
文章
手工测试:人工智能时代的无名英雄
- 为什么手工测试比以往更加重要?
- 复杂性:AI 生成复杂代码,手工测试人员需要解开复杂逻辑发现隐藏的缺陷
例如:AI 生成的电子商务系统可能会创建一个复杂的折扣计算算法。手动测试人员可能会发现某些折扣和用户角色的组合会导致负价格,这是 AI 没有预料到的情况
- 语境难题:人工智能缺乏现实世界的背景,人工测试人员能带来宝贵的领域知识和用户视角
- 创造力差距: 手动测试人员能跳出固有思维模式,发现不可预测的问题
- 同理心因素:人工智能无法感受到用户的沮丧,人工测试确保软件不仅功能齐全,而且使用起来令人愉悦
- 道德责任:人工智能可能会延续偏见,手动测试人员充当道德守护者,确保公平性和可访问性
- 适应性优势:人工智能需要针对新场景进行重新训练,手动测试人员可以快速适应不断变化的需求和环境
- 软件测试的未来:人机协作
人工智能辅助手动测试、人类引导的人工智能学习、人工专注于高价值活动、持续学习和适应、道德监督
驳斥:2024 年仍存在的 5 个软件测试误区
围绕软件开发的讨论很多,但是同样重要的软件改进关注很少,如今几乎任何人都可以涉足软件开发
- 误区 1.测试仅是为了检查需求
测试远不止简单的检查或寻找错误。它涉及收集产品各个方面的尽可能多的信息。这就是测试的美妙之处:它让您真正了解一个系统,发现它的弱点,并观察它在不同条件下的表现。
- 误区 2.自动化测试取代手工测试
这是常见的误解,自动化永远是一种方法,不能替代其他类型,人工智能也是如此
- 误区 3.测试是测试团队的专属任务
从开发人员到利益相关者,质量应该是每个人的责任,以确保产品真正强大
- 误区 4.测试成本太高,难以实施
尽早发现问题可以避免以后昂贵而复杂的维修。虽然测试不是免费的,但它是一项投资,通过确保更顺畅的开发过程和更可靠的最终产品,最终可以节省资金
- 误区 5.测试推迟项目时间表
当测试有效进行并遵循敏捷原则时,它会与开发同步进行
技术债务对质量的影响
- 技术债务的类型:
故意的(如:优先考虑速度)、无意的(如:糟糕的编程能力)、环境和流程(如:跳过了代码审查)
- 技术债务的影响:
缺陷越来越多、维护成本越高、开发及测试周期变换、未检测到的风险增加、用户体验下降
- QA 在管理技术债务中的作用:
识别和记录重复问题、优先考虑技术债务测试、与开发人员合作、使用回归测试、建议主动重构
- 减少技术债务的策略:
定期重构、对债务密集型代码进行自动化测试、设定代码质量标准、监控和报告技术债务相关的缺陷
人工智能中的道德测试:平衡创新与公平
随着人工智能不断革新行业,确保这些系统不仅具有创新性,符合道德规范更加重要。需要从功能准确性转向公平性、偏向检测负责人的人工智能
- 偏见检测
查询是否存在隐藏的偏见,确定 AI 系统是否平等对待所有群体。
- 公平性
确保 AI 模型可以为其决策提供清晰的解释,尤其是在金融或医疗保健等敏感领域使用时
- 数据隐私性:用户的个人数据,是否安全使用
- 道德性:评估人工智能对社会的影响,如工作流程、技术获取不平等
- 透明和问责制:对 AI 的每个决策提供跟踪能力,透明 AI 的任何决策。
如何做?
