环境:Win7-32bit,Appium-server (1.4.16),ruby_lib (8.0.0),appium_console (1.0.4)
最近在尝试用 Appium 做 Hybrid App 的自动化测试,原生部分没有什么问题,
但是切入 Webview 后,里面的元素操作后却没有效果,不知道什么原因。
下面是 Debug 过程,

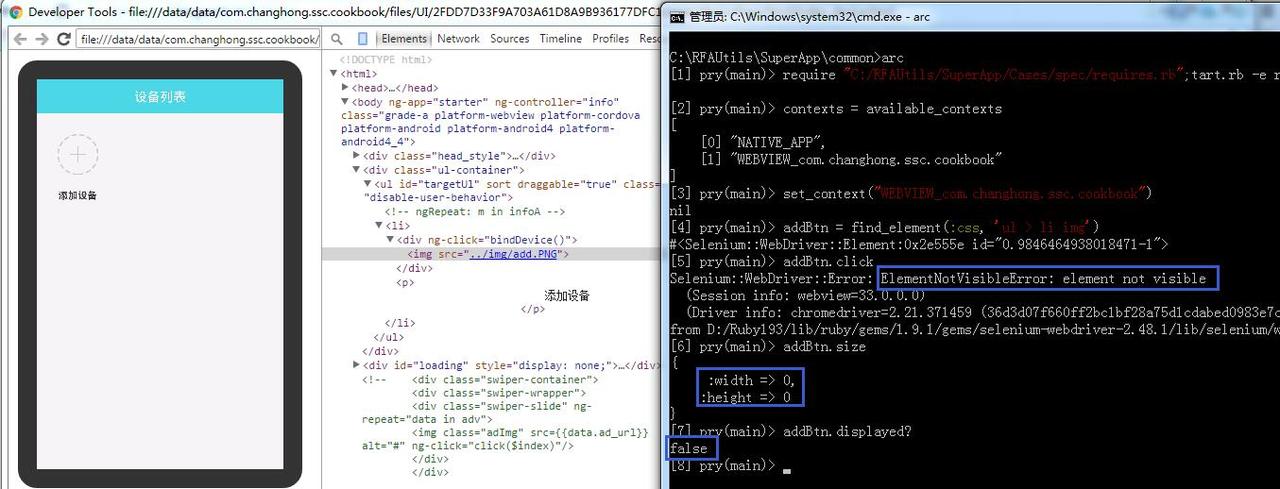
切换到 Webview 里面后,可以定位到元素,但是 click 元素却报 “元素不可见错误”。
部分 Appium-server 端的 log 如下:
2016-02-25 08:58:31:290 - info: --> POST /wd/hub/session/68723b72-563c-46dd-9d1f-780d920a1d14/element {"using":"css selector","value":"ul > li img"}
2016-02-25 08:58:31:294 - info: JSONWP Proxy: Proxying [POST /wd/hub/session/68723b72-563c-46dd-9d1f-780d920a1d14/element] to [POST http://127.0.0.1:9515/wd/hub/session/4eafd2de161edb0bf40555388533ae35/element] with body: {"using":"css selector","value":"ul > li img"}
2016-02-25 08:58:31:460 - info: JSONWP Proxy: Got response with status 200: {"sessionId":"4eafd2de161edb0bf40555388533ae35","status":0,"value":{"ELEMENT":"0.9846464938018471-1"}}
2016-02-25 08:58:31:462 - info: JSONWP Proxy: Replacing sessionId 4eafd2de161edb0bf40555388533ae35 with 68723b72-563c-46dd-9d1f-780d920a1d14
2016-02-25 08:58:31:471 - info: <-- POST /wd/hub/session/68723b72-563c-46dd-9d1f-780d920a1d14/element 200 177.920 ms - 106
2016-02-25 08:58:42:400 - info: --> POST /wd/hub/session/68723b72-563c-46dd-9d1f-780d920a1d14/element/0.9846464938018471-1/click {}
2016-02-25 08:58:42:403 - info: JSONWP Proxy: Proxying [POST /wd/hub/session/68723b72-563c-46dd-9d1f-780d920a1d14/element/0.9846464938018471-1/click] to [POST http://127.0.0.1:9515/wd/hub/session/4eafd2de161edb0bf40555388533ae35/element/0.9846464938018471-1/click] with body: {}
2016-02-25 08:58:42:512 - info: JSONWP Proxy: Got response with status 200: {"sessionId":"4eafd2de161edb0bf40555388533ae35","status":11,"value":{"message":"element not visible\n (Session info: webview=33.0.0.0)\n (Driver info: chromedriver=2.21.371459 (36d3d07f660ff2bc1b...
html 的源码如下,似乎并没有设置元素属性是隐藏。
<div class="ul-container">
<ul id="targetUl" sort>
<li ng-repeat="m in infoA">
<div class="device_item"><img src={{m.path}} ng-mouseup="kedup($index)" ng-mousedown="kedown($index)" name="devicesImg" />
<!-- ng-mouseup="kedup($index)" ng-mousedown="kedown($index)"-->
<div class="shade" style="display: none"></div>
</div>
<p>{{m.name}}</p>
</li>
<li>
<div ng-click="bindDevice()"><img src="../img/add.PNG" />
</div>
<p>
添加设备
</p>
</li>
</ul>
</div>
此外,在调试过程中,还遇到的问题就是:available_contexts 有时能获取到 Webview,有时却不能。(环境都一样)
各种 Google 以后,并没有找到类似问题。
有哪位朋友遇到过吗?
如果觉得我的文章对您有用,请随意打赏。您的支持将鼓励我继续创作!