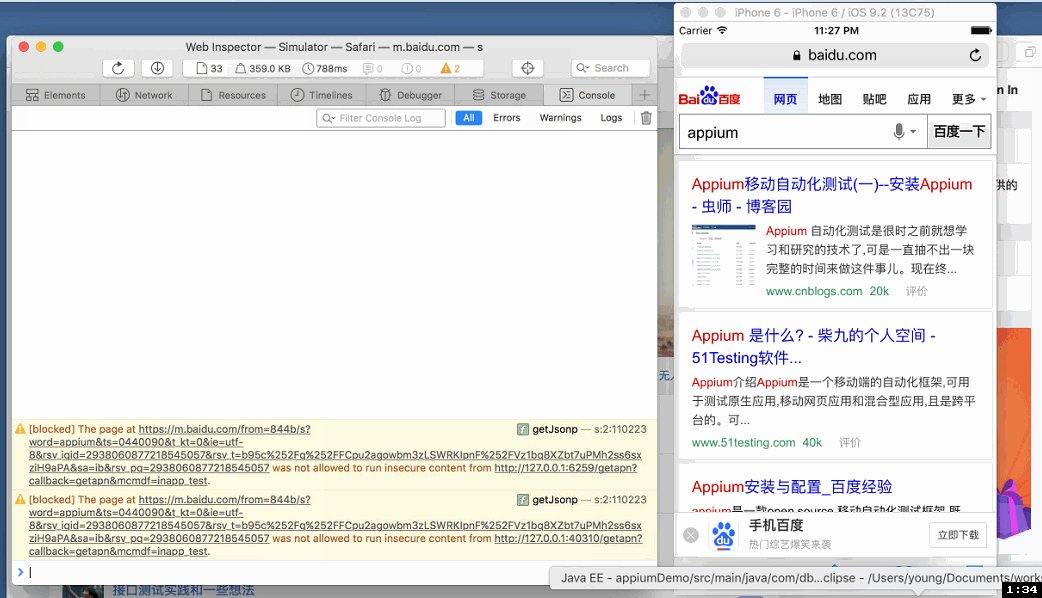
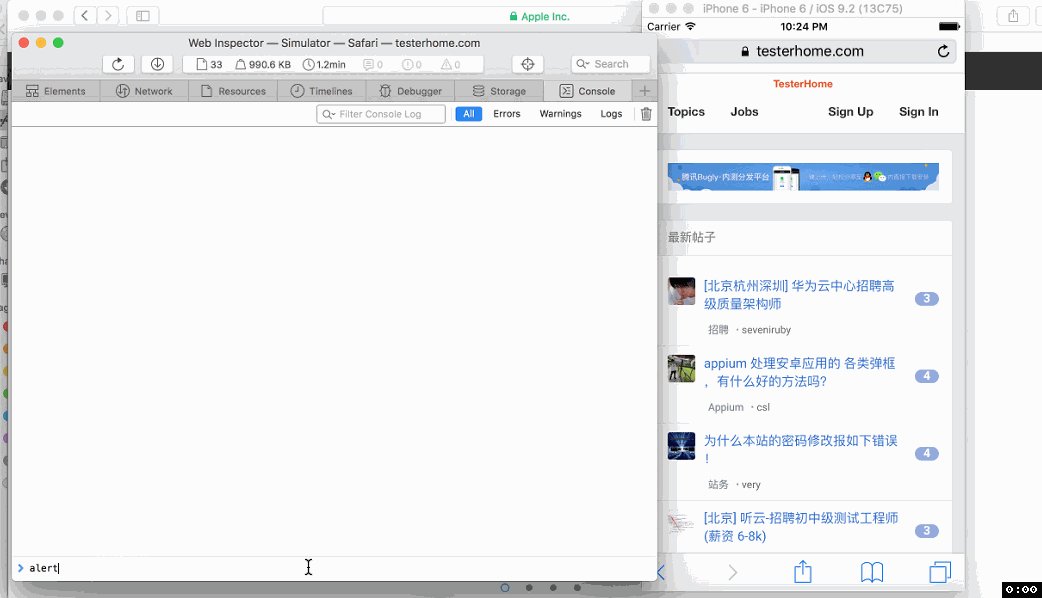
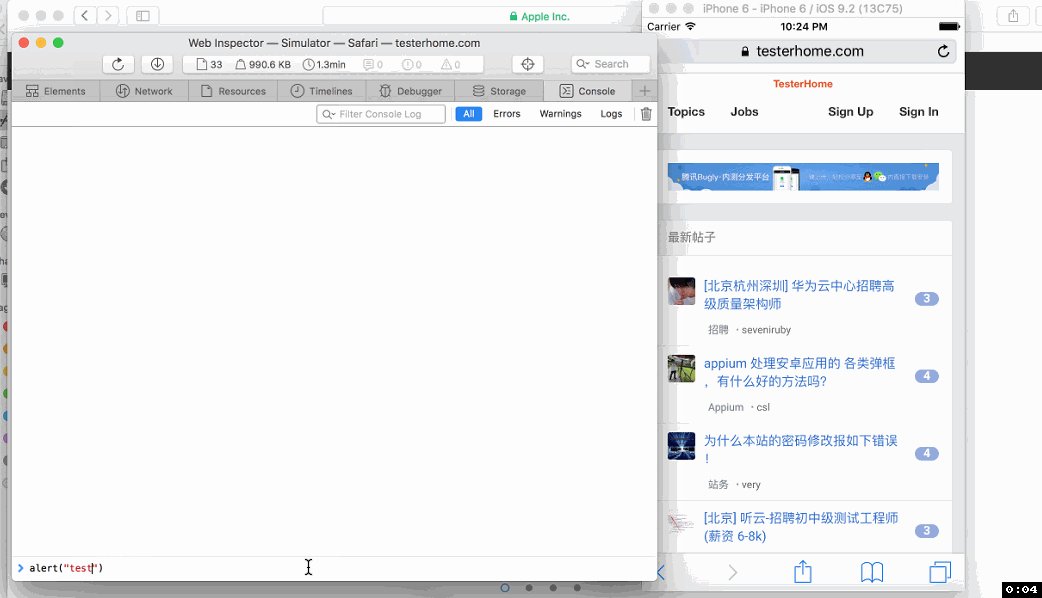
这里我主要介绍一下 Console:
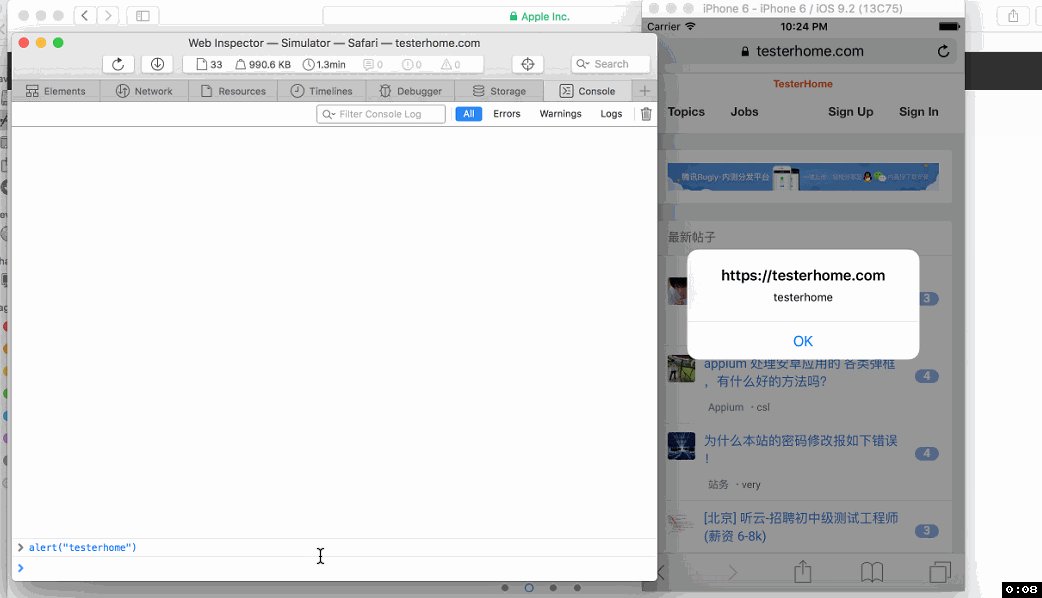
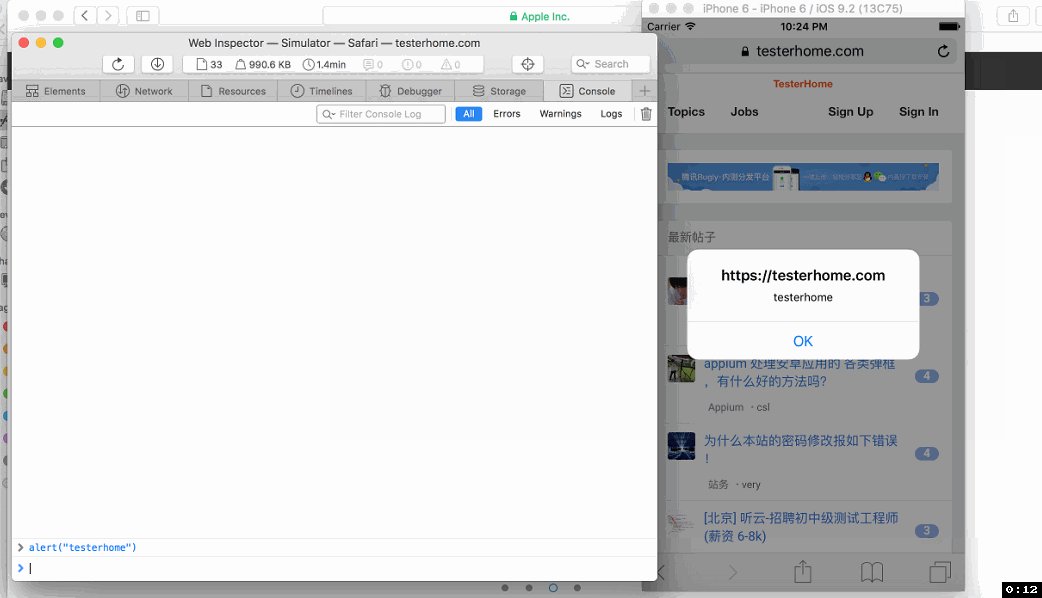
Console 可以直接执行 JS 进行调试 比如:在 console 执行 Alert

Console 可以使用 xpath 进行定位
比如:以 $x("") 这种方式里面加入 xpath 表达式就可以定位元素