- 跨智能协作:需要测试、数据科学家、法律团队、各个部门合作,确保模型全面且公正
- 持续监控: AI 模型随时间发展,实施监控框架,识别部署后出现的问题
- 进行道德测试
从 BUG 到 BEAM
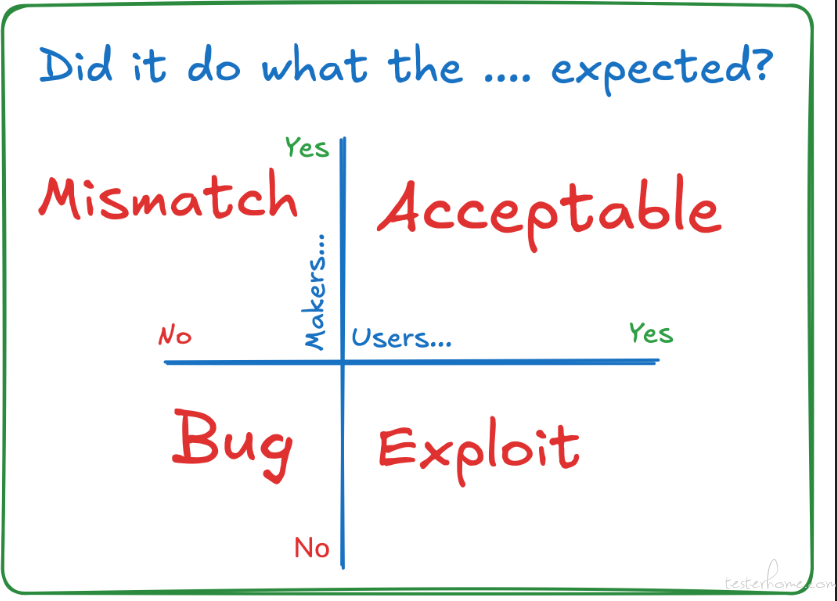
讨论错误报告和功能请求之间的区别,揭露极端情况,存在的灰色地带,从一本书《Mismatch》中获取的灵感,从 “期待” 角度去思考
B-BUG(缺陷):
E-Exploit(漏洞): 该功能满足了用户预期,但不符合产品制造商的预期(一些小群体确实是恶意的,需要被阻止,但有些人只是想出一种我们意想不到的方式来使用我们的产品)
A-Acceptable(可接受):
M-Mismatch(不匹配): 设计和用户能力之间存在不匹配(将其视为不匹配就无需讨论设计是否太聪明或用户是否太愚蠢。存在不匹配,我们可能需要处理)

当成为测试经理,你经过了什么培训
作者粗略列举了 管理者 对测试人员的 指导工具(指示、证明、观察、分析、干预、称赞、保持沉默、问题、反馈),并推课和卖书
六层测试
讨论作者对六层测试看法、好处及弊端,这里只记录一下摘抄一下弊端
第一层:生产测试(方法:探索性测试、监控、观察工具实时查看存在的问题,但这可能会损害您的声誉和品牌形象)
第二层:手动回归测试(在这里发现问题意味着要再次回到开发周期,这可能会进一步推迟发布,或者有些团队选择先发布,然后看看会发生什么。)
第三层:自动化端到端 UI 测试 (编写和维护这些测试可能非常耗时,而且一旦测试超过 50 个,就很难理解测试涵盖了哪些内容,哪些内容没有涵盖)
第四层:探索性测试(要做好这项工作需要技能和经验,而测试人员往往是这方面的佼佼者,但往往供不应求。这项工作也很耗时,而且很难重复)
第五层:自动化代码测试(缺点是它只测试工程团队编写的代码,即使测试是按照高标准编写的,也很难看出哪些内容被覆盖了,哪些内容没有被覆盖)
第六层:需求测试(一开始什么都还不存在,所以任何未知的未知,都要等到开发生命周期的后期才会被发现)
自动化
测试自动化中的 DAY、WET、DAMP 原则
- DRY:强调避免代码重复
为什么 DRY 很重要:
通过最小化冗余来增强可维护性。
简化未来的更新。一个地方的变更会反映在所有实例中。
通过减少代码混乱来提高可读性。
- WET: 故意重复的代码(早期开发或处理简单脚本时,通过抽象重用代码可能会带来不必要的复杂性)
WET 何时有益:
对于小型、直接的测试,重复代码可能会使测试更具可读性。
快速变化的灵活性:在快速变化的环境中,复制代码可以提供灵活性,而无需过早地抽象功能。
