ATX 更好用的移动端 UI 元素查看器 uiautodev
背景
工欲善其事必先利其器,写移动端的自动化脚本也是如此。需要工具来帮助我们做 UI 元素属性查看和 xpath 的获取。然而现存的辅助工具都不太令人满意。最终在 2017 年 3 月的时候我写出来了weditor, 直到现在依然有很多人使用,但它依然有很多的问题,如老旧的架构,不合理的界面布局,报错信息不够详细,奇怪的用户交互逻辑。于是在 2024 年 2 月的时候,开始了uiautodev这个项目 (也可以理解为 weditor2.0) 。这个项目从头开始设计开发,新的 UI,更好的用户体验,以及更方便的代码结构好方便我维护。一起都是从实践中来到实践中去,开发的功能尽可能的把日常遇到的问题都涵盖了。
实现参考了 uiautomatorviwer、Ascript、appium desktop、SourceLabs Report、browserstack localDebug 等,以及 uiautodev qq 群中群友的建议。

使用方法
Demo 体验地址 https://uiauto.devsleep.com/demo/testerhome
客户端是用 Python 些的,依赖 Python3.8+
项目依赖 uiautomator2
pip3 install uiautodev -i https://pypi.doubanio.com/simple
命令行启动
uiautodev
# or: python3 -m uiautodev
命令行运行后,浏览器就会自动打开网页 https://uiauto.devsleep.com 如果没有打开也可以手动打开,浏览器兼容(Chrome,Edge)
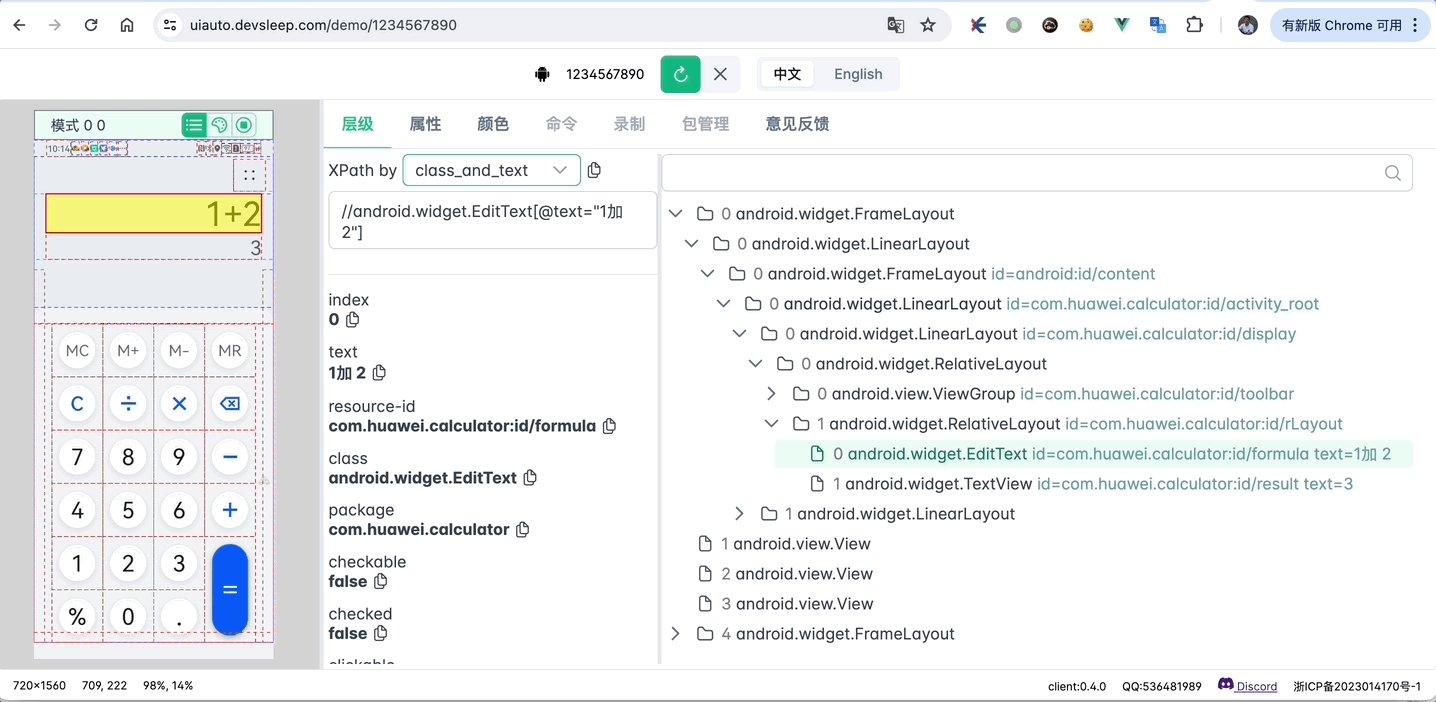
