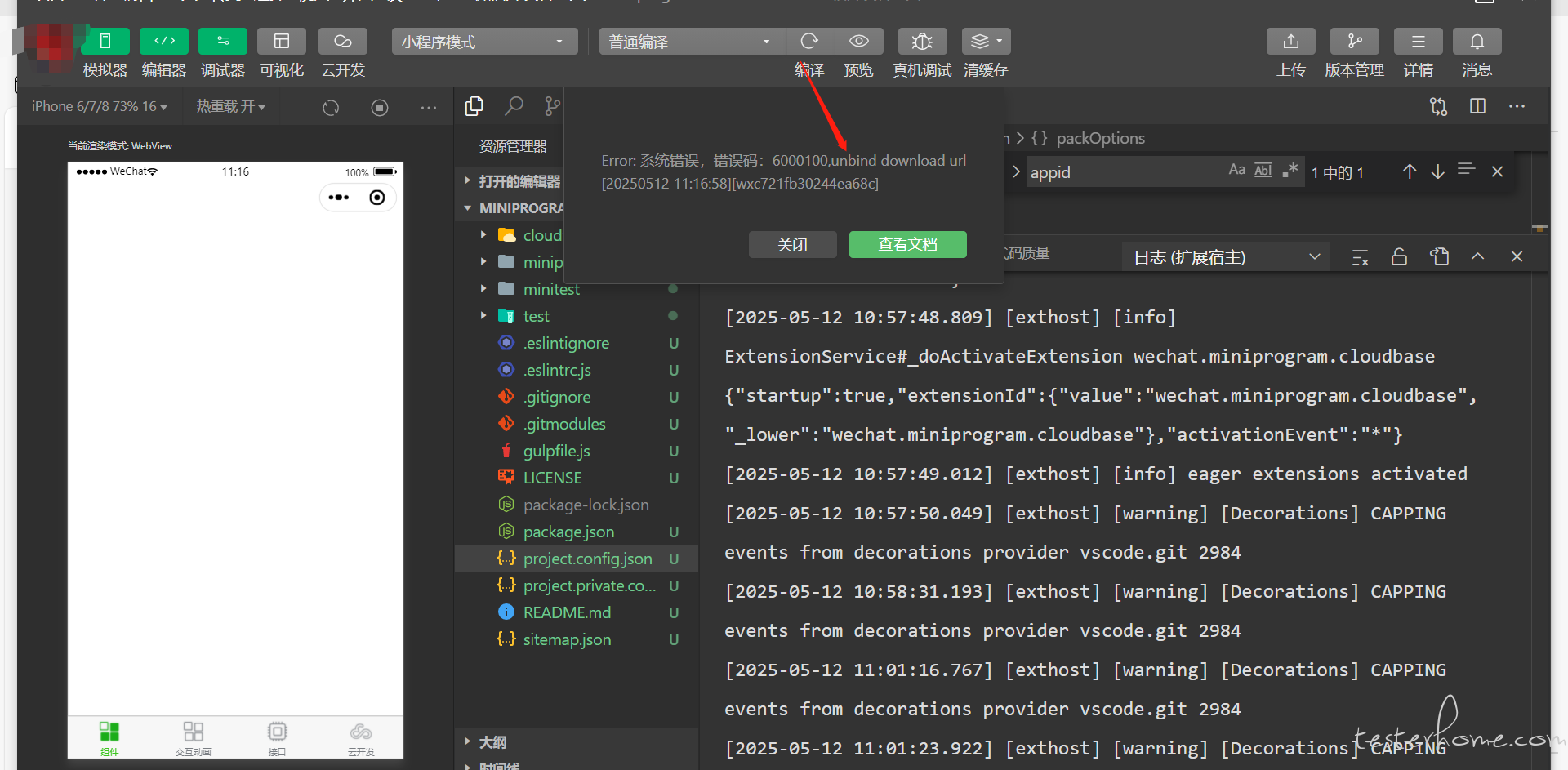
问答 微信开发者工具打开 miniprogram-demo 项目源码重新编辑时,总是弹框提示 Error: 系统错误,错误码:1, [20250512 11:02:17][touristappid]
源码地址
https://github.com/wechat-miniprogram/miniprogram-demo
下载源码到本地后执行步骤
1、download zip 后解压,默认根目录为:miniprogram-demo,后续操作全部在根目录执行
