使用工具:Mobile Simulator
1.插件介绍
Mobile Simulator 是一款专为 web 开发者打造的谷歌浏览器插件。它可以模拟移动端设备,帮助用户快速预览和检查页面在移动端设备上的展示效果
<1>插件具有的功能
(1).预设参数,有常用的移动设备型号的显示屏和分辨率的参数
(2).除了预设的设备参数外,Mobile Simulator 还支持用户自定义设备屏幕尺寸和分辨率(付费)
2.如何使用该插件完成兼容性测试
<1>.环境的配置
添加插件无需过多描述,使用下方链接后添加即可
https://chromewebstore.google.com/detail/ckejmhbmlajgoklhgbapkiccekfoccmk
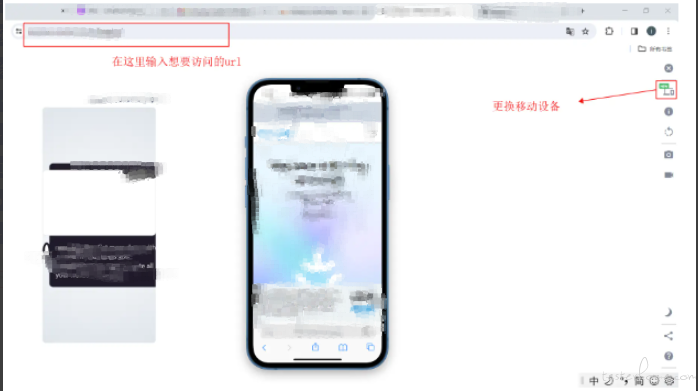
<2>.基础的使用(访问想要的 url 和更换已有的型号)

「原创声明:保留所有权利,禁止转载」