特性
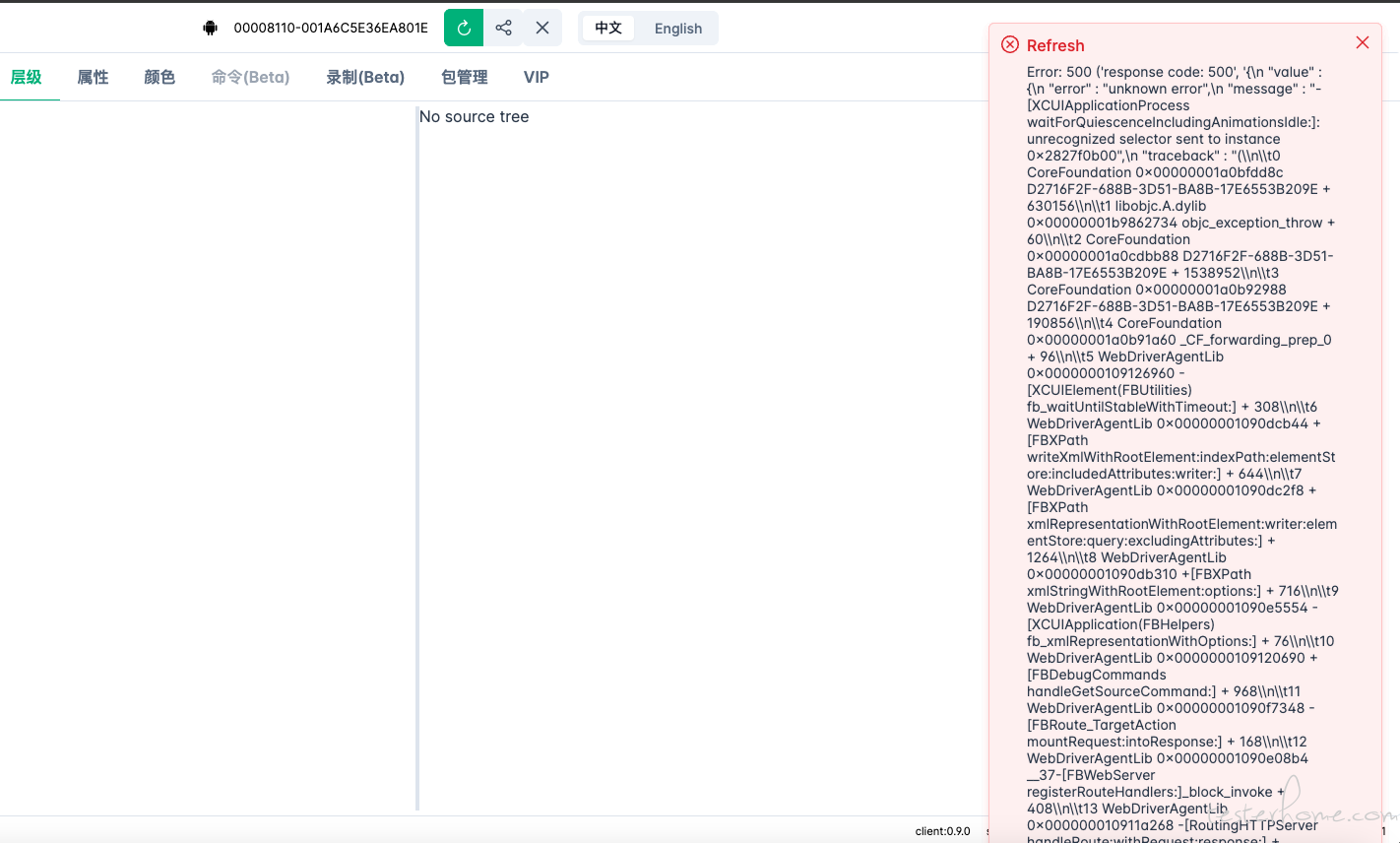
支持 Android、iOS
选择设备进入到 UI 查看界面,iOS 目前需要自行开启 WDA 服务。
这块 UI 参考了 browserstack
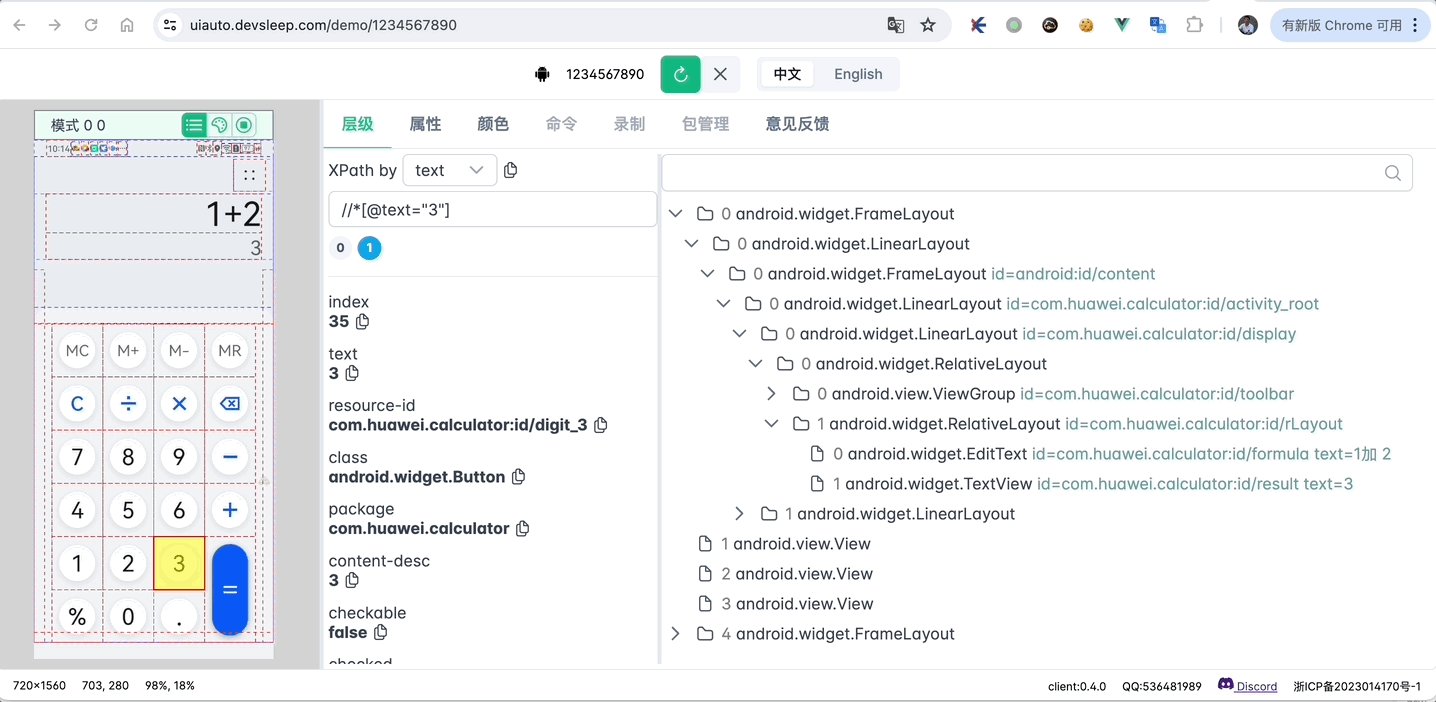
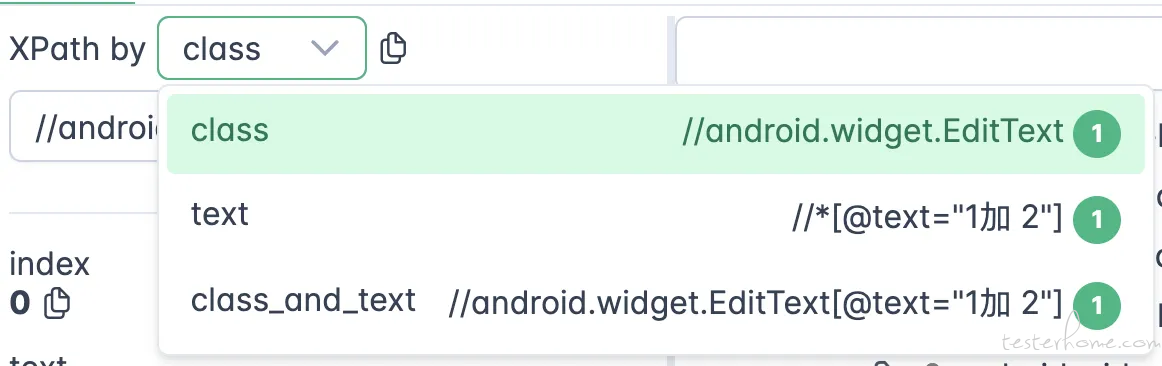
xpath 自动生成,可以显示匹配的数量