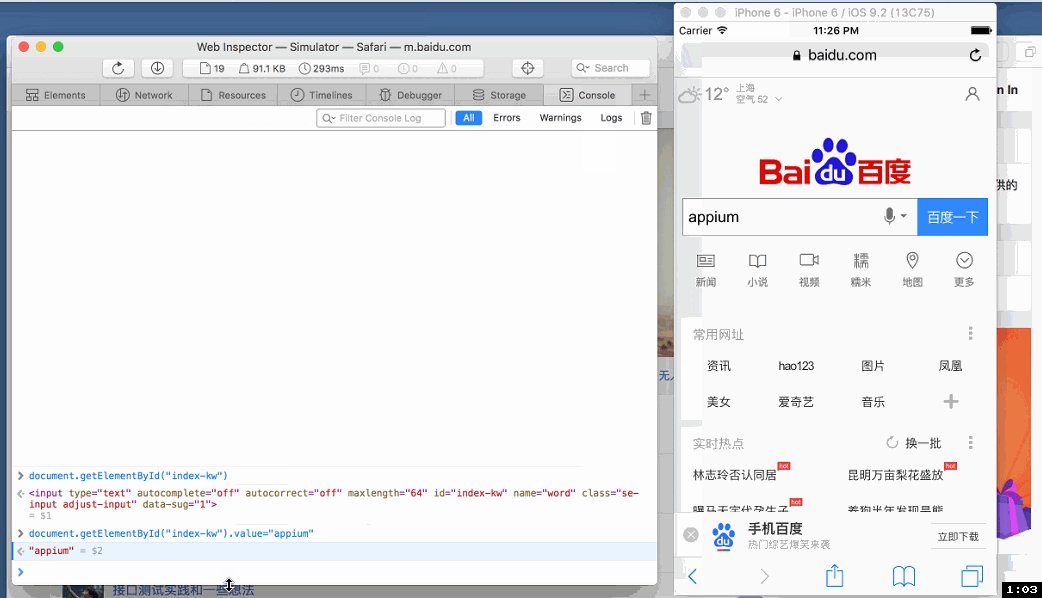
使用 document.getElementById("") 等方式也可以

更多使用方式,还请大家自行发觉
「原创声明:保留所有权利,禁止转载」
如果觉得我的文章对您有用,请随意打赏。您的支持将鼓励我继续创作!