- DAMP: 描述性和有意义的短语
为什么 DAMP 很重要:
可读性:使其他开发人员和测试人员更容易遵循和理解测试。
可维护性:描述性名称有助于调试或维护测试。
协作:让其他人更容易掌握测试意图,从而提高团队协作。
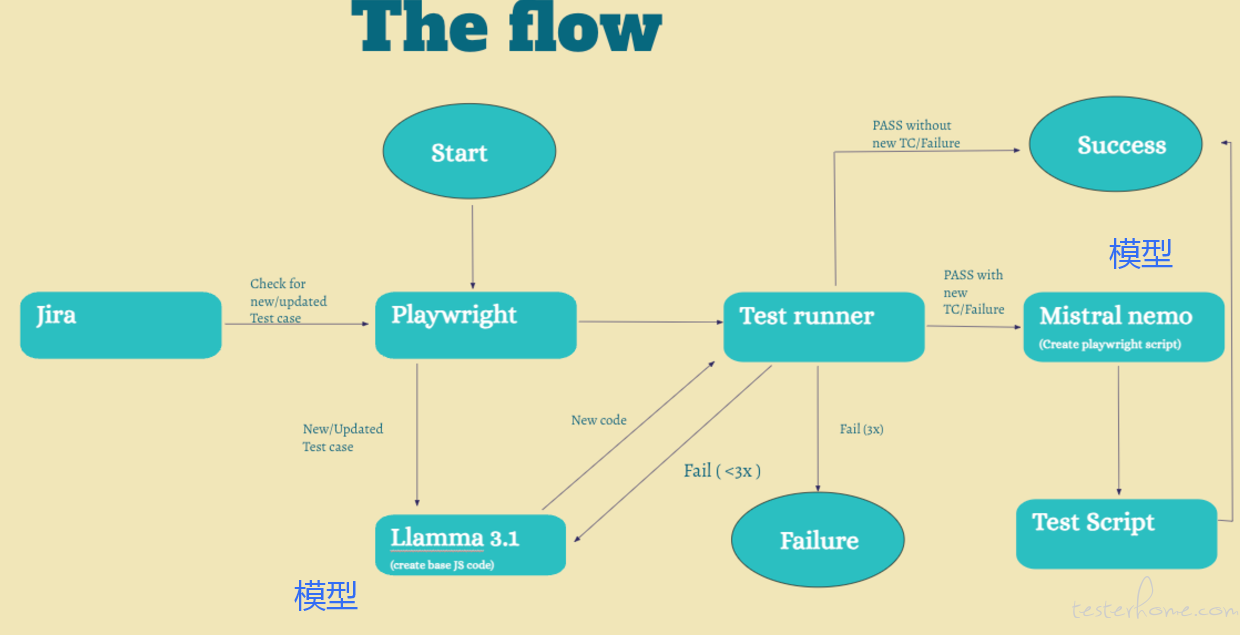
创建自我修复自动化测试
一套在语言模型的帮助下 “自我修复” 的测试,这样您就不必在每次代码更改和相关测试失败时手动干预。 这就是所谓的 “自我修复”
- 测试用例存储于 Jira,使用 Zephy Scale 作为测试管理工具
- Playwright 与 Llama(大语言模型)协作,生成 JS 代码, 运行生成的代码
- 如运行抛出错误,让模型调整代码,最多 3 次
- 代码通过后,发给 Mistral 转换为 Playwright 脚本。
- 假设用例是最新的: 用例运行失败,则调用 Llama 验证代码问题,如果 3 次尝试运行还是失败,则该过程停止
- 3 次测试运行后,都无法修复代码,则可能是产品代码的问题。用例抛出异常,让用户查看
- 模型修复的代码,新的测试脚本会取代旧的脚本

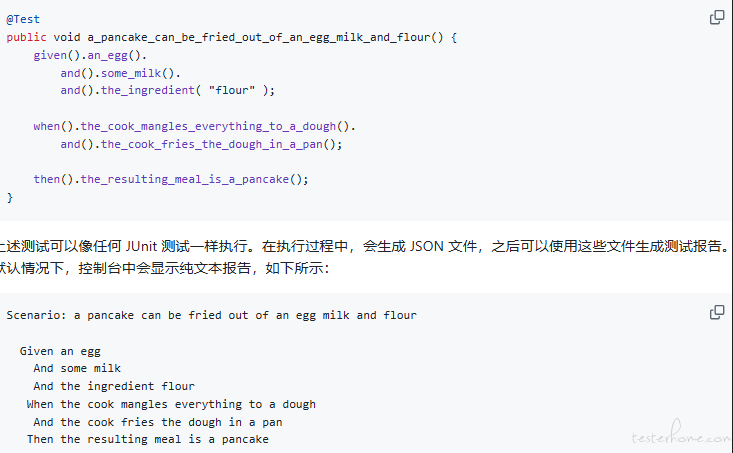
简化 BDD 步骤定义的策略
主要是对 Given、When 或 Then 步骤,书写可读性、简化的经验分享
- 从可读性角度 Step 方法结构,有常规写法和 Lambda 表达式写法,虽然 Lambda 更简洁,但是显得更拥挤
- “可描述性步骤” 是在注释中进行书写,还是通过方法名称直接定义,作者认为后者能减少编码量和代码噪声
- 使用 IDE 插件中 代码折叠,折叠与步骤描述不相关的内容,提高可阅读性
- 使用可复用及可套用的模版,如:UI 自动化的点击操作、获取操作等等,使用 “固定的描述性步骤 + 动态的数据”
- 使用一些预定义步骤的 BDD 框架
结合上面的对比,最后引出 JGiven 工具,不用写 Gherkin 文件,将 DSL(领域特定语言)直接引入到代码中,可以结合 Junit、TestNG、Spock 使用,给出了一些诱人的操作例子

使用 LangChain 代理与 Playwright 一起创建测试自动化
实际就是使用 LangChain 的 Gen AI 能力,来做了一个测试自动化,但实际 WorkFlow 设置很复杂,作者没有进行深入研究
- 怎么使用大语言模型进行元素定位
- 扩充 Agent 的 Tool 能力(如:元素定位、点击元素、输入元素、打开页面)
- Agent 识别你的意图,执行操作
使用 Playwright 进行 API 测试