直接推荐出来很多个,选择最合适的那个就行。绿色的 badge 代表这个 xpath 能匹配到的元素数量。

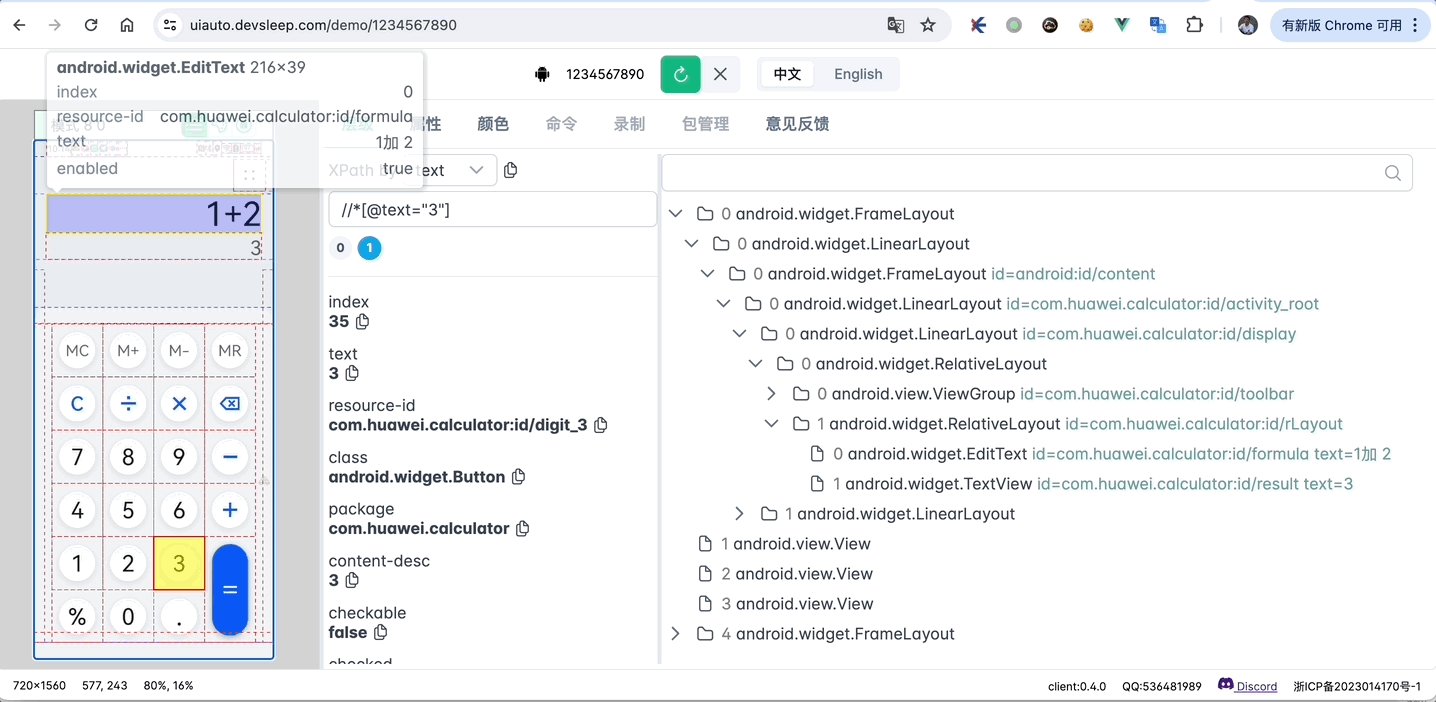
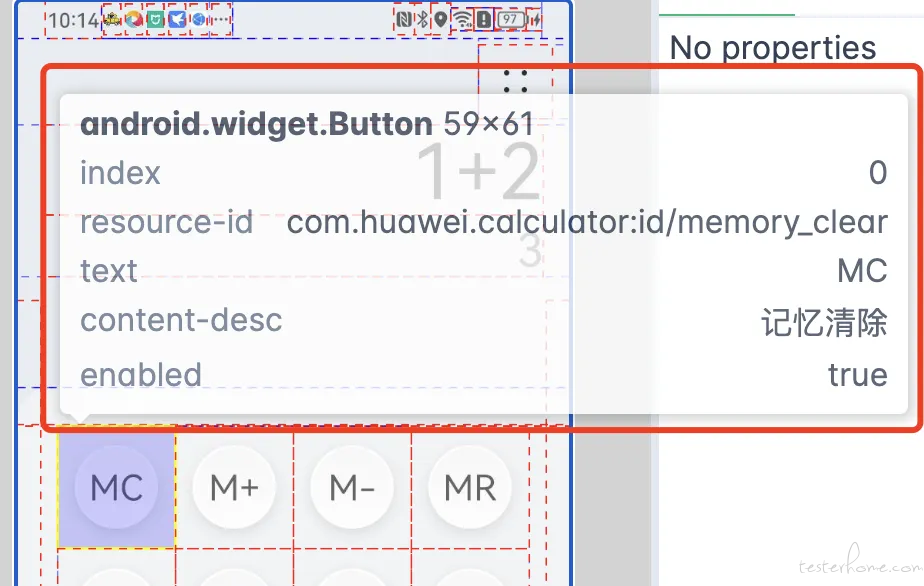
鼠标悬浮显示组件属性

参考了 Chrome 的 Inspect
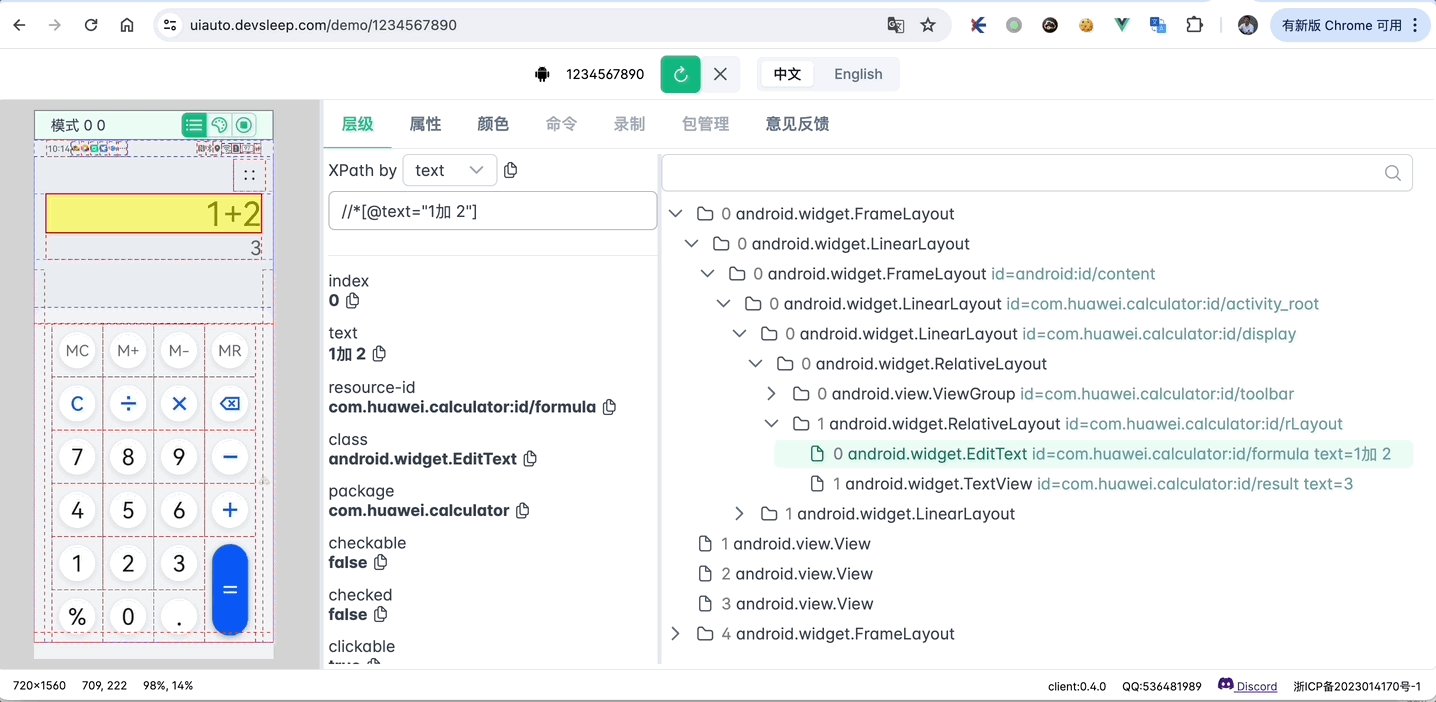
常用数据显示
像素,百分比, 截图尺寸(位于屏幕左下角)

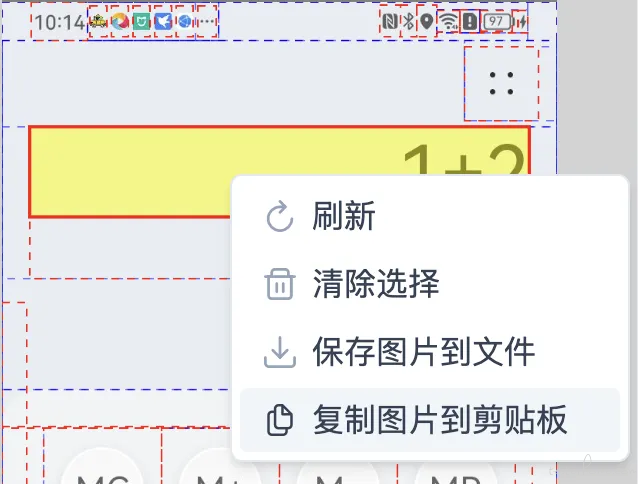