2、git init
3、微信开发者工具 小程序->导入,导入目录为根目录 ,appID 使用测试号
4、【重要】打开根目录下的.gitmodules,将 [submodule "miniprogram/packageSkylineExamples"] 项的 url=xxx 那行改为 url = https://github.com/wechat-miniprogram/awesome-skyline.git
5、npm install --legacy-peer-deps 注意要在 miniprogram 下执行此命令
6、返回小程序项目根目录,执行 npm run init --legacy-peer-deps
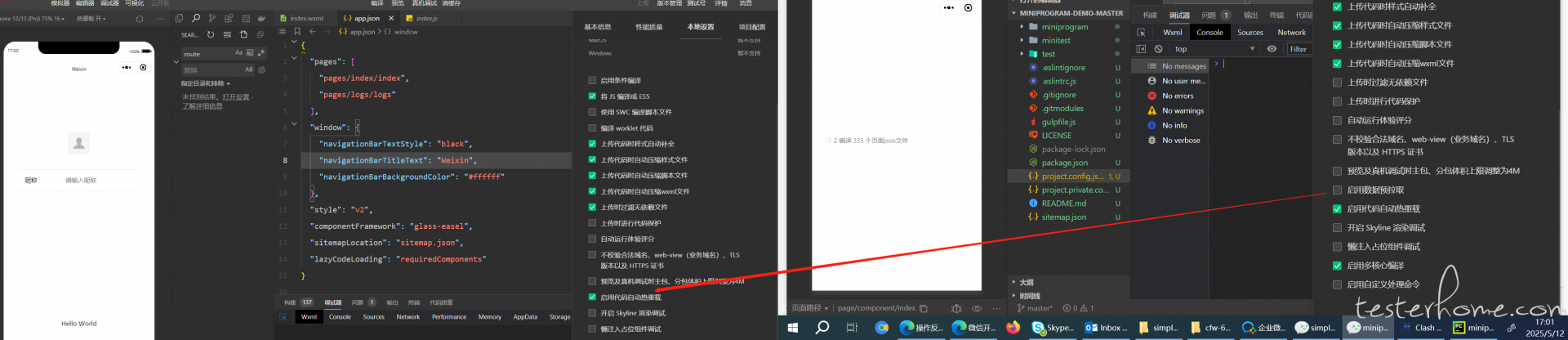
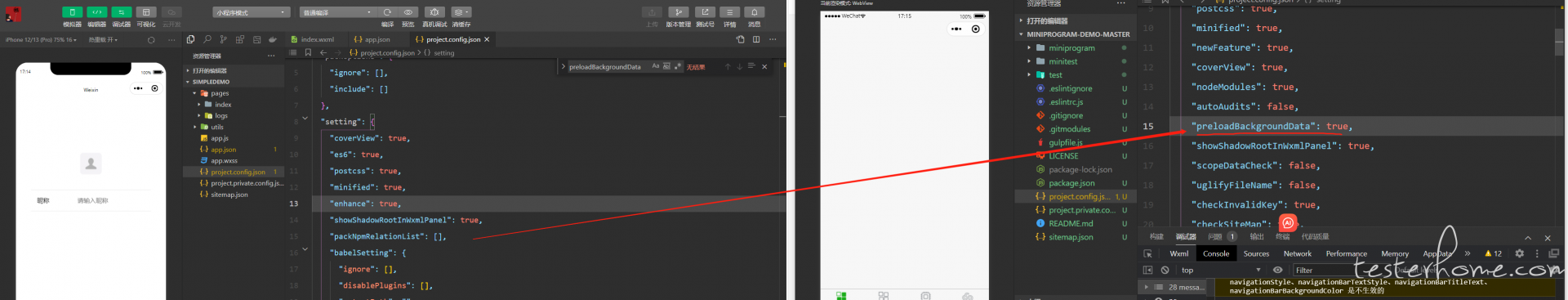
7、切回微信开发者工具 工具->构建 npm,等一会应该就出现界面了
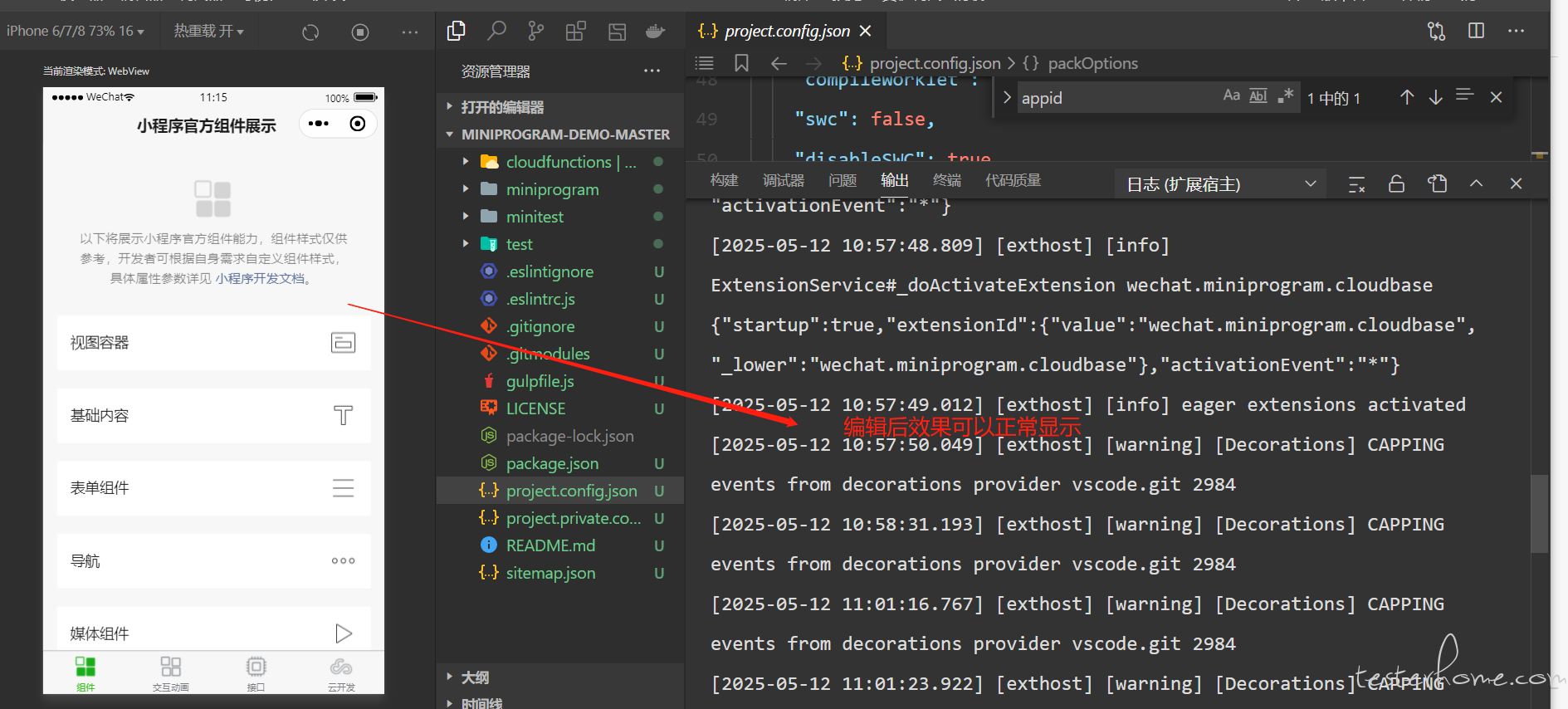
miniprogram-demo 在微信开发者工具执行效果

编译时出现的错误弹框