作者使用过 Playwright 进行 API 测试、数据库测试、移动应用测试、浏览器多选项卡交互、等等,部分内容会员才可见。
使用自定义匹配器提升你的 Playwright 水平
- 未使用自定义匹配器前
检查特定元素是否包含
const text = await page.locator('.user-greeting').textContent();
expect(text?.toLowerCase()).toContain('welcome back');
- 使用自定义匹配后
await expect(page.locator('.user-greeting')).toHaveTextContent('Welcome back', { caseSensitive: false });
- 如何申请自定义匹配器
import { expect, Locator } from '@playwright/test';
const customMatchers = {
async toHaveTextContent(locator: Locator, expectedText: string, options = { caseSensitive: true }) {
const actualText = await locator.textContent();
let pass: boolean;
if (options.caseSensitive) {
pass = actualText?.includes(expectedText) ?? false;
} else {
pass = actualText?.toLowerCase().includes(expectedText.toLowerCase()) ?? false;
}
return {
pass,
message: () => pass
? `Expected element not to have text content "${expectedText}"`
: `Expected element to have text content "${expectedText}", but found "${actualText}"`,
};
},
};
expect.extend(customMatchers);
declare global {
namespace PlaywrightTest {
interface Matchers<R> {
toHaveTextContent(expectedText: string, options?: { caseSensitive?: boolean }): Promise<R>;