屏幕右键快捷键

其中这个复制到剪贴板我用的最多,可以拿过来用于截图发钉钉
选中后高亮显示,分 3 栏显示,依次是屏幕,属性栏,组件树显示,大小可拖动
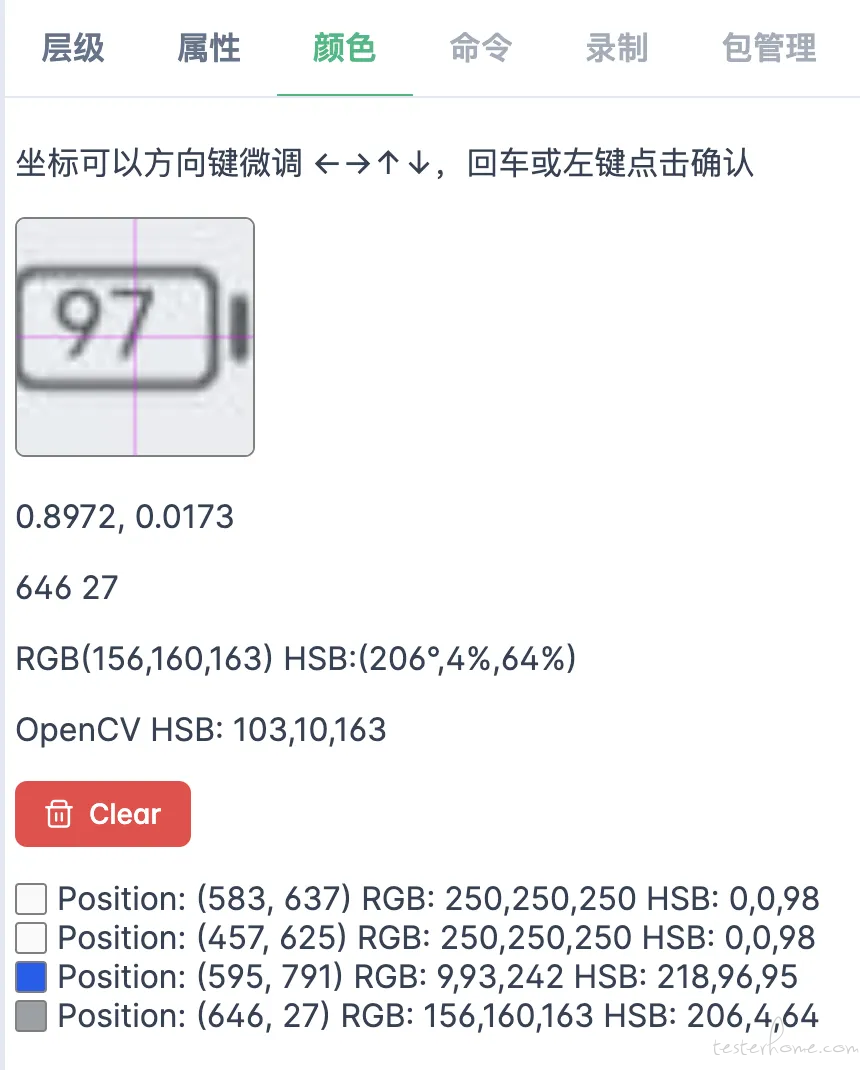
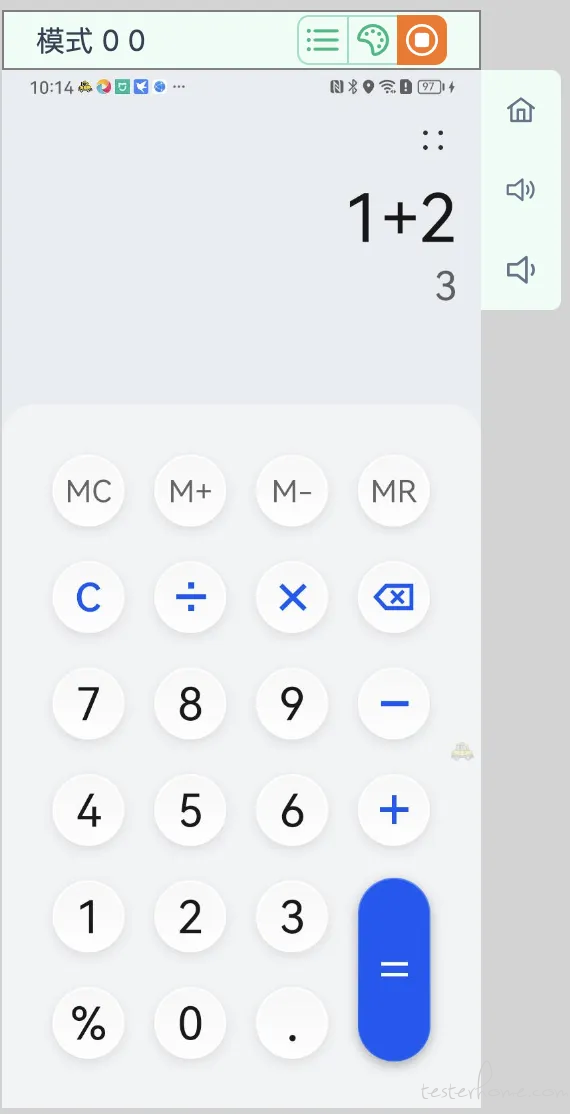
颜色提取

大多用于图色查找功能。
实时控制

目前功能勉强够用,后续还会迭代。
其他
还有很多隐蔽的功能,等着你去发现吧。另外也还有很多的功能还处于待开发状态。欢迎多提意见。
QQ 交流群
欢迎入群讨论 _^
536481989

商业计划
为了能让这个项目能够健康的发展下去,一个合适的商业计划还是非常必要的。
目前设计了一个简单的付费功能,支付宝扫码付费后,可以自动弹出来 QQ VIP 群的帐号和入群密码,这算是一个简单的尝试吧,我这也是第一次弄。
群福利
- 可获取一次提高需求优先级的机会
- 为什么有这个呢,因为需求太多了,做不过来了。
- 不断更新的群文件:常用资料和软件下载
- 提前参与 uiautodev 的新功能讨论
- 其他:还没想好,反正福利最终咬达到入群费的标准