公司的 app 都是针对海外市场的,因此涉及到的语种较多,需要保证在不同分辨率设备上 UI 显示正常,需要在 UI 检查上耗费大量时间,去年招了我进来想用自动化提高一下效率,但是并没有太好的效果,目前采用的方法是测试提供需要检查的页面,我编写脚本后在模拟器上自动切换不同语言去对应的页面截图,然后给测试检查,但是由于 app 发布较快,脚本基本上都是一次性的,再加上跑的时间,测试差不多也自己看完了 ,最近找我跑自动化的人是越来越少了,感觉药丸
,想问下大家有什么好的办法能够提升一下效率吗
我目前能想到的只有靠开发协助不知道是否能实现,单靠测试这块的工具很难做成。
看开发是否能在 debug 包中加一个助手,支持各个待测页面的跳转,其他的方案还是按 App 自动化去切换不同的语言进行截图
机器学习 ui 元素, 然后让 ui 去对比

听你的描述,这个流程应该优化下,就是去掉你这个中间件一样的角色 ,这种兼容性测试不要想着自动化解决,基本都是人工和用户反馈
这个在代码层面应该就能做些事儿,比如看看查查编译的多语言的 xml 或者 plist 文件,是否有超长的字符串。也能提前发现一些问题,编译前,增加个自动化脚本做些拦截;
到 ui 层面基本是看 app 的实现是否和 ui 设计是否一致了,如果用的 figma 这些,其实在 ui 设计阶段就能介入做些自动化的拦截,比如查查 ui 设计稿切换分辨率的预期是否合理,现在用 figma 都是能自动导出 ui 相关的代码直接在移动端使用,开发在这块的投入工作量应该不大才对。他们更多的是应该关注逻辑交互。
最后才到编译后产出的包,这个时候,像你说的,用不用 ui 自动化做自动截图就是自己自动化脚本提效的事情了。如果能前置到编译完就能立马出增量的 ui 功能截图,应该就能更加
体现你的价值
其实像新上的 app 涉及几十种语言、十几个分辨率的,用自动化截图还是能比人工快一些的,测试的反馈也是不错,但是像日常新增一些页面或者新增几个语言的就没有人工测快了,把我去掉就失业了,公司待遇还是不错的,出去就找不到这样的了
这种方式也不太现实,目前开发为了测试简单也是把一些简单的功能在 debug 里添加了,但是有些功能还是需要走流程的,没办法全部添加到 debug 里
开发的工作量是不大的,工作量主要是在测试测 ui 显示是否正常这块,我这边也是只能和测试一样等开发出包之后才能开始编写脚本、执行,所以对比测试其实效率也没有提升多少
这边基本上每次测的 app 都是不一样的,脚本只能用一次,所以每次都得重新写脚本 + 调试,再加上跑的时间,功能已经可以测的差不多了