}
}
}
这里只是定义了一种 toHaveTextContent 匹配器函数,还有很多例子,可以去原文进行查看
现代测试自动化框架令人不安的真相
最近 Selenium 名声不佳,速度慢,有人说:“Playwright 和 Cypress 才是未来”
作者数十个企业实践测试,后发现
- 速度只是障眼法
- 现代框架的隐性成本
由于后续内容需要充值会员,有兴趣的朋友可以付费阅读
欢迎各位参与投稿或修正,提交 PR
##
开源项目
以下所有数据具有时效性,排序不分先后
JGiven
Star:439,Open Issues:51,Contributors:50

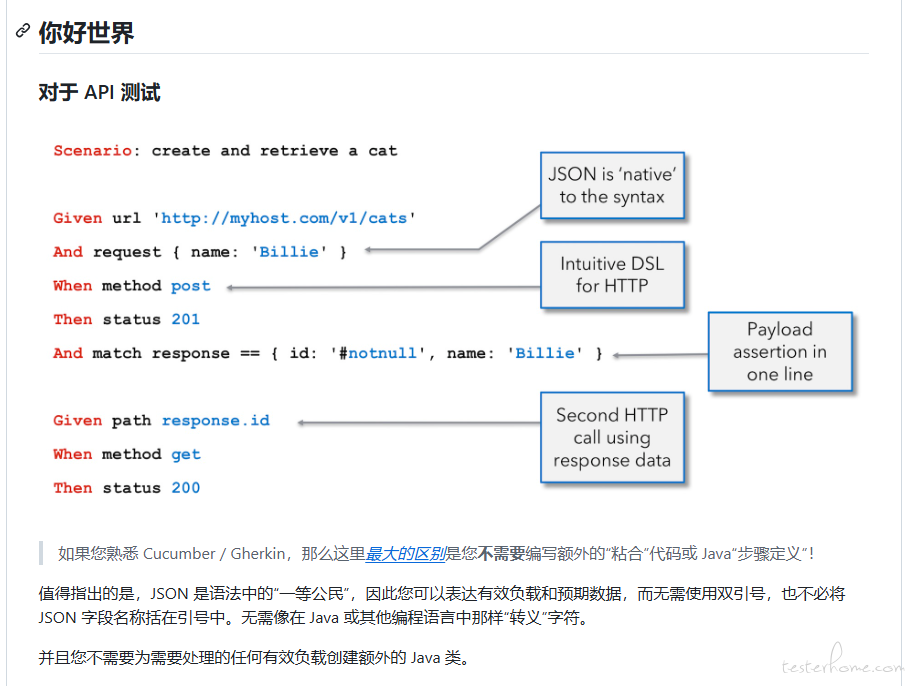
YAKS

VIVIDUS
Star:376, Open Issues:111,Contributors:55

karate
Star:8.2K, Open Issues: 46,Contributors:104

有意思的讨论
测试人员是否该负责持续质量?
有趣的观点:
- 大部分情况下,测试人员告诉开发人员如何进行更好的代码审查和编写更好的代码是愚蠢的差事
- 拥有质量,并对其负责,这有弊端。但同时没有深入并让团队理解,团队的人会对你的工作很困惑。无论采用什么立场,请确保你的团队能够理解你的立场
- 取决于你的薪酬
- 测试可以负责 “持续质量” 的部分,如:测试环境设置、测试环境中的包部署、一些自动化框架/检查、用于分析生产系统日志的脚本
- 质量是团队每个人的责任
您的缺陷报告是否让您和其他测试人员感到烦恼?
有趣的提问:
- 你写的错误报告是只为你一个人写的吗?还是为你写给的读者写的?还是为那些后来拿起来继续研究的人写的?
- 读者对你的 bug 报告的阅读体验如何?其他测试人员在阅读你的 bug 报告时感觉如何?你阅读自己的 bug 报告并在之后处理时感觉如何?其他测试人员理解你的 bug 报告并测试修复是否顺畅?
有趣的现象:
- 包含 精确 且 有用的技术细节 的缺陷报告,无法为 观众 和 其他测试人员 提供服务
- 缺乏 精确 且 有用的技术细节 的错误报告,无法为 参与者 和 其他测试人员 提供服务
- 用 简单英语 和 附件 提交的 错误报告 没有起到作用
有趣的观点:
- 最后,我想起了马丁·福勒的这句话 “傻子都能写出计算机能理解的代码。优秀的程序员写出人类能理解的代码”
- 将同一份错误报告交给您的测试人员、程序员或产品所有者同事;问问他们从中了解到了什么?
作者通过提问的方式,建议测试人员进行反思。