如果你的文案啥的都是一个个控件的话,我这边有个猜想,不确定能否实现,如果不对,也轻点喷哈;
一般多语言都是在 XML 文件里,你拿到之后存起来记录 id 以及文案;然后将整个 app 按寻路那种算法进行遍历操作,再把其中控件 id 能与你存的比对一下,如果匹配上,借助 airtest 之类的工具,控件位置截图比对一下文案匹配的阈值记录并截屏,多试几次,低于某个阈值的就认为是有问题的,需要人工介入;
- 首先去问开发能不能做点击控件跳转到指定页面
- 如果 1 可行,那么问下大概有多少个页面,分为哪些模块下(比如模块 1,模块 2,模块 3)
- 根据模块做控件,定一个初始入口,自动化切换一种语言(如:英语)后,启动 App。直接点击开发给的功能入口,点击进入入口后,里面包含各个模块的控件,然后模块底下有分不同页面跳转的 btn,那么只需要去遍历点击这些 btn 就行,当某个 btn 的流程出异常加个告警,方便后续手动回归,异常就重试直接下一次遍历。
如果是安卓的话,可以考虑 router 跳转协议,也就是通过协议跳转到每一个页面,然后数据,只要做一个录制功能,通过测试人员测试的同时产生脚本,然后自动化就跑这些脚本页面的跳转,截图对比。这里面还是可以做自动上传到服务器,然后连接到自动化设备,自己不断的跑,做图片对比,有问题,就截图,发报告~
目前有个想法,之前做了一个云真机平台,想增加个一机多控的功能,这样就可以供测试人员同时检查多种语言了,能提高一些效率,但是不太清楚不同分辨率间如何能实现同步操作呢,如果只是根据坐标操作感觉很不靠谱呀,还是只支持同时操作相同分辨率的模拟器呢(只有模拟器能快捷的使用 adb 设置语言,且同步操作更简单一些,真机即使是相同分辨率但尺寸不同的话同步起来还是会有差异),有没有了解相关知识的大佬分享一下这方面的思路呢
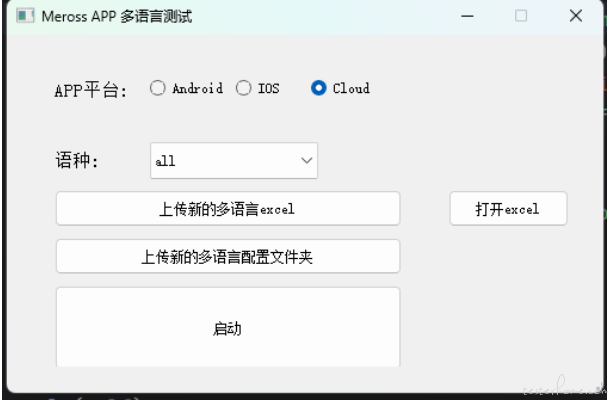
多语言测试工具:
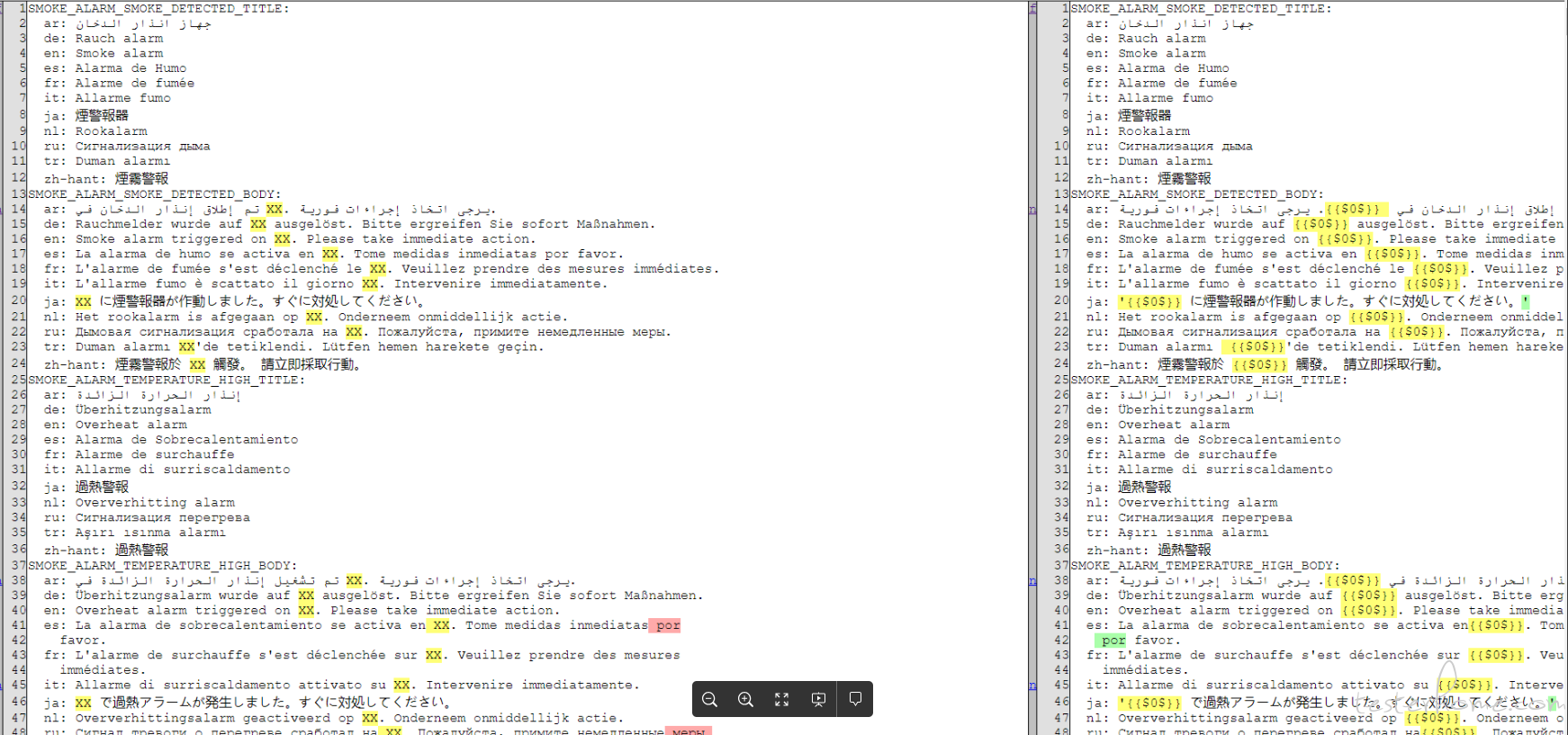
我们的流程是 APP 开发在 excel 中提供对应需要翻译模块的 key,运营人员翻译每个 Key 的多语言文案,然后这个工具是对比多语言文案和 APP 中配置文件的一致性,文案一致性测试通过后,依然需要人工去看实际效果,但是人工就不用过度关注文案的正确性,主要关注文案兼容性排版即可,比如有的语言的文案正确性,人工也测不了,比如阿拉伯语,凭肉眼根本看不出文案是